| 前言 | ❤️ 不积跬步,无以至千里;不积小流,无以成江海 ❤️ |
|---|
Markdown快速入门
<a href="#_Markdown_4">一、认识 Markdown</a> <a href="#Markdown__6">二、Markdown 语法介绍</a>
<a href="#1_Markdown__7">(1) Markdown 标题</a> <a href="#2Markdown__21">(2)Markdown 字体</a> <a href="#3_Markdown__43">(3) Markdown 列表</a>
<a href="#31__45">3.1 无序列表</a> <a href="#32__74">3.2 有序列表</a> <a href="#33__87">3.3 列表嵌套</a> <a href="#4_Markdown__104">(4) Markdown 引用</a> <a href="#5Markdown__117">(5)Markdown 表格</a> <a href="#6Markdown__146">(6)Markdown 图片</a> <a href="#8Markdown__162">(8)Markdown 链接</a> <a href="#_177">三、小结</a> 一、认识 Markdown
Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。Markdown 的目标是实现「易读易写」。Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
二、Markdown 语法介绍
(1) Markdown 标题
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
// 标题语法
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
//注意:'#'与标题之间需要空格隔开
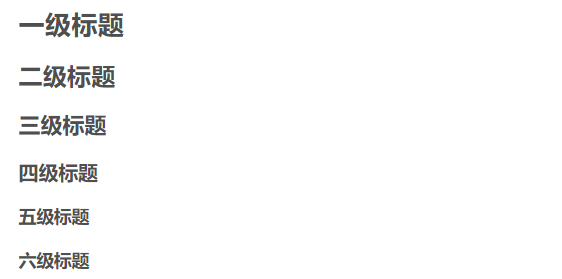
显示效果:
(2)Markdown 字体
// 加粗
**你好,世界**
// 代码高亮显示
==Hello,World!==
// 删除线
~~被删除的文字~~
// 斜体
*斜体*
_斜体_
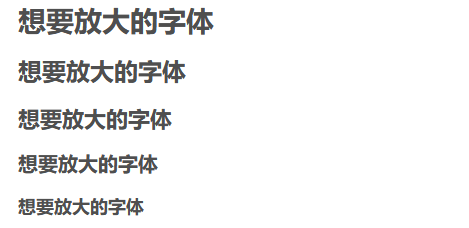
显示效果:
// 加粗
你好,世界
// 代码高亮显示
Hello,World!
// 删除线
被删除的文字
// 斜体
斜体
斜体
(3) Markdown 列表
Markdown 支持有序列表和无序列表。
3.1 无序列表
使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
// 无序列表
* 无序列表 第一项
* 无序列表 第二项
* 无序列表 第三项
+ 无序列表 第一项
+ 无序列表 第二项
+ 无序列表 第三项
- 无序列表 第一项
- 无序列表 第二项
- 无序列表 第三项
显示效果:
无序列表 第一项 无序列表 第二项 无序列表 第三项
无序列表 第一项 无序列表 第二项 无序列表 第三项
无序列表 第一项 无序列表 第二项 无序列表 第三项
3.2 有序列表
有序列表使用数字并加上 . 号来表示:
// 有序列表
1. 第一项
2. 第二项
3. 第三项
//注意:列表符和列表名称之间有空格
显示效果:
第一项 第二项 第三项
3.3 列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
显示效果:
第一项:
第一项嵌套的第一个元素 第一项嵌套的第二个元素 第二项:
第二项嵌套的第一个元素 第二项嵌套的第二个元素
(4) Markdown 引用
几个尖括号就代表前面有几条竖线
// 引用语法
//注意:多少个尖括号就代表前面有多少条竖线
>运动员:斯蒂芬·库里
>>所属运动队:金州勇士队
>>>出生地:俄亥俄州阿克伦
显示效果:
运动员:斯蒂芬·库里
所属运动队:金州勇士队
出生地:俄亥俄州阿克伦
(5)Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
显示效果:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
// -: 设置内容和标题栏居右对齐。
// :- 设置内容和标题栏居左对齐。
// :-: 设置内容和标题栏居中对齐。
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
显示效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
Markdown 图片语法格式如下:
//开头一个感叹号 !
//接着一个方括号,里面放上图片的替代文字
//接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。

例1: 

例2: 
显示效果:

(8)Markdown 链接
链接使用方法如下:
[链接名称](链接地址)
例1: 这是一个链接[Markdown快速入门](https://blog.csdn.net/battledao/article/details/122438524?spm=1001.2014.3001.5501)
或者
//直接使用链接地址:
<链接地址>
例2: <https://www.csdn.net/>
显示效果:
Markdown快速入门
https://blog.csdn.net/battledao/article/details/122438524?spm=1001.2014.3001.5501
三、小结
😝小伙伴们如果看到这里的话,Markdown 的基本语法在日常的使用中基本就没什么大问题啦,我相信只要大家多加练习,配合好用的工具,慢慢地使用 Markdown 就会行云流水了。当然我也会继续修改这篇博客,慢慢争取去完善 Markdown 的语法介绍,喜欢的小伙伴们可以点点赞哈!😝







评论
登录后即可评论
分享你的想法,与作者互动
暂无评论