1.使用markdown
首先下载mavon-editor
text
1
2
npm install mavon-editor --save
然后再main.js中引入文件
text
1
2
3
4
5
// markdown
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
Vue.use(mavonEditor);
在vue的template中添加以下组件
text
1
2
3
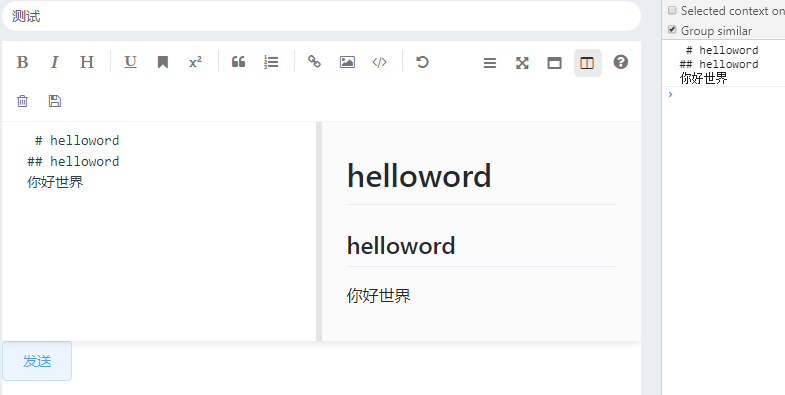
<mavon-editor v-model="context" :toolbars="toolbars" />
<el-button @click="sendBolg">发送</el-button>
在 data中放入以下数据,看自己需要进行打开关闭功能。
text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
data () {
return {
context: ' ',//输入的数据
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
mark: true, // 标记
superscript: true, // 上角标
quote: true, // 引用
ol: true, // 有序列表
link: true, // 链接
imagelink: true, // 图片链接
help: true, // 帮助
code: true, // code
subfield: true, // 是否需要分栏
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
undo: true, // 上一步
trash: true, // 清空
save: true, // 保存(触发events中的save事件)
navigation: true // 导航目录
}
};
},
在methods中定义获取markdown内容方法
text
1
2
3
4
5
methods: {
sendBolg () {
console.log(this.context)
}
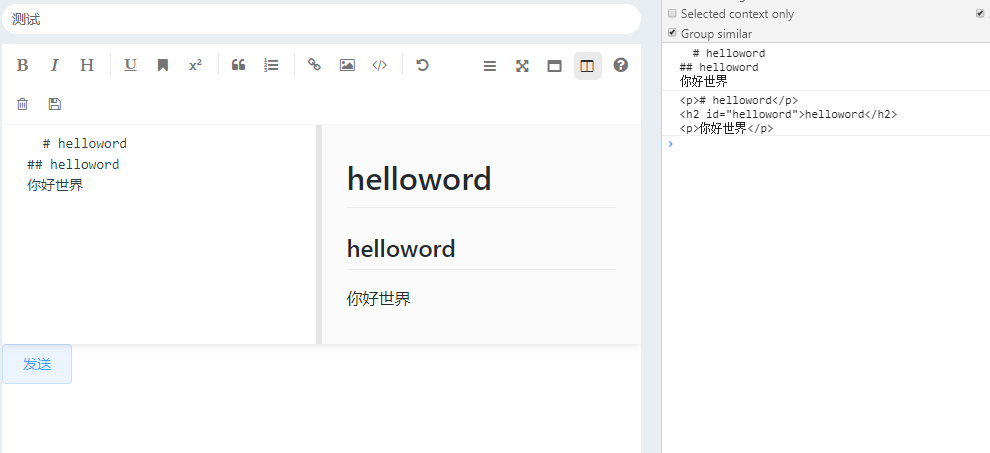
点击发送即可看到自己编辑的内容,不过内容是md格式的,我们可以把它转换为html格式。

2. md转换html
首先下载插件showdown
text
1
2
npm install showdown --save
然后再main.js中引入
text
1
2
3
4
// showdown
import showdown from 'showdown';
Vue.prototype.converter = new showdown.Converter();
在方法里面使用
text
1
2
3
4
5
6
7
8
methods: {
sendBolg () {
console.log(this.context)
var htmlContent = this.converter.makeHtml(this.context)
console.log(htmlContent)
}
},
可见已经转换为html格式了