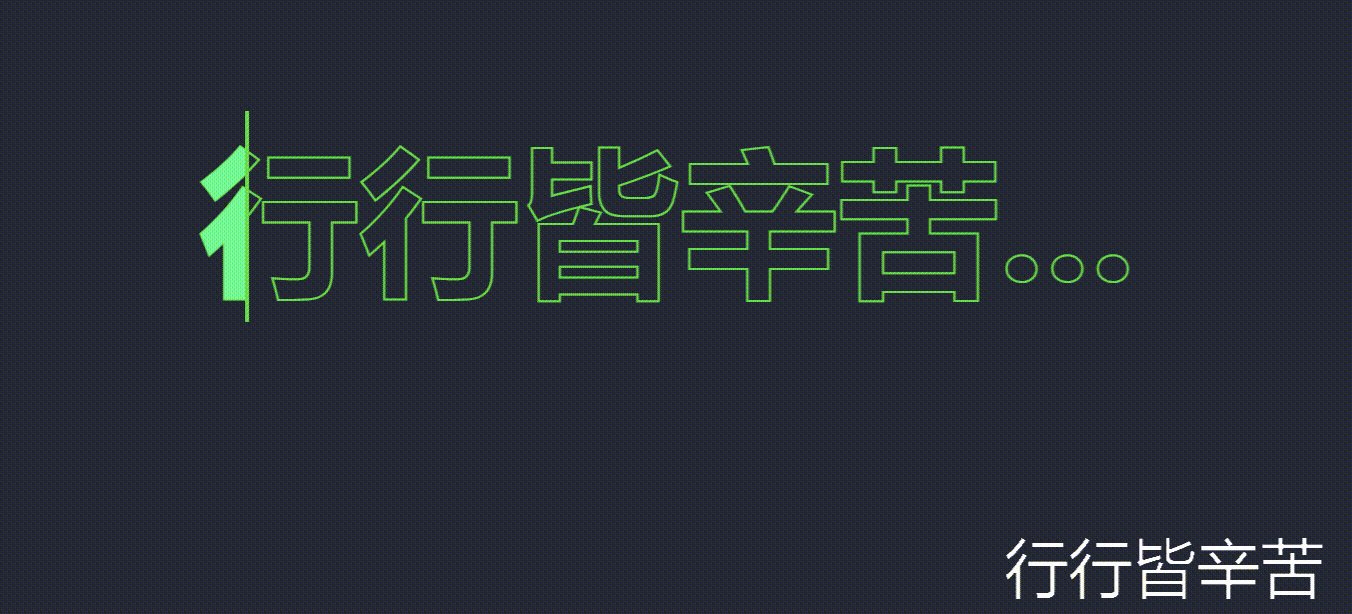
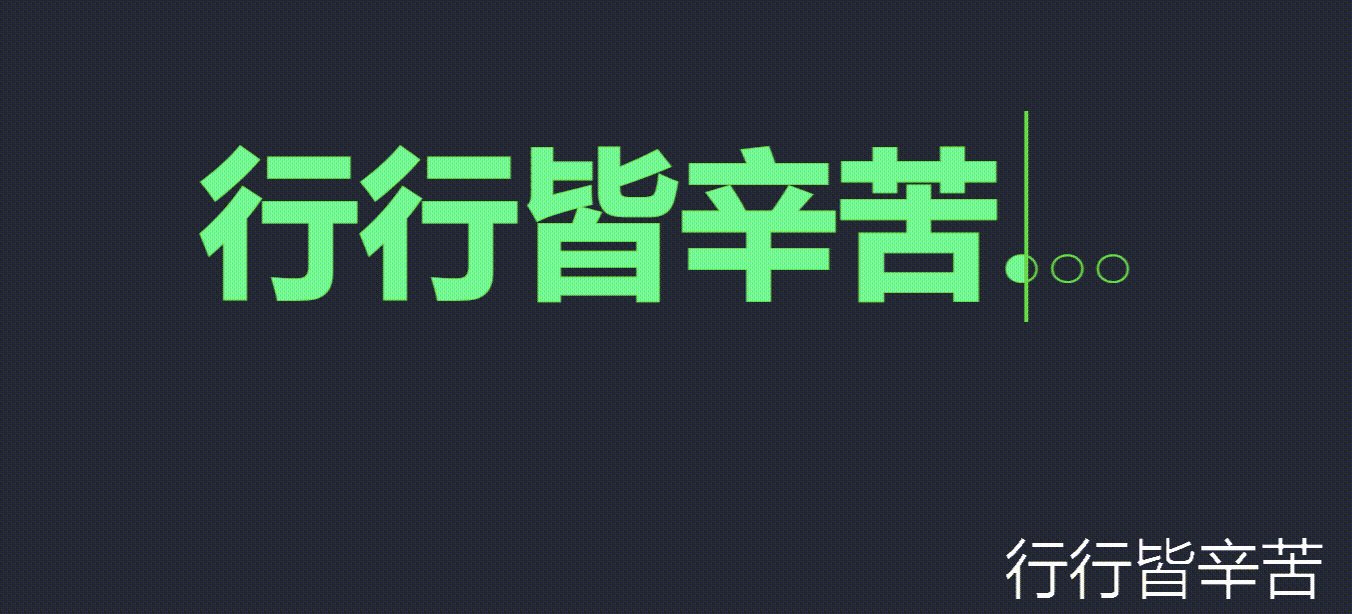
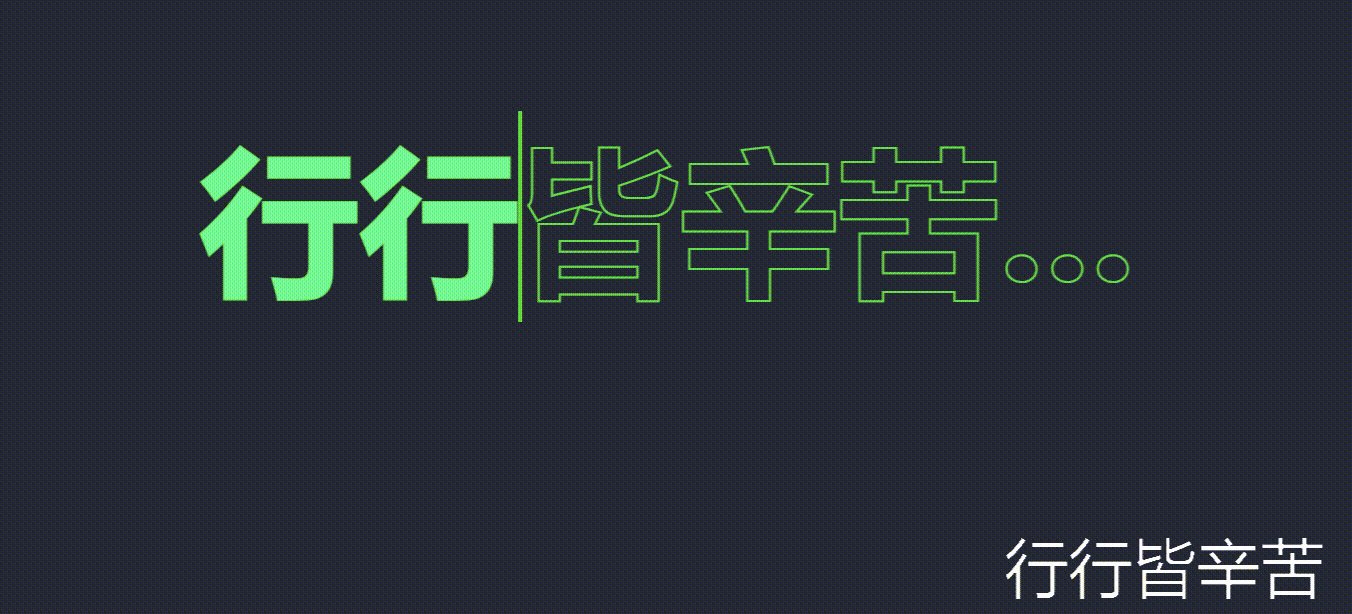
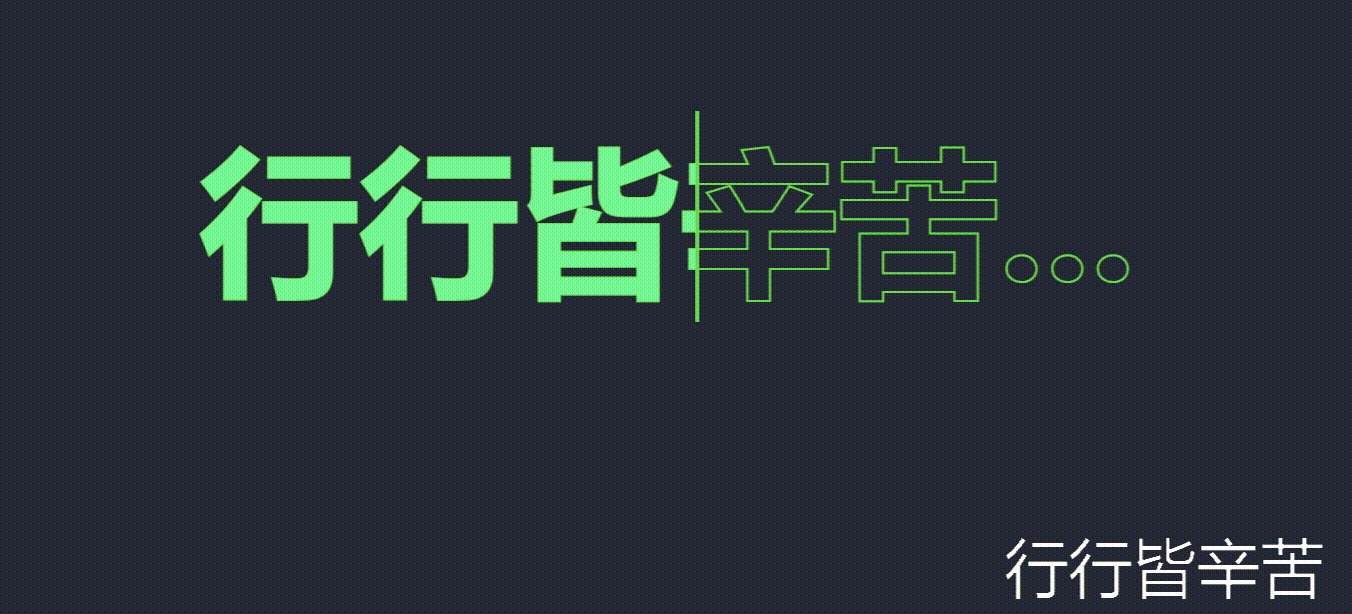
css3特效文本填充动效果如下 特殊属性: -webkit-text-stroke 是一个css属性,定义文字字符描边的宽度和颜色,它是-webkit-text-stroke-width和-webkit-text-stroke-color两个css样式的缩写。
特殊属性: -webkit-text-stroke 是一个css属性,定义文字字符描边的宽度和颜色,它是-webkit-text-stroke-width和-webkit-text-stroke-color两个css样式的缩写。
一、text-stroke 是 text-stroke-width 和 text-stroke-color 的合体
描边宽度和描边颜色 只能实现描边,不支持点线或者虚线
二、 与border比较
对于text-stroke属性,我们无法指定描边的类型,只能是实线描边,不支持点线或者虚线,也无法指定描边是外描边还是内描边还是居中描边。
宽度的默认值不一样。border-width的默认值是medium,最终表现等同于设置3px,但是text-stroke-width的默认值确是0,这就意味着,当我们使用text-stroke属性的时候,描边宽度是必不可少的,颜色理论上可以不设置
但是由于颜色缺省的时候会使用文字的color作为描边色,导致最终的效果只是单纯的文字变得更壮实了,已然不是描边效果了
附 html
## 行行皆辛苦...
附css
*{
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #252839;
}
h2{
position: relative;
font-size: 80px;
color: #252839;
-webkit-text-stroke: 1px #13e01e;
}
h2::before
{
content:'行行皆辛苦...';
position: absolute;
top:0;
left:0;
width: 0;
height: 100%;
color: #01fe87;
-webkit-text-stroke: 0px #13e01e;
border-right: 2px solid #13e01e;
white-space:nowrap;
overflow: hidden;
animation: move-border 10s linear infinite;
}
@keyframes move-border {
0%,100%{
width: 0;
}
70%{
width: 100%;
}
}








评论
登录后即可评论
分享你的想法,与作者互动
暂无评论