MarkDown
MarkDown一种轻量级标记语言,没有it基础的,也可以写出,如网页一般的文档格式。它的编辑工具很多,也有网页版的。专门开发markdown工具typora。
使用广泛,github,简书。
标题格式 列表格式 表格格式 分割线格式 字体格式 超链接 图片格式 代码块格式 内容引用 锚点
以上都是标准的markdwon格式。每个软件可能有自己的格外格式,和拓展格式。软件不同,展示效果不同。
1.标题:
分为主副标题,和多级标题
至少3个=== — 多级标题1~6 字号逐渐变小
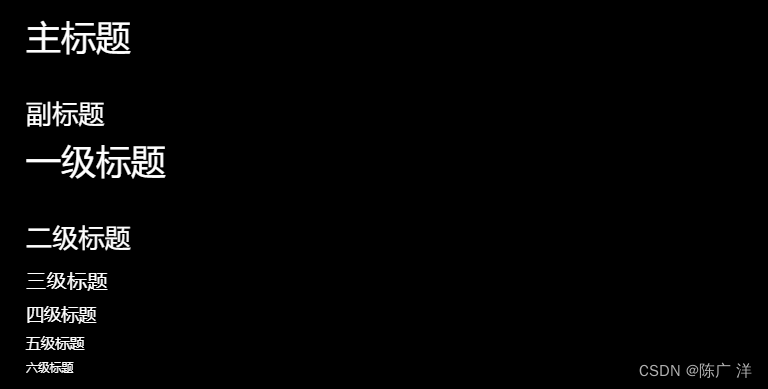
主标题
===
副标题
---
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级 标题
###### 六级标题
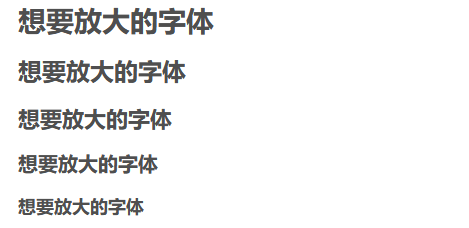
效果:
2.列表:
有序列表,无序列表 嵌套列表
有序列表:使用数字进行标号
考试排名:
1. 小红
2. 小陈
3. 小李
效果:
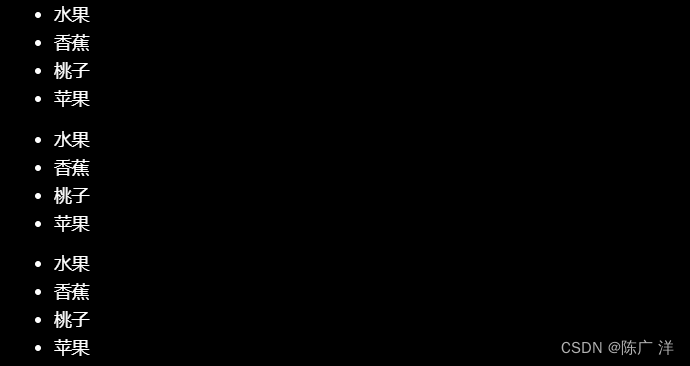
无序列表:使用符号+ - *任意一个都可以。
注意:不能混用。自动划分,不同符号创建的列表
+ 水果
+ 香蕉
+ 桃子
+ 苹果
- 水果
- 香蕉
- 桃子
- 苹果
* 水果
* 香蕉
* 桃子
* 苹果
效果:
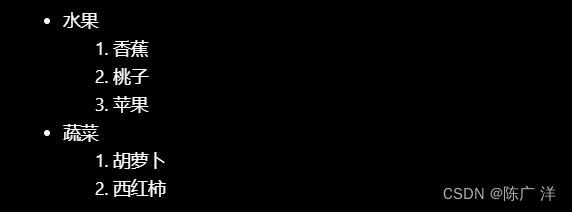
嵌套列表:不分有序,无序
+ 水果
1. 香蕉
2. 桃子
3. 苹果
+ 蔬菜
1. 胡萝卜
2. 西红柿
效果:
3.表格:
内容包括,行内设计,对齐方式
|—|控制列数, |—:|控制对齐方式,左中右
|:—|左
|:—:|中
|—:|右
默认为左对齐
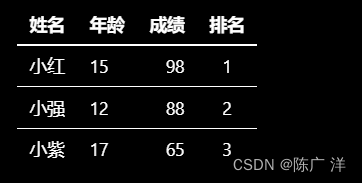
|姓名|年龄|成绩|排名|
|---|:---:|:---:|:---:|
|小红|15|98|1|
|小强|12|88|2|
|小紫|17|65|3|
效果:
注意:1.对齐方式里面的:必须是英文的。2.表格不能没有表头。
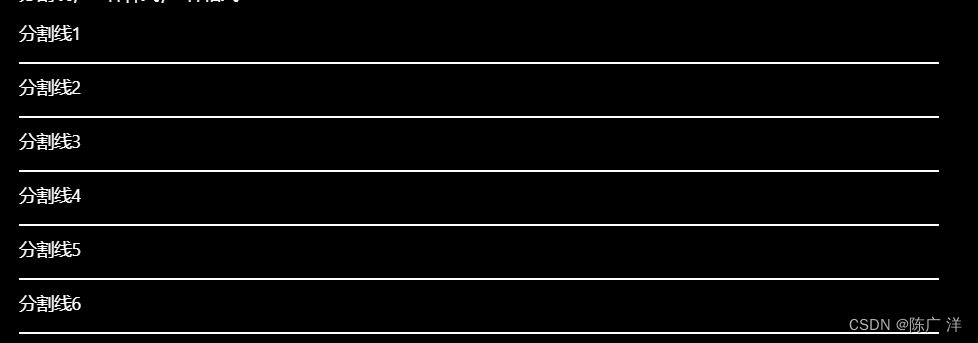
4.分割线:
一种样式,6种格式
MarkDown标准格式,分割线与上面内容有空格。
*** — ___至少3个以上
分割线1
***
分割线2
---
分割线3
___
分割线4
* * *
分割线5
- - -
分割线6
_ _ _
效果:
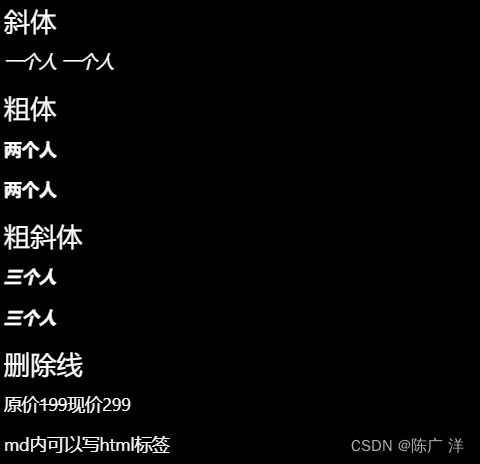
5.字体样式
4种:斜体,粗体,粗斜体,删除线
斜体
*一个人*
_一个人_
粗体
**两个人**
__两个人__
粗斜体
***三个人***
___三个人___
删除线
原价~~199~~现价299
效果:
MD内可以写html标签
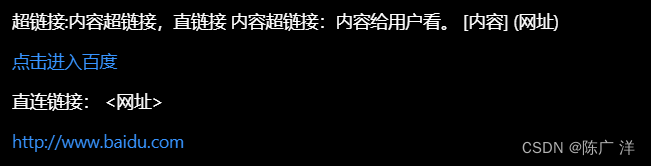
6.超链接
:内容超链接,直连链接
内容超链接:内容给用户看。 [内容] (网址)
[点击进入百度](http://www.baidu.com)
直连链接: <网址>
<http://www.baidu.com>
效果:
7.图片
网络图片

效果:
本地图片:

效果:
8.代码块
单行代码块,多行代码块,特定语言代码块
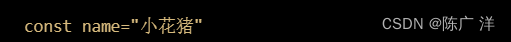
单行代码块`` 反引号
`const name="小花猪"`
效果:
多行代码块 3对反引号
function getage(age){
return age
}
效果:
function getage(age){
return age
}
特定语言代码块,3对反引号 后添加 语言名称,效果:代码颜色高亮
```javascript
function getage(age){
return age
}
效果:
function getage(age){
return age
}
9.内容引用
引用别人句子,文章
: >
换一行即可脱离引用
嵌套引用: >>
小红:
6点放学
小张:
5.30放学
谁说的
老师:
说,小红说:
6点放学
小红:
>
6点放学
小张:
>
5.30放学
谁说的
老师:
>
说,小红说:
>
6点放学
10.锚点
定位文章的位置
根据 标题定位
内容 #只有一个
```
效果:
内容








评论
登录后即可评论
分享你的想法,与作者互动
暂无评论