页面插件集成-Markdown
下载MarkDown的插件包 引入css、js、jquary文件 定义一个textarea区域作为MarkDown的载体 初始化Markdown编辑器 最终效果
下载MarkDown的插件包
下载地址如下:
下载传送门
点击Github下载,然后解压

解压之后将如下文件夹和 js 文件copy到自己建立的lib/editormd文件夹之下

copy之后如下图所示
引入css、js、jquary文件
<link rel="stylesheet" href="../static/lib/editormd/css/editormd.min.css">
<script src="../static/lib/editormd/editormd.min.js"></script>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js" rel="external nofollow" ></script>
定义一个textarea区域作为MarkDown的载体
<div class="field">
<div id="md-content" style="z-index: 1 !important;">
<textarea placeholder="博客内容" content="content" style="display: none">
[TOC]
#### Disabled options
- TeX (Based on KaTeX);
- Emoji;
- Task lists;
- HTML tags decode;
- Flowchart and Sequence Diagram;
</textarea>
</div>
</div>
tyle=z-index:1 表示在Markdown插件全屏的时候 界面在最上面的一层
初始化Markdown编辑器
<script>
//初始化Markdown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
width : "100%",
height : 640,
syncScrolling : "single",
path : "../static/lib/editormd/lib/"
});
/*
// or
testEditor = editormd({
id : "test-editormd",
width : "90%",
height : 640,
path : "../lib/"
});
*/
});
</script>
注意:path的路径特别容易出错,一定要注意是该文件的绝对路径,并且要以 / 结尾
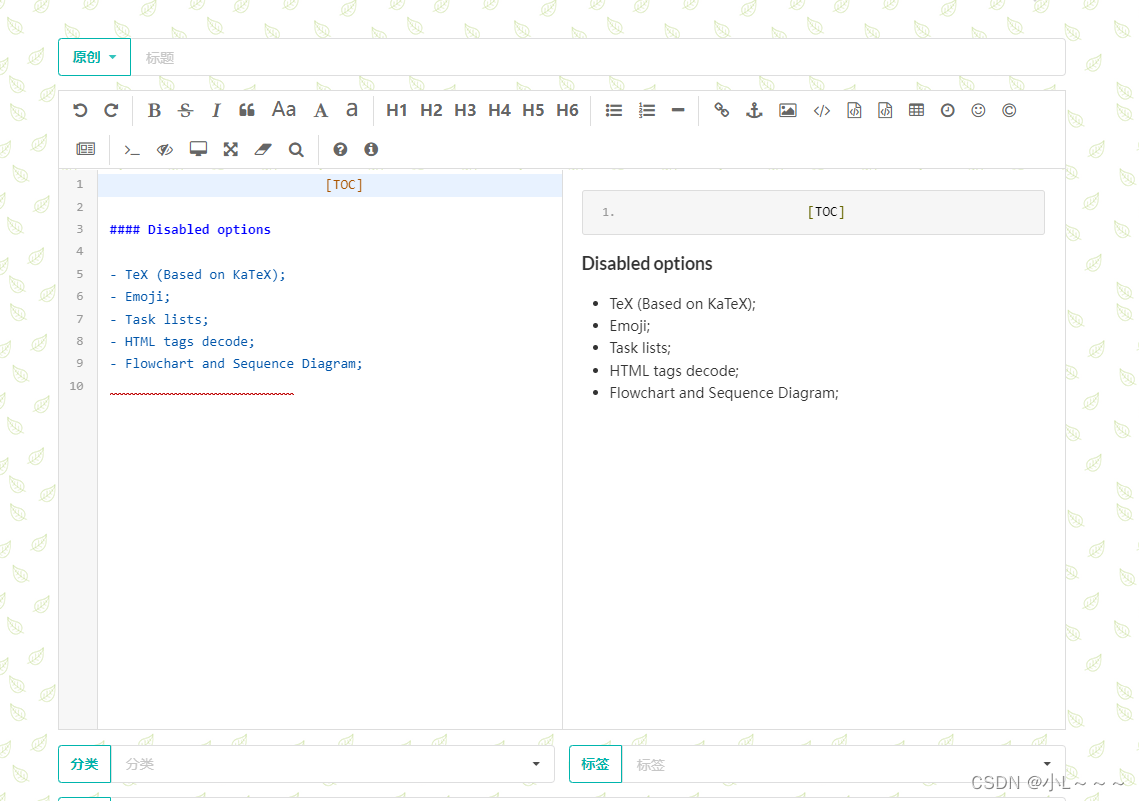
最终效果








评论
登录后即可评论
分享你的想法,与作者互动
暂无评论