声明:不是原创,是从网络上收集,通过作业部落cmd markdown修改,调整结构
作业部落地址:https://www.zybuluo.com/DHclly/note/536882
MarkDown教程
标签(空格分隔): markdown tutorial
2015/11/1 18:45:52
目录
MarkDown宗旨 兼容HTML 特殊字符自动转换 段落和换行
标题 区块引用 列表 代码区块
分隔线
链接 强调 标记代码
插入图片
插入符号
自动链接
常用的快捷键(在MarkDownPad2里面有)
1.MarkDown宗旨
Markdown 的目标是实现「易读易写」。
可读性,无论如何,都是最重要的。一份使用Markdown格式撰写的文件应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。Markdown语法受到一些既有text-to-HTML格式的影响,包括Setext、atx、Textile、reStructuredText、Grutatext和EtText,而最大灵感来源其实是纯文本电子邮件的格式。
总之, Markdown 的语法全由一些符号所组成,这些符号经过精挑细选,其作用一目了然。比如:在文字两旁加上星号,看起来就像强调。Markdown 的列表看起来,嗯,就是列表。Markdown的区块引用看起来就真的像是引用一段文字,就像你曾在电子邮件中见过的那样。
2.兼容HTML
Markdown 语法的目标是:成为一种适用于网络的书写语言。
Markdown 不是想要取代HTML,甚至也没有要和它相近,它的语法种类很少,只对应 HTML 标记的一小部分。Markdown的构想不是要使得HTML文档更容易书写。在我看来,HTML已经很容易写了。Markdown的理念是,能让文档更容易读、写和随意改。HTML是一种发布的格式,Markdown是一种书写的格式。就这样,Markdown的格式语法只涵盖纯文本可以涵盖的范围。
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用HTML撰写。不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。
要制约的只有一些 HTML 区块元素――比如
| name | age | from |
|---|---|---|
| 居左 | 居中 | 居右 |
| tim | 12 | London |
| jim | 13 | Beijing |
<table> <thead> <tr class="header">
<th>name</th> <th style="text-align:center;">age</th> <th style="text-align:right;">from</th> </tr> </thead> <tbody> <tr class="odd">
<td>居左</td> <td style="text-align:center;">居中</td> <td style="text-align:right;">居右</td> </tr> <tr class="even">
<td>tim</td> <td style="text-align:center;">12</td> <td style="text-align:right;">London</td> </tr> <tr class="odd">
<td>jim</td> <td style="text-align:center;">13</td> <td style="text-align:right;">Beijing</td> </tr> </tbody> </table>nn
请注意,在 HTML 区块标签间的Markdown格式语法将不会被处理。比如,你在 HTML 区块内使用 Markdown 样式的强调会没有效果。
HTML 的区段(行内)标签如、<cite>、<del>可以在 Markdown 的段落、列表或是标题里随意使用。
依照个人习惯,甚至可以不用Markdown格式,而直接采用HTML标签来格式化。
举例说明:
如果比较喜欢 HTML 的<a>或
<img>标签,可以直接使用这些标签,而不用Markdown提供的链接或是图像标签语法。
和处在 HTML 区块标签间不同,Markdown 语法在HTML区段标签间是有效的。
## 3.特殊字符自动转换
在HTML文件中,有两个字符需要特殊处理:< 和 & 。
<符号用于起始标签,& 符号则用于标记 HTML 实体如果你只是想要显示这些字符的原型,你必须要使用实体的形式,像是<和&。
&字符尤其让网络文档编写者受折磨,如果你要打**「AT&T」**,你必须要写成**「AT&T」**。而网址中的& 字符也要转换。比如你要链接到:
http://images.google.com/images?num=30&q=larry+bird
http://images.google.com/images?num=30&q=larry+bird
你必须要把网址转换写为:
http://images.google.com/images?num=30&q=larry+bird
http://images.google.com/images?num=30&q=larry+bird
才能放到链接标签的href属性里。不用说也知道这很容易忽略,这也可能是 HTML 标准检验所检查到的错误中,数量最多的。
Markdown让你可以自然地书写字符,需要转换的由它来处理好了。如果你使用的 & 字符是 HTML 字符实体的一部分,它会保留原状,否则它会被转换成 &。
所以你如果要在文档中插入一个版权符号©,你可以这样写:
©
©
Markdown 会保留 & 它不动。而若你写:
AT&T
Markdown 就会将它转为:
AT&T
类似的状况也会发生在**<**符号上,因为Markdown允许兼容HTML,如果你是把 **<**符号作为HTML标签的定界符使用,那Markdown也不会对它做任何转换,但是如果你写:
4 < 5
Markdown 将会把它转换为:
4 < 5
不过需要注意的是,code 范围内,不论是行内还是区块, **<** 和 **&** 两个符号都一定会被转换成HTML实体,这项特性让你可以很容易地用 Markdown 写 HTML code (和 HTML 相对而言, HTML 语法中,你要把所有的 < 和 & 都转换为 HTML 实体,才能在 HTML 文件里面写出 HTML code。)
## 4.段落和换行
一个 Markdown段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(空行的定义是显示上看起来像是空的,便会被视为空行。比方说,若某一行只包含空格和制表符,则该行也会被视为空行)。普通段落不该用空格或制表符来缩进。
「由一个或多个连续的文本行组成」这句话其实暗示了 Markdown 允许段落内的强迫换行(插入换行符),这个特性和其他大部分的text-to-HTML 格式不一样(包括_MovableType_的_「ConvertLineBreaks」_选项),其它的格式会把每个换行符都转成<br /> 标签。
如果你确实想要依赖Markdown来插入<br/>标签的话,在插入处先按入两个以上的空格然后回车。
的确,需要多费点事(多加空格)来产生<br/>,但是简单地「每个换行都转换为 <br />」的方法在 Markdown 中并不适合, Markdown 中 email 式的 区块引用和多段落的列表在使用换行来排版的时候,不但更好用,还更方便阅读。
## 5.标题
Markdown 支持两种标题的语法,类 Setext 和类 atx 形式。
类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),例如:
这是一级标题
这是二级标题
任何数量的 = 和 - 都可以有效果。
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
这是一级标题
这是二级标题
这是三级标题
......
这是六级标题
你可以选择性地「闭合」类atx样式的标题,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上#,而行尾的#数量也不用和开头一样(行首的井字符数量决定标题的阶数):
这是一级标题
这是二级标题
这是三级标题
注:这里为了不影响目录结构,没有演示效果
## 6.区块引用
Markdown 标记区块引用是使用类似email中用 > 的引用方式。如果你还熟悉在 email 信件中的引言部分,你就知道怎么在Markdown文件中建立一个区块引用,那会看起来像是你自己先断好行,然后在每行的最前面加上 > :
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
>
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
Markdown 也允许你偷懒只在整个段落的第一行最前面加上 > :
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
>
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
区块引用可以嵌套(例如:引用内的引用),只要根据层次加上不同数量的 > :
This is the first level of quoting.
This is nested blockquote.
Back to the first level.
>
This is the first level of quoting.
>
This is nested blockquote.
Back to the first level.
引用的区块内也可以使用其他的Markdown语法,包括标题、列表、代码区块等:
这是一个标题。
- 这是第一行列表项。
- 这是第二行列表项。
给出一些例子代码:
return shell_exec("echo $input | $markdown_script");
>
return shell_exec("echo $input | $markdown_script");
任何像样的文本编辑器都能轻松地建立 email 型的引用。例如在 BBEdit 中,你可以选取文字后然后从选单中选择增加引用阶层。
## 7.列表
Markdown 支持有序列表和无序列表。
无序列表使用星号、加号或是减号作为列表标记:
- Red
- Green
- Blue
```
等同于:
+ Red
+ Green
+ Blue也等同于:
- Red
- Green
- BlueRed Green Blue
有序列表则使用数字接着一个英文句点:
1. Bird
2. McHale
3. ParishBird McHale Parish
很重要的一点是,你在列表标记上使用的数字并不会影响输出的 HTML 结果,上面的列表所产生的 HTML 标记为:
BirdMcHaleParish如果你的列表标记写成:
1. Bird
1. McHale
1. Parish或甚至是:
3. Bird
1. McHale
8. Parish你都会得到完全相同的 HTML 输出。重点在于,你可以让 Markdown 文件的列表数字和输出的结果相同,或是你懒一点,你可以完全不用在意数字的正确性。
如果你使用懒惰的写法,建议第一个项目最好还是从 1. 开始,因为 Markdown 未来可能会支持有序列表的 start 属性。
列表项目标记通常是放在最左边,但是其实也可以缩进,最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符。
要让列表看起来更漂亮,你可以把内容用固定的缩进整理好:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus. Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus a
8.代码区块
和程序相关的写作或是标签语言原始码通常会有已经排版好的代码区块,通常这些区块我们并不希望它以一般段落文件的方式去排版,而是照原来的样子显示,Markdown 会用
和 标签来把代码区块包起来。
要在 Markdown 中建立代码区块很简单,只要简单地缩进 4 个空格或是 1 个制表符就可以,例如,下面的输入:
这是一个普通段落:
这是一个代码区块。Markdown 会转换成:
这是一个普通段落:
这是一个代码区块。这个每行一阶的缩进(4 个空格或是 1 个制表符),都会被移除,例如:
Here is an example of AppleScript:
tell application "Foo"
beep
end tell会被转换为:
Here is an example of AppleScript:
tell application "Foo"
beep
end tell
一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,再加上缩进就可以了,剩下的 Markdown 都会帮你处理,例如:
<div class="footer">© 2004 Foo Corporation</div>© 2004 Foo Corporation
会被转换为:
<code><div class="footer"> © 2004 Foo Corporation</div></code></pre>代码区块中,一般的 Markdown 语法不会被转换,像是星号便只是星号,这表示你可以很容易地以 Markdown 语法撰写 Markdown 语法相关的文件。
9.分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
* * *
***
*****
- - -10.链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式。
不管是哪一种,链接文字都是用 [方括号] 来标记。
1.行内式的链接
1.要建立一个行内式的链接, 只要在方块括号后面紧接着圆括号并插入网址链接即可,例如:
[This link](http://www.mengma.com/) has no title attribute.如果还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可(把鼠标放到链接地址后查看),例如:
This is [an example](http://www.mengma.com/ "TitleDescription") inline link.This is an example inline link.
如果链接到同样主机的资源,你可以使用相对路径:
See my [About](/about/) page for details.See my About page for details.
2.参考式的链接
简单的说就是:在链接文字的括号后面再接上1个方括号,并且在第2个方括号里面要填入用以辨识链接的标记:
添加1个方括号
This is [an example][id] reference-style link.This is an example reference-style link.
你也可以选择性地在两个方括号中间加上一个空格:
This is [an example] [id] reference-style link.This is [an example] id reference-style link.
接着,在文件的任意处,你可以把这个标记的链接内容定义出来:
[id]: http://example.com/ "Optional Title Here"3.链接内容定义的形式
方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字 接着一个冒号 接着一个以上的空格或制表符 接着链接的网址 选择性地接着 title 内容,可以用单引号、双引号或是括弧包着
请注意:有一个已知的问题是Markdown.pl1.0.1会忽略单引号包起来的链接 title。
**建议使用方式:
**`[www.baidu.com](http://www.baidu.com "百度")` [www.baidu.com](http://www.baidu.com "百度")链接辨别标签可以有字母、数字、空白和标点符号,但是并不区分大小写,因此下面两个链接是一样的:
[link text][a]
[link text][A]4.隐式链接
隐式链接标记功能让你可以省略指定链接标记,这种情形下,链接标记会视为等同于链接文字,要用隐式链接标记只要在链接文字后面加上一个空的方括号,如果你要让 "Google" 链接到 google.com,你可以简化成:
[Google][]Google
然后定义链接内容:
[Google]: http://google.com/由于链接文字可能包含空白,所以这种简化型的标记内也许包含多个单词:
Visit [Daring Fireball][] for more information.Visit Daring Fireball for more information.
然后接着定义链接:
[Daring Fireball]: http://daringfireball.net/链接的定义可以放在文件中的任何一个地方,我比较偏好直接放在链接出现段落的后面,你也可以把它放在文件最后面,就像是注解一样。
下面是一个参考式链接的范例:
I get 10 times more traffic from [Google] [1] than from
[Yahoo] [2] or [MSN] [3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"I get 10 times more traffic from Google 1 than from
Yahoo 2 or MSN 3.
如果改成用链接名称的方式写:
I get 10 times more traffic from [Google][] than from
[Yahoo][] or [MSN][].
[google]: http://google.com/ "Google"
[yahoo]: http://search.yahoo.com/ "Yahoo Search"
[msn]: http://search.msn.com/ "MSN Search"I get 10 times more traffic from Google than from
Yahoo or MSN.
11. 强调
Markdown 使用星号 * 或者下划线 _ 作为标记强调字词的符号,例如:
正常
single asterisks
single underscoresingle asterisks
ingle underscores
斜体强调
*single asterisks*
_single underscores_ingle asterisks
ingle underscores
加粗强调
**double asterisks**
__double underscores__double asterisks
double underscores
12.标记代码
Markdown要标记一小段行内代码,可以用反引号 ` (键盘tab键上方的那个)把它包起来,例如:
Use the `printf()` function.Use the printf() function.
如果要在代码区段内插入反引号,你可以用多个反引号来开启和结束代码区段:
``There is a literal backtick (`) here.``There is a literal backtick (`) here.
在代码区段内,& 和方括号都会被自动地转成 HTML 实体,这使得插入 HTML 原始码变得很容易,Markdown 会把下面这段:
Please don't use any `<blink>` tags.Please don't use any
13.插入图片
在文章中插入一个图片,比如要把qq空间中的照片插入,那么就可以使用Markdown来完成
其实图片的插入和之前学习的 链接 类似,具体如下:

详细叙述如下:
一个惊叹号 ! 接着一个方括号,里面放上图片的替代文字 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上 选择性的 'title' 文字
14.插入符号
Markdown可以利用反斜杠来完成一些语法中有其它意义的符号,例如:
如果你想要用星号加在文字旁边的方式来做出强调效果,可以在星号的前面加上反斜杠:
\*literal asterisks\*literal asterisks
如果没有添加 反斜杠,那么会如下:
*literal asterisks*literal asterisks
支持的符号如下:
1 反斜线
2 ` 反引号
3 * 星号
4 _ 底线
5 {} 花括号
6 [] 方括号
7 () 括弧
8 # 井字号
9 + 加号
10 - 减号
11 . 英文句点
12 ! 惊叹号
15.自动链接
Markdown支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用方括号包起来,Markdown就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
<http://www.mengma.com/>邮址的自动链接也很类似,只是Markdown会先做一个编码转换的过程,把文字字符转成 16进位码的HTML实体,这样的格式可以糊弄一些不好的邮址收集机器人,例如:
<address@example.com> //貌似在cmd markdown里面无效Markdown 会转成:
<a href="mailto:address@example.com">address@example.com</a>在浏览器里面,这段字串(其实是<ahref="mailto:address@example.com">address@example.com)会变成一个可以点击的「address@example.com」链接。
这种作法虽然可以糊弄不少的机器人,但并不能全部挡下来,不过总比什么都不做好些。不管怎样,公开你的信箱终究会引来广告信件的。
16.常用的快捷键(在MarkDownPad2里面有)
为了更加快速的编辑,这里有几个常用的快捷键,如下:
Ctrl+B 加粗 默认显示内容:加粗 Ctrl+H 提升标题 默认显示内容:##提升标题 Ctrl+I 斜体 默认显示内容:斜体 Ctrl+S 删除线 默认显示内容:删除线 Ctrl+Q 引用 默认显示内容:>引用 Ctrl+R 水平尺 默认显示内容:---换行
转载于:https://www.cnblogs.com/DHclly/p/6005639.html
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读

Markdown 文档生成 PDF
Markdown 使用 PrinceXML 生成 PDF 文档

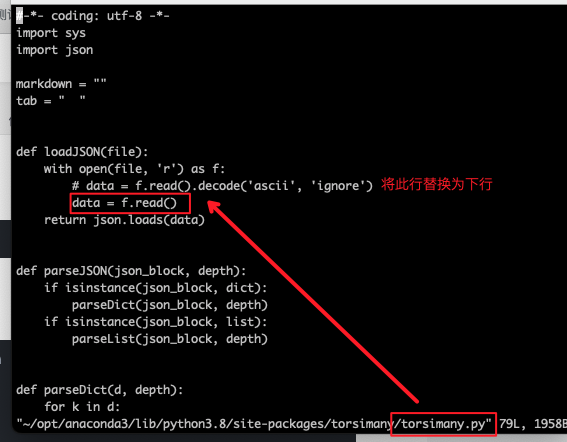
Python:Json与Markdown互相转换
因为一些特殊场景的需要,需要将接口的json返回渲染成markdown形式,自己处理的还挺麻烦的,俗话说的好:站在巨人的肩膀上。下面介绍了基于Python的Js...

Markdown骚操作|字体颜色、字体背景、流程图一网打尽【建议收藏】
本文二哥带领大家来学习一下Markdown文档编辑的那些高端操作。 推荐MD编辑器:Typora 注:除最后一个图外,均可用于CSDN Markdown! ...
![[Markdown] 如何隐藏某些内容](http://shaojiaxi.oss-cn-beijing.aliyuncs.com/shaojiaxi/2022/02/15/4bac6e00-650d-4c58-b504-5c6d7104562d.png)
[Markdown] 如何隐藏某些内容
前言 突然想隐藏能不能使用<p hidden>这个段落应该被隐藏。</p> 这样的方式隐藏某些内容. 解决办法 方法1 <p...

markdown中插入本地图片
这里写自定义目录标题markdown中插入本地图片新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成...

vim 的 markdown 预览
vim 实现 markdown 实时预览


评论
登录后即可评论
分享你的想法,与作者互动
暂无评论