- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
目录一、标题 ctrl/⌘+序号(0.5min)1.基础语法2.带目录的标题二、文本编辑(2min)1.斜体 Ctrl /⌘+I 2.粗体 Ctrl /⌘+B 3.标记 4.引用 Ctrl/⌘+Shift+Q5.删除 Alt+Shift+56.上标7.下标三、列表(2min)1....
目录
目录
<a href="#%E4%B8%80%E3%80%81%E6%A0%87%E9%A2%98%E8%AF%AD%E6%B3%95">一、标题 ctrl/⌘+序号(0.5min)</a>
<a href="#1.%E5%9F%BA%E7%A1%80%E8%AF%AD%E6%B3%95">1.基础语法</a>
<a href="#2.%E5%B8%A6%E7%9B%AE%E5%BD%95%E7%9A%84%E6%A0%87%E9%A2%98">2.带目录的标题</a>
<a href="#%E4%BA%8C%E3%80%81%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E8%AF%AD%E6%B3%95">二、文本编辑(2min)</a>
<a href="#1.%E6%96%9C%E4%BD%93">1.斜体 Ctrl /⌘+I</a>
<a href="#%C2%A02.%E7%B2%97%E4%BD%93"> 2.粗体 Ctrl /⌘+B</a>
<a href="#%C2%A03.%E6%A0%87%E8%AE%B0"> 3.标记</a>
<a href="#%C2%A04.%E5%BC%95%E7%94%A8"> 4.引用 Ctrl/⌘+Shift+Q</a>
<a href="#5.%E5%88%A0%E9%99%A4">5.删除 Alt+Shift+5</a>
<a href="#6.%E4%B8%8A%E6%A0%87">6.上标</a>
<a href="#7.%E4%B8%8B%E6%A0%87">7.下标</a>
<a href="#%E4%B8%89%E3%80%81%E5%88%97%E8%A1%A8%E8%AF%AD%E6%B3%95%C2%A0">三、列表(2min)</a>
<a href="#1.%E6%9C%89%E5%BA%8F%E5%88%97%E8%A1%A8">1.有序列表 Ctrl/⌘+Shift+[</a>
<a href="#2.%E6%97%A0%E5%BA%8F%E5%88%97%E8%A1%A8">2.无序列表 Ctrl/⌘+Shift+]</a>
<a href="#3.%E7%9B%B8%E5%85%B3%E6%93%8D%E4%BD%9C%E5%BF%AB%E6%8D%B7%E9%94%AE">3.相关操作快捷键</a>
<a href="#3.%E4%BB%BB%E5%8A%A1%E5%88%97%E8%A1%A8">4.任务列表</a>
<a href="#%E5%9B%9B%E3%80%81%E5%9B%BE%E7%89%87%E5%BC%95%E7%94%A8%C2%A0">四、图片引用 (3min)</a>
<a href="#1.%E5%9F%BA%E7%A1%80%E8%AF%AD%E6%B3%95">1.基础语法</a>
<a href="#2.%E5%BC%95%E7%94%A8%E5%9B%BE%E7%89%87%E5%B0%BA%E5%AF%B8">2.引用图片尺寸</a>
<a href="#3.%E5%9B%BE%E7%89%87%E5%B1%85%E4%B8%AD%E5%BC%95%E7%94%A8">3.图片居中引用</a>
<a href="#%C2%A04.%E5%9B%BE%E7%89%87%E5%8F%B3%E5%AF%B9%E9%BD%90%E5%BC%95%E7%94%A8"> 4.图片右对齐引用</a>
<a href="#%C2%A0%E4%BA%94%E3%80%81%E9%93%BE%E6%8E%A5%E5%BC%95%E7%94%A8"> 五、链接引用 Ctrl/⌘+K(0.5min)</a>
<a href="#%E2%80%8B%E7%BC%96%E8%BE%91">编辑</a>
<a href="#%C2%A0%E5%85%AD%E3%80%81%E4%BB%A3%E7%A0%81%E6%AE%B5"> 六、代码块 Ctrl/⌘+Shift+K(0.5min)</a>
<a href="#%C2%A0%E4%B8%83%E3%80%81%E6%B3%A8%E9%87%8A%E4%B8%8E%E6%B3%A8%E8%84%9A"> 七、注释与注脚(0.5min)</a>
<a href="#1.%E6%B3%A8%E9%87%8A">1.注释</a>
<a href="#%C2%A02.%E6%B3%A8%E8%84%9A"> 2.注脚</a>
<a href="#%C2%A0%E5%85%AB%E3%80%81%E8%A1%A8%E6%A0%BC"> 八、表格(1min)</a>
<a href="#1.%E5%9F%BA%E7%A1%80%E8%A1%A8%E6%A0%BC">1.基础表格</a>
<a href="#2.%E8%AE%BE%E7%BD%AE%E5%B7%A6%E5%8F%B3%E5%B1%85%E4%B8%AD%E5%AF%B9%E9%BD%90%E8%A1%A8%E6%A0%BC">2.设置左右居中对齐表格</a>
<a href="#%E4%B9%9D%E3%80%81Latex%E5%85%AC%E5%BC%8F">九、Latex公式</a>
<a href="#%E5%8D%81%E3%80%81%E5%90%84%E7%A7%8D%E5%9B%BE%E6%80%BB%E7%BB%93">十、各种图总结</a>
<hr id="hr-toc">
一、标题 ctrl/⌘+序号(0.5min)
1.基础语法
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果展示

2.带目录的标题
可以在标题前加“@TOC”生成标题目录
效果展示

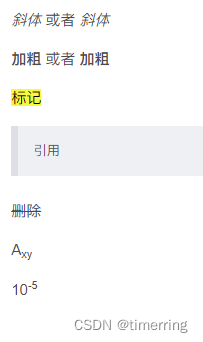
二、文本编辑(2min)
1.斜体 Ctrl /⌘+I
*斜体* 或者 _斜体_
2.粗体 Ctrl /⌘+B
**加粗** 或者 __加粗__
3.标记
==标记==
4.引用 Ctrl/⌘+Shift+Q
> 引用
5.删除 <s>Alt+Shift+5</s>
~~删除~~
6.上标
10^-5^
7.下标
A~xy~
效果展示

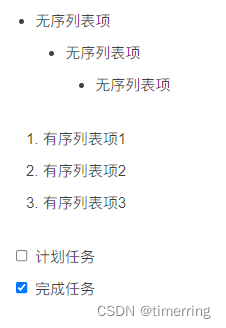
三、列表(2min)
1.有序列表 Ctrl/⌘+Shift+[
1. 有序列表项1
2. 有序列表项2
3. 有序列表项3
注意:这里是“序号.”+“空格”+“内容”
2.无序列表 Ctrl/⌘+Shift+]
- 无序列表项
* 无序列表项
+ 无序列表项
注意:这里- * + 没有特殊要求,在生成无序列表中是等价的,看个人喜好即可。
3.相关操作快捷键
增加缩进:Ctrl/⌘+]
减少缩进:Ctrl/⌘+[
4.任务列表
- [ ] 计划任务
- [x] 完成任务
效果展示

四、图片引用 (3min)
1.基础语法

2.引用图片尺寸

也可以只限制一项,而另一项省略。
3.图片居中引用

4.图片右对齐引用

同样也可以调整尺寸,方法同上
五、链接引用 Ctrl/⌘+K(0.5min)
[MyBlog](https://timerring.blog.csdn.net/)
效果展示

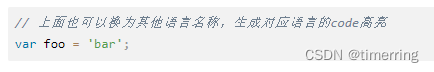
六、代码块 Ctrl/⌘+Shift+K(0.5min)
```javascript
// 上面也可以换为其他语言名称,生成对应语言的code高亮
var foo = 'bar';
效果展示

# 七、注释与注脚(0.5min)
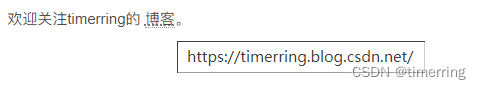
## 1.注释
欢迎关注timerring的 博客。
*[博客]: https://timerring.blog.csdn.net/
注意需要注释的词要与前面文本之间用“空格”隔开。
效果展示

## 2.注脚
这里是注脚1。^1
效果展示

# 八、表格(1min)
## 1.基础表格
| 列表头 | 下面是表头分割线 |
|---|---|
| 项目1 | 项目1 |
| 项目2 | 项目2 |
| 项目3 | 项目3 |
注意:这里的“-”长度任意,但是一列的分割线不能少于2个“-”
## 2.设置左右居中对齐表格
| 下面是表头分割线 | 其中“:” 代表向哪对齐 |
|---|---|
| “:---:”表示居中对齐 | “---:”表示右侧对齐 |
效果展示

# 九、Latex公式
具体参考:<a href="https://katex.org/" title="KaTeX – The fastest math typesetting library for the web">KaTeX – The fastest math typesetting library for the web</a>
# 十、各种图总结
鉴于md绘制各种图不是非常常用,这里放置参考链接,可以进行系统学习。
1.UML图
<a class="has-card" href="https://mermaid-js.github.io/mermaid/#/sequenceDiagram" title="mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.">mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.https://mermaid-js.github.io/mermaid/#/sequenceDiagram</a>
2.甘特图
<a class="has-card" href="https://mermaid-js.github.io/mermaid/#/gantt" title="mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.">mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
https://mermaid-js.github.io/mermaid/#/gantt</a>
3.Mermaid流程图
<a class="has-card" href="https://mermaid-js.github.io/mermaid/#/flowchart?id=graph" title="mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.">mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
https://mermaid-js.github.io/mermaid/#/flowchart?id=graph</a>
4.Flowchart流程图
<a class="has-card" href="http://flowchart.js.org/" title="flowchart.js">flowchart.jshttp://flowchart.js.org/</a>
5.classDiagram类图
<a class="has-card" href="https://mermaid-js.github.io/mermaid/#/classDiagram" title="mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.">mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.https://mermaid-js.github.io/mermaid/#/classDiagram</a>
```
至此已经基本学完所有markdown语法了,恭喜!
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
