Markdown是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版。它使用易读易写的纯文本格式编写文档,可与HTML混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。因简洁、高效、易读、易写,Markdown被大量使用。
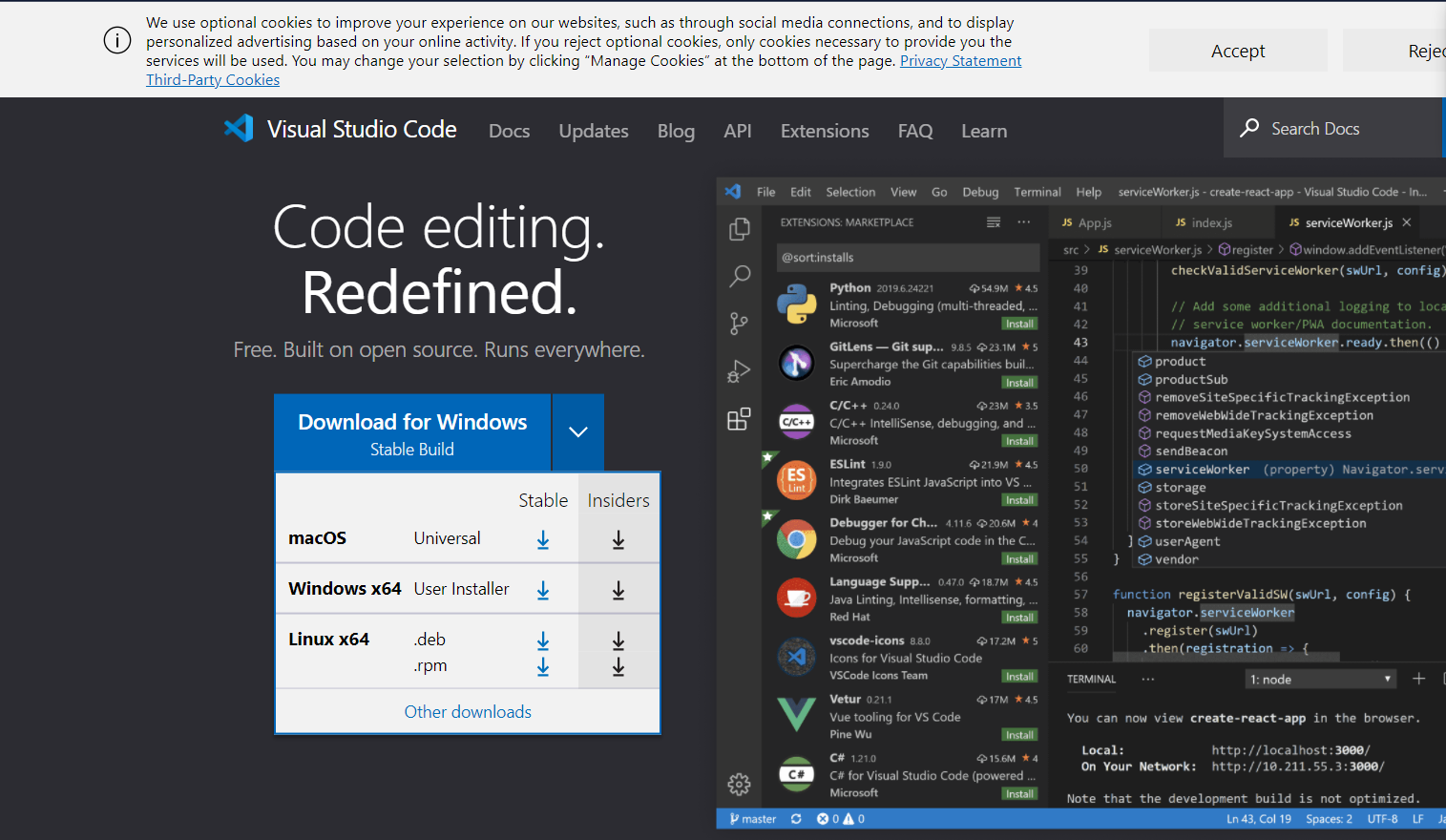
这里我们使用VScode来编写markdown。VScode官网 https://code.visualstudio.com/
下载对应的系统版本。
然后按照提示安装完后,打开软件。
个人建议不要安装中文包,其实每个软件的功能就是那几个英语单词,用多了也就记住了。
创建markdown文件
在左侧最下面那个图标是VS的插件市场,搜索Markdown,一般常用的会有三个markdown的插件。


这三个区别不大,都行首推第三个,第一个比较适合新手小白,第二个比较适合经常使用Github的人,第三个功能多。
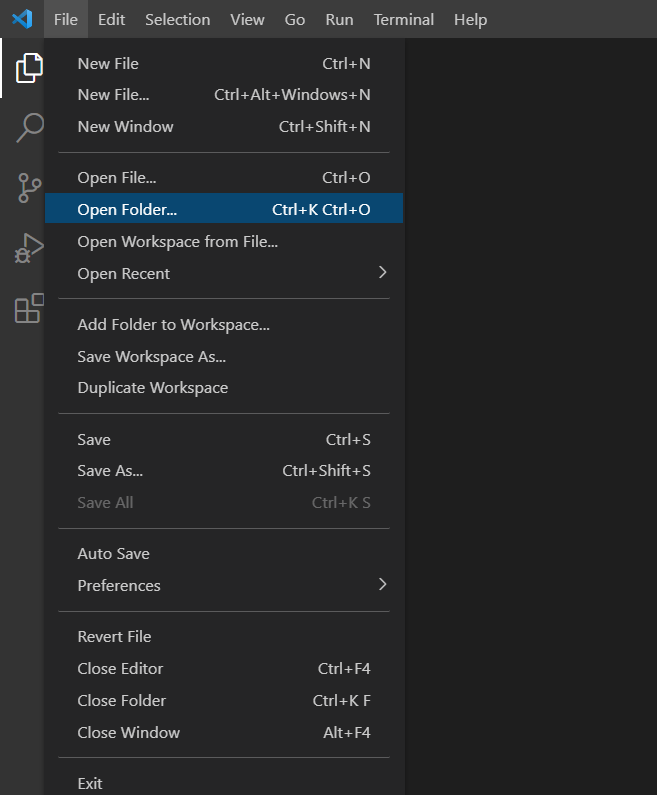
再就是创建一个文件夹用来专门放置markdown,然后在File->Open Folder下选择刚刚创建的文件夹。
左侧就会出现你的文件夹,点文件夹左侧第一个New File(或者在下方空白处点右键选择New File)
然后就是输入文件名称,注意输完文件名称后要用.md结尾,这代表是markdown文件。
右侧出现了你刚刚输入文件名,就可以开始书写markdown文件了。
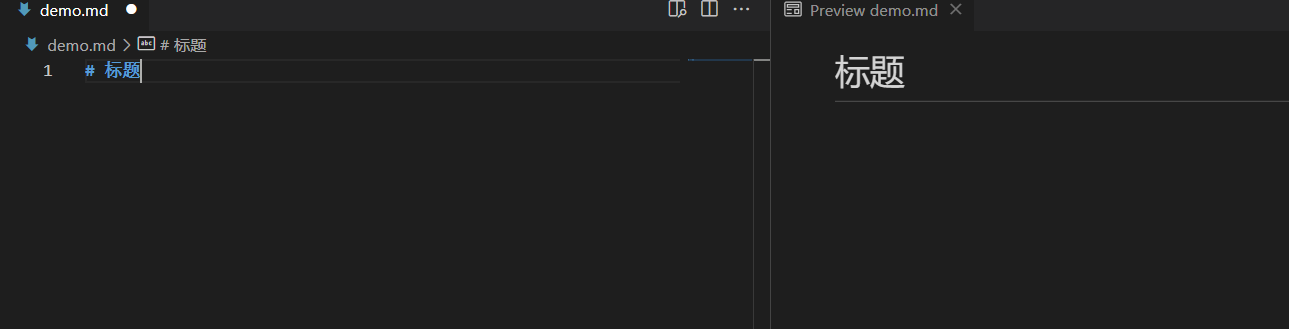
对了,点击右上角的open preview to the side就会分成两栏,左侧是我们写的markdown文件,右侧是渲染效果。
markdown转为PDF格式
如果你想把写好的markdown转为PDF格式,在VScode也是很方便的,只需要下载一个插件Markdown PDF。(记住中间要空格,不然搜不到)
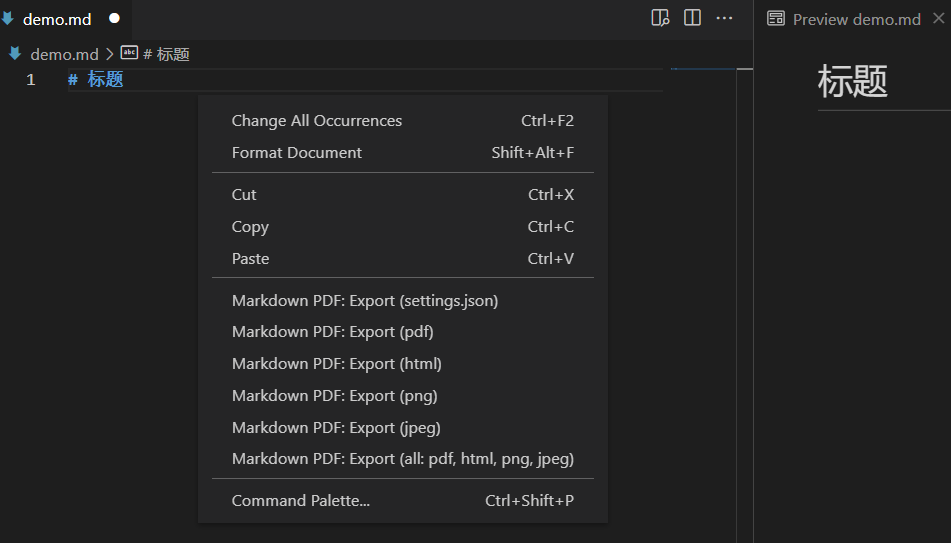
这个用法也就很简单,在写好的markdown文件下右键选择Markdown PDF:Export(pdf),可以看到还能转成其他像html,png等格式 转完之后再左侧文件夹下会出现一个pdf格式的文件,在VScode中直接打开是乱码,要去此电脑中打开。
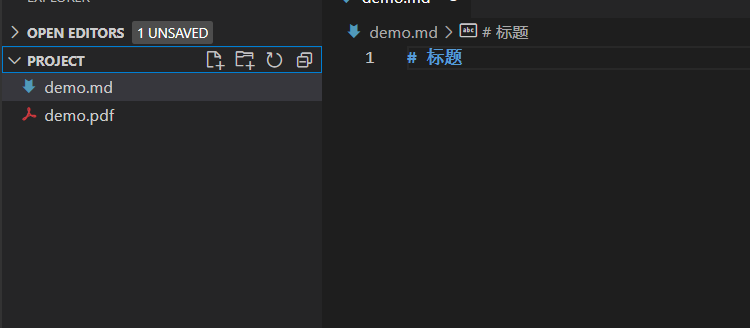
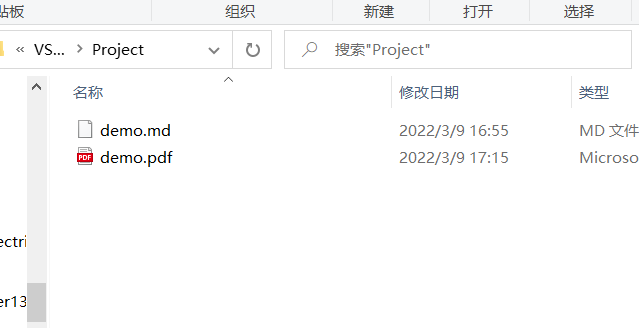
转完之后再左侧文件夹下会出现一个pdf格式的文件,在VScode中直接打开是乱码,要去此电脑中打开。


markdown常用语法
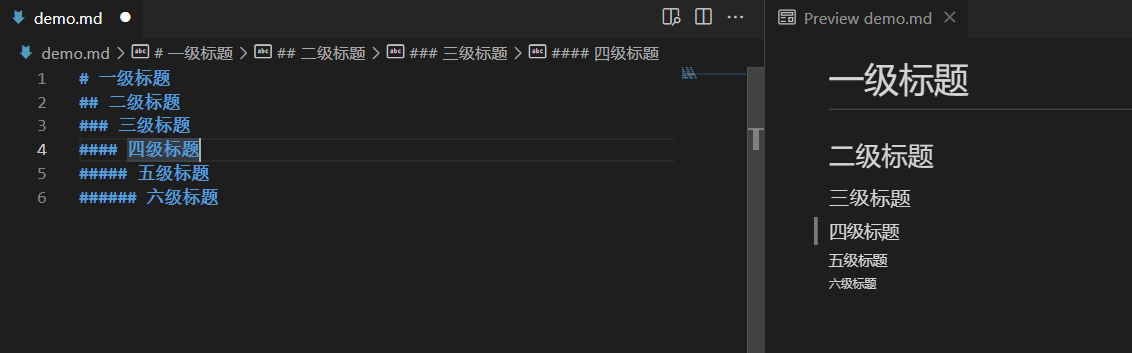
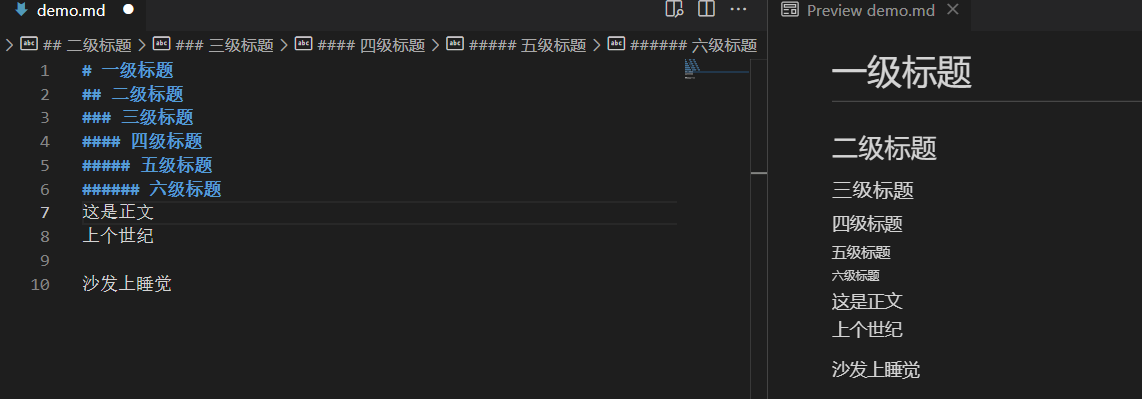
标题使用 # 号标记,使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。

正文就直接写,如果想要换行就是在一行写完后面空两格在回车,或者直接空一行在回车

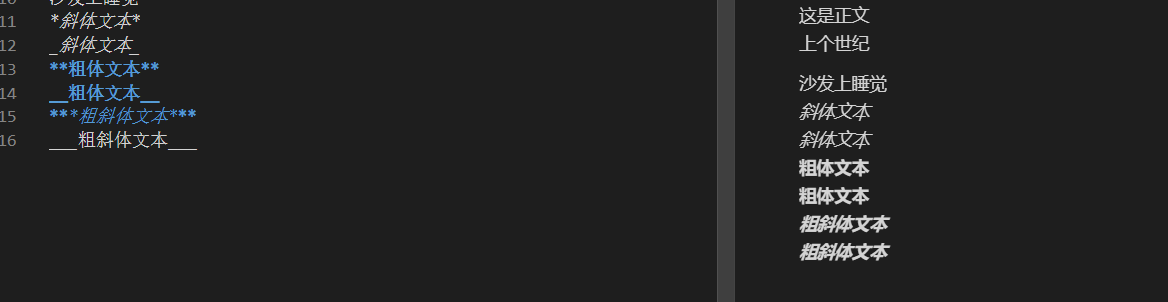
markdown中以下几种字体:
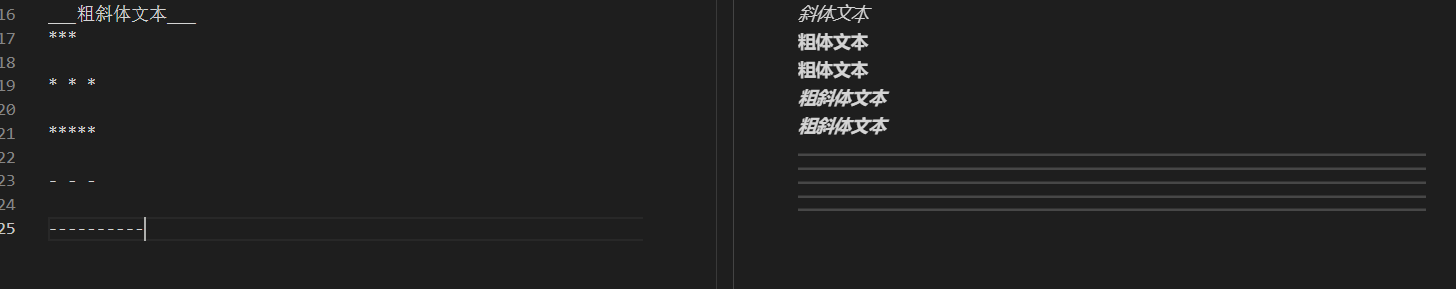
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本

可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------
markdown 支持有序列表和无序列表。
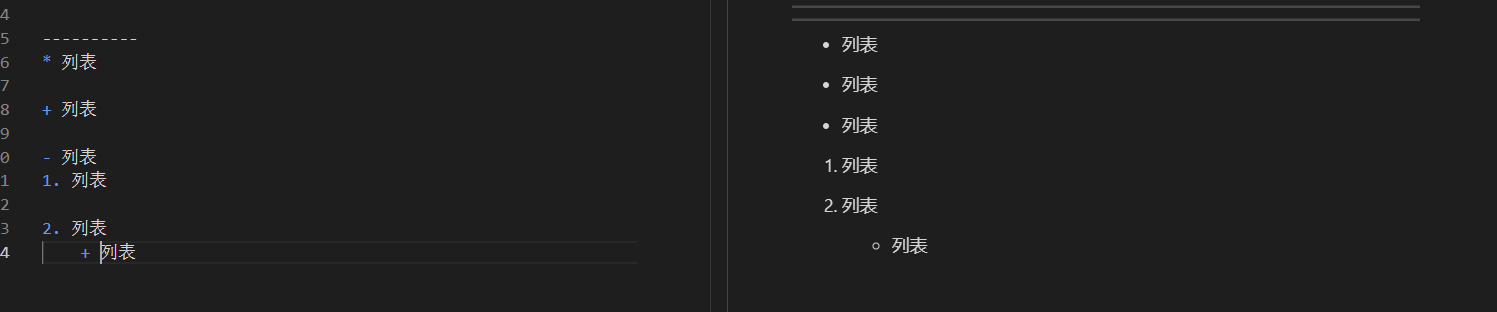
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
- 列表
- 列表
-列表
有序列表使用数字加上 . 号并且加上空格来表示,这样回车后还能自动添加下一个列表如:
- 列表
- 列表
列表嵌套只需在子列表中的选项前面添加四个空格即可:
- 列表
- 列表

在markdown中使用代码:
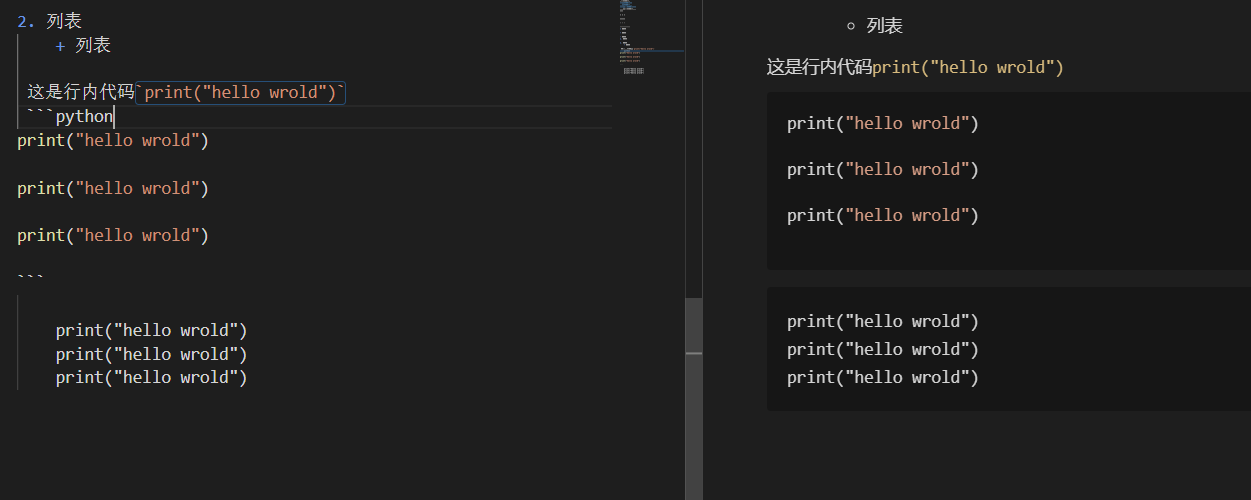
行内代码:正文中的代码,通过输入`` 框住,注意这里的`是英语键盘1旁边的那个键而不是单引号'
这是行内代码print("hello wrold")
代码块:代码块通过两行 ``` 符号框住,如果你写的代码是某种语言,那么可以在第一行末尾加上这个语言的名字,或者代码区块使用 4 个空格或者一个制表符(Tab 键)。
print("hello wrold")
print("hello wrold")
print("hello wrold")
print("hello wrold")
print("hello wrold")
print("hello wrold")
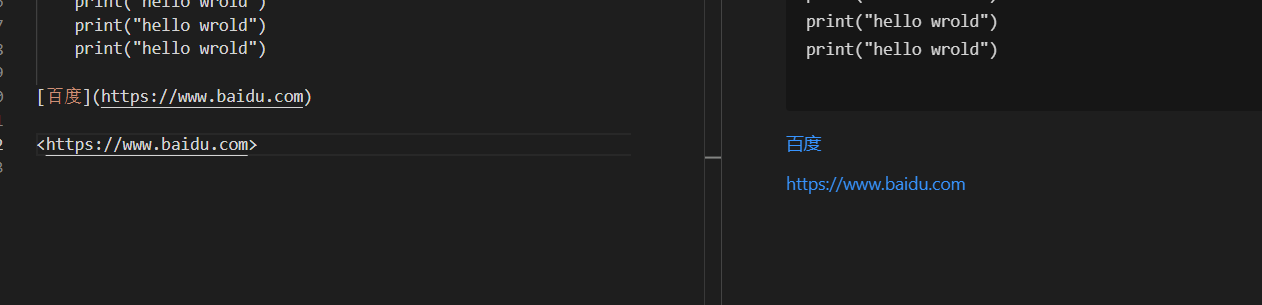
markdown中使用连接 :链接名称或者<链接地址>

markdown中插入图片
本地图片:
 :[]中括号里放图片名称,()里放图片的位置路径,相对路径和绝对路径都行。(我这里是在把图片放在同目录的一个文件夹下)
:[]中括号里放图片名称,()里放图片的位置路径,相对路径和绝对路径都行。(我这里是在把图片放在同目录的一个文件夹下)
网络图片:
 :和上面的差不多就是()里面放图片的网址。
:和上面的差不多就是()里面放图片的网址。
base64图片转码:
用在线编码工具:http://kz16.top/png2base64.html
打开,将图片复制,粘贴或者从本地文件上传。
然后右键选择复制图像连接
和上面的格式是一样的 :[]里面放图片名称,()里面放刚刚复制的图像链接。

这个图像连接实在太长了,影响美观和阅读。
我们可以使用放在图像连接的上面一行和放在图像连接的下面一行。可以看到旁边有个向下的箭头,点击就能把图像连接收起来。


以上就是markdown的常用语法。
如果想要了解全部的语法可以去官网看官方教程。(https://markdown.com.cn/basic-syntax/headings.html)
或者去菜鸟看看也挺全面的。(https://www.runoob.com/markdown/md-image.html)
