起因
想要搭建一个个人网站,然后在网站上展示个人信息以及平时学习或者使用框架的一些内容。所以需要一个能够将markdown内容转化到页面上展示(就类似于github或者各大博客网站)
npm上搜索markdown去找寻对应框架,试过其中几个,例如:
markdown-loader vue-markdown markdown-it markdown-it-vue v-md-editor
markdown-loader
搜索markdown首先出来的就是这个,然后打开看了下webpack2+,个人就没有去试用。
vue-markdown
这个框架单单看首页支持的东西比较全,但是上个版本在四年前,我怕它不支持vue3,所以也没有试用。
markdown-it
这个框架相较于前两个首先有个
live demo好评👍,但是看了下live demo,个人不是很喜欢这个风格,就列入备选框架中,然后接着看下一个。
markdown-it-vue
这个框架其实跟之前那个框架差不多,上来也首先是一个
Demo online,但是实际展现风格跟之前那个差不多。
v-md-editor
这个框架打开看到则是最舒服的一个,上来不仅有个线上demo,还有中文文档,好评。其次是文档中明确描写了支持vue3,那就决定是他了。
安装使用
要在Vue3中使用,首先安装Vue3的依赖包。
# 使用 npm
npm i @kangc/v-md-editor@next -S
# 使用 yarn
yarn add @kangc/v-md-editor@next
然后官方给出的默认例子是编辑器,但是我们这边作为一个展现数据的页面,并不需要编辑功能,所以我们需要在main.js/main.ts中做一些更改
// Vue3必备
import { createApp } from 'vue'
// 预览组件以及样式
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css';
// VuePress主题以及样式(这里也可以选择github主题)
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';
// Prism
import Prism from 'prismjs';
// 代码高亮
import 'prismjs/components/prism-json';
// 选择使用主题
VMdPreview.use(vuepressTheme, {
Prism,
});
// Vue3必备
const app = createApp(App)
// 引入v-md-editor预览组件
app.use(VMdPreview);
// Vue3必备
app.mount('#app')
main.js/main.ts页面配置完成后,即可在对应页面使用
<template>
<v-md-preview :text="str"></v-md-preview>
</template>
<script>
export default{
data() {
return {
str: '# 标题'
}
}
}
</script>
这样一个md预览页面就算是完成了,可以尽情的开始书写了。
emoji
单纯的文字看着其实很单调,如果其中穿插一些表情😀,那将绝杀❤️。
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css';
// emoji
import createEmojiPlugin from '@kangc/v-md-editor/lib/plugins/emoji/index';
import '@kangc/v-md-editor/lib/plugins/emoji/emoji.css';
VMdPreview.use(createEmojiPlugin());
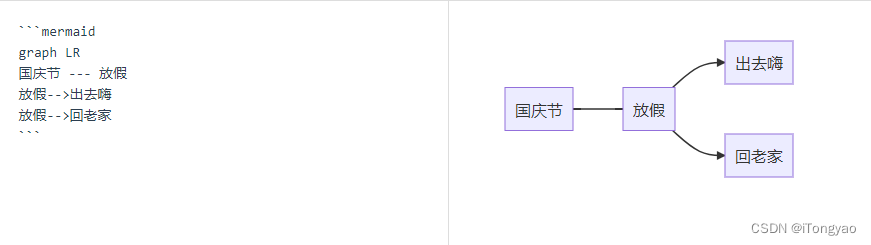
Mermaid(流程图等)
首先要在根目录的index.html中引入
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
其次在main.js中添加
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css';
// mermaid
import createMermaidPlugin from '@kangc/v-md-editor/lib/plugins/mermaid/cdn';
import '@kangc/v-md-editor/lib/plugins/mermaid/mermaid.css';
VMdPreview.use(createMermaidPlugin());
使用效果如下:
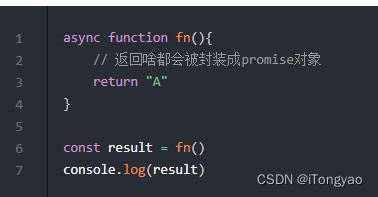
代码行号
有了代码行号显示,看代码都更清晰了。
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css';
// 显示代码行数
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';
VMdPreview.use(createLineNumbertPlugin());
VuePress风格的效果如下:
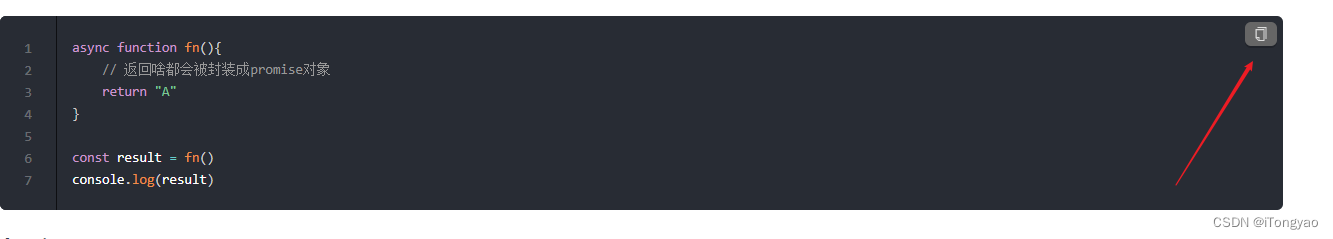
快速复制代码
这个功能不可谓不实用,方便自己查询手册也方便他人。
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css';
// 快速复制代码
import createCopyCodePlugin from '@kangc/v-md-editor/lib/plugins/copy-code/index';
import '@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css';
VMdPreview.use(createCopyCodePlugin());
实际使用效果如下,鼠标放置在代码区域,会出现复制按钮:

上述插件代码总和
<!--index.html-->
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css';
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';
import createMermaidPlugin from '@kangc/v-md-editor/lib/plugins/mermaid/cdn';
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';
import createCopyCodePlugin from '@kangc/v-md-editor/lib/plugins/copy-code/index';
import '@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css';
import createEmojiPlugin from '@kangc/v-md-editor/lib/plugins/emoji/index';
import '@kangc/v-md-editor/lib/plugins/emoji/emoji.css';
// Prism
import Prism from 'prismjs';
// highlight code
import 'prismjs/components/prism-json';
VMdPreview.use(vuepressTheme, {
Prism,
});
// markdown支持流程图
VMdPreview.use(createMermaidPlugin())
// markdown支持显示代码行数
VMdPreview.use(createLineNumbertPlugin())
// markdown支持代码快速复制
VMdPreview.use(createCopyCodePlugin());
// markdown支持emoji
VMdPreview.use(createEmojiPlugin());
const app = createApp(App)
app.use(VMdPreview);
app.mount('#app')
本人纯属防止原来博主博文连接消失,备份一下。转自博主:https://blog.csdn.net/yml9528/article/details/118058894
其他
自己做的小商城,开发技术 SpringCloud + Nacos + 支付宝支付 + Vue
感兴趣的可以相互讨论技术!






评论
登录后即可评论
分享你的想法,与作者互动
暂无评论