转载于:https://www.cnblogs.com/fanjun/p/6396742.html
css一下特效 可查看
<!DOCTYPE html><html>\r\n\t<head>\t\t<meta charset=\UTF-8\>\t\t<meta name=\google\ value=\notranslate\>\r\n\t\t<title>CodePen - Button Hover Effects</title>\r\n\t\t<...
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读

css3-3D特效
2D页面即是在浏览器中开发的页面,\r\n3D可以比喻浏览器为窗口,透过浏览器看到3D物体\r\n一、设置3D场景\r\n perspective:800【3...

css3 特效
1.Andrew Hoyerhttp://andrew-hoyer.com/experiments/\r\n2.html5-css3代码网站http://www...

CSS特效赏析
从现在开始,我将向您介绍一系列的CSS作品,这些大都是CSS与JavaScript结合起来产生的特效。您可以通过对这些特效的欣赏,进一步领略到CSS的强大功能...

css3动画特效集合
<!DOCTYPE html>\r\n<html>\r\n<head>\r\n <title></t...

CSS动画-页面特效
2D、3D转换\r\n 通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长和拉伸\r\n 2D转换方法\r\n translate() 移动\...

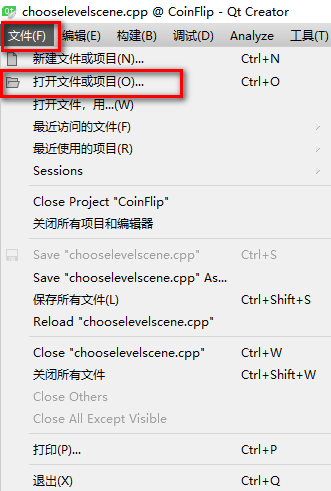
打开QT项目(亲测有效)
第一步:打开QT Creater ,点击文件,选择“打开文件或项目” **第二部:**点击“打开文件或项目”后,选择要打开的项目,选择“ .pro”文件进行打...


评论
登录后即可评论
分享你的想法,与作者互动
暂无评论