目录
2.VSCode简介(Visual Studio Code)
1.MarkDown简介
Markdown 是一种轻量级标记语言,一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器
Markdown文件后缀名为 .md
优点:轻量化、易读易写 对于图片,图表、数学式都有支持 许多网站都广泛使用 Markdown 来撰写文档 使用标记语言语法编排文档,简洁明了 Markdown可以快速转化为演讲PPT、Word、PDF等产品文档 可用于编写说明文档,以“README.md”的文件名保存在软件的目录下面
2.VSCode简介(Visual Studio Code)
Visual Studio Code(简称“VS Code”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器
不仅仅是源代码编辑器,Visual Studio Code已经成为当前最热门的文本编辑器。
优点:跨平台 开源 简易 可扩展,插件丰富 轻量快捷
3.VSCode中的MarkDown环境
需先安装VSCode
在VSCode插件商店中搜索并安装以下插件:
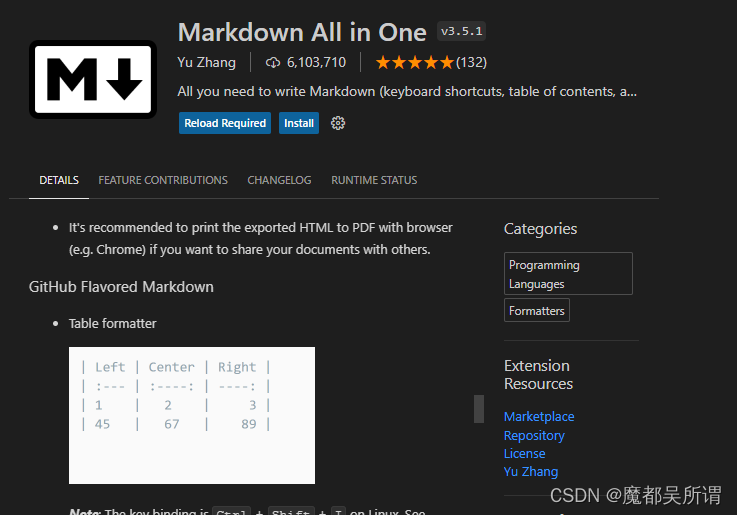
Markdown All in One ——提供丰富的Markdown相关的快捷键、自动补全功能,提高md文档编写生产力 Markdown Preview Ehanced ——用于渲染当前编写文档的效果同步预览 Paste Image ——用于快速引用图片至Markdown文档
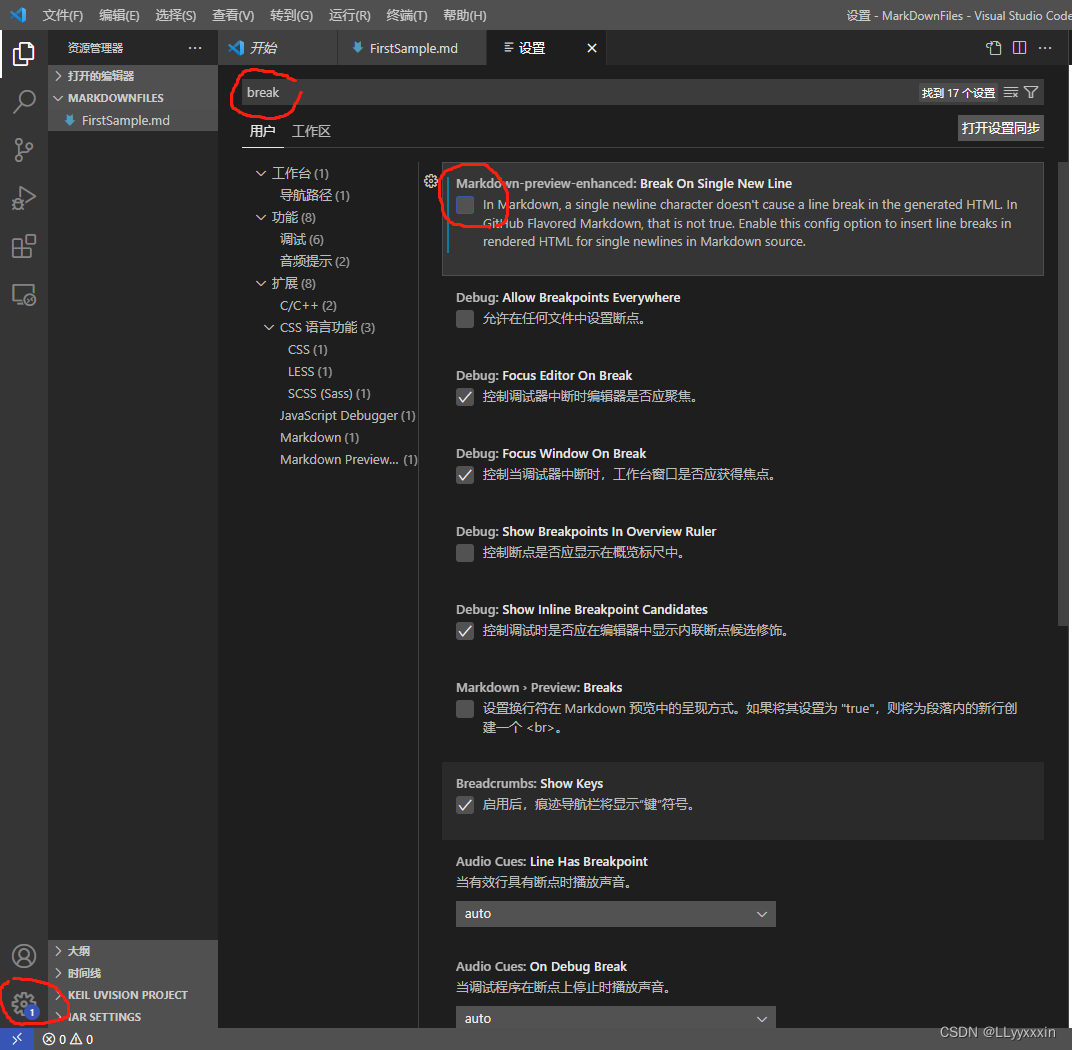
注意:安装完Markdown Preview Ehanced 可能会发生markdown换行相关语法错误以下为解决办法:下载好所有插件重启生效后,需要修改一下设置,点击左下角齿轮按钮,在搜索框中输入break,将搜索选项中的Markdown Preview Ehanced:Break On Single New Line取消勾选。
以下为取消勾选操作完成图:
4.MarkDown相关操作与常用语法
(1)创建新.md文件
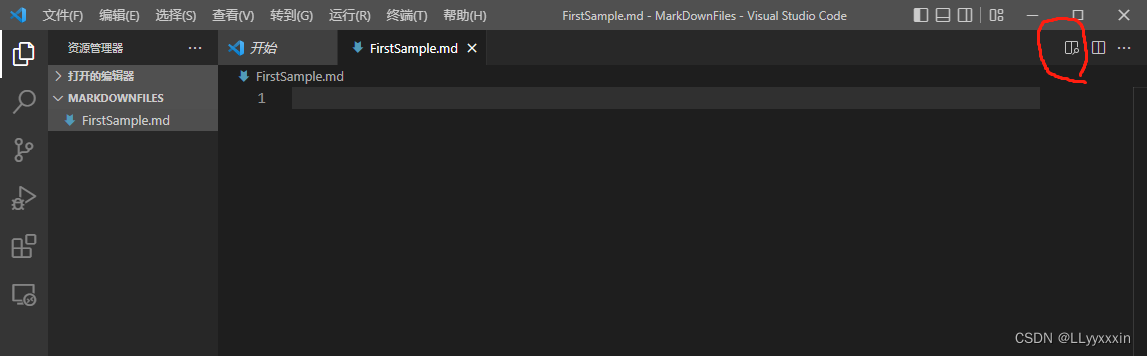
在左侧文件夹内创建新的文件并后缀命名为.md,并点击右上角预览按钮同步渲染文本效果
(2)标题
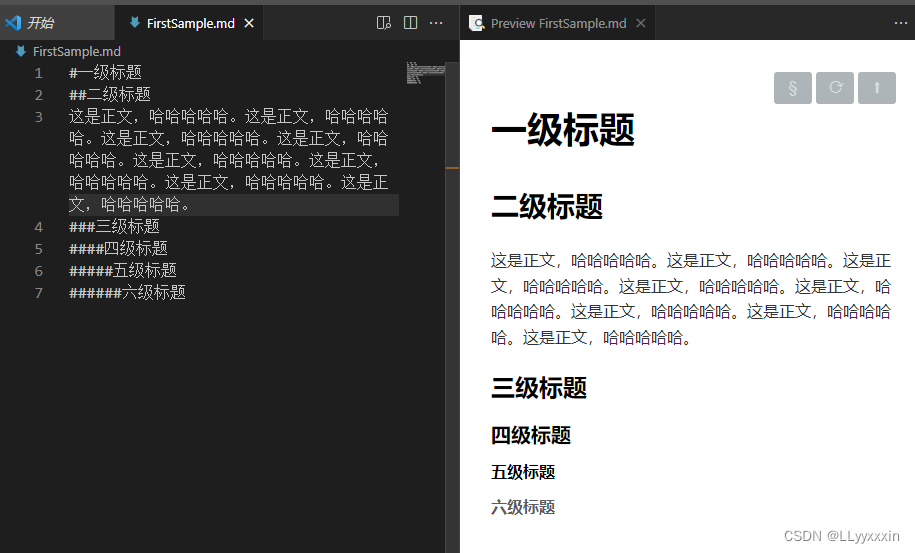
在想要设为标题的文本前进加井号“#”,一级标题加1个“#”,二级加2个,最多为6级
正文则直接写就好
效果如下:
(3)换行与分段
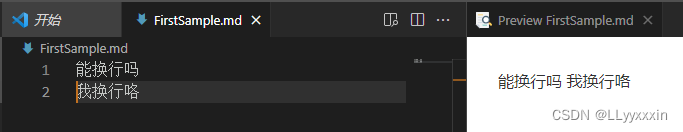
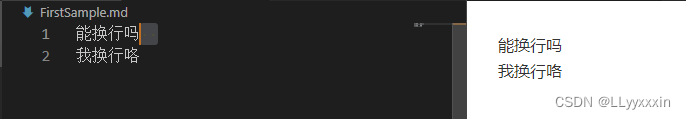
在MD中,回车并不能换行,只是将文字加个空格,如下左侧编辑器中回车换行,但右侧渲染出来的效果只是空了一格:
想要换行需要在上一行后面加两个空格再回车
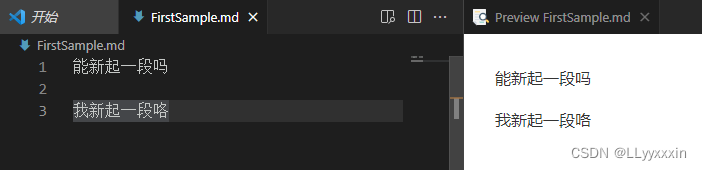
如果要新起一段,则打两个回车
(4)强调(加粗与斜体)
斜体:在文本两端各加1个星号”*“ 快捷键:ctrl + i
加粗:在文本两端各加2个星号”*“ 快捷键:ctrl + b
(5)列表(有序&无序)
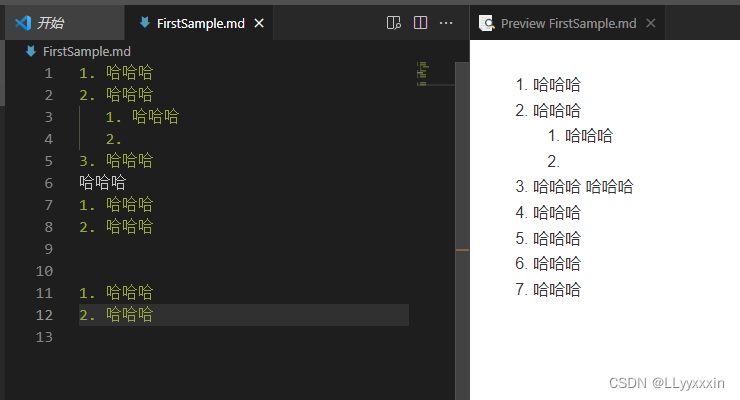
有序列表:输入1.加一个空格(注意有点”.“),按回车会自动补全编号
如果要输入分级列表,回车并删除新生成的序列号并再次输入1.空格
如果要加入新的列表则在两个列表之间新起一段,或者添加文字
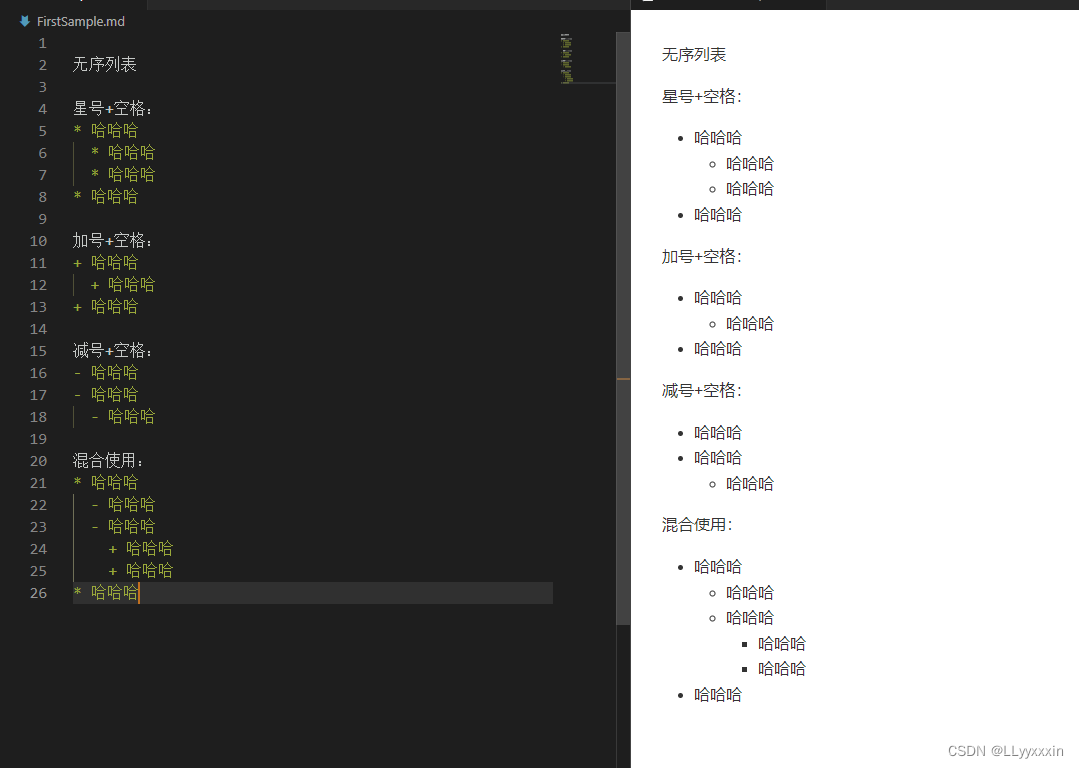
无序列表:输入星号"*"加空格或者加号"+"加空格或者减号"-"加空格
(6)插入图片
复制所需图片,在所需插入图片位置按下快捷键ctrl+alt+v(不是ctrl+v噢),效果如下:
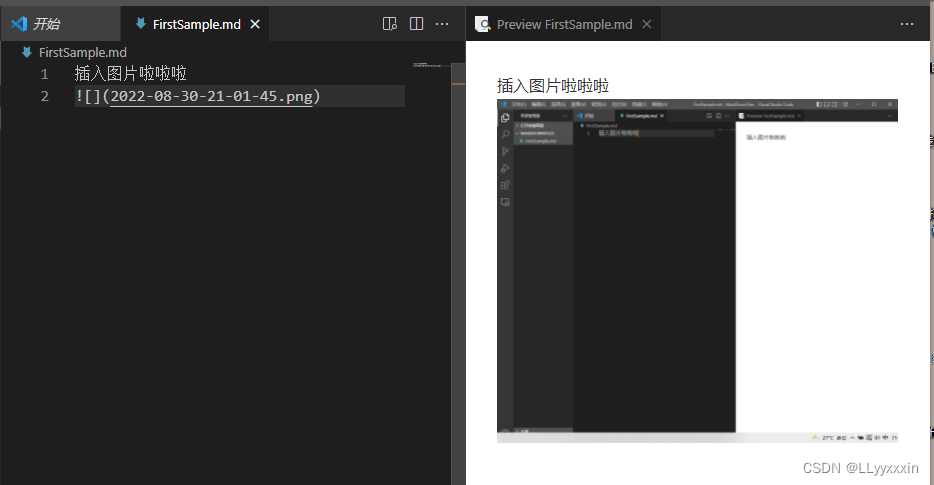
或者手动把图片加入md文件所在文件夹下,输入 
(7)数学公式
以下采用latex排版方式对数学公式进行演示,数学公式以 ”\“ 起始
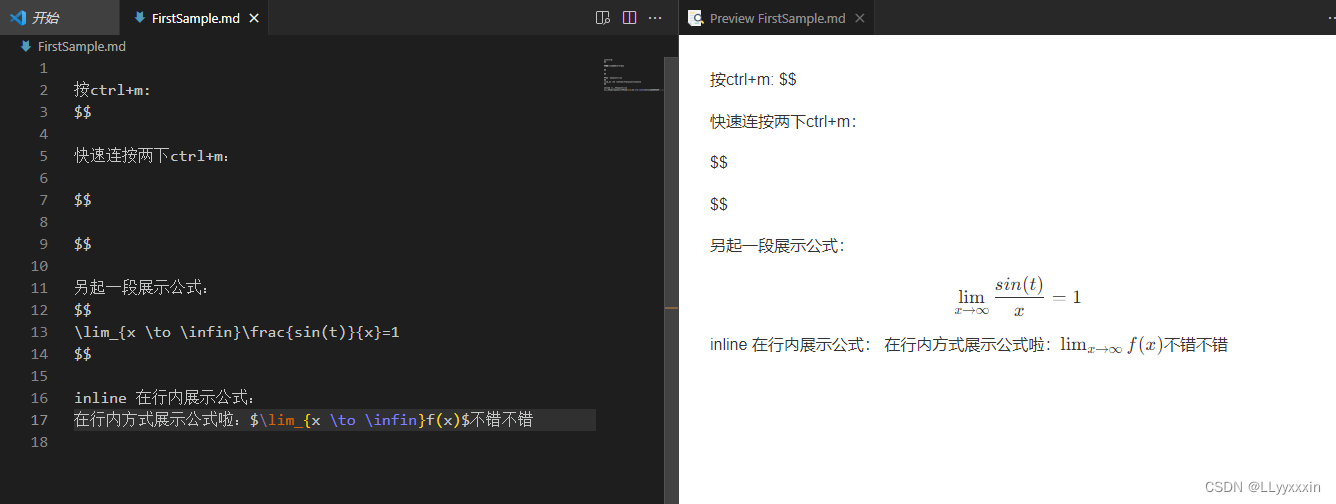
行内展示数学公式:用1个$$括起来 快捷键:ctrl+m
另起一段展示数学公式:用两个$$括起来 快捷键:连按两下ctrl+m
(8)表格
第一行是表头以”|“区分列
第二行是对齐方式, "-"表示默认对其即左对齐,在"-"左侧加":"为左对齐,在右侧加":"为右对齐,两边都加":"为剧中对齐("-"的个数可随便写,按照自己的喜好对齐即可,冒号一定要是英文字符!!!)
按下alt+shift+f 可格式化文本编排,效果如下:
(9)链接
复制链接ctrl+v黏贴
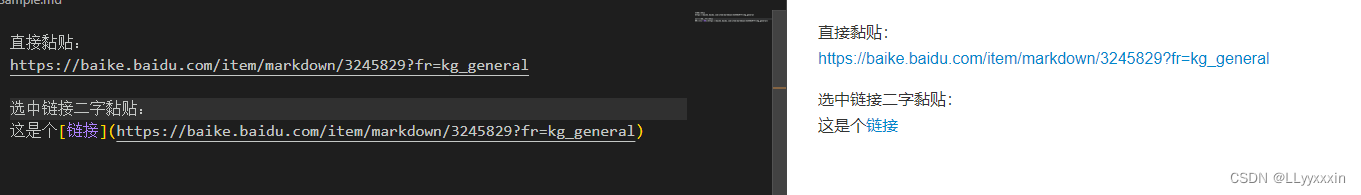
直接黏贴则直接生成可点击的链接
选中文字黏贴则生成可点击的文字按钮链接
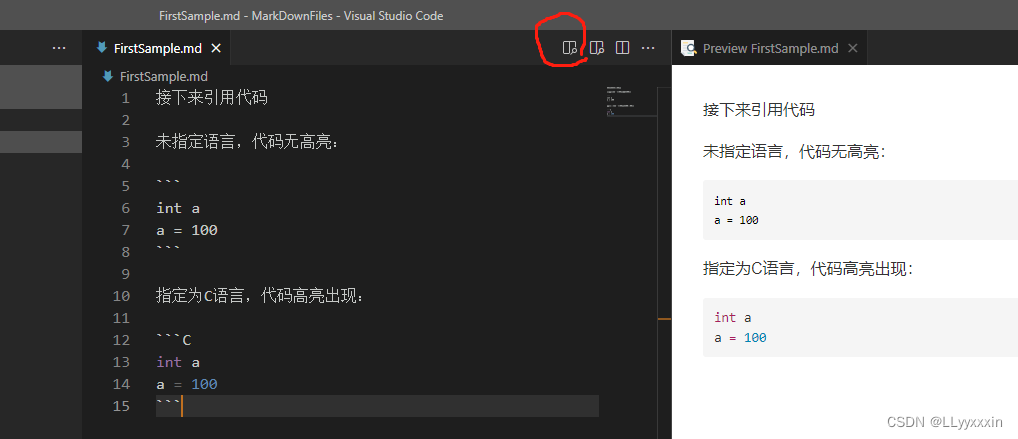
(10)代码块
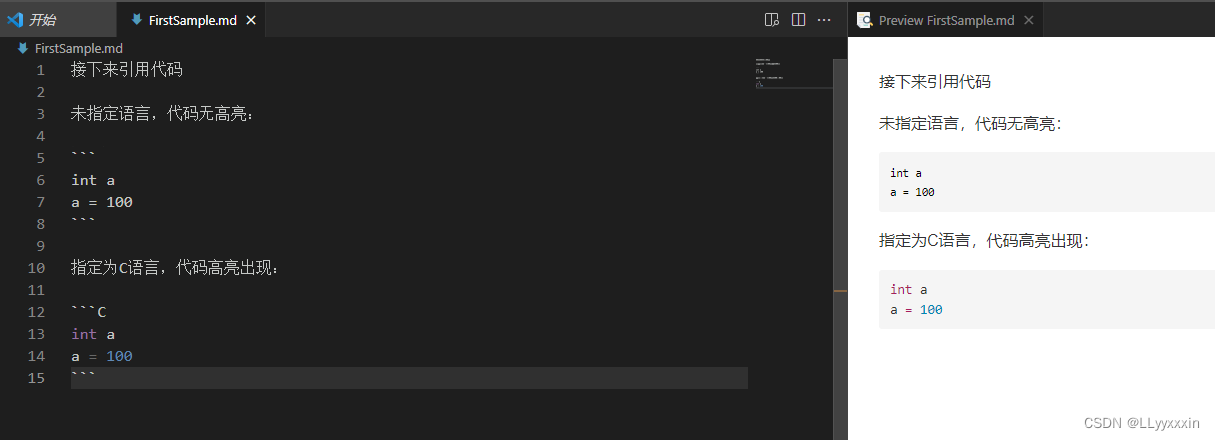
用两行"```"括起来,键盘左上方Tab键上方的点号,英文输入法下输入!!
在第一行"```"后输入所用语言名字可指定语言提供高亮,如:

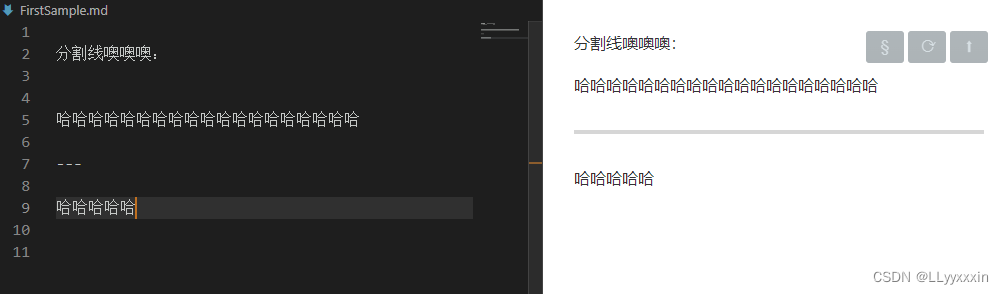
(11)分割线
在所需添加分割线的文本下新起一行输入三个减号 "---"
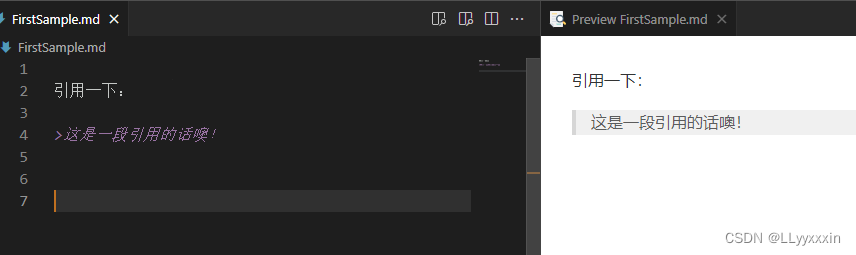
(12)引用
在引用的文字前加上大于号">",如下:
(13)流程图
运用flowchart.js语法
基本语法:tag=>type: content:>url
tag 元素名字,可自定义 type 元素类型 url 引用的链接,点击相应元素可出发链接
注意:冒号和名称之间需要有一个空格
相关元素类型:
开始(椭圆形):start 结束(椭圆形):end 结束(椭圆形):end 多输出操作(矩形):parallel 条件判断(菱形):condition 输入输出(平行四边形):inputoutput 预处理/子程序(圣旨形):subroutine content就是在框框中要写的内容,注意type后的冒号与文本之间一定要有个空格。 url是一个连接,与框框中的文本相绑定
关键字
yes/true:condition类型变量连接时,用于分别表示yes条件的流向 no/false:同上,表示否定条件的流向 left/right:表示连线出口在节点位置(默认下面是出口,如op3),可以跟condition变量一起用:cond(yes,right) path1/path2/path3:parallel变量的三个出口路径(默认下面是出口)
节点状态
为节点设置不同的状态,可以通过不同的颜色显示,其中状态包括下面6个,含义如英文所示,
past current future approved rejected invalid
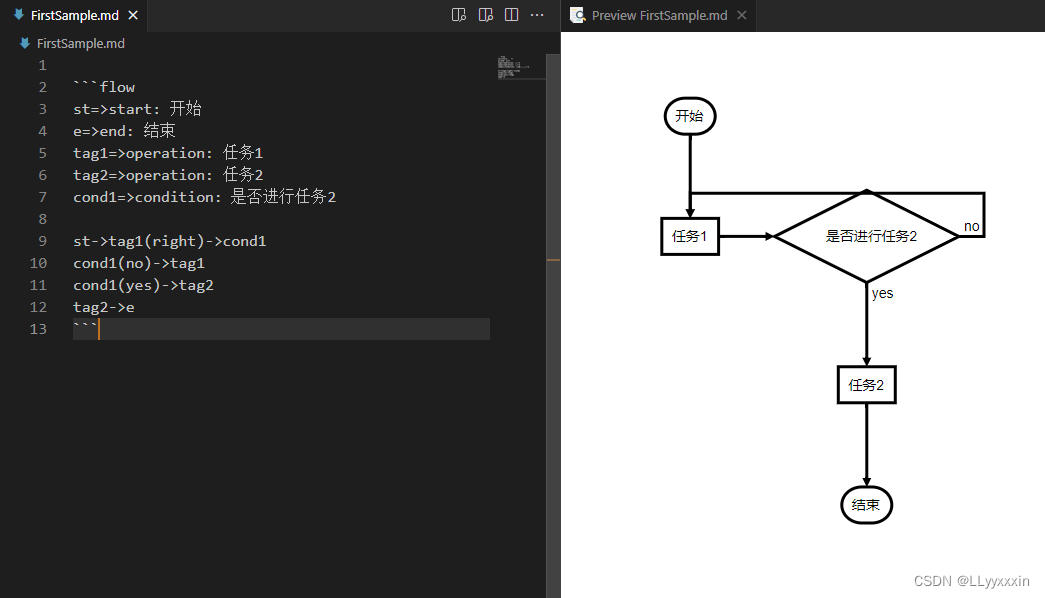
以下是示例:
```flow
st=>start: 开始
e=>end: 结束
tag1=>operation: 任务1
tag2=>operation: 任务2
cond1=>condition: 是否进行任务2
st->tag1(right)->cond1
cond1(no)->tag1
cond1(yes)->tag2
tag2->e```
(14)目录
在要生成目录的地方输入 [TOC] ,markdown或根据分级标题自动生成目录
(15)md文件导出为其他文件
点击markdown preview ehanced提供的渲染预览按钮(使用这个渲染方式下导出的文件数学公式比较可靠乱码概率较小)(鼠标移植按钮上方提示markdown preview ehanced相关或者MPE相关)
如果只有看见一个预览按钮,那就是markdown preview ehanced隐藏了vscode自带的markdown文档预览按钮,所以只显示了一个markdown preview ehanced的预览按钮,直接用就好。
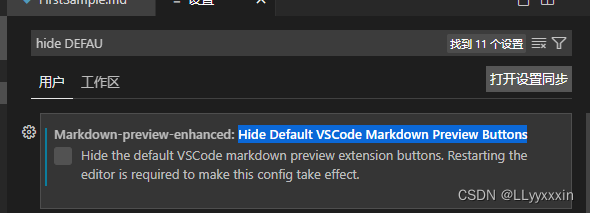
若想恢复vscode自带的markdown文档预览按钮,则点击左下角齿轮按钮进入设置,搜索"Hide Default VSCode Markdown Preview Buttons"取消勾选即可,如下为恢复状态:
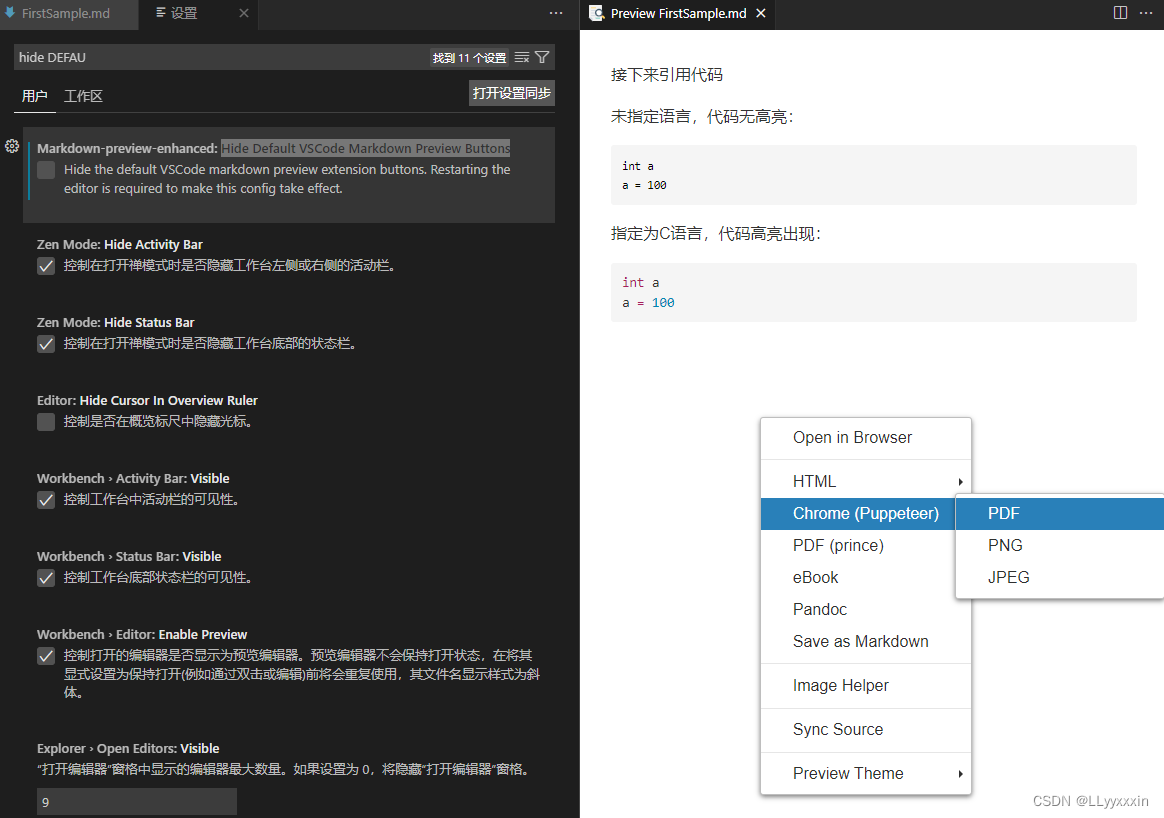
在预览界面中右键,选择谷歌浏览器导出为PDF








评论
登录后即可评论
分享你的想法,与作者互动
暂无评论