文章目录
<a href="#1__2">1 前期准备</a> <a href="#2__10">2 安装插件</a> <a href="#3__PrinceXML_17">3 安装 PrinceXML</a> <a href="#4__PDF__49">4 导出 PDF 文档</a> 1 前期准备
使用的工具:
Visual Studio Code Markdown Preview Enhanced – VSCode 插件 PrinceXML
2 安装插件
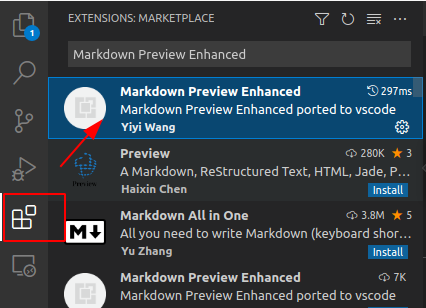
在 VSCode 中点击左侧栏扩展按钮,查找 Markdown Preview Enhanced 插件,点击安装:
安装完成之后重启 VSCode。
3 安装 PrinceXML
Prince 是一款轻松将 HTML 转换成 PDF 的工具,支持 CSS 语法。
VSCode 的 Markdown Preview Enhanced 插件便是利用该工具完成 PDF 的转换工作。
官方网址: https://www.princexml.com/
下载链接: prince_14.2-1_ubuntu20.04_amd64.deb
进入官方网址之后,点击 Download 链接,根据你的操作系统选择相应的安装包,在本示例中,我使用的是 Ubuntu 20.04 操作系统,所以下载相应的 .deb 安装包。
目前比较遗憾的一点是 PrinceXML 还没有搭建它自己的软件源,所以暂时还无法直接通过命令行 apt install 进行安装,不过官方文档提供了 .deb 的安装方法,可以浏览 Installation Guide 中的 Debian and Ubuntu 章节。此处摘录关键的安装命令:
安装 gdebi 解决软件包依赖关系:
sudo apt install -y gdebi
安装 .deb 包:
sudo gdebi prince_14.2-1_ubuntu20.04_amd64.deb
在弹出的提示语中按 y 键并回车。
prince --version
如果该命令能够正常执行说明安装成功。
4 导出 PDF 文档
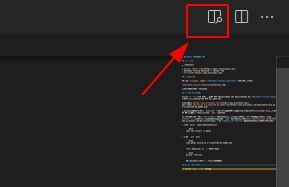
在 VSCode 中打开 .md 文档,点击编辑器右上角的 Markdown Preview Enhanced 控件按钮:
在弹出的 Preview 页面中点击右键,选择 PDF(prince) 导出 PDF 文档。
Enjoy your life.
欢迎关注我的公众号:飞翔的小黄鸭
也许会发现不一样的风景







评论
登录后即可评论
分享你的想法,与作者互动
暂无评论