一、前言
这篇文章将教您如何在本地使用AI进行绘图。之前我分享的AI绘画教程大多依赖谷歌的Colab或者其他算法平台,这样的优点是对电脑性能没有要求,只要有网络连接就能使用AI进行创作。
然而,这种方法也有一些缺点,比如有些需要科学上网,有些需要排队,甚至需要付费,而且还有每日生成数量的限制。毕竟算力是需要成本的,没有人会无偿提供大量资源的服务。
但如果您拥有一台M1或M2芯片的Mac电脑,就可以直接在本机进行AI绘图,随时生成图片,调试提示,没有时间和数量的限制,简直太方便了!
今天,我将分享如何在本地运行Stable Diffusion的教程。
二、硬件要求
首先,您需要一台MacOS的电脑(如Mac、MacBook Air或MacBook Pro)。如果您是使用Windows电脑,则无法运行本教程。(后续我会分享Windows版的本地化部署教程。)
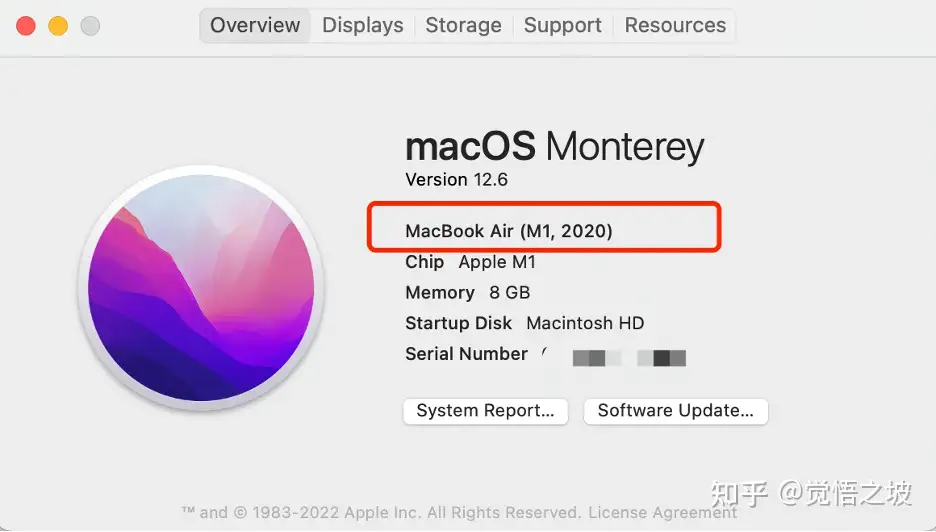
您的电脑需要是M1或M2芯片,如果是老版本的Intel芯片则不适用。要查看您的Mac是哪种芯片,可以点击屏幕左上角的苹果标志,选择“关于本机”,查看弹出的小窗口。

(查看电脑信息)请注意,如果显示的是M1或M2,那么您的电脑就适用此教程。关于内存,虽然没有硬性要求,但内存越大,性能会更好。如果内存较小,运行速度会稍慢一些,但8GB还是可以运行的。例如,我自己的8GB内存的MacBook Air也能顺利操作。
三、开始安装软件
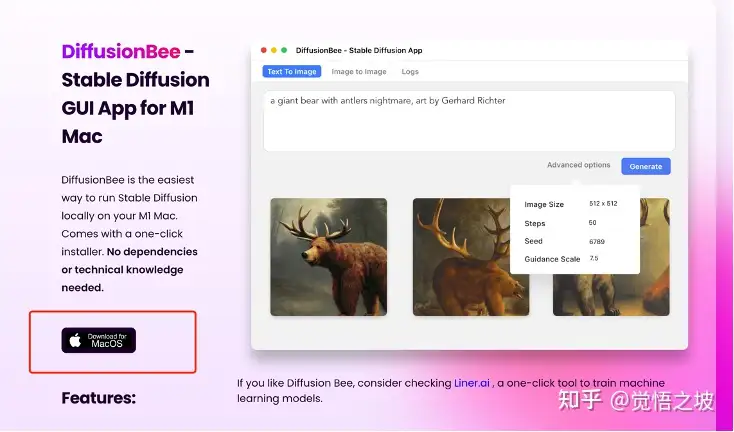
- 打开一个搜索引擎,搜索“Diffusion Bee”,或直接访问http://diffusionbee.com。
- 点击左侧的“Download for MacOS”按钮,下载Diffusion Bee,文件大小约为600MB,下载速度可能会受到网络影响(如有科学上网,下载会更快)。

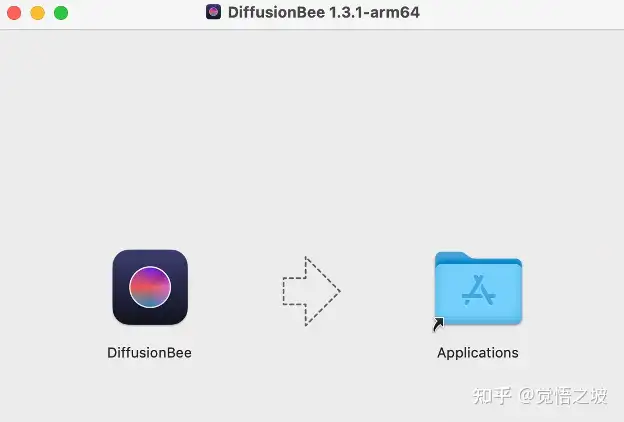
- 下载完成后,双击打开安装包,将图标拖到右侧进行安装。

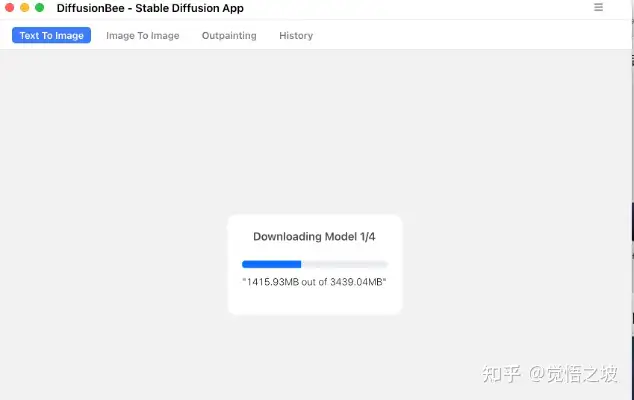
- 安装完成后,打开软件,等待初始化。这时它会下载几个模型,占用约几个GB空间,请耐心等待(同样,连接网络会更快)。

四、开始绘图
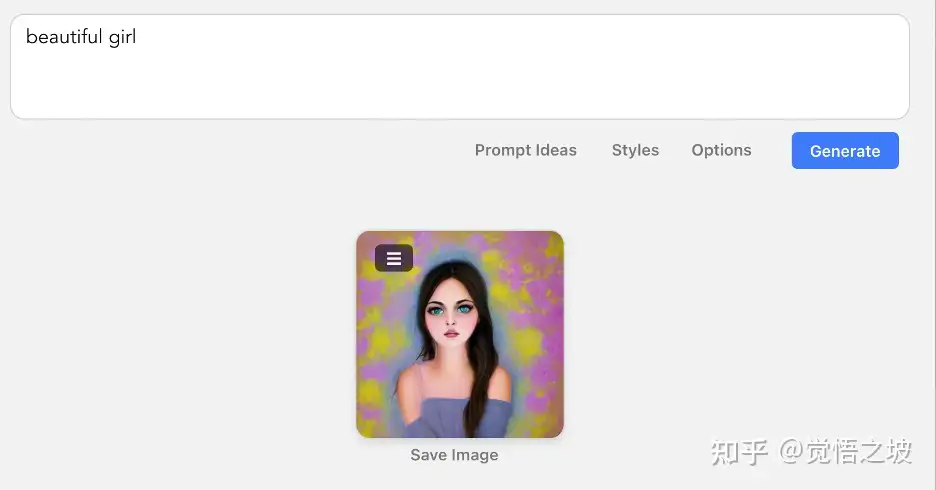
- 模型下载完成后,您就可以开始生成图片了。只需输入“beautiful girl”或“cat play with child”,然后点击“generate”即可开始生成。
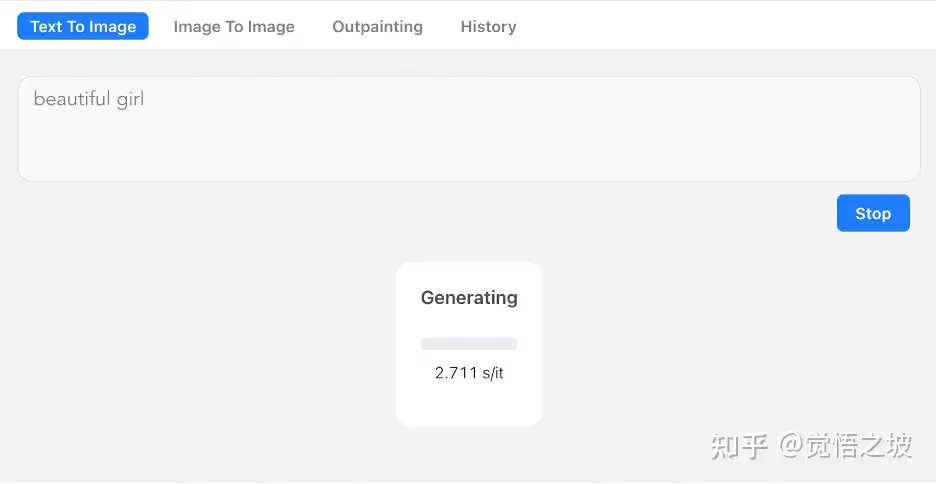
由于我的MacBook Air M1内存为8GB,生成一张图大约需要4-6分钟,而我朋友的MacBook Pro 32GB,仅需30秒。

(正在生成图像)
(生成结束,点击“save image”下载图片)2. 扩大图像
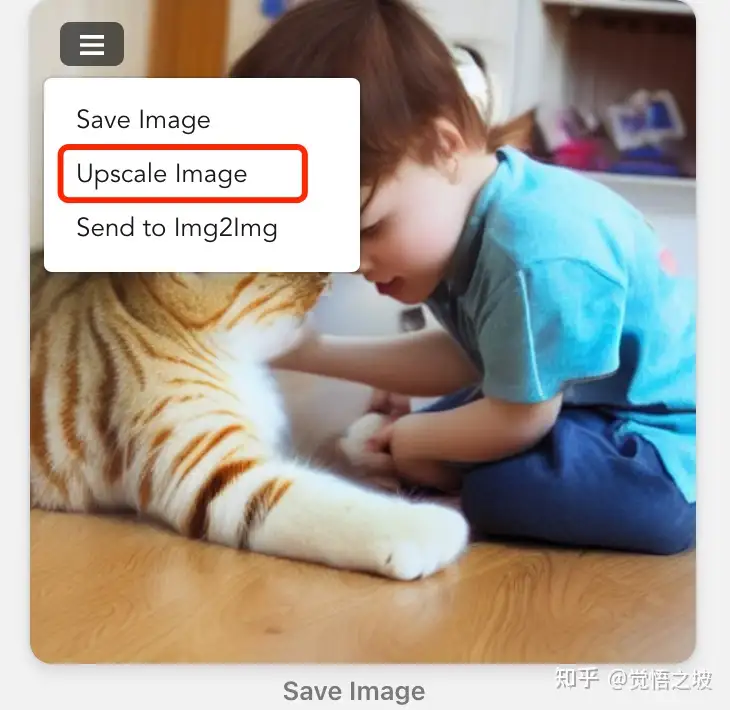
默认生成的图片为512x512像素,较小,放大后容易模糊。可以在“option”中更改“image width”和“height”参数,但我更推荐直接在生成的图片左上角点击“upscale”来增强图片的清晰度。默认会增强四倍,即2048x2048像素,非常适合使用。

- 其他设置
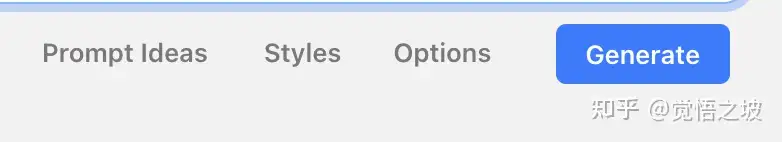
在软件的prompt输入框右下角有几个按钮,它们提供了一些实用功能,下面介绍一下。

(1)prompt ideas:点击后会跳转到arthub.ai主页,这里有很多AI绘图作品和相应的提示,可以参考他人的写法,来制作出独特的图片。

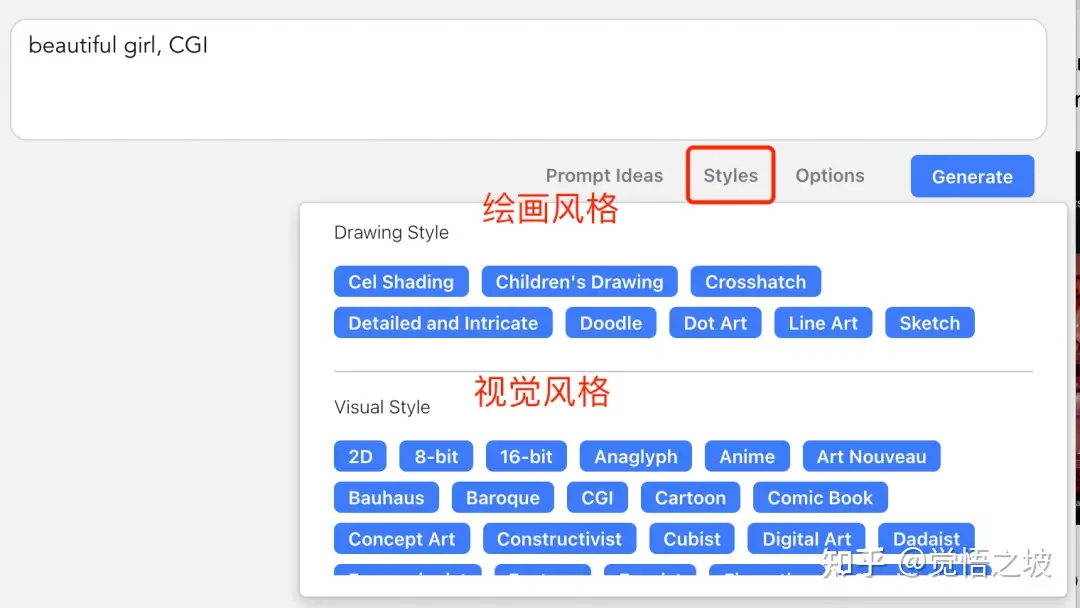
(arthub.ai截图)(2)style:点击后会弹出一个窗口,提供多种风格选择,您选择后,风格关键词将自动添加到提示中,帮助生成不同风格的作品。

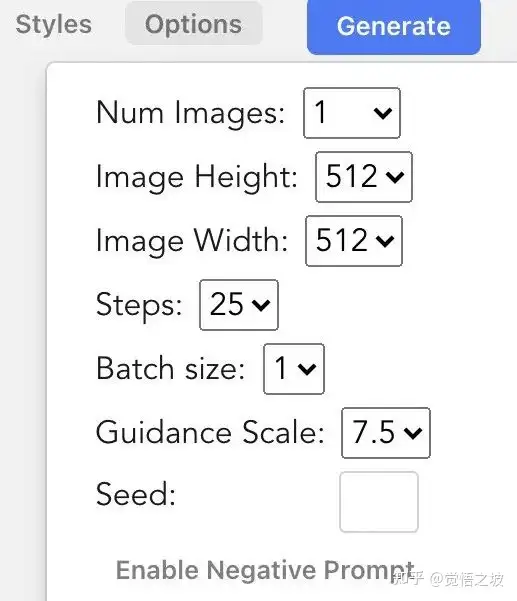
(styles)(3)options:在这里可以设置一些参数,建议您至少修改“num images”,设置一次性生成2或4张图片,以提高得到理想图像的几率。

(options设置截图)五、最后
整个步骤中,下载安装软件及模型可能需要较长时间,请耐心等待。希望您玩得开心,有任何问题欢迎留言交流。
今天的分享就到这里,关于AI绘图,我会继续写更多文章,感兴趣的朋友请关注和点赞,这样我会更有动力写出更多精彩内容!
图:相关软件截图,非截图则为Stable Diffusion生成。
