写在前面
前段时间项目最后冲刺折磨死我了,现在告一段落了,可以出来撸点文章了。
之前我写过一篇在react中渲染markdown文件的文章,最近遇到的问题是,我的程序增加了一些定制化的渲染逻辑,比如
```package-code
//code
我还增加了很多别的特殊标记,但是写这些标记其实增加了不少的工作量,正好我在很久以前开发了一个专门给自己用的vscode代码提示插件,思考过后我决定给自己的插件拓展markdown相关的功能。
在正式开始之前先说明一下,我的代码是在我之前的插件代码基础上进行开发的,和vscode官方的示例代码结构非常相似
https://github.com/microsoft/vscode-extension-samples/tree/main/lsp-sample
当然,你也可以选择参考我之前的文章
https://blog.csdn.net/luoluoyang23/article/details/124543453
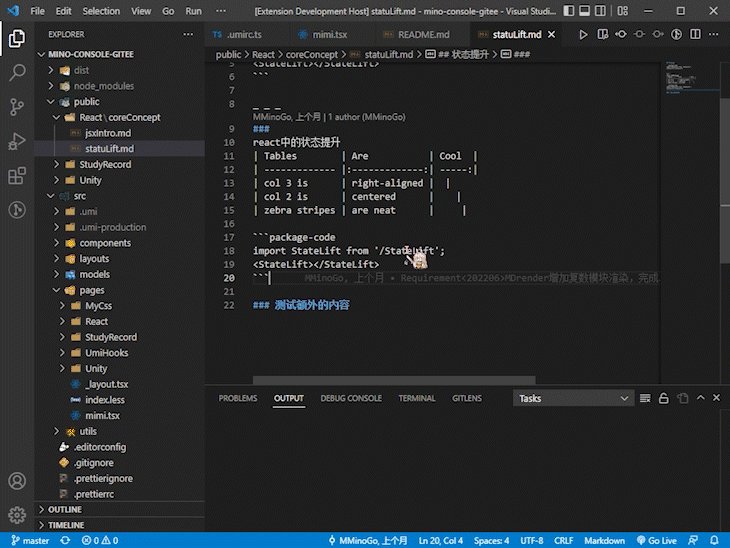
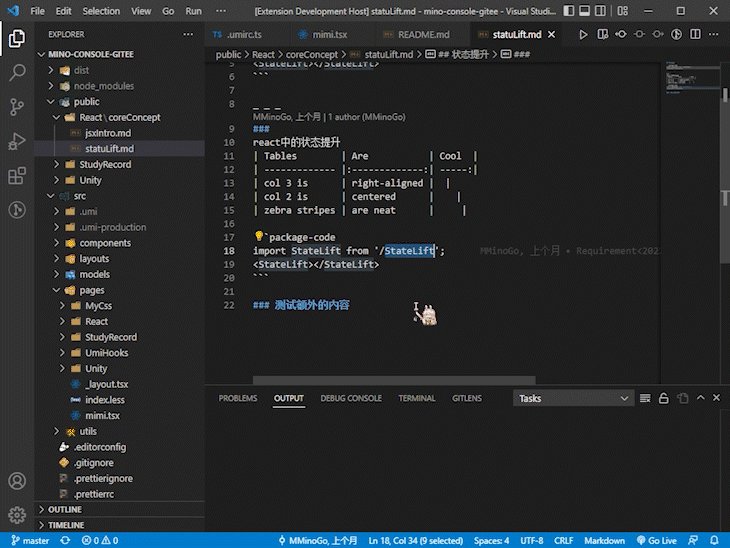
最终效果预览
代码放gitee了,有不懂的地方直接对照源码看
https://gitee.com/mminogo/better-react-ts-tips
正文
思路一:代码提示片段
如果你想获得非常常规的代码提示,可以完全按照我之前的文章来进行开发,不过需要注意开启插件对markdown的判定,在最外层的package.json中进行相关配置
"activationEvents": [
"onLanguage:typescript",
"onLanguage:typescriptreact",
"onLanguage:markdown"
],
但是仅仅这样还不够,还需要配置contributes(同样是package.json中的配置项)
"contributes": {
"languages": [
{
"id": "markdown",
"extensions": [
".md"
]
}
],
}
同时,在client的代码中也需要注册文件类型(官方的例子在client/src/extension.ts)
// Options to control the language client
const clientOptions: LanguageClientOptions = {
// 仅针对ts文件
documentSelector: [
{ scheme: 'file', language: 'typescript' },
{ scheme: 'file', language: 'typescriptreact' },
{ scheme: 'file', language: 'markdown' },
],
synchronize: {
// Notify the server about file changes to '.clientrc files contained in the workspace
fileEvents: workspace.createFileSystemWatcher('**/.clientrc')
}
};
这里一定要下载我上面贴的官方示例代码来看,或者看我之前的文章,不然你可能不知道我贴的代码是放在哪的。
最后,记得在vscode中的设置中,首选项里面改一下对markdown的支持。
思路二:使用命令转译
我并没有采用思路一,因为我发现在实际的体验中,常规的代码提示在markdown中并不好用,因为和代码不一样,写markdown的时候一般会写很多普通的文本,而这些普通文本我是不希望弹出代码提示的,而思路一想做到判断弹出代码提示的时机是非常困难的。
思路二的灵感来源是一个非常好用的vscode插件,javascript console utils,这个插件可以选中变量,然后按下快捷键后插件便会帮你插入对应变量的console语句,回到我自己的插件中,我就想到,既然代码不好判断时机,那就人为自己判断,在需要使用代码片段的时候选中标识符,然后按下快捷键,插件再为我们插入对应的代码片段,这样不就可以了吗
废话少说,直接开整
首先,我们需要注册一个命令,注册命令需要在client中进行,在activate函数体内进行注册
const command = 'markdownTool.codeRender';
context.subscriptions.push(commands.registerCommand(command, commandHandler));
// commandHandler就是帮我们插入代码片段的函数
然后在最外层的package.json中告知我们的注册命令
"commands": [
{
"command": "markdownTool.codeRender",
"title": "markdown codeRender"
}
],
接下来,为我们的注册命令绑定快捷键,也是在package.json中编辑
"keybindings": [{
"command": "markdownTool.codeRender",
"key": "ctrl+f10",
"when": "editorTextFocus"
}]
这里示例是绑定的ctrl + f10,不固定,具体绑定哪个大家按照自己的习惯来,只要注意别冲突就行了
最后,让我们来编写插入函数,很明显,要完成这个函数我们首先要能够获取到用户选中的代码和位置信息,这需要使用到官方提供给我们的一些方法
import {
workspace,
ExtensionContext,
Position,
commands,
window,
} from 'vscode';
···
export function activate(context: ExtensionContext) {
···
const command = 'markdownTool.codeRender';
const commandHandler = () => {
const activeTextEditor = window.activeTextEditor;
const activeDocument = activeTextEditor.document;
// 1. 获取所有选中行信息
const selection = activeTextEditor.selection;
const { start, end } = selection;
// 当前行文本内容
const curLineText = activeDocument.lineAt(start.line).text;
// 当前行非空文本起始位置
const curLineStartCharacter = curLineText.search(/\S/i);
// 当前行为空文本
const curBlankText = curLineText.substring(0, curLineStartCharacter);
// 当前选中文本内容
const curText = curLineText.substring(start.character, end.character);
console.log('curText: ', curText);
// console插入位置
const insertPositon = new Position(start.line + 1, 0);
activeTextEditor.edit((TextEditorEdit) => {
TextEditorEdit.insert(insertPositon, `${curBlankText}console.log('${curText}', ${curText});\n`);
});
}
context.subscriptions.push(commands.registerCommand(command, commandHandler));
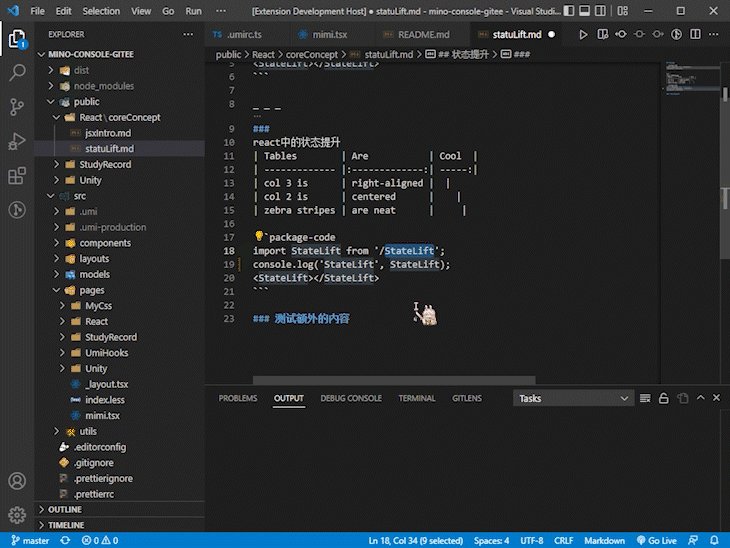
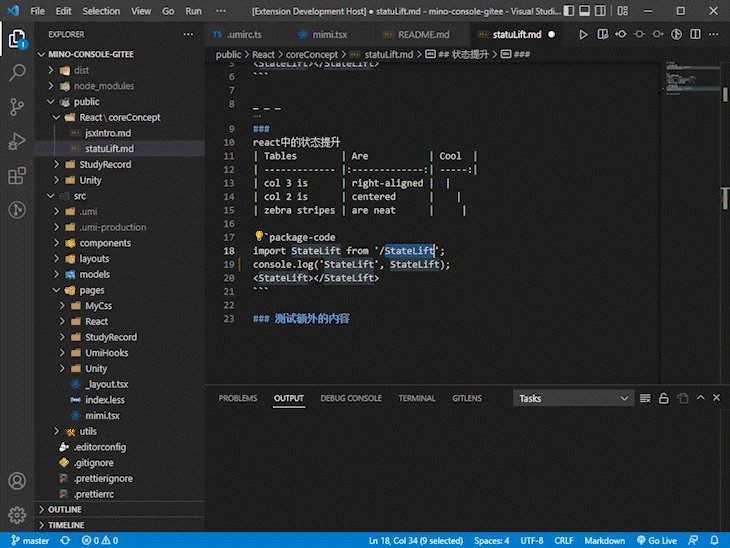
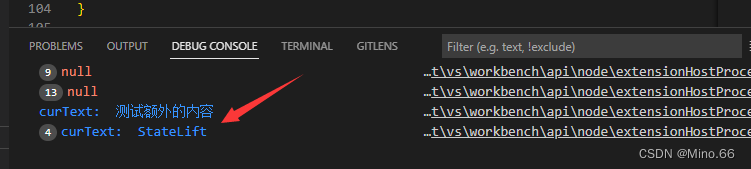
这样便完成了,让我们测试

curText就是我们选中的内容了,接下来就很简单了,只要对拿到的curText进行判断,然后插入对应的代码片段即可
这一部分内容参考了两篇文章
>
