1、HTML5/CSS3鬼脸表情下拉菜单 超级可爱
之前我们分享过很多CSS3菜单了,但是看了下面这款CSS3菜单,你会觉得这款菜单超级可爱,超级有意思。这款HTML5/CSS3鬼脸表情下拉菜单真的很特别,虽然菜单的实现并没有利用复杂的HTML5/CSS3技术,但是创意的确不错。
2、CSS3带Tooltip的按钮 按钮绿色清新
之前我们介绍过很多漂亮的CSS3按钮,大家可以在CSS3按钮目录下查看演示和下载源码。今天我再向大家分享一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip,另外按钮还有一个漂亮的图标。这款CSS3按钮整体是绿色清新风格,非常不错。
3、HTML5/CSS3制作Safari Logo 指针动画很炫
上次我们分享过一款利用HTML5/CSS3技术实现的3D HTML5 Logo旋转动画,非常酷。今天我们再来分享一款Logo动画,它是利用HTML5和CSS3实现的Safari动画Logo,该Safari Logo的指针还会旋转,十分友爱,而且Safari Logo利用的CSS3的投影技术,显得十分立体。
4、CSS3 Loading进度条加载动画特效 3款绚丽风格
前面我向大家分享了几款非常漂亮的CSS3进度条插件,CSS3 SVG 进度条 Loading 动画、纯CSS3进度条 华丽5色进度条示例。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。
5、CSS3百叶窗图片切换 图片很美
这款CSS3图片切换插件非常漂亮,图片切换是百叶窗的效果,更值得注意的是插件提供了4种不同的百叶窗特效,有水平百叶窗、垂直百叶窗和淡入淡出百叶窗等。并且,该CSS3百叶窗图片切换插件切换时非常平滑,效果很不错。
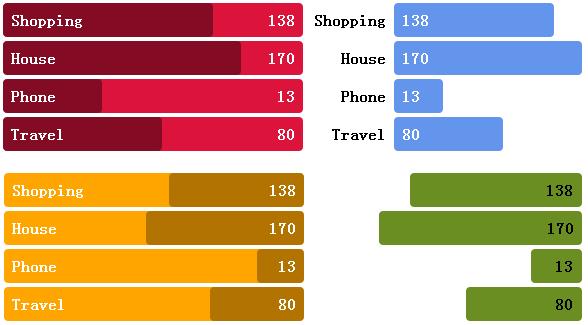
在线演示 / 源码下载6、HTML5/CSS3水平柱状图表 扩展性很强
之前我们也介绍了不少HTML5图表应用,让人记忆深刻的估计是这款华丽的HTML5图表,它可以选择某一段区域的数据。今天这款HTML5柱状图表就比较简单清爽了,该图表在数据展示的时候柱形会出现逐渐变化的动画状态,对于外观,应用默认提供两种,一种有背景色,另一种图表没有,当然由于这款HTML5柱状图表扩展性很强,因此你可以自己来定制图表外观。
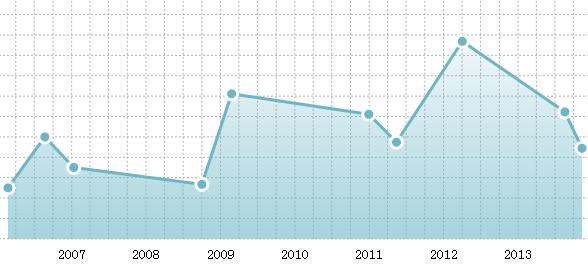
7、HTML5 D3图表 超酷的图表初始化动画效果
今天已经向大家分享过一款基于HTML5和CSS3的柱状图表应用了,接下来同样是一款HTML5图表应用,图表名称叫HTML5 D3 Chart,作者是一位德国开发者Brian Hanby。这款HTML5图表展现了一款环状图和折线图,图表的特点是在初始化数据的时候会出现很酷的动画效果,环状图和折线图的动画效果是不一样的。
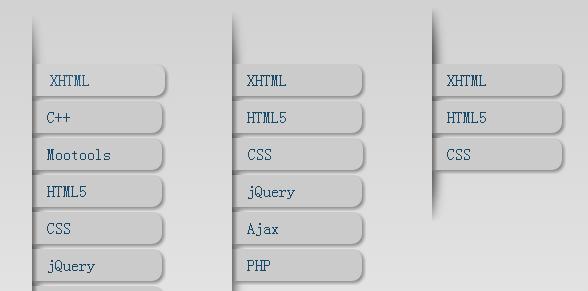
8、CSS3垂直菜单 菜单有立体动画视觉
这款基于CSS3的垂直菜单实现很简单,该CSS3垂直菜单有几个特点: 1、菜单外观呈立体视觉效果,非常有质感 2、鼠标滑过菜单项时,菜单项会出现伸缩动画。
好了,以上就是8款最新HTML5/CSS3功能插件及源码下载,本文由html5tricks.com收集整理,欢迎大家收藏。






评论
登录后即可评论
分享你的想法,与作者互动
暂无评论