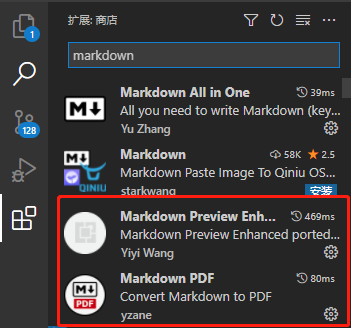
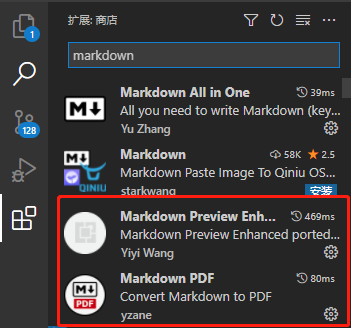
一:打开vscode安装Markdown插件;

第一个是Markdown预览插件; 第二个是Markdown生成pdf插件。
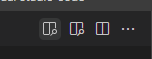
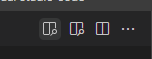
二:重启之后就会看到一下标志

编写过md文件之后,就可以使用上图这些按钮来预览; 右键可以看到生成 html 或者pdf文件。
一:打开vscode安装Markdown插件; 第一个是Markdown预览插件; 第二个是Markdown生成pdf插件。 二:重启之后就会看到一下标志 编写过md文件之后,就可以使用上图这些按钮来预览。

第一个是Markdown预览插件; 第二个是Markdown生成pdf插件。

编写过md文件之后,就可以使用上图这些按钮来预览; 右键可以看到生成 html 或者pdf文件。
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
评论
登录后即可评论
分享你的想法,与作者互动
暂无评论