工具:
visual studio code + Markdown Preview Enhanced插件
步骤:
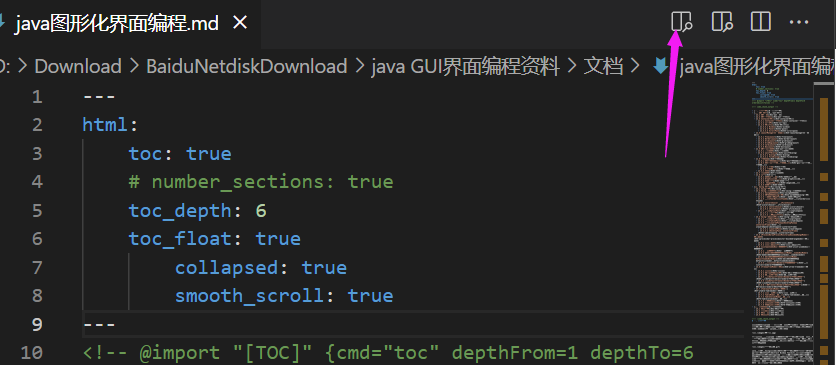
- 用vscode打开 xxx.md 并打开MPE的侧边预览

- 将光标放到第一行,然后按Ctrl+Shift+P(MacOS:command+shift+p)呼出命令面板,输入 Markdown Preview Enhanced: Create Toc 会在光标位置生成一段代码
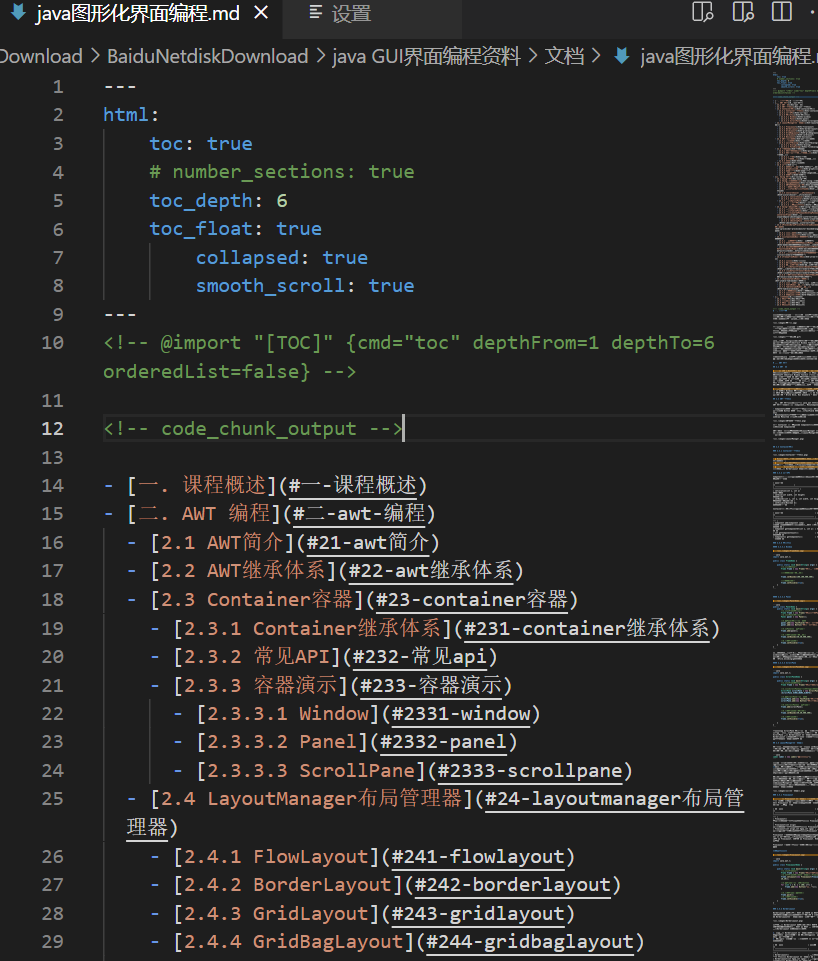
- 在第一行加上 front-matter规则
text
1
2
3
4
5
6
7
8
9
10
---
html:
toc: true
# number_sections: true
toc_depth: 6
toc_float: true
collapsed: true
smooth_scroll: true
---
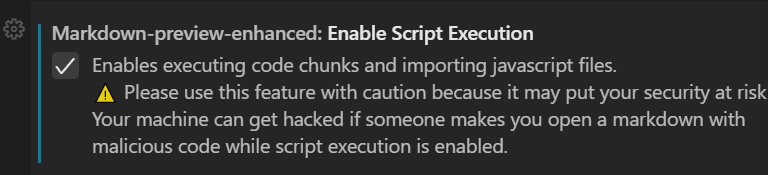
(保证 这个Enable Script Execution 开着,在设置里面找)
- 在MPE生成的预览页 右键生成 HTML文件即可
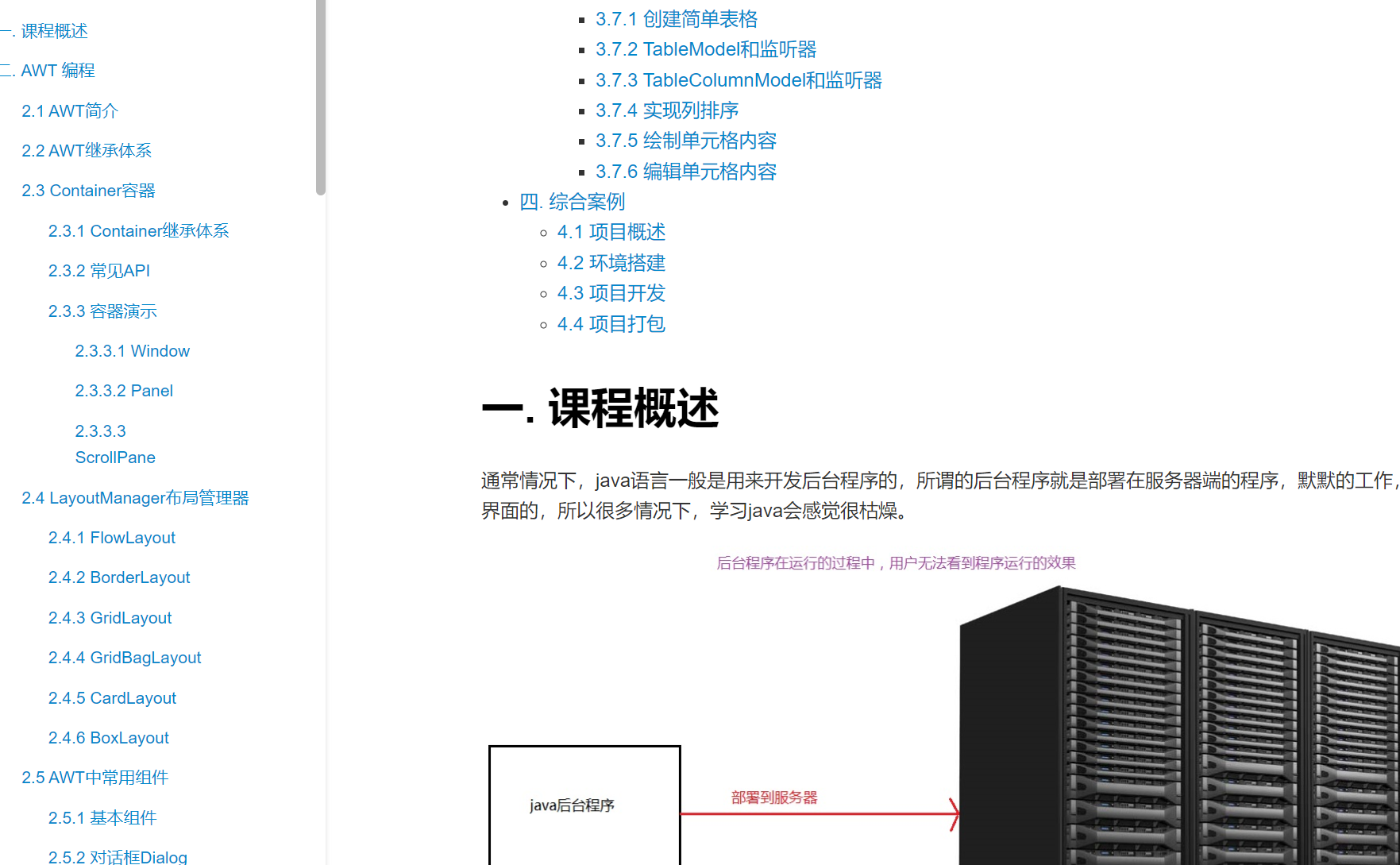
md效果图







评论
登录后即可评论
分享你的想法,与作者互动
暂无评论