- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
sublime Text搭建markdown环境及预览配置1 准备工作2 动手搭建环境1. MarkdownEditing的安装和配置1.1 安装markdownEditing1.2 简单配置markdownEditing1.3 配置快捷键2. markdownPreview的安装和配置3. markdownTOC...
目录
sublime Text搭建markdown环境及预览配置
<a href="#1__2">1 准备工作</a> <a href="#2__6">2 动手搭建环境</a>
<a href="#1_MarkdownEditing_7">1. MarkdownEditing的安装和配置</a>
<a href="#11_markdownEditing_8">1.1 安装markdownEditing</a> <a href="#12__markdownEditing_15">1.2 简单配置markdownEditing</a> <a href="#13__36">1.3 配置快捷键</a> <a href="#2_markdownPreview_50">2. markdownPreview的安装和配置</a> <a href="#3_markdownTOC_65">3. markdownTOC的安装和配置</a> <a href="#3__90">3. 实战</a> <a href="#4_MarkdownEditing300_98">4. MarkdownEditing插件升级到3.0.0版本导致的问题</a>
<a href="#41__99">4.1 问题复现</a> <a href="#42__109">4.2 问题解决方案</a> <a href="#43_V3_112">4.3 V3版本亮点</a> <a href="#_116">谢谢阅读</a>
1 准备工作
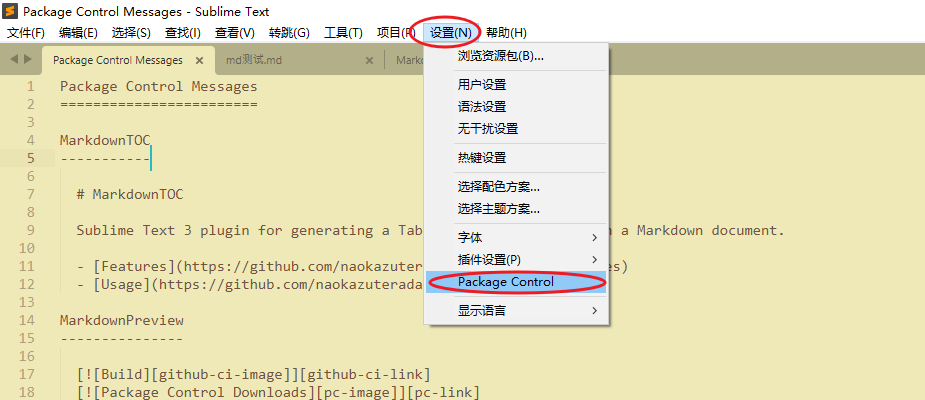
本文记录笔者在window10电脑上,sublime text4软件中搭建markdown的经历。开始之前,笔者假定你的sublime text软件已经安装了package control插件(没有安装可以查下这个链接<a href="https://blog.csdn.net/qq_36348823/article/details/81389489">Sublime Text 3 安装Package Control插件</a>.),如下图,package control插件安装成功

2 动手搭建环境
1. MarkdownEditing的安装和配置
1.1 安装markdownEditing
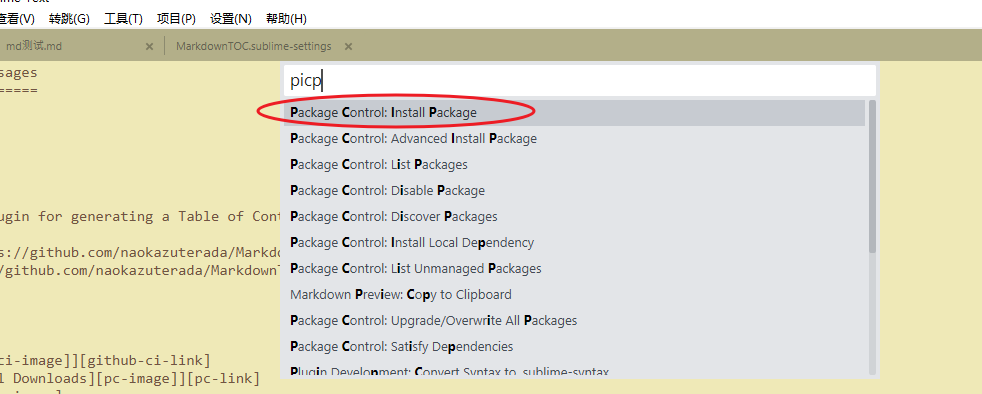
markdownEditing是markdown编辑器,支持语法高亮,操作步骤:ctrl+shift+p快捷键打开命令面板,输入picp,选择第一项 Package Controller:Install Package,然后会打开插件安装面板
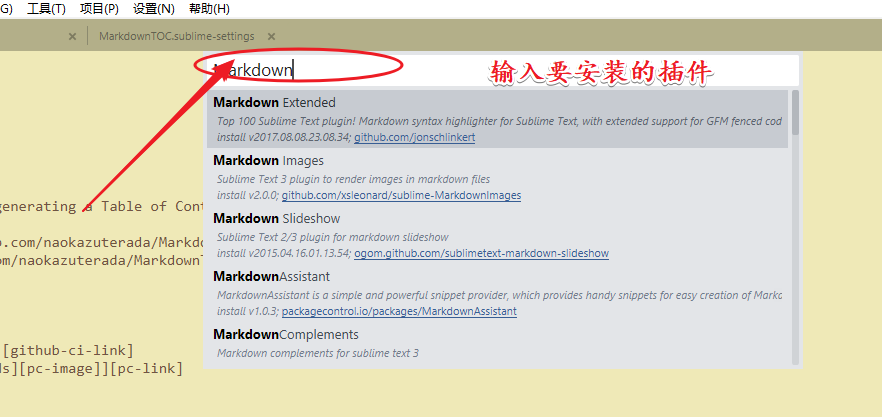
 在插件安装面板搜索框中输入MarkdownEditing,选择该插件之后,sublime text界面底部会出现正在安装插件进度,几秒钟就会安装完成
在插件安装面板搜索框中输入MarkdownEditing,选择该插件之后,sublime text界面底部会出现正在安装插件进度,几秒钟就会安装完成
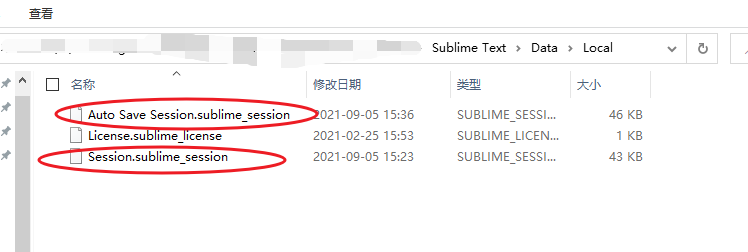
 可能会弹出错误Error loading syntax file "Packages/Markdown/Markdown.tmLanguage":,这个可以看官网关于这个插件的介绍,是覆盖了sublime text自带的markdown编辑器冲突导致的。解决方法:找到sublime text安装目录,进入 Data/Local文件夹下面,将圈中的两个文件删除,关闭重启sublime text就ok了。详细可以参考官网给出的说明<a href="https://github.com/SublimeText-Markdown/MarkdownEditing/blob/master/README.md#error-loading-syntax-file">link</a>
可能会弹出错误Error loading syntax file "Packages/Markdown/Markdown.tmLanguage":,这个可以看官网关于这个插件的介绍,是覆盖了sublime text自带的markdown编辑器冲突导致的。解决方法:找到sublime text安装目录,进入 Data/Local文件夹下面,将圈中的两个文件删除,关闭重启sublime text就ok了。详细可以参考官网给出的说明<a href="https://github.com/SublimeText-Markdown/MarkdownEditing/blob/master/README.md#error-loading-syntax-file">link</a>

1.2 简单配置markdownEditing
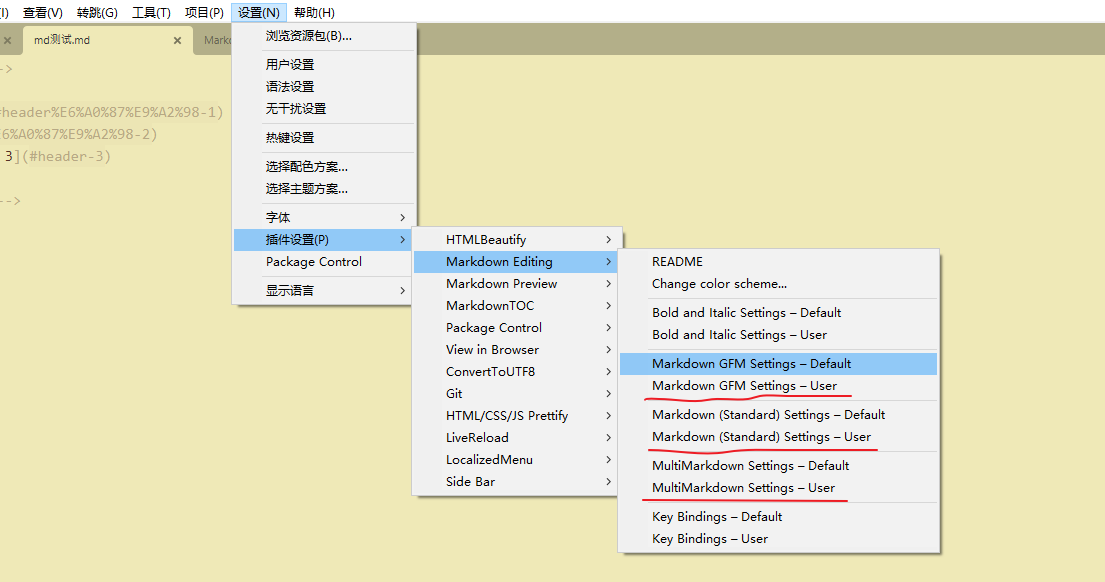
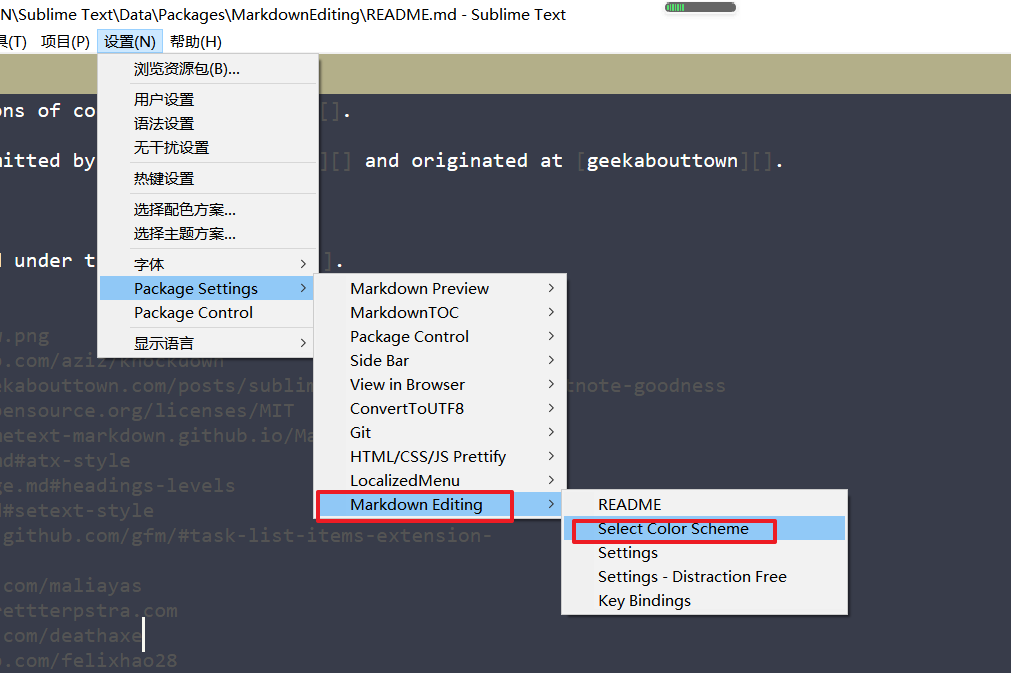
重启sublime text之后,可以在以下菜单中配置markdown编辑器,可以看到markdown的settings有三种
<input type="checkbox" class="task-list-item-checkbox" checked="true" disabled> GFM GitHub的markdown语法,其在标准的markdown语法基础上做了扩充,称之为GitHub Flavored Markdown。简称GFM <input type="checkbox" class="task-list-item-checkbox" disabled> Standard 标准的markdown <input type="checkbox" class="task-list-item-checkbox" disabled> multimarkdown 混合
具体gfm和standard有何不同,可以查看此教程<a href="https://blog.csdn.net/qq877728715/article/details/93210082">gfm的markdown语法</a>
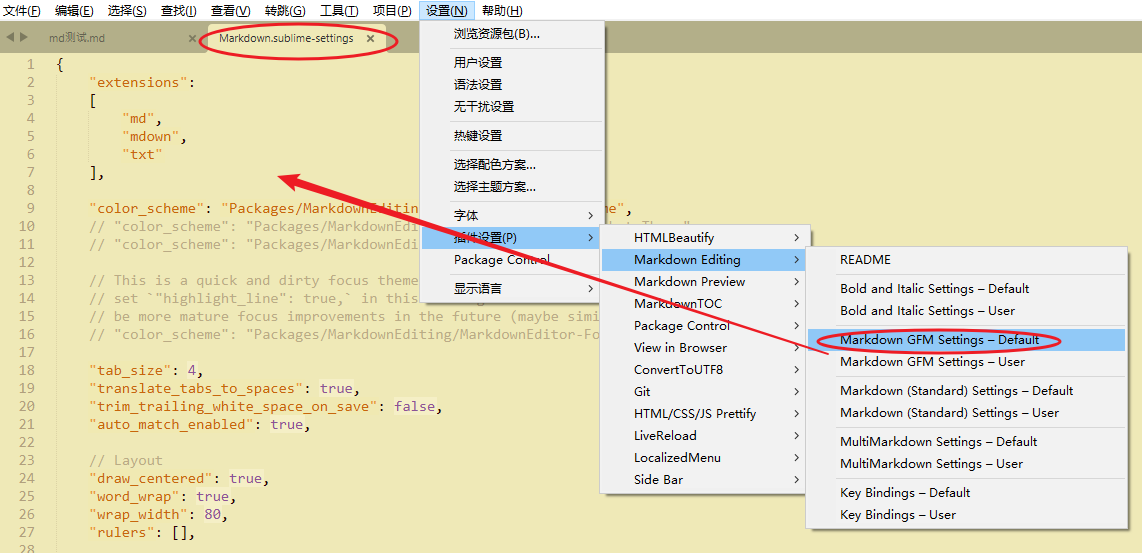
 建议将三个setting的User文件都配置一下,这里贴出我自己的配置
建议将三个setting的User文件都配置一下,这里贴出我自己的配置
{
"color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme", //主题设置
"wrap_width": "auto", //行宽
"draw_centered": false, //是否居中开始编辑
}
如果还需要更加详细的个人配置,可以参考默认配置项说明来定制个性化设置

1.3 配置快捷键
如上图,可以看到下拉选项菜单最后两个是Key Bindings,设置用户user快捷键,附上我的(alt+m在浏览器中查看当前的md文件效果)
[{
"keys": ["alt+m"],
"command": "markdown_preview",
"args":
{
"target": "browser",
"parser": "github"
}
}]
2. markdownPreview的安装和配置
同上,搜索框输入markdownPreive进行插件下载安装,然后进行用户自定义的配置
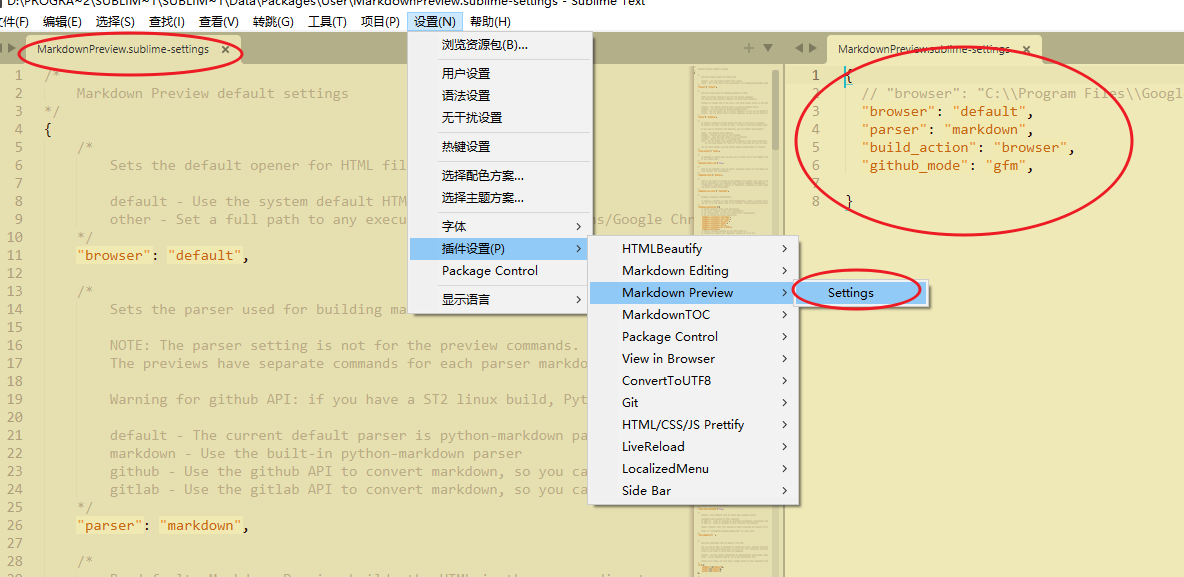
 附上我的配置,具体如何配置可以查看左侧markdownPreivew.settings.default.json文件,如果想保存成md文件之后按下快捷键在浏览器中预览,这个字段配置必须修改成"build_action": "browser",,(默认为"build_action": "build")
附上我的配置,具体如何配置可以查看左侧markdownPreivew.settings.default.json文件,如果想保存成md文件之后按下快捷键在浏览器中预览,这个字段配置必须修改成"build_action": "browser",,(默认为"build_action": "build")
{
"browser": "default",
"parser": "markdown",
"build_action": "browser",
"github_mode": "gfm",
}
以上就配置好了,接下来这节安装一个markdown插件支持自动生成标题和目录MarkdownTOC
3. markdownTOC的安装和配置
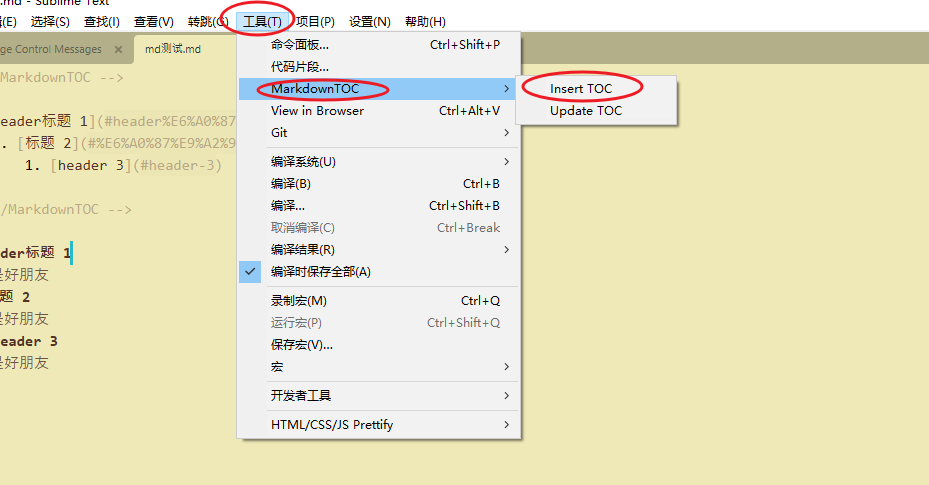
安装同上,安装完成后在tools菜单下会多出一个菜单如图
 用户自定义配置如下
用户自定义配置如下
{
"defaults":
{
"autoanchor": false,
"autolink": true, //目录以链接形式呈现
"bracket": "round",
"levels": [1, 2, 3, 4, 5, 6],
"indent": "\t",
"remove_image": true,
"link_prefix": "",
"bullets": ["-"],
"lowercase": "all",
"style": "ordered", //目录自动编号 unordered不自动排序
"uri_encoding": false,
"markdown_preview": "github"
},
}
关于MarkdownTOC更多配置和特点,可以参考官网给出的文档说明<a href="https://github.com/naokazuterada/MarkdownTOC#features">MarkdownTOC文档</a>
3. 实战
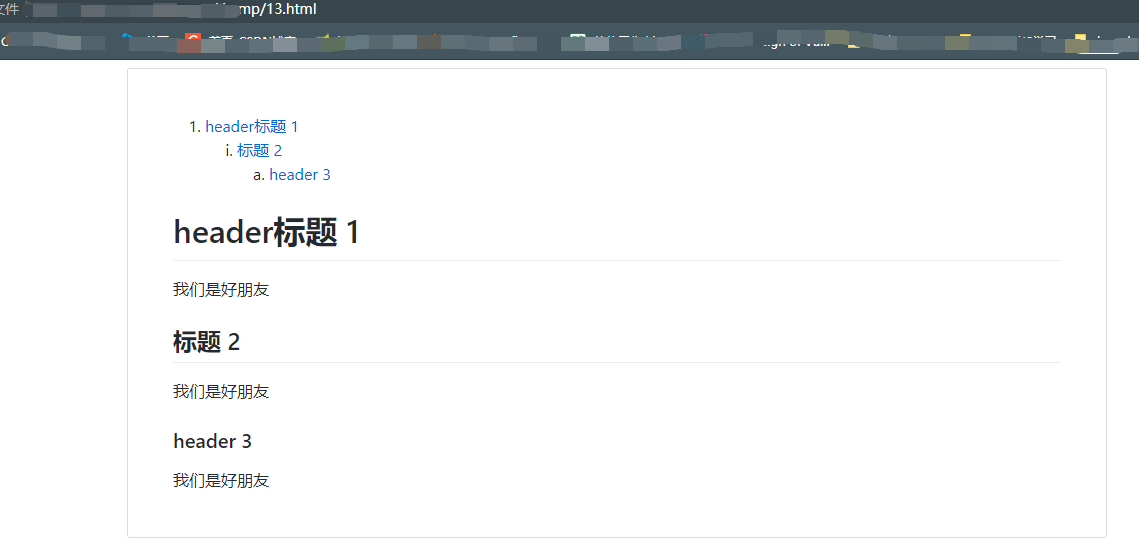
ctrl+N创建一个文档,sublime界面右下角选择文档类型为markdown-》gfm,然后工具栏菜单 插入TOC,接着编写md文档内容如下

ctrl+s保存,alt+m浏览器预览,效果如下

4. MarkdownEditing插件升级到3.0.0版本导致的问题
4.1 问题复现
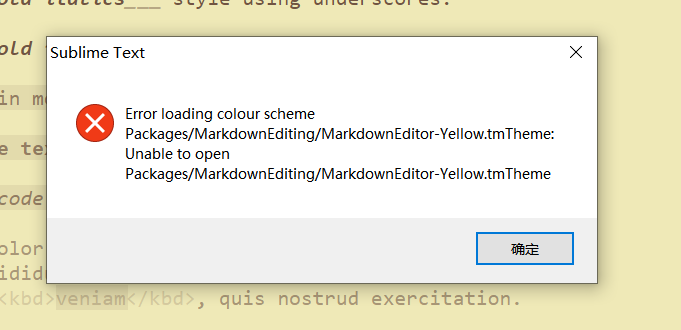
markdownEditing插件自动升级后(v2版本–>v3版本),打开md文件报错如下图所示
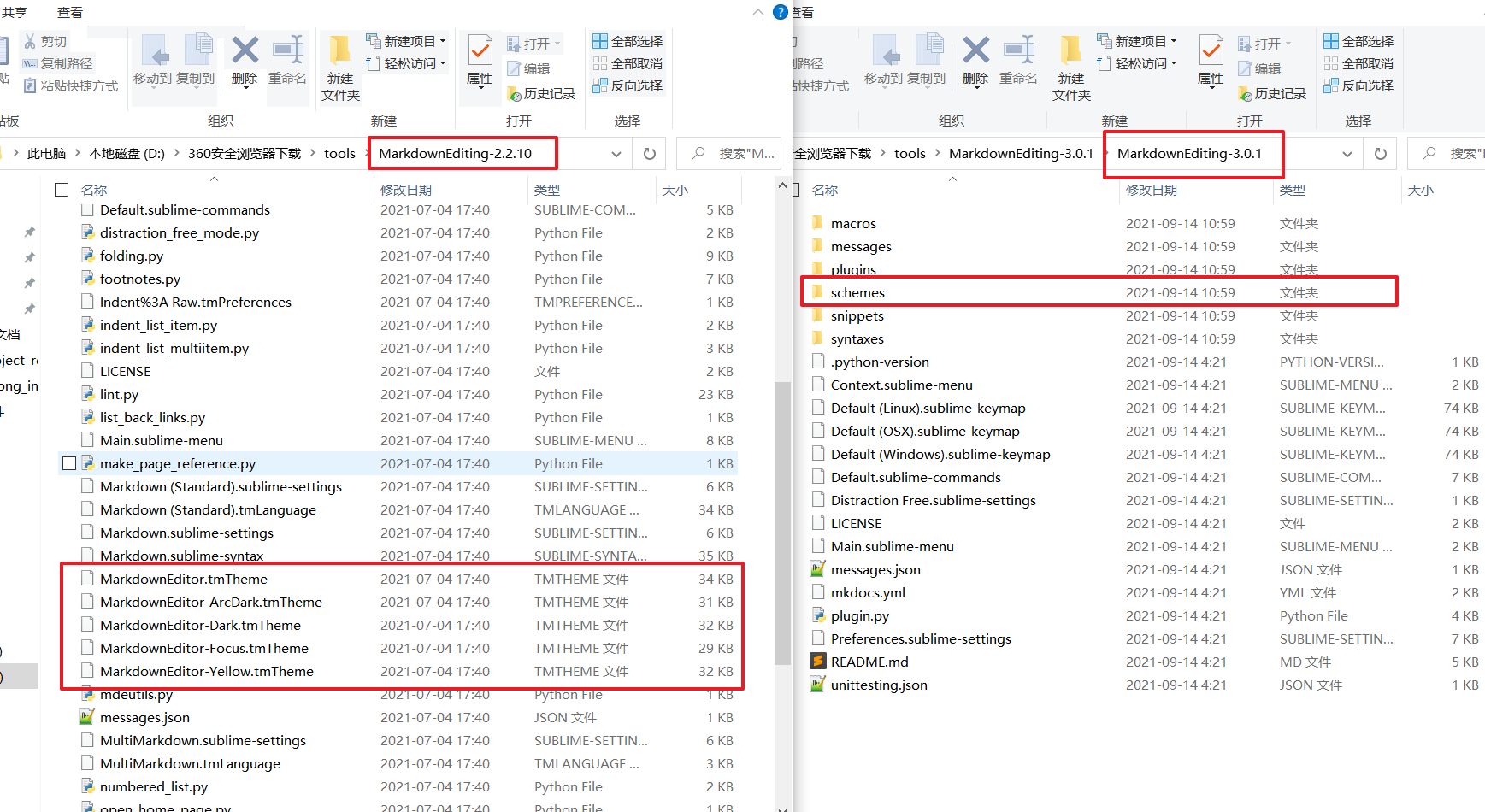
 经过排查<a href="https://github.com/SublimeText-Markdown/MarkdownEditing/">markdownEditing插件官网</a>.发布的安装包说明,可以看到V2版本和V3版本安装包的具体差别如下
经过排查<a href="https://github.com/SublimeText-Markdown/MarkdownEditing/">markdownEditing插件官网</a>.发布的安装包说明,可以看到V2版本和V3版本安装包的具体差别如下
 这里只关注主题颜色改变的差异
这里只关注主题颜色改变的差异
<input type="checkbox" class="task-list-item-checkbox" disabled> V2版本的主题颜色以.tmTheme后缀文件,且在安装包中文件位置MarkdownEditing-2.2.10\xxxx.tmTheme <input type="checkbox" class="task-list-item-checkbox" disabled> V3版本的主题颜色在安装包schemes文件夹下面,且原先V2版本的。tmTheme后缀文件已经被去掉了 通过比对会发现报错原因就是这个主题文件升级后无法找到
4.2 问题解决方案
可以在subkimetext中先把markdownEditing插件remove掉,然后去官网下载之前的V2版本,手动安装插件,然后就能看到之前的用户配置信息<a href="#div1"> 简单配置markdownEditing</a> 修改用户配置"color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme", //主题设置改成"color_scheme": "auto". 然后在去下载V3版本的替换V2版本,重新选择主题就可以了。
4.3 V3版本亮点
用户设置更加方便,三合一,只有一个用户设置文件,主题设置单独成为一个菜单可以选择

谢谢阅读
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
