- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
关于我的
macApp
工具
活动资讯
相册
前端项目集成mavon-editor的Markdown插件,并回显到网页上。首先需要下载MarkDown的插件包,在前端项目的static中创建lieb目录 引入下载好的所有文件,引入css、js、Jquary文件,定义一个textarea区域 作为MarkDown的...
目录
页面插件集成-Markdown
<a href="#MarkDown_1">下载MarkDown的插件包</a> <a href="#cssjsjquary_13">引入css、js、jquary文件</a> <a href="#textareaMarkDown_21">定义一个textarea区域作为MarkDown的载体</a> <a href="#Markdown_43">初始化Markdown编辑器</a> <a href="#_72">最终效果</a>
下载MarkDown的插件包
下载地址如下: <a href="https://pandao.github.io/editor.md/">下载传送门</a>
点击Github下载,然后解压
 解压之后将如下文件夹和 js 文件copy到自己建立的lib/editormd文件夹之下
解压之后将如下文件夹和 js 文件copy到自己建立的lib/editormd文件夹之下

 copy之后如下图所示
copy之后如下图所示

引入css、js、jquary文件
<link rel="stylesheet" href="../static/lib/editormd/css/editormd.min.css">
<script src="../static/lib/editormd/editormd.min.js"></script>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js" rel="external nofollow" ></script>
定义一个textarea区域作为MarkDown的载体
<div class="field">
<div id="md-content" style="z-index: 1 !important;">
<textarea placeholder="博客内容" content="content" style="display: none">
[TOC]
#### Disabled options
- TeX (Based on KaTeX);
- Emoji;
- Task lists;
- HTML tags decode;
- Flowchart and Sequence Diagram;
</textarea>
</div>
</div>
tyle=z-index:1 表示在Markdown插件全屏的时候 界面在最上面的一层
初始化Markdown编辑器
<script>
//初始化Markdown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
width : "100%",
height : 640,
syncScrolling : "single",
path : "../static/lib/editormd/lib/"
});
/*
// or
testEditor = editormd({
id : "test-editormd",
width : "90%",
height : 640,
path : "../lib/"
});
*/
});
</script>
注意:path的路径特别容易出错,一定要注意是该文件的绝对路径,并且要以 / 结尾
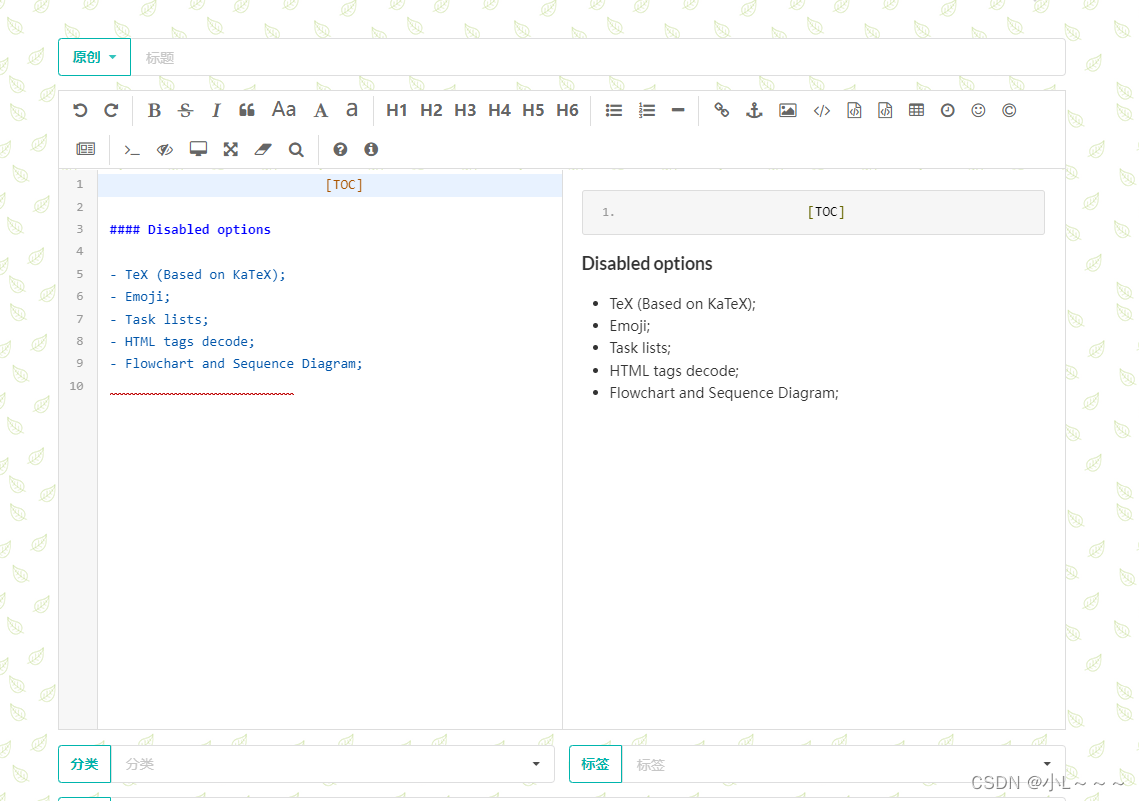
最终效果

本文章网址:https://www.sjxi.cn/detil/eb0f89df5f024e2f8bd52b49fa77e7e3
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
×
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
前端项目代做
前后端分离
Python 爬虫脚本
Java 后台开发
各种脚本编写
服务器搭建
个人博客搭建
Web 应用开发
Chrome 插件编写
Bug 修复
