前言
当我第一次接触到Markdown时,我就深深爱上了它。这简洁的界面,编程式的书写都令我爱不释手,最重要的是,还能够支持自定义html、css。
自定义CSS样式
说到Markdown,就不得不提及Typora这个软件,本例子即是在此软件的环境下完成。想要自定义CSS,首先得有一定的htm,css基础。
1.寻找Typora的主题CSS文件
确认typora软件用的主题
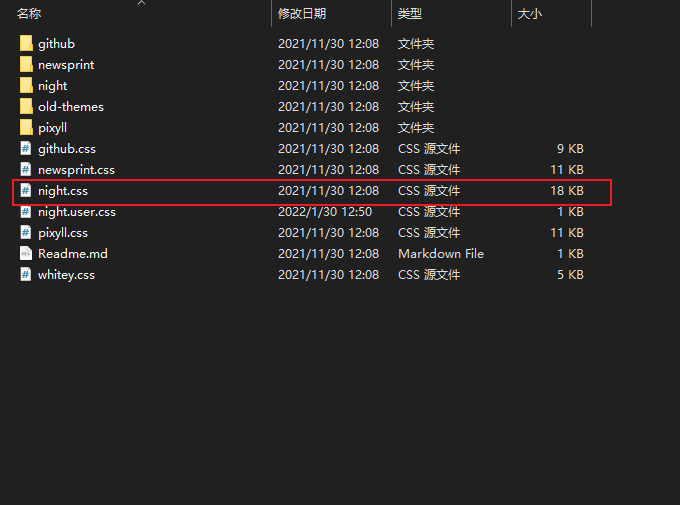
文件 -> 外观 -> 打开主题文件 -> 找到对应的css文件,因为我用的主题是Night,所以我应该找night.css

2.新建主题名.user.css文件
新建一个night.user.css文件,在里面编写自己的css,从上图中可看到我已经创建好了,记住,用的什么主题,就新建对应的css文件(主题名.user.css)。在编写文章时,主题名.user.css文件中的样式优先级会更高。
比如在文件中添加一行css:
text
1
2
3
4
5
// 全局文字为绿色
span {
color: green;
}
效果如下:
图片居中且添加图注
当我们在Typora上插入图片,图片是自动居中的,这是Typora内置的设置,但如果查阅文章的源码,发现其实并没做处理,如果直接复制粘贴源代码到其他平台发布,图片是默认左对齐。
如何使图片居中?
Markdown支持内嵌html、css代码。只需要会一点这方面的知识,就能够实现居中,甚至可以充分自定义文章的样式。
在Markdown中插入图片的默认格式如下:
text
1
2

提取图片链接,放到以下代码中,将代码直接粘贴到编辑区,即可实现图片居中:
text
1
2
3
4
<div align="center">

</div>
如果想添加图注,可以这样写:
text
1
2
3
4
5
6
7
<div align="center">

<p>
图注
</p>
</div>
比如你看上面的图片都是向左对齐(除了分辨率高占满全屏的图片),引用这个方式之后就居中了↓
我居中了!
如果还不满意,自定义这些css吧。
结合讨论
通过以上两个实验,可以知道能够精细化定义css样式,我们在文本中添加html代码,自定义类选择器或ID选择器,然后在全局css文件中编写选择器样式,即可像web一样做出很多优美的定制化样式。
