目录
一、什么是MarkDown?
MarkDown是一种轻量级标记语言,允许人们使用易读易写的纯文本格式编写文档,将格式元素添加到纯文本文档,允许使用易于阅读、易于编写的纯文本格式进行编写,然后将其转换为结构上有效的XHTML(或HTML)
MarkDown编写的文档可以导出HTML、Word、图像、PDF、Epub等多种格式的文档。
MarkDown编写的文档后缀名为 .md 、 .markdown
二、为什么要用MarkDown?
Markdown不仅可以帮助公众号排版之外,也可以给任何文档排版,使之更加有结构,更好看。
只要你喜欢记录和输出,喜欢用电脑记录东西,如果不想落伍,Markdown是一个值得学习和掌握的技能。那些网上很漂亮官方文档都是用Markdown写出来的。
现在主流的Markdown工具有:Typora,UIysses等等,工具都大同小异。
Markdown是可移植的。Markdown格式文本的文件几乎可以使用任何应用程序打开。
Markdown与平台无关。可以在运行任何操作系统的任何设备上创建Markdown格式文本。
Markdown无处不在,Reddit和Github等网站支持Markdown,许多桌面和基于web的应用程序都支持Markdown。
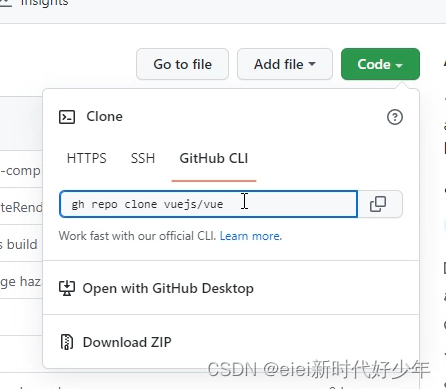
这里有个小点,在gitHub浏览任意一个开源项目,一般是:在下图下载down安装包:
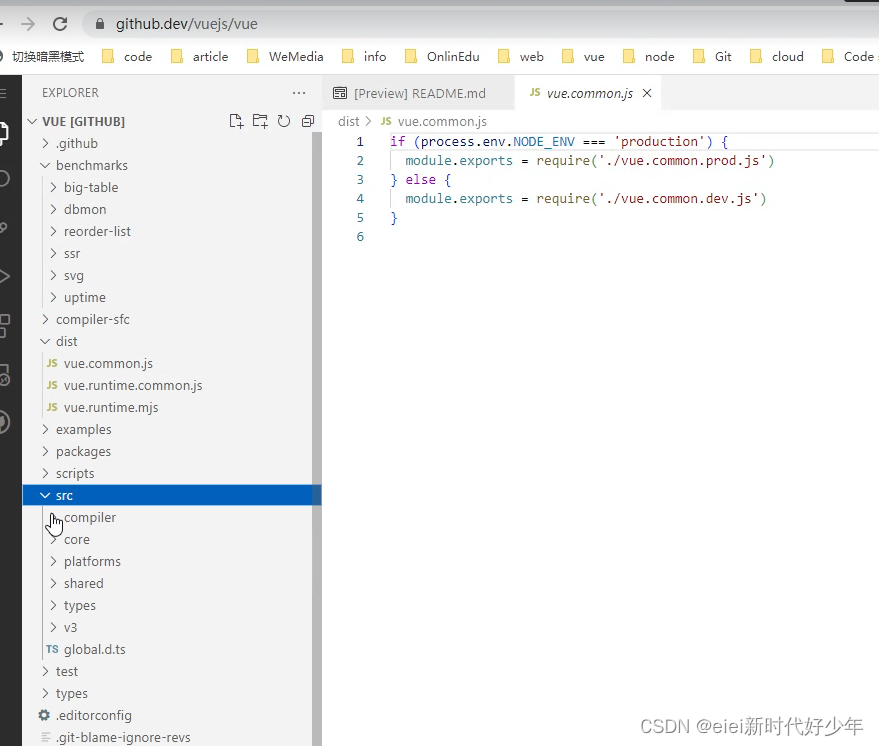
gitHub其实是有传送门的,在空白页面,按住 ctrl + . ,就可以自动跳转到网页版的编辑器:
 Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
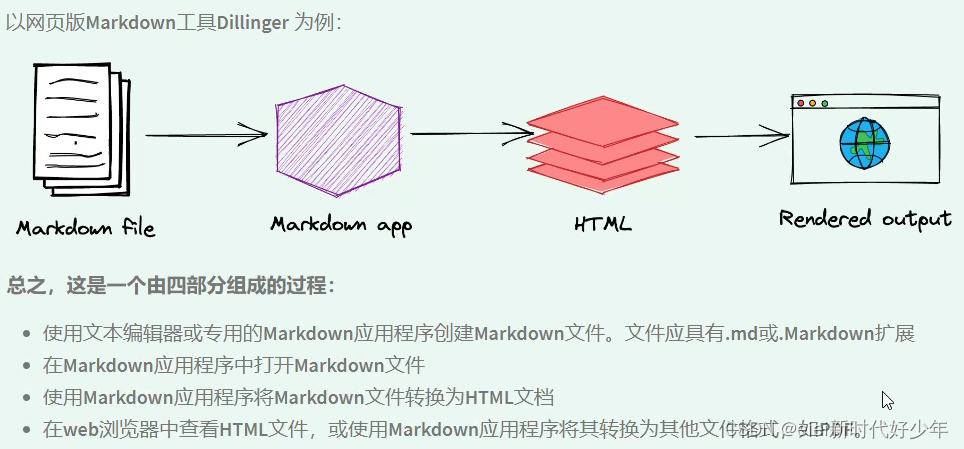
三、Markdown工作原理:

四、Markdown基本语法
1.标题:

练习演示:
1.在vs code中下载 Mark Down all in one:
2.创建一个README.md文件:
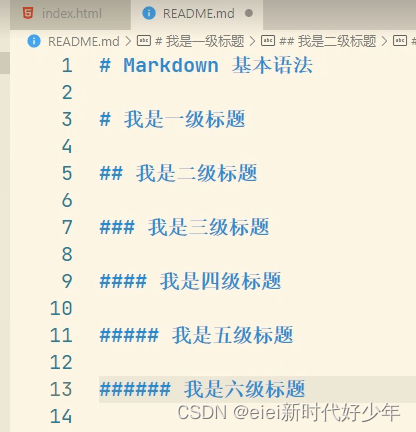
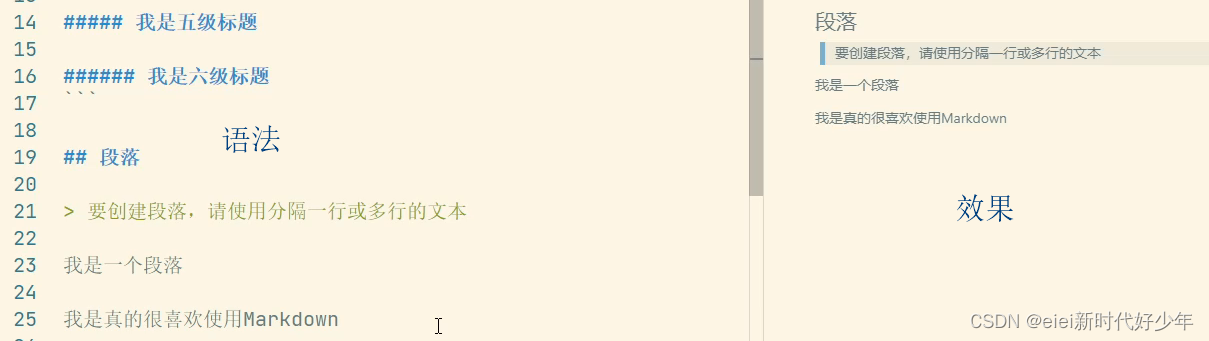
编辑内容如下图,
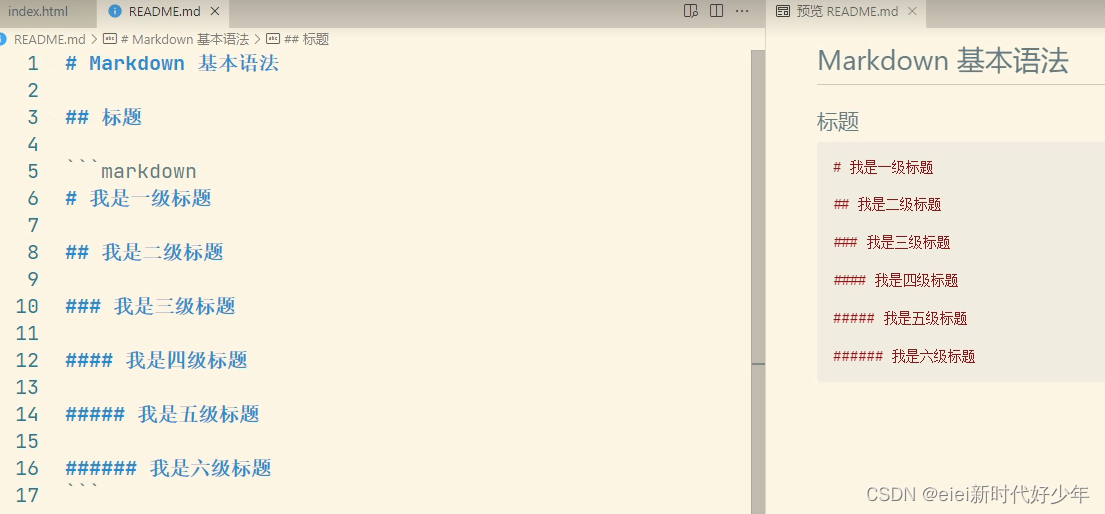
在侧边栏找到预览,可以看到:


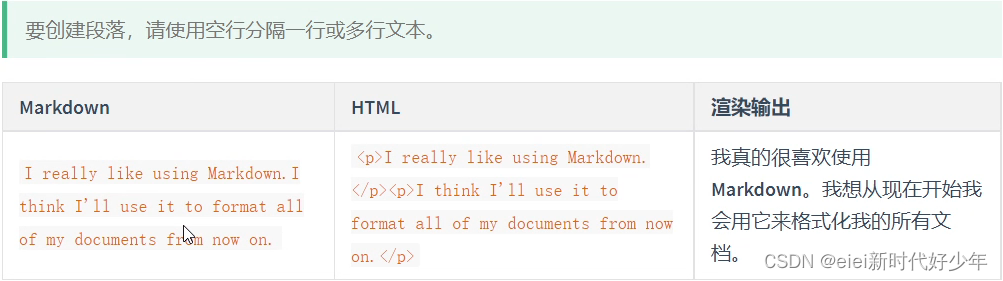
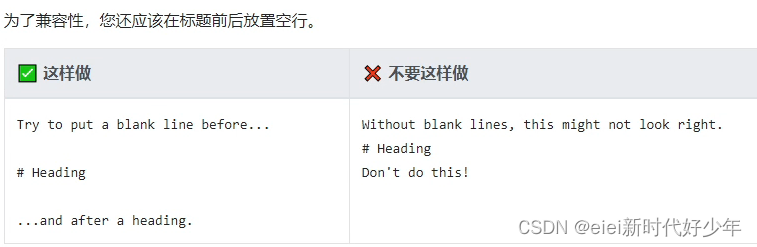
2.段落:


练习演示:
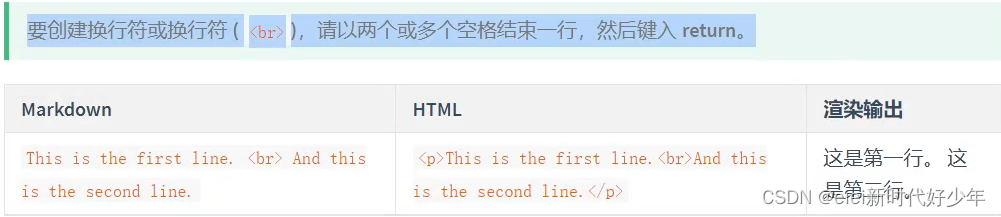
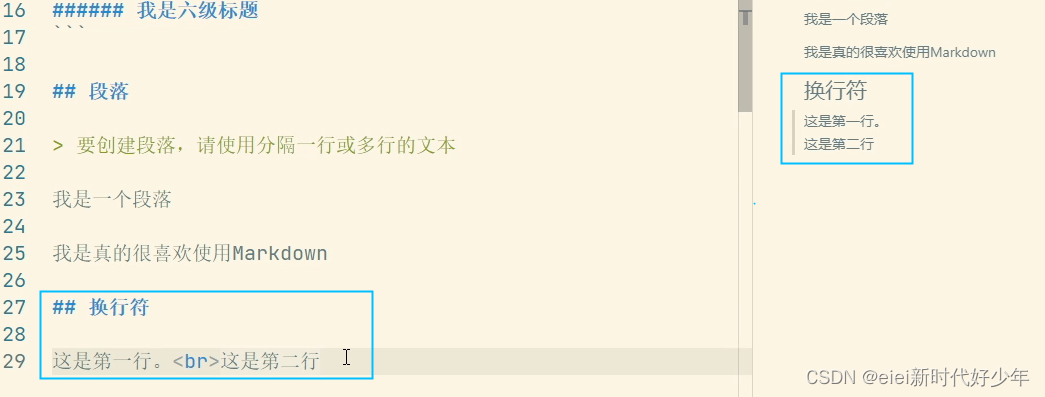
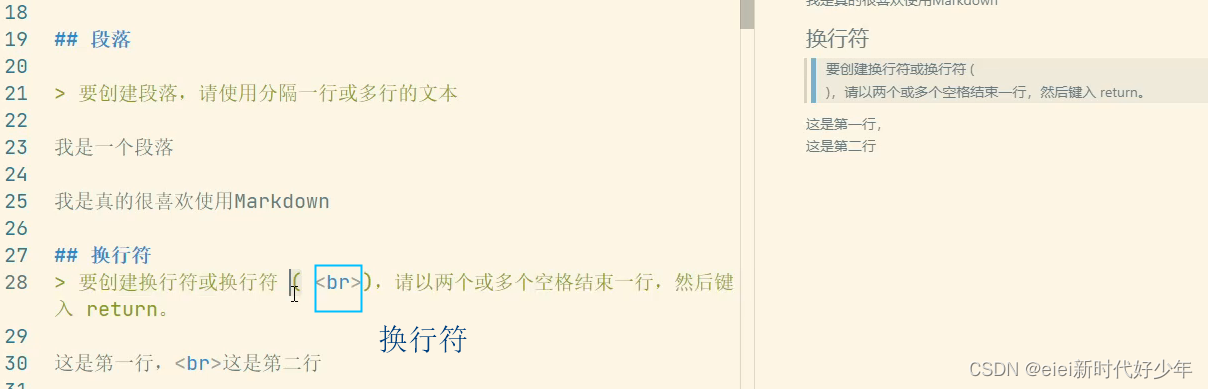
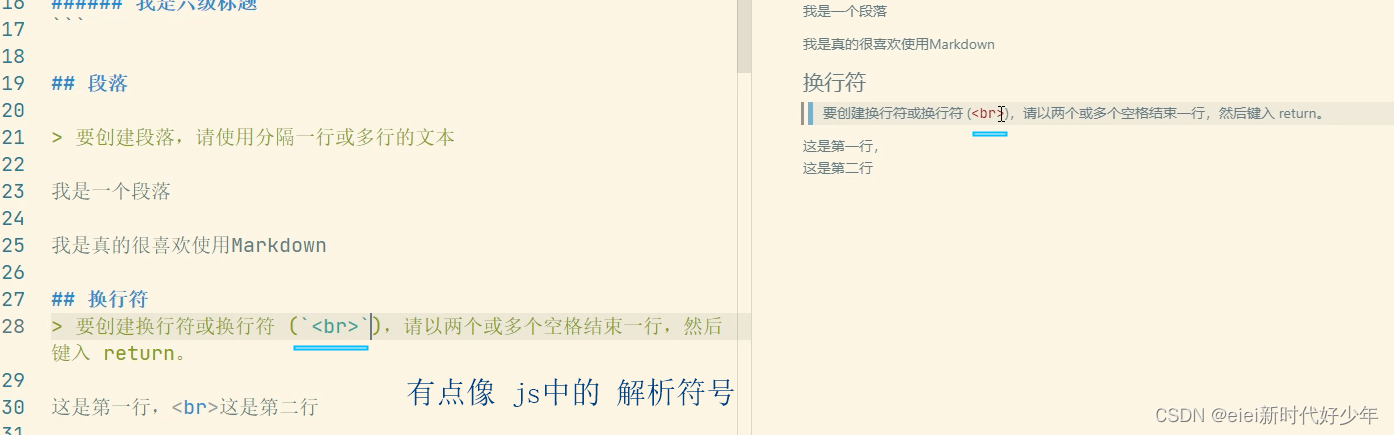
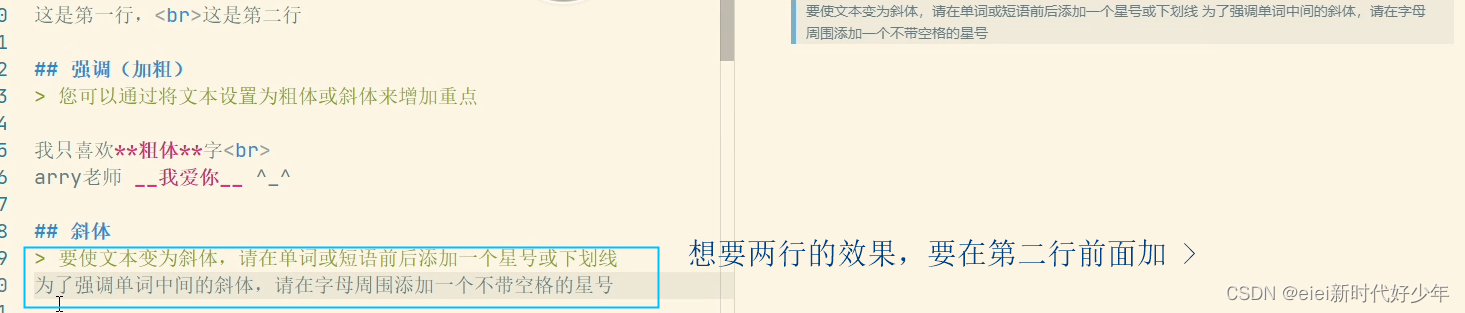
3.换行:

练习演示:
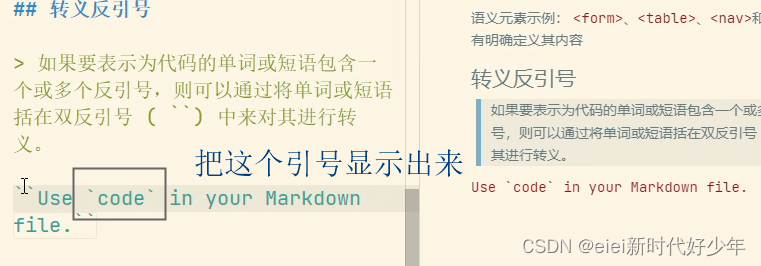
 但是如果不想代码块被解析:
但是如果不想代码块被解析:
解释如下:
所以说,``的本质就是标签。
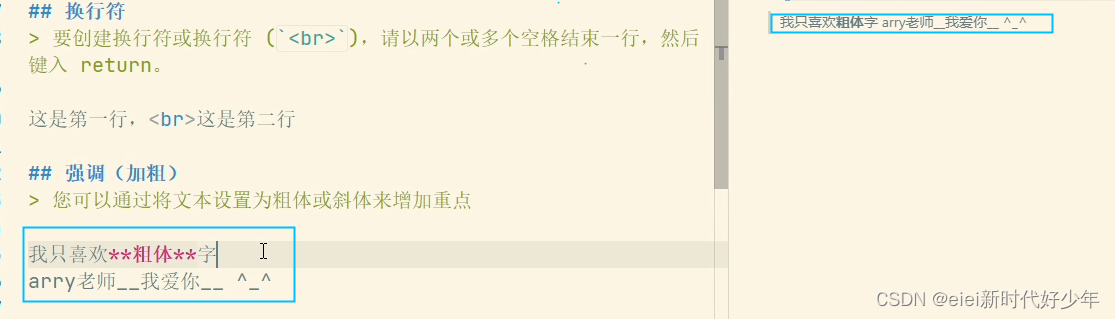
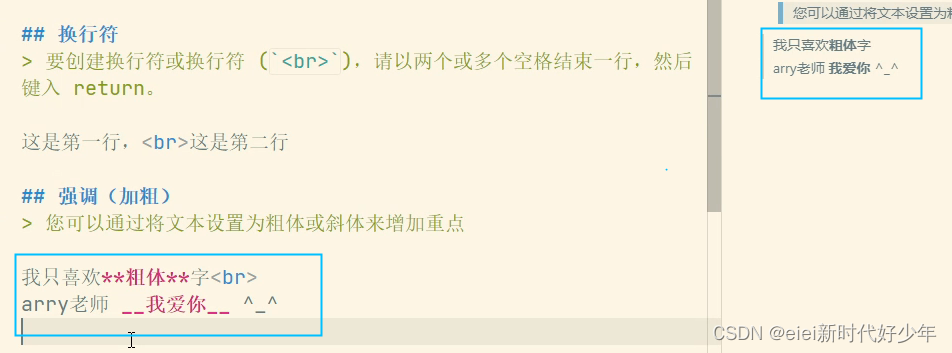
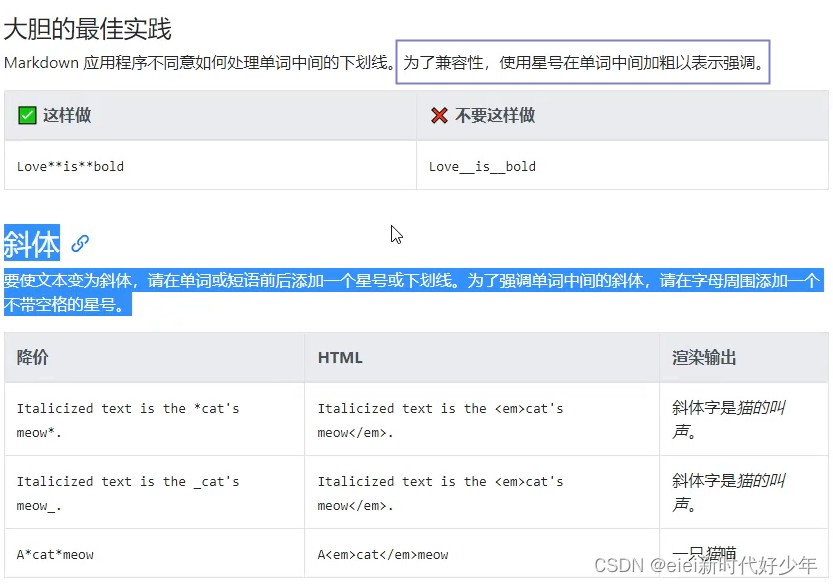
4.强调:

练习:


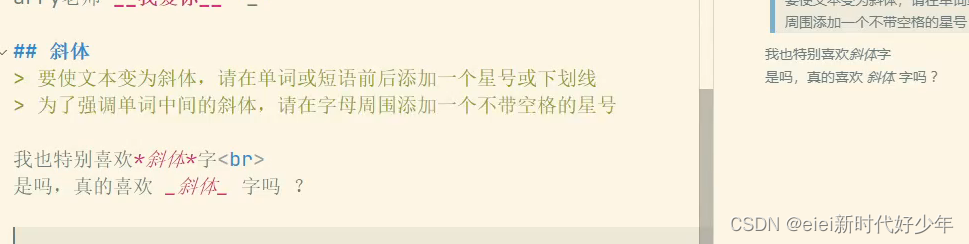
5.斜体:

练习演示:


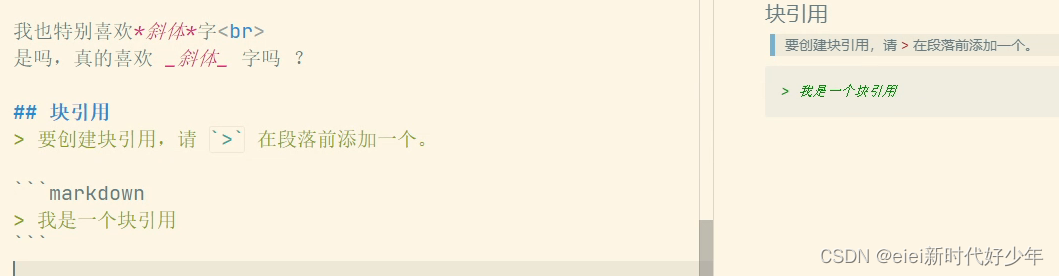
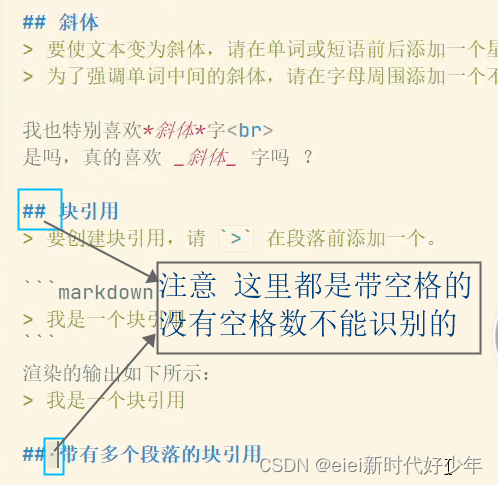
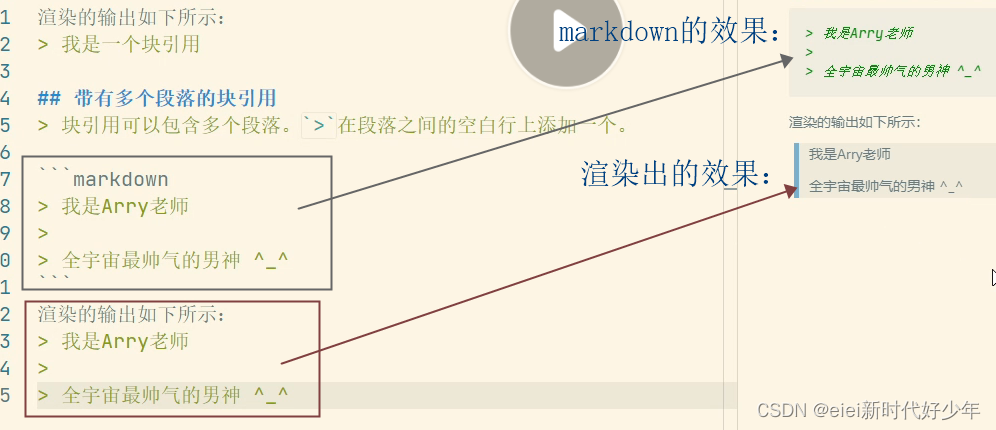
6.块引用:

练习演示:



接下来的讲解,我们来看一下官方的文档:
大部分学习还是自己去看官方文档加更有效!!!

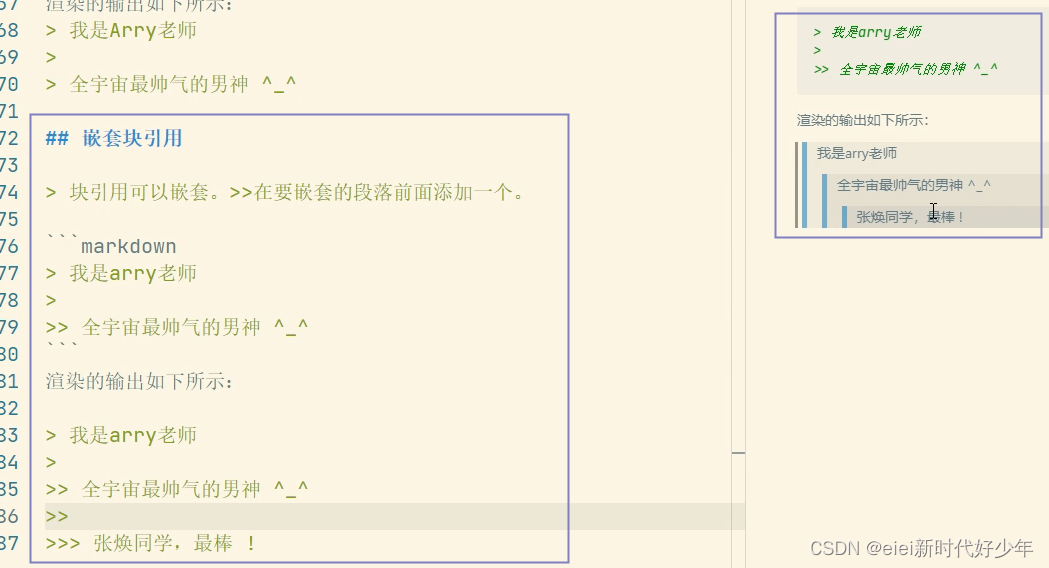
7.嵌套引用:

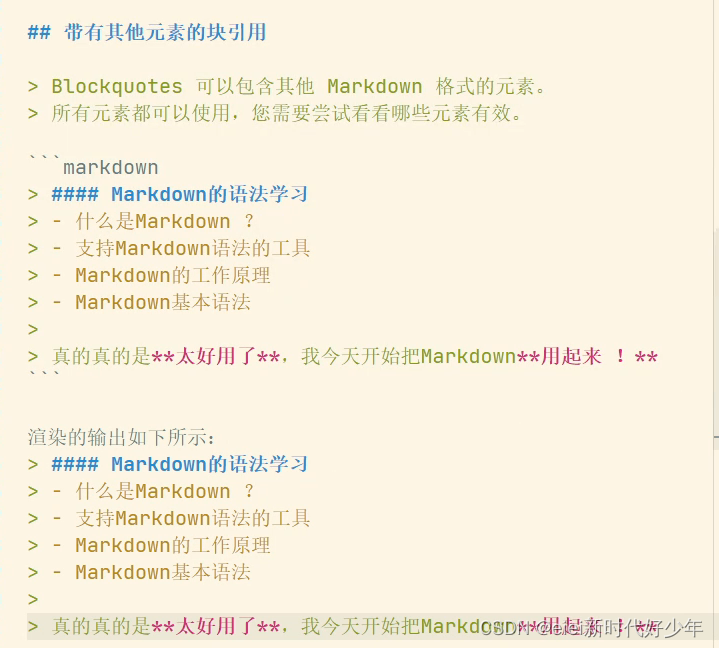
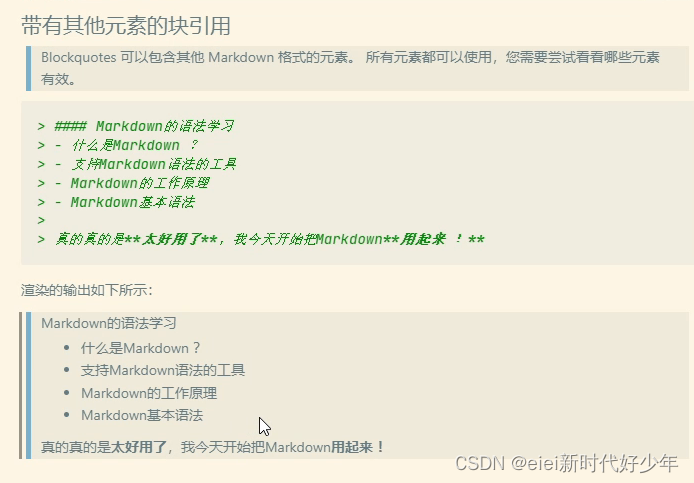
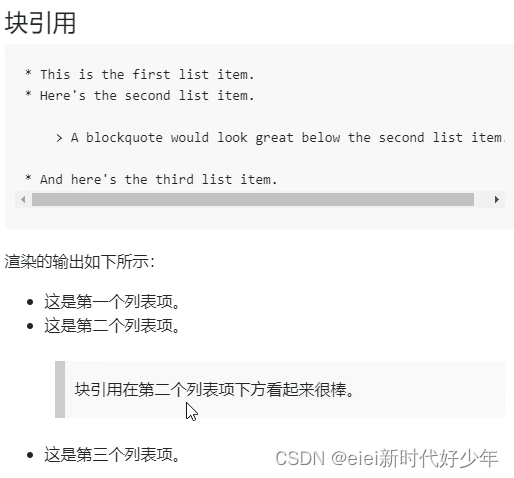
8.带有其他元素的块引用:

预览效果:
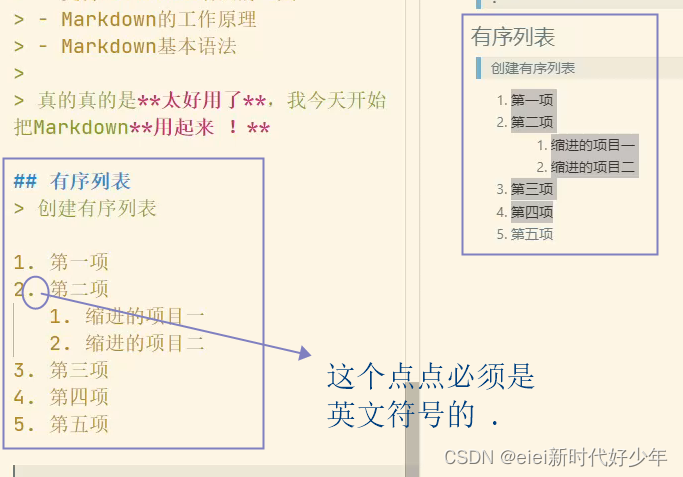
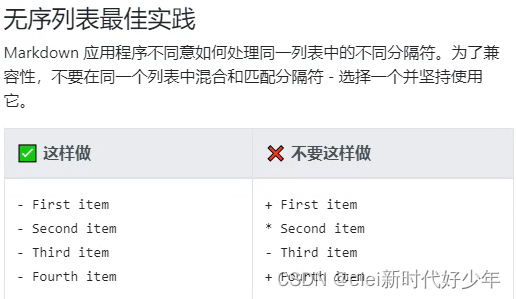
9.有序列表:




10.图片:



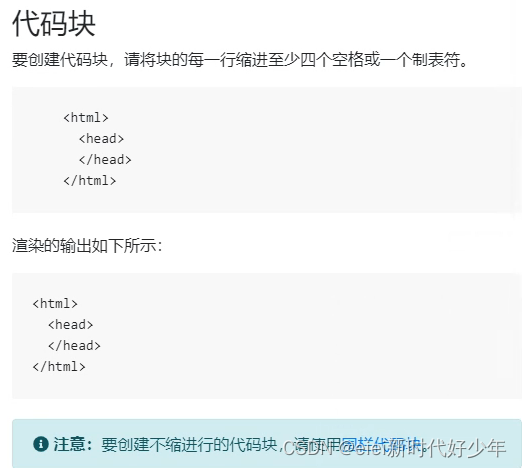
11.代码:




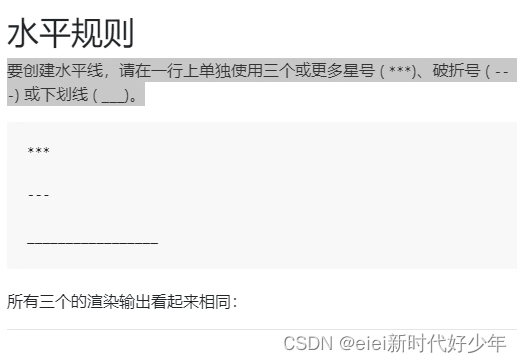
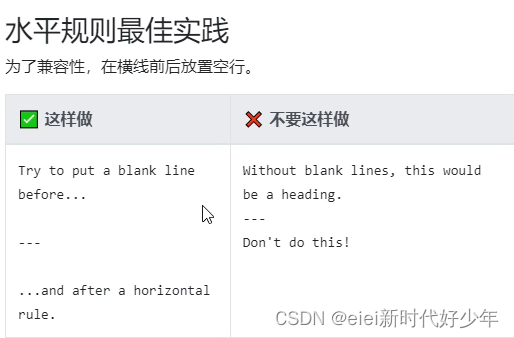
12.水平线:


推荐使用 --- 13.链接:


语法都是可以混合的,比如先加入一张图片:

[]表示图片加载不出来的时代替的文本,()里面写图片的路径或者url,“”写对图片的描述。
然后我们想要给图片加一个图片链接,也就是点击图片即可跳转到另外一个网站:

语法就是:
此时,我们点击这张图片就会跳转到 https://arryblog.com 了。
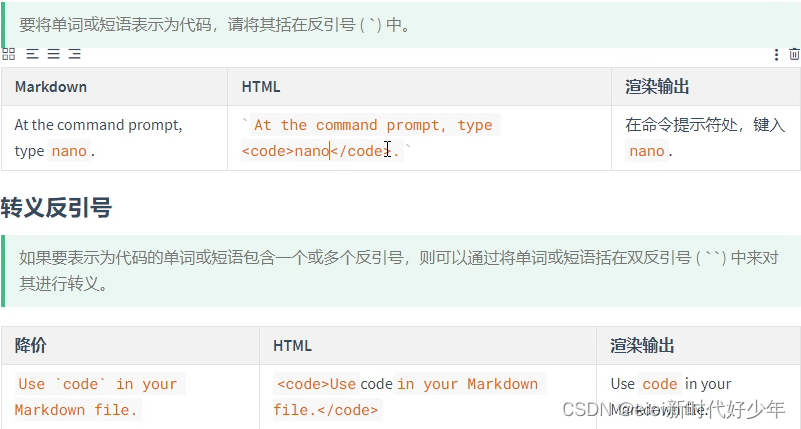
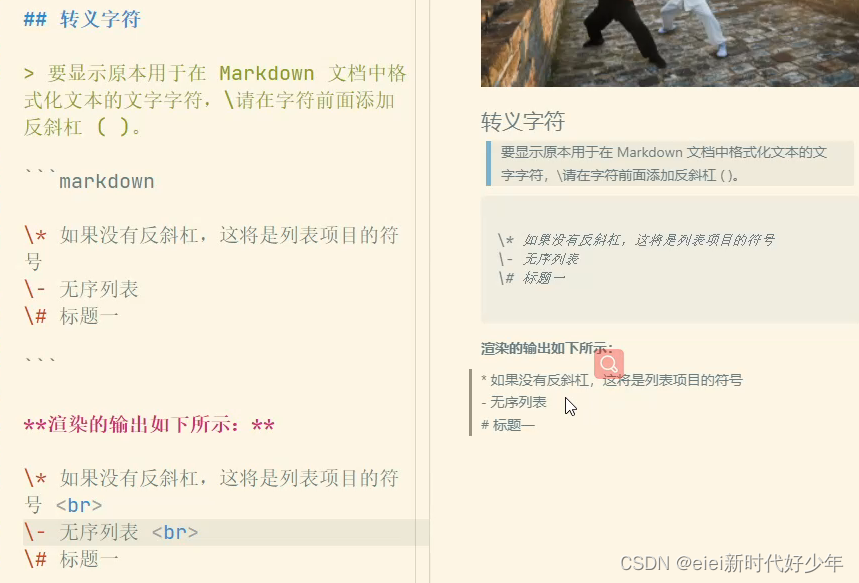
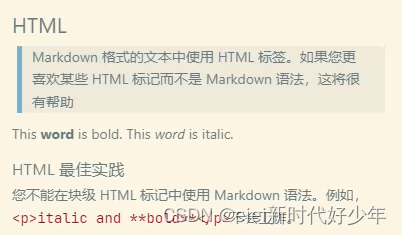
14.转义符和html标签:



但是注意:
不可以在块级HTML标记中使用Markdown语法。是没有效果的。
例如:

那么,哪些是块级HTML标记呢?
注:块级元素可以独占一行,默认自上而下排列,可以设置宽高。
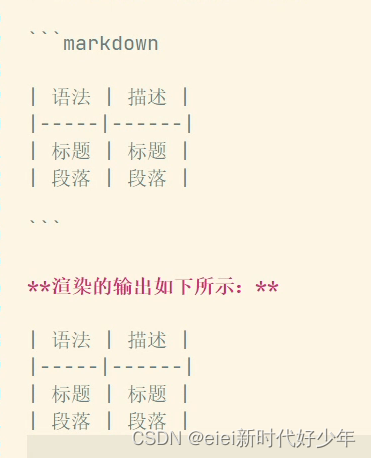
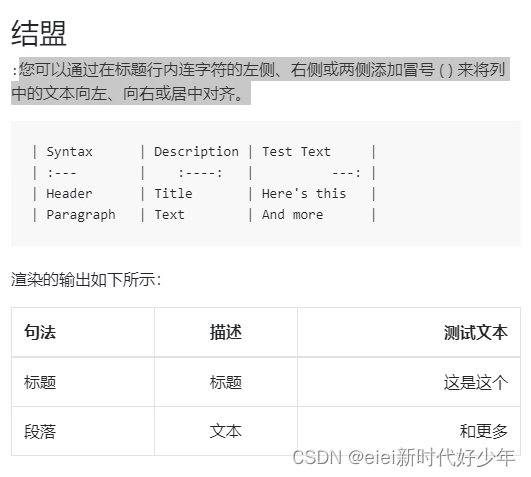
15.表格:



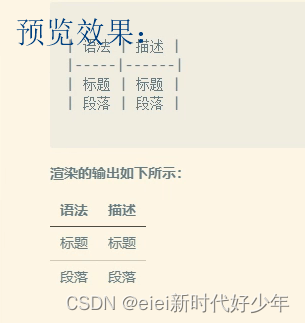
Typora效果:

只有加:才能进行对齐,官方文档告诉我们 ------不管多长,渲染输出的效果是一样的。
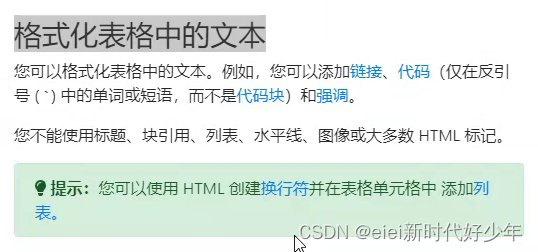
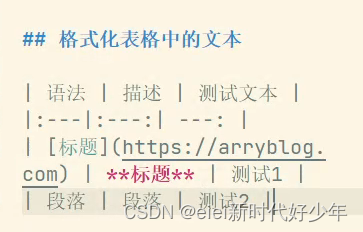
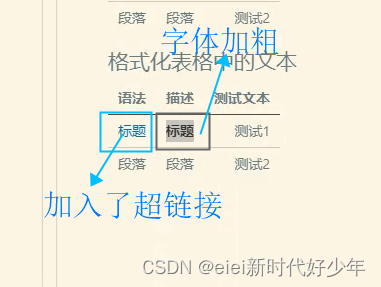
我们还可以格式化表格中的文本:


注意:
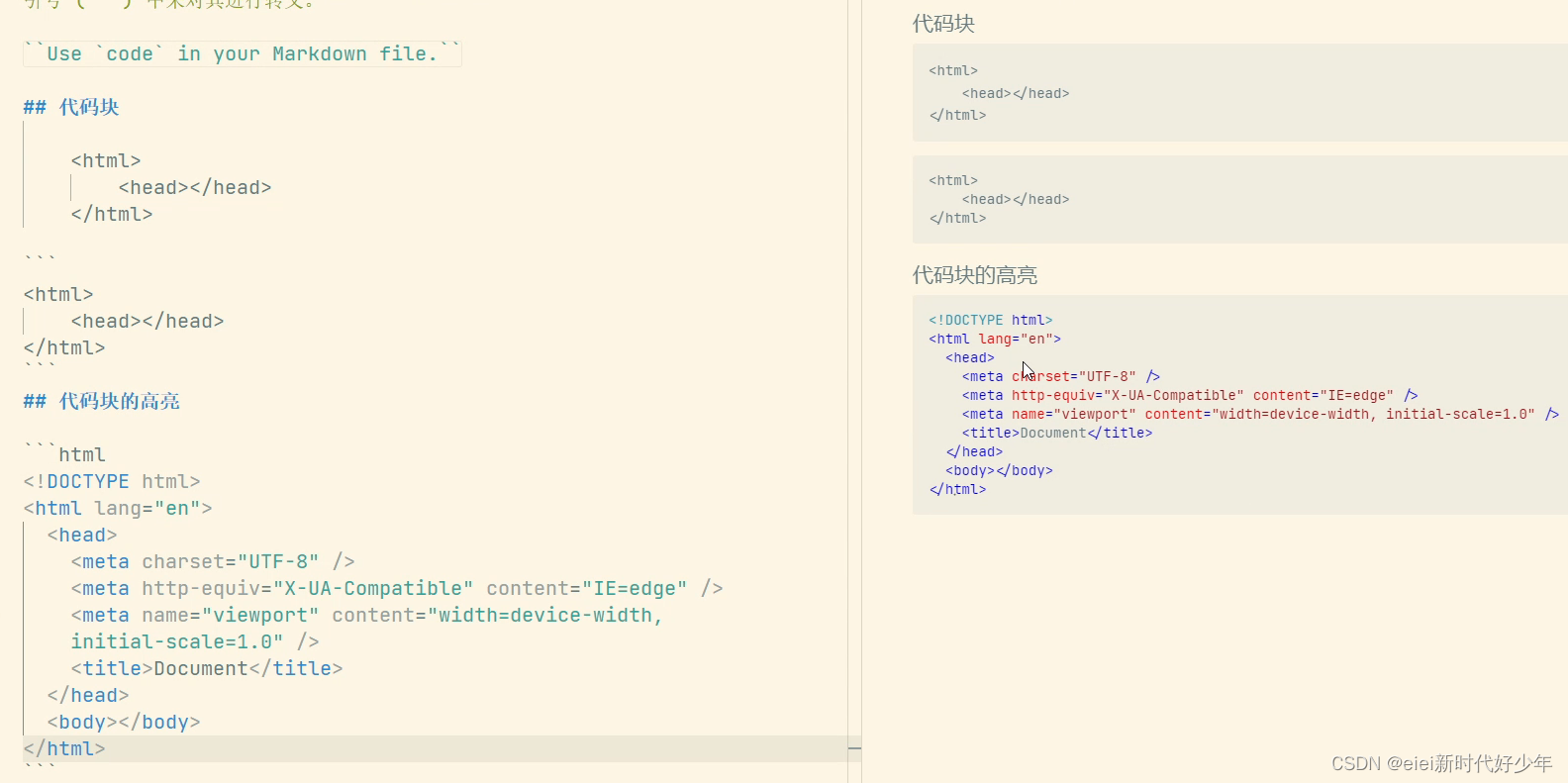
16.围栏代码块:



17.脚标:

Typora效果:
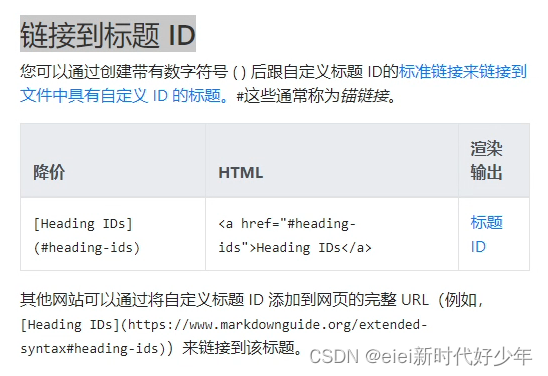
18.标题ID:

效果:
前面的三个###是标题的意思,{}内写的才是标题的自定义ID。
标题ID的作用就是锚点标签,点击这个标题标签,会跳到定义了
的标签位置。
链接到标题ID:
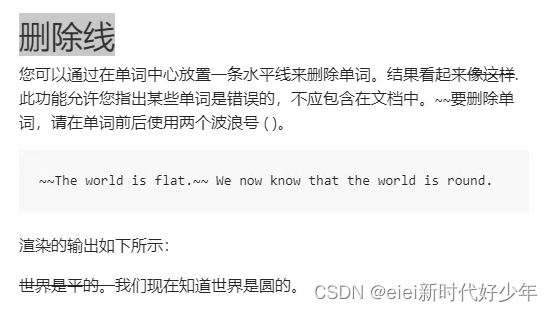
19.删除线:

20.表情符:

21.强调:

