vscode Markdown All in One
介绍
vscode中的Markdown All in One插件目前下载量:6,103,710,实力水平轻而易举的可以看出来了,相比于大名鼎鼎的Typora最大的良心优势就是free !free !free !对于穷苦人来说是极好的,赞~~~
截至目前最新版本:v3.5.1
安装
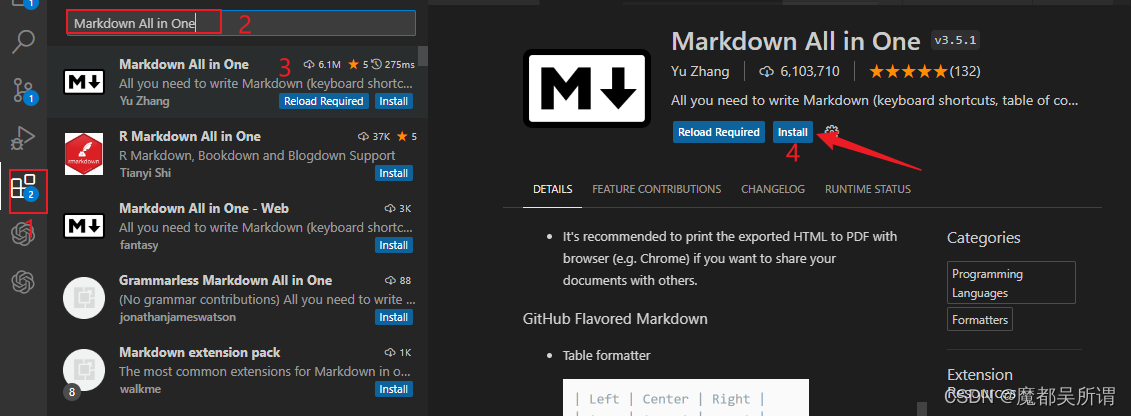
安装方式相对简单,如图操作1~4步:
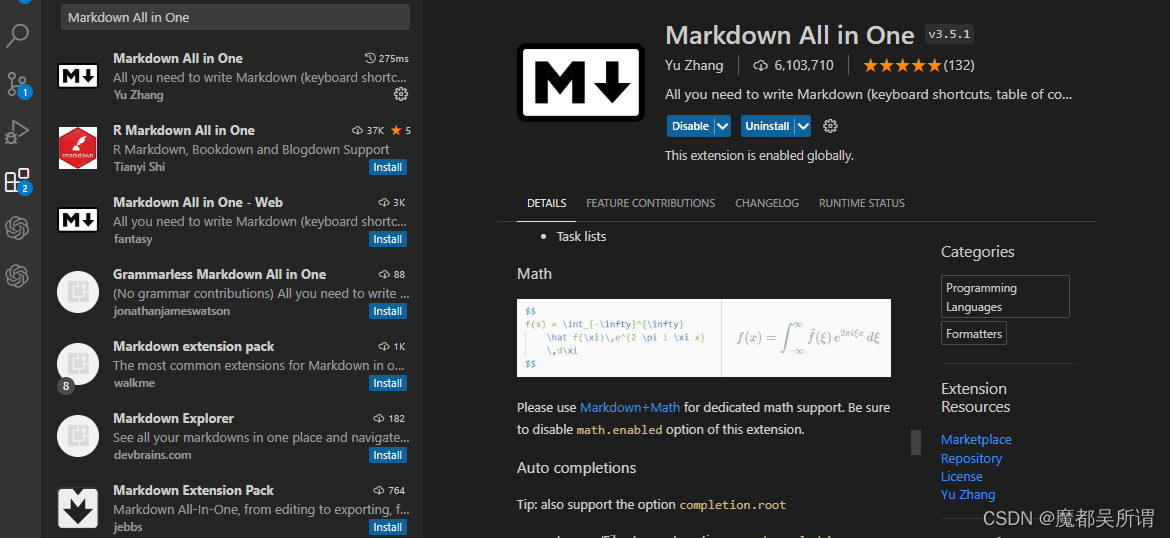
安装完成之后状态由install变为uninstall,
小试
工具搞定了,接下来就开始搞搞这个好不好使用,新建一个md文件,名称看你心情,你可以叫她tmxk.md这的tm可不是骂人啊,别冤枉人,tmxk:是天马行空的拼音首字母小写,哈哈哈,扯犊子了,继续继续。
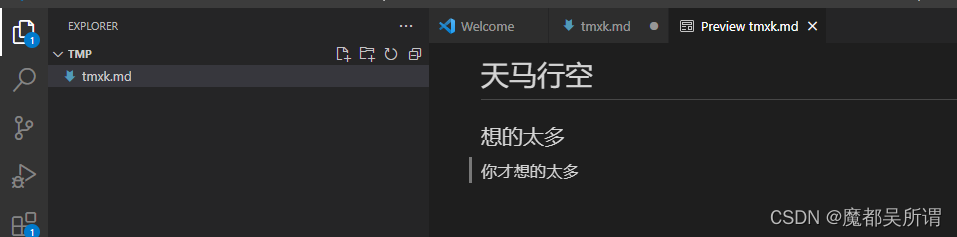
这样写了之后也没看出什么高超之处,似乎缺少了某些顺滑,再来一步大招shift+ctrl+v,这样就可以实现边写边预览了:
看到这感觉还是不对呀,在一个文件写,在另一个文件才能预览,哪是边写边预览,这时候就要vscode分屏利器上场了
右上角这个标志,点一下:
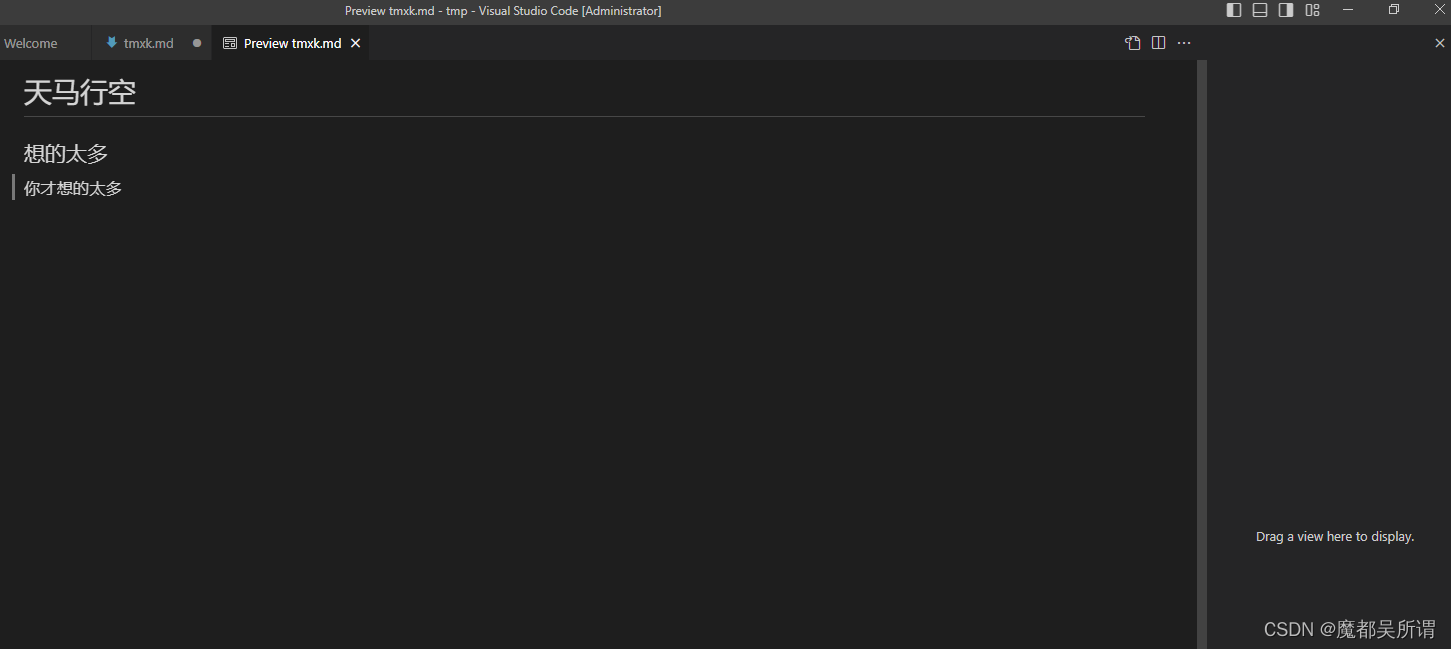
这里告诉你:drag a view here to display,跟着做就是没有错,试下来发现是错的,哈哈哈,换个思路,点另一个地方:
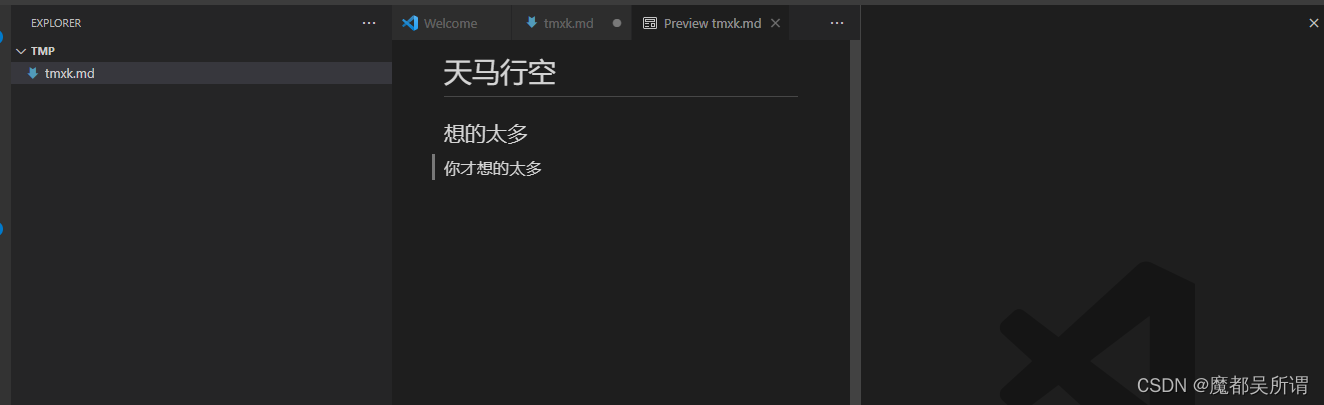
这样出来右边的空区域:
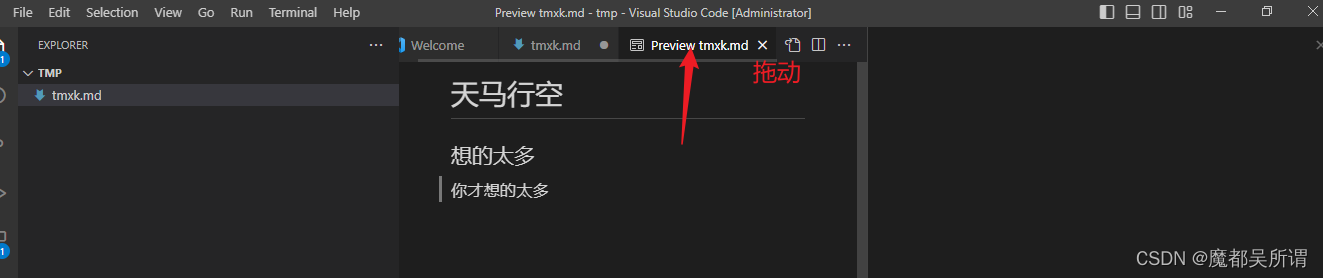
往右拖动
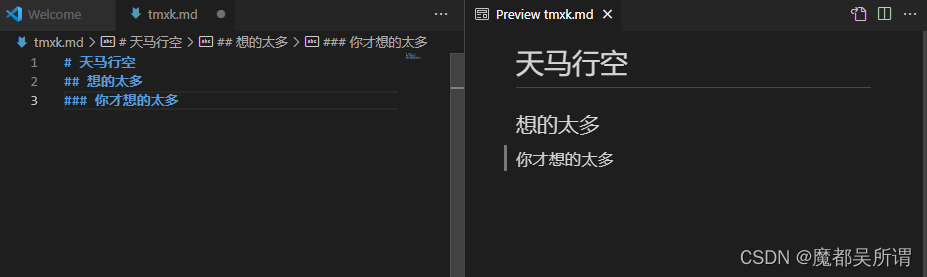
这样就可以边写边预览了:
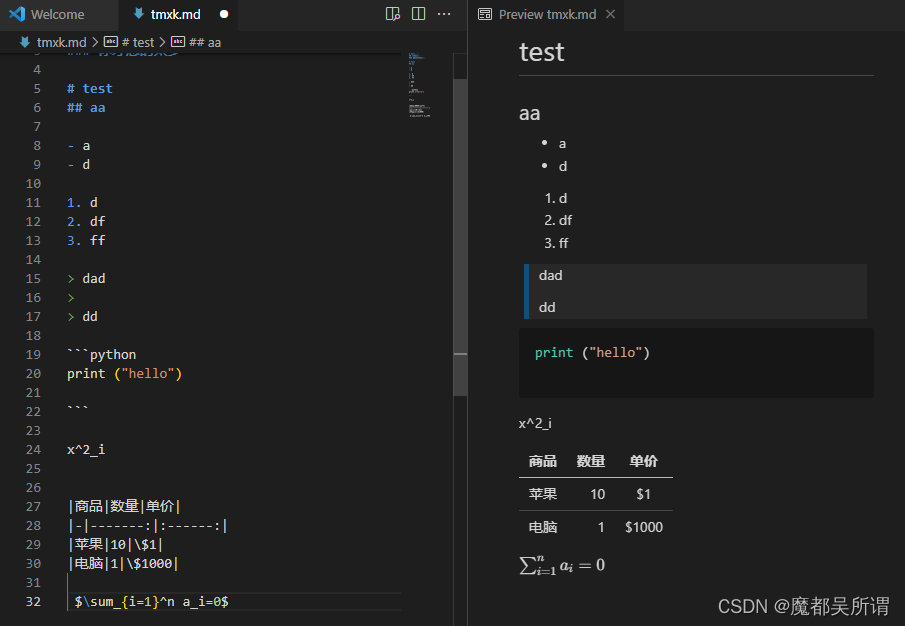
多写几个试试效果,感觉还不错:
测试
测试内容:
text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 天马行空
## 想的太多
### 你才想的太多
# test
## aa
- a
- d
1. d
2. df
3. ff
> dad
>
> dd
x^2_i
|商品|数量|单价|
|-|-------:|:------:|
|苹果|10|\$1|
|电脑|1|\$1000|
$\sum_{i=1}^n a_i=0$
