- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
MarkDown语法,超级简单,一看就会! 学起来!
目录
目录
<a href="#%E7%BC%96%E8%BE%91%E5%99%A8%E9%80%89%E6%8B%A9%C2%A0">编辑器选择 </a>
<a href="#%E6%A0%87%E9%A2%98%E8%AF%AD%E6%B3%95">标题语法</a>
<a href="#%E5%BC%BA%E8%B0%83%E8%AF%AD%E6%B3%95">强调语法</a>
<a href="#%E5%9B%BE%E7%89%87%E8%AF%AD%E6%B3%95">图片语法</a>
<a href="#%E5%BC%95%E7%94%A8%E8%AF%AD%E6%B3%95">引用语法</a>
<a href="#%E5%88%97%E8%A1%A8%E8%AF%AD%E6%B3%95">列表语法</a>
<a href="#%E6%97%A0%E5%BA%8F%E5%88%97%E8%A1%A8">无序列表</a>
<a href="#%E6%9C%89%E5%BA%8F%E5%88%97%E8%A1%A8">有序列表</a>
<a href="#%E4%BB%A3%E7%A0%81%E8%AF%AD%E6%B3%95">代码语法</a>
<a href="#%C2%A0%E4%BB%A3%E7%A0%81%E5%9D%97"> 代码块</a>
<a href="#%E5%88%86%E5%89%B2%E7%BA%BF%E8%AF%AD%E6%B3%95">分割线语法</a>
<a href="#%E9%93%BE%E6%8E%A5%E8%AF%AD%E6%B3%95">链接语法</a>
<a href="#%E6%B7%BB%E5%8A%A0%E7%9B%AE%E5%BD%95">添加目录</a>
<hr id="hr-toc">
MarkDown语法是非常火的一个语法,利用MarkDown语法可以快速地做出漂亮好看的笔记。
对于喜欢用电脑学习的小伙伴非常友好
对于MarkDown类型的笔记,不仅书写方便,同时还能插入图片、链接,而且层次分明,修改方便,还可以支持pdf格式导出,方便打印。
编辑器选择
要书写MarkDown文档,首先你需要一个支持MarkDown语法的编辑器
现在支持MarkDown语法的编辑器有很多,包括现在一些网页内容也是用MarkDown格式写的
(在MarkDown文本中加入HTML的语法也是可以的,会产生对应的效果)
这里推荐使用Typora,非常好用的一个编辑器,
Typora yyds!
之前Typora一直是免费的,现在开始收费了!
这里附上一篇Typora的安装教程
<a class="has-card" href="https://9ibbms4k9mz.wss.cc/article/detail/9jgakdzusaz" title="文小站">文小站
https://9ibbms4k9mz.wss.cc/article/detail/9jgakdzusaz</a>
下载安装即可
下面介绍一下MarkDown的一些语法,非常简单,下面提到的这些语法格式都是官方推荐的语法
还有一些语法支持但不推荐
标题语法
用'#'来代表标题等级,'#'号越多,标题级别越低
一共有六级标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
写完'#'之后需要和标题文字加一个空格隔开
'#'和标题文字之间要保留一个空格
在Markdown语法的文章中,标题的等级使得文章层次分明
一级标题下包含二级标题,二级标题下包含三级标题..........
在一侧的大纲栏(目录)中,结合这种标题等级,可以很快速的定位到想要找的内容

强调语法
只需要用几个星*号把文字括起来就好了
需要斜体的文字 此时对应文字就会变成斜体
需要加粗的文字 对应文字加粗
需要倾斜和加粗的文字 对应文字倾斜加粗
tips:*号和文字之间没有空格
图片语法
使用感叹号 (!), 然后在方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。
平时使用的画,直接把图片粘贴进来就行,就会自动生成以上的格式
引用语法
如果你想在文章中引用一些别人的文字,那你就可以这样做
只需要用一个小于号'>' 然后书写文字即可
效果图如下
MarkDown语法真好用
引用块内可以还可以继续嵌套引用
列表语法
无序列表
要创建无序列表,请在每个列表项前面添加破折号 (-)、星号 (*) 或加号 (+) 。
破折号+空格 进入无序列表状态
缩进一个Tab或多个列表项可创建嵌套列表。

tips:官方推荐使用破折号(-)
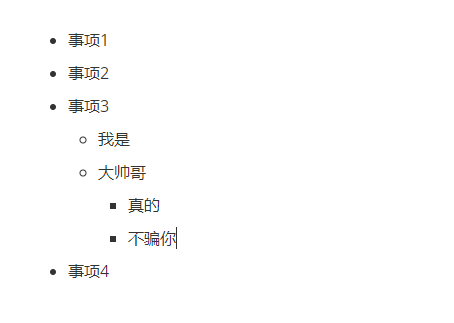
有序列表
要创建有序列表,请在每个列表项前添加数字并紧跟一个英文句点。
数字+英文点+空格进入 有序列表模式
数字不必按数学顺序排列,但是列表应当以数字 1 起始。
同样,有序列表中使用Tab键或继续嵌套语法可以实现嵌套
效果如下
这是一个 有序列表 哈哈哈
当然,还可以在列表中嵌套引用块或者代码块或者图片
代码语法
要将单词或短语表示为代码,请将其包裹在反引号 (`) 中。
就是将所要用的代码或英文放在两个反引号之间 代码
这里的反引号是键盘Esc下面的那个反引号

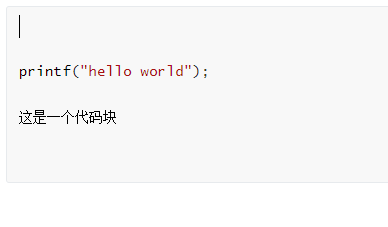
代码块
要在文本中插入一段代码块,来放一整段的代码
可以,使用三个反引号开头即可(```)
还可以选择对应的编程语言,同时支持高亮显示

分割线语法
要创建分隔线,请在单独一行上使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。
链接语法
链接文本放在中括号内,链接地址放在后面的括号中,链接title可选。
超链接Markdown语法代码:
添加目录
为你的markdown文档添加目录, 只需要 在文章开头写上 [toc]
常用快捷键
快速生成列表
有时候我们需要将几行文字设置成列表的形式, 我们一行一行的去按照上面的方法去做就太慢了
可以使用快捷键
Ctrl + Shift + [ 生成有序列表
Ctrl + Shift + ] 生成无序列表
这只是MarkDown语法的一部分基础
希望能给大家带来帮助,其实MarkDown语法非常简单
用着用着就会了
更多的使用感受还是需要你自己的探索
参考文档:<a href="https://markdown.com.cn/basic-syntax/" title="Markdown 基本语法 | Markdown 官方教程">Markdown 基本语法 | Markdown 官方教程</a>
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com