我们在网站上浏览时都会或多或少地出现一些炫酷的网页效果,看着很高大上的小小特效,这些特效一般使用HTML、CSS和JS结合做出来的。
但是某些简单的特效可以直接用HTML和CSS3就能做出想要的,而且有时候用CSS3比用JS简单。话不多说,现在我就来介绍HTML和CSS3做的特效(因为不能传视频,所以只能用图片解释了)。
1. 左右切换特效
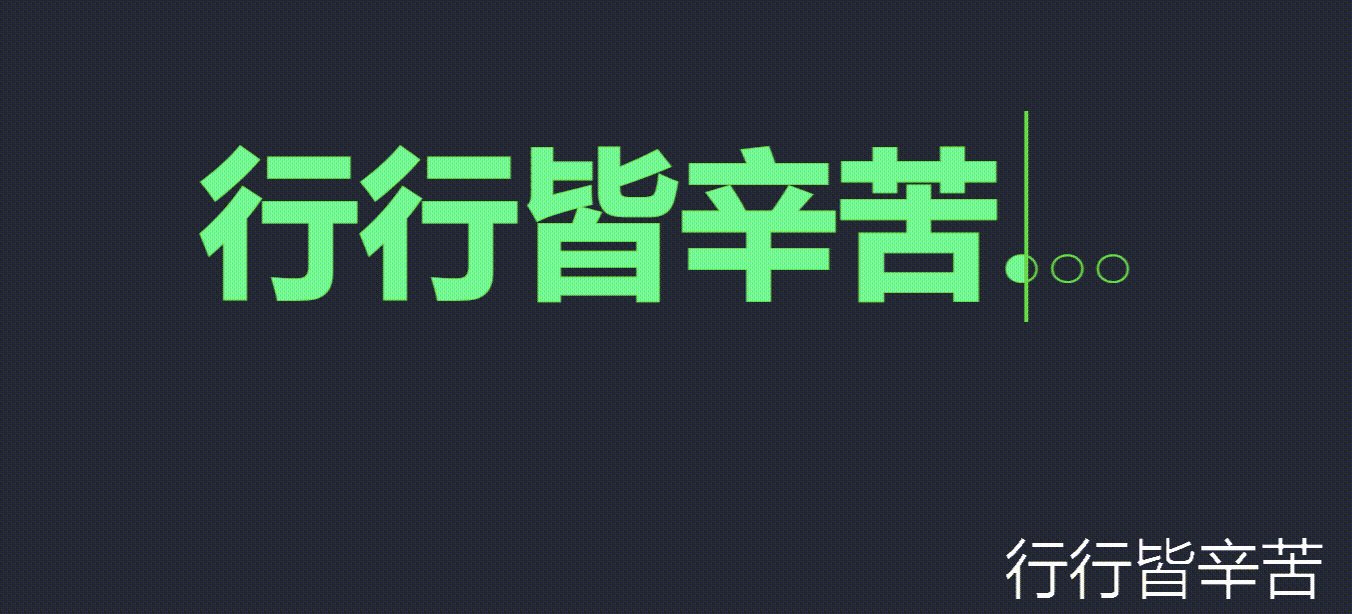
网页初始的样子
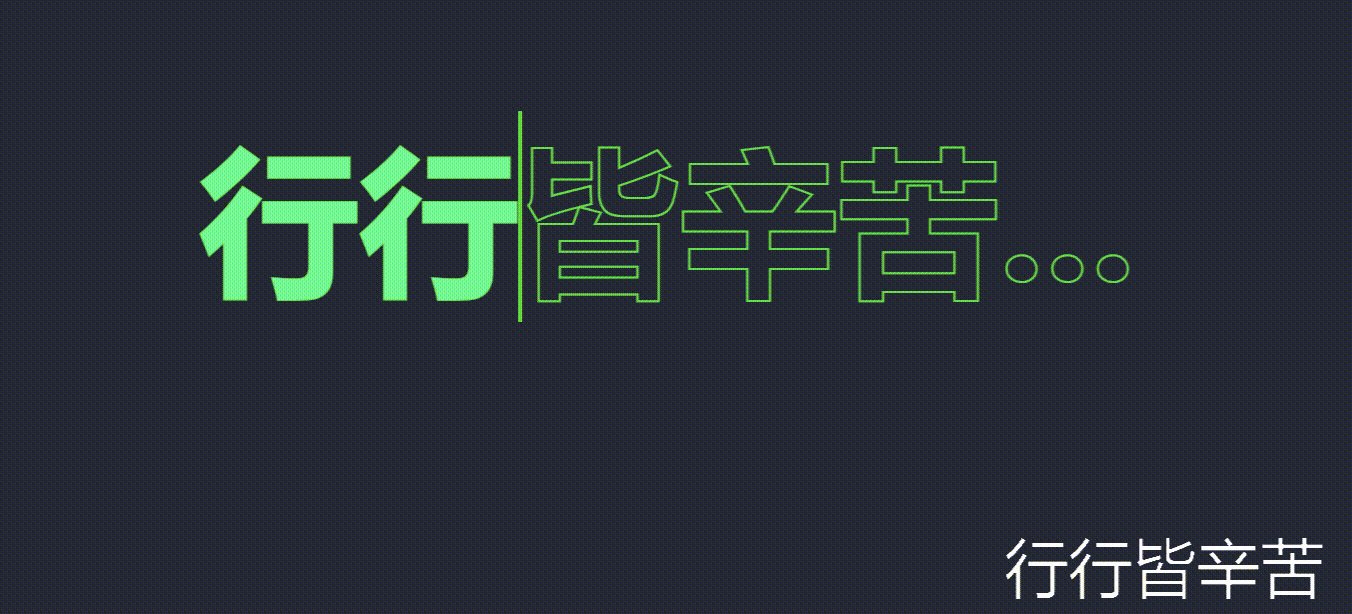
鼠标移入到目标元素上的样子
代码:
<!-- 网页结构 -->
<div>
<p></p>
<h1>文字</h1>
</div>
<!-- CSS3核心代码 -->
p{
/* 相对于内容框来定位背景图像:*/
background-origin: border-box;
/*规定两个并排的带边框的框*/
box-sizing: border-box;
/*绝对定位*/
position: absolute;
left: 0;
top: 0;
/* 动画效果过渡,让动画效果看起来不突兀 */
transition: all 1s;
/*设置元素的堆叠顺序*/
z-index: 2;
}
h1{
position: absolute;
left: -100px;
top: 0;
z-index: 1;
/*被隐藏*/
opacity: 0;
color: #fff;
transition: all 1s;
background-color: #eee;
}
div:hover p{
/*scale缩放 p标签缩小50%*/
transform: scale(.5,.5);
left: 100px;
}
div:hover h1{
left: 0px;
opacity: 1;
}
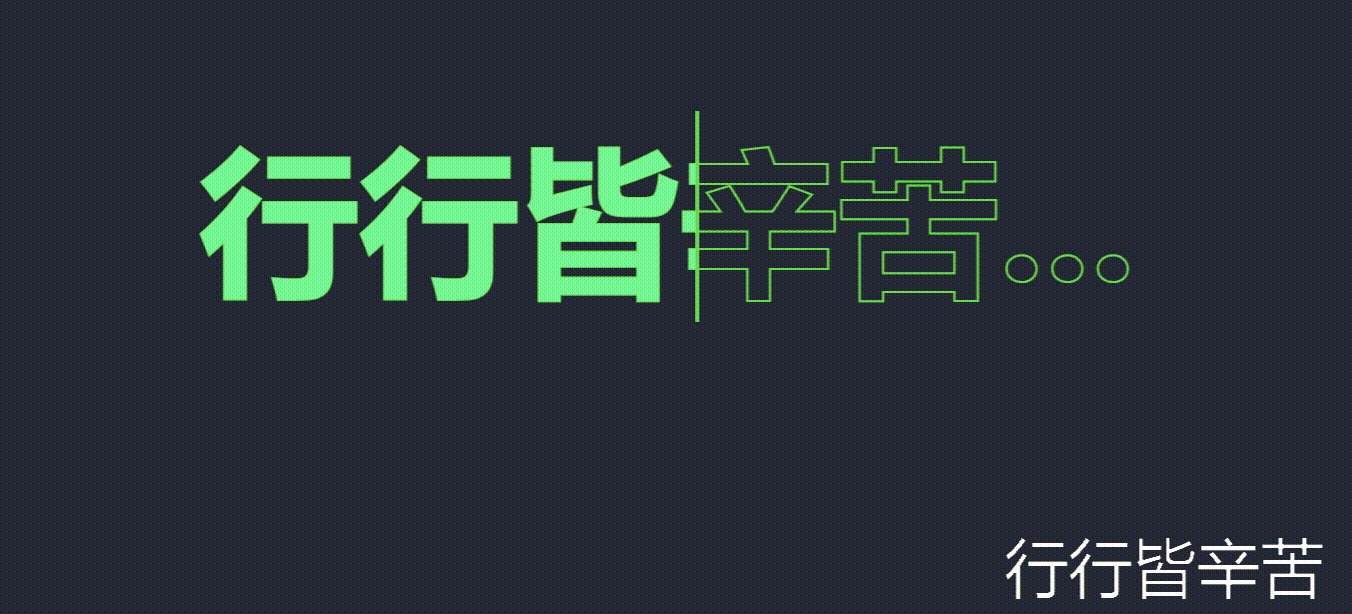
2. 旋转切换特效
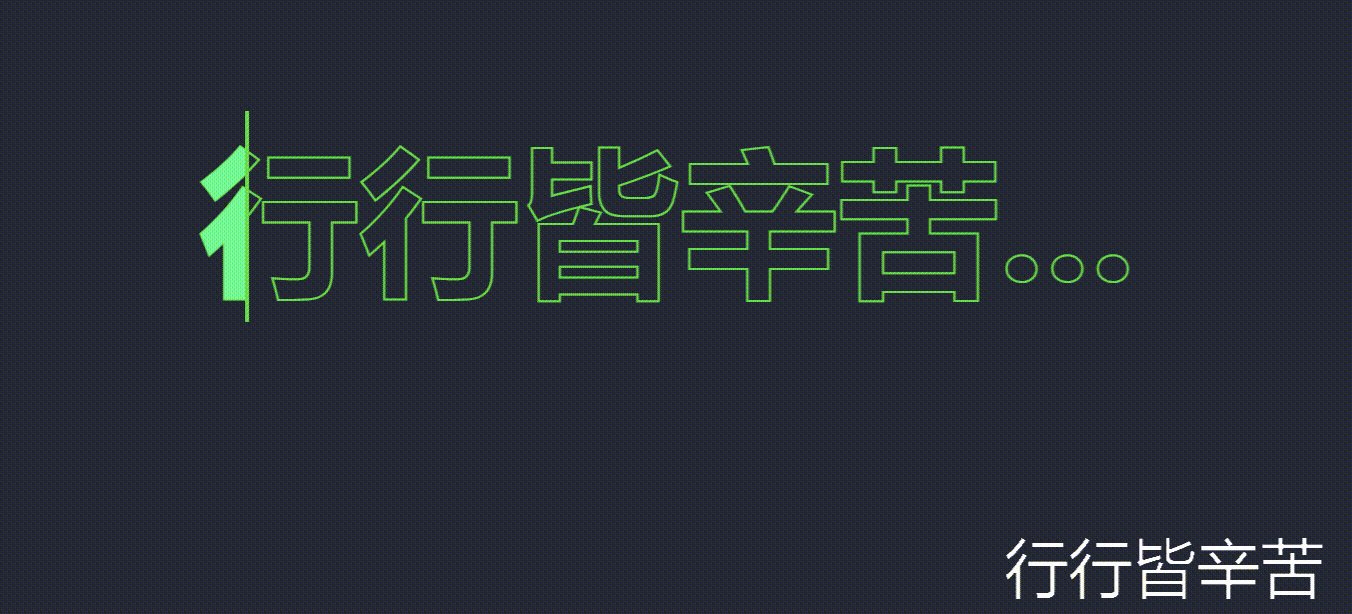
网页初始的样子
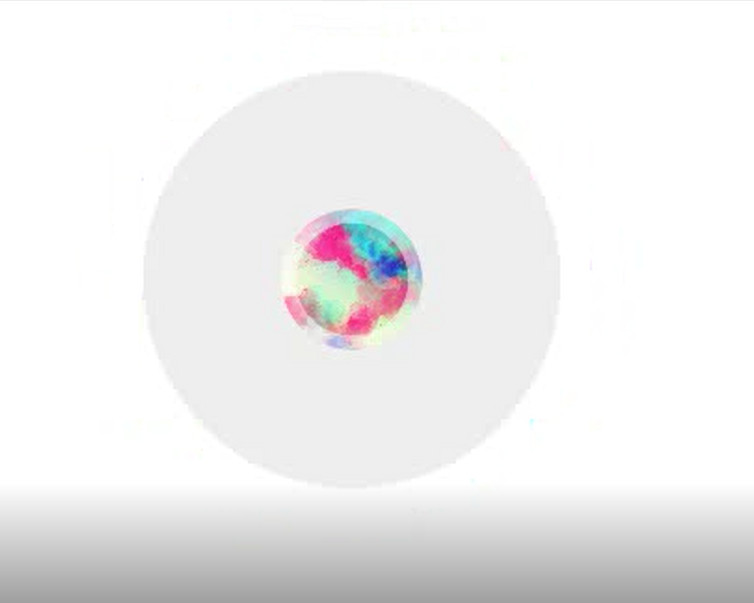
鼠标移入到目标元素上的样子,其中的小圈是会被缩小直至消失的
代码:
<!-- CSS3核心代码 -->
p{
background-origin: border-box;
box-sizing: border-box;
position: absolute;
left: 0;
top: 0;
transition: all 1s;
z-index: 2;
}
h1{
position: absolute;
left: 0;
top: 0;
z-index: 1;
opacity: 1;
color: #fff;
/* 缩放 旋转 */
transform: scale(0,0) rotate(0deg);
transition: all 1s;
background-color: #eee;
}
div:hover p{
/* 缩放到消失 旋转360度 */
transform: scale(0,0) rotate(360deg);
}
div:hover h1{
/* 缩放到出现 旋转360度 */
transform: scale(1,1) rotate(360deg);
}
3. 旋转的正方体特效
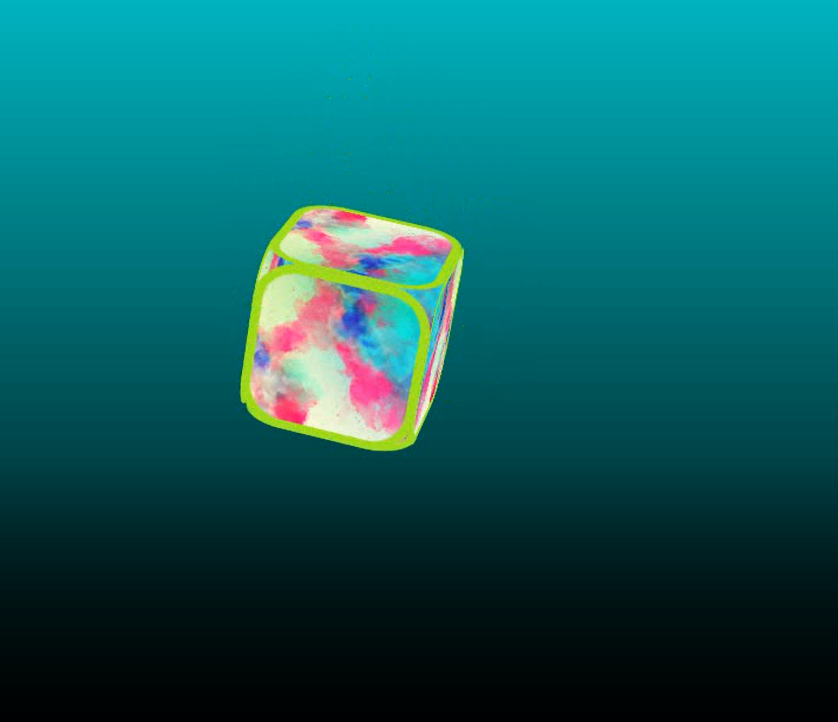
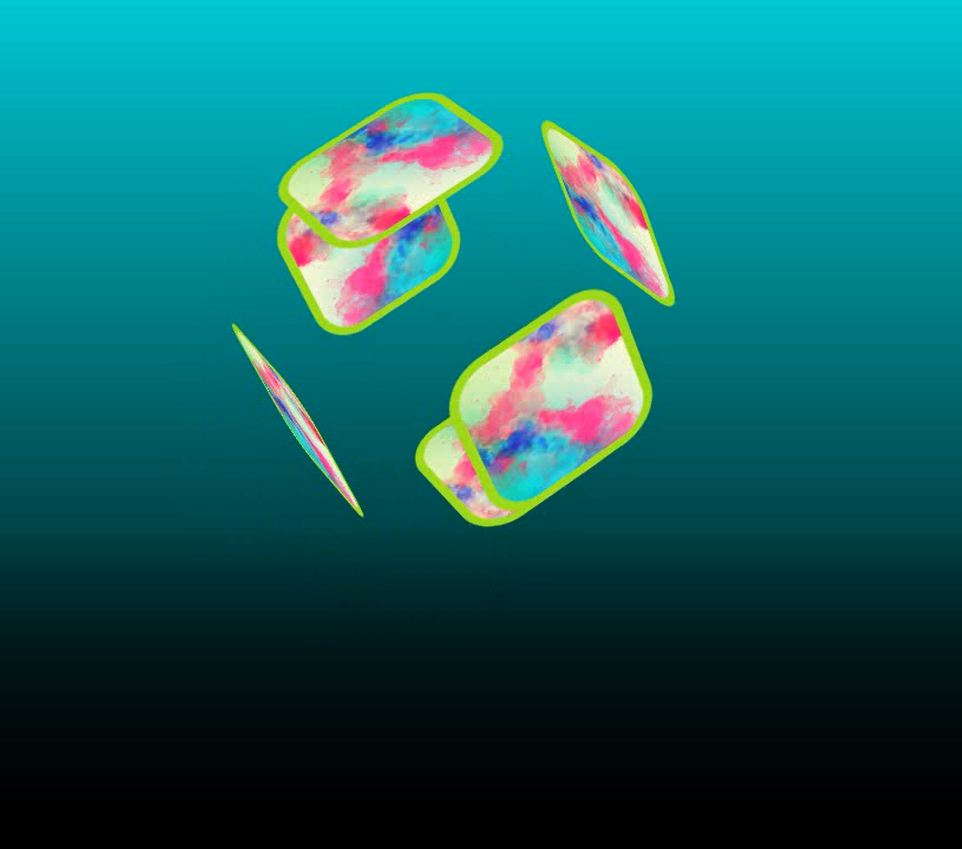
网页初始的样子,这是一个正方体,它在网页中可以不断的旋转,每个面都可以放上喜欢的图片,
鼠标移入到目标元素上的样子,正方体的六个面会被分解,形成了不是封闭的正方体。
代码:
<!-- 网页结构 -->
<div class="main">
<div class="cub">
<!-- 正面的 -->
<span class="num_positive"></span>
<!-- 后面的 -->
<span class="num_behind"></span>
<!-- 左面的 -->
<span class="num_left"></span>
<!-- 右面的 -->
<span class="num_right"></span>
<!-- 上面的 -->
<span class="num_top"></span>
<!-- 下面的 -->
<span class="num_bottom"></span>
</div>
</div>
<!-- CSS3核心代码 -->
.main .cub{
width: 300px;
height: 300px;
/*指定嵌套元素如何在3D空间中呈现,必须要写的,而且要写在指定元素的直接父级上才有效果*/
transform-style: preserve-3d;
position: relative;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
animation: run 10s infinite linear;
}
.main .cub span{
width: 100px;
height: 100px;
display: block;
border: 2px solid blueviolet;
border-radius: 10px;
position: absolute;
}
/*不断旋转的代码*/
@keyframes run{
0%{transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);}
100%{transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);}
}
/*把六个平面的正方形设置成立体的正方体的代码*/
.cub span.num_positive{
/*设置前面的一面在z轴上的移动*/
transform:translateZ(50px);
}
.cub span.num_behind{
/*设置后面的一面在z轴上的移动*/
transform:translateZ(-50px);
}
.cub span.num_left{
/*设置左面的一面在x轴上的移动*/
transform:translateX(-50px) rotateY(-90deg);
}
.cub span.num_right{
/*设置右面的一面在x轴上的移动*/
transform:translateX(50px) rotateY(90deg);
}
.cub span.num_top{
/*设置上面的一面在y轴上的移动*/
transform:translateY(-50px) rotateX(90deg);
}
.cub span.num_bottom{
/*设置下面的一面在y轴上的移动*/
transform:translateY(50px) rotateX(-90deg);
}
/*hove的效果*/
.main:hover .num_positive{
transform:translateZ(100px);
}
.main:hover .num_behind{
transform:translateZ(-100px);
}
.main:hover .num_left{
transform:translateX(-100px) rotateY(90deg);
}
.main:hover .num_right{
transform:translateX(100px) rotateY(90deg);
}
.main:hover .num_top{
transform:translateY(-100px) rotateX(90deg);
}
.main:hover .num_bottom{
transform:translateY(100px) rotateX(-90deg);
}
PS:这些特效的代码中我只贴了核心代码,没有贴css基础样式的代码,所以要实现的话还需自己写基础样式。














评论
登录后即可评论
分享你的想法,与作者互动
暂无评论