一 准备工作
在正式开始之前,需要在自己电脑上面搭建好Qt的开发环境,本教程使用的Qt开发环境为Qt6.2 。
那话不多说,咋们开始做准备工作吧!
第一步:查看电脑硬件配置及操作系统
如果有一台较好配置的电脑,那么无疑用起来是最舒心的,推荐的最佳电脑配置:
由于Qt是为跨平台而生的,其安装环境也是支持很多的操作系统平台,这里推荐的操作系统主要有如下几个: Windows10 , Windows11, Ubuntu20, Ubuntu22 ;
第二步:下载Qt 6.2在线安装包
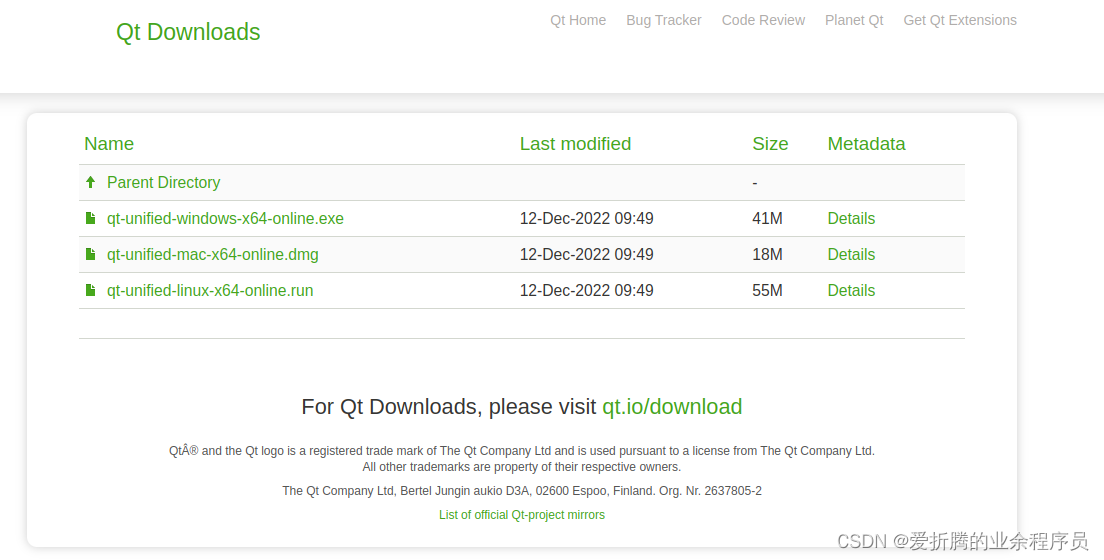
Qt在线安装包支持所有版本的Qt在线安装,所以在选择时只需关注操作系统的类型即可,下载地址为:Index of /official_releases/online_installers
如上图所示,很明显第一个用于Windows系统,第二个用于Mac系统,第三个用于Linux系统。
按照自己的操作系统进行下载之后,运行Qt在线安装程序,操作指引步骤如下:
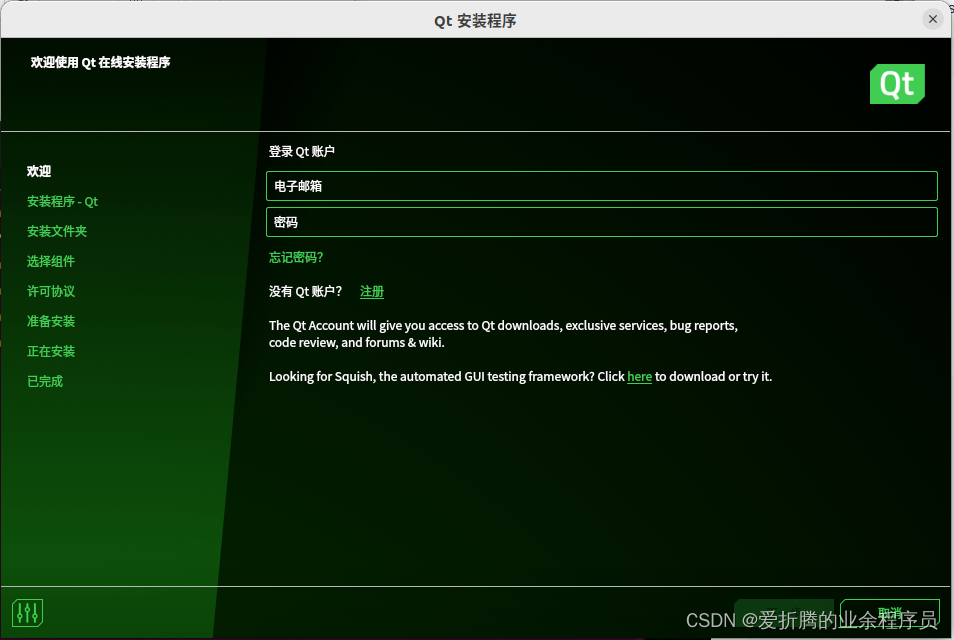
登录Qt账号
若没有Qt账号,需要注册一个,只有登录成功后才能继续后续操作。
登录成功后,进入下面的页面:
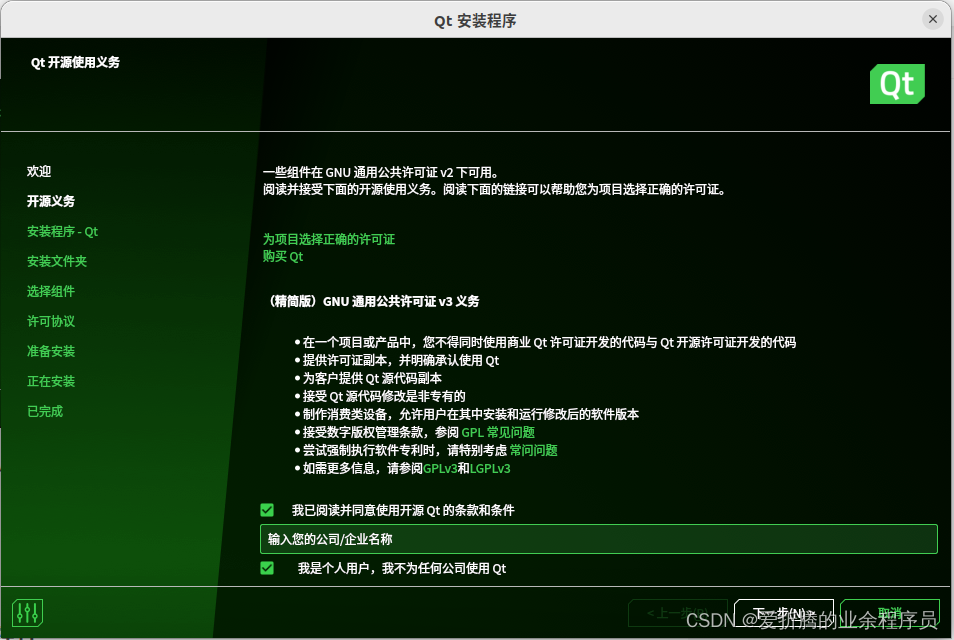
勾选 “我已阅读并同意使用开源Qt的条款和条件” 、“我是个人用户,我不为任何公司使用Qt” 两个选项,点击下一步:
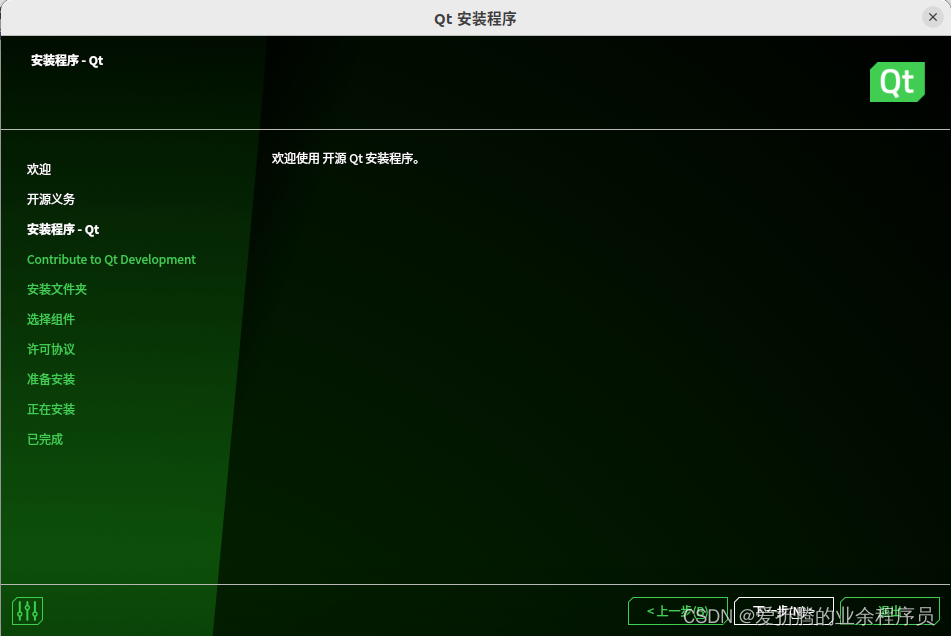
继续下一步:
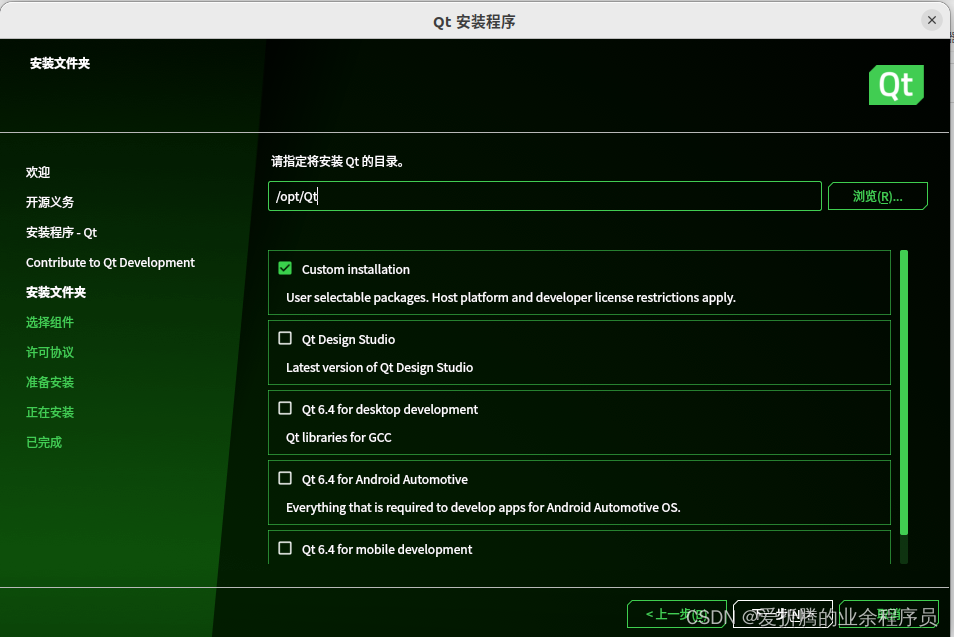
任意勾选一项,再次点击下一步: 选择第一个:自定义安装 “custom installation” ,并指定一个容量在20G左右且空的安装目录,点击下一步:
选择第一个:自定义安装 “custom installation” ,并指定一个容量在20G左右且空的安装目录,点击下一步:
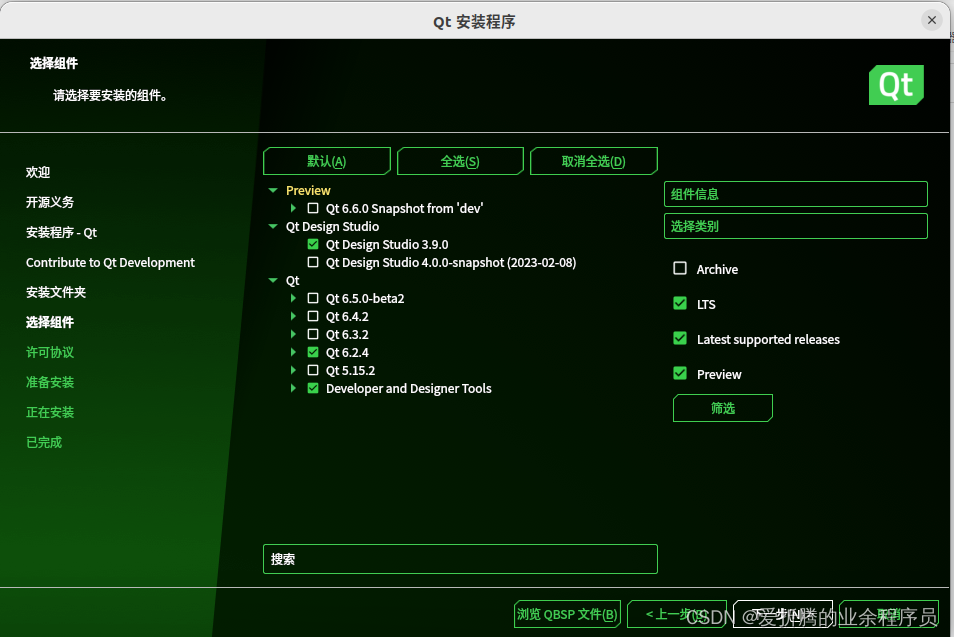
勾选 Qt 6.2.4 、Qt Design Studio 3,9,0 、Developer and Designer Tools 三个选项,继续点击下一步 ,
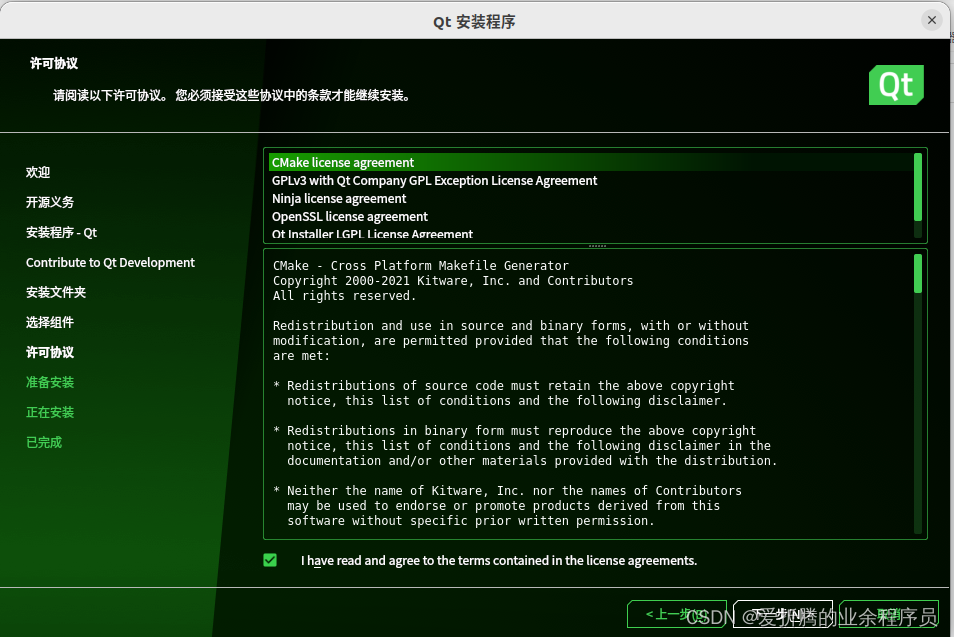
勾选 我接受协议,然后点击下一步,
最后等待安装完成后,点击完成即可。
特别注意:在安装期间电脑不能关机、不能断网,否则将需要从头开始进行安装操作。
第三步: 开始使用Qt 开发环境Qt Creator
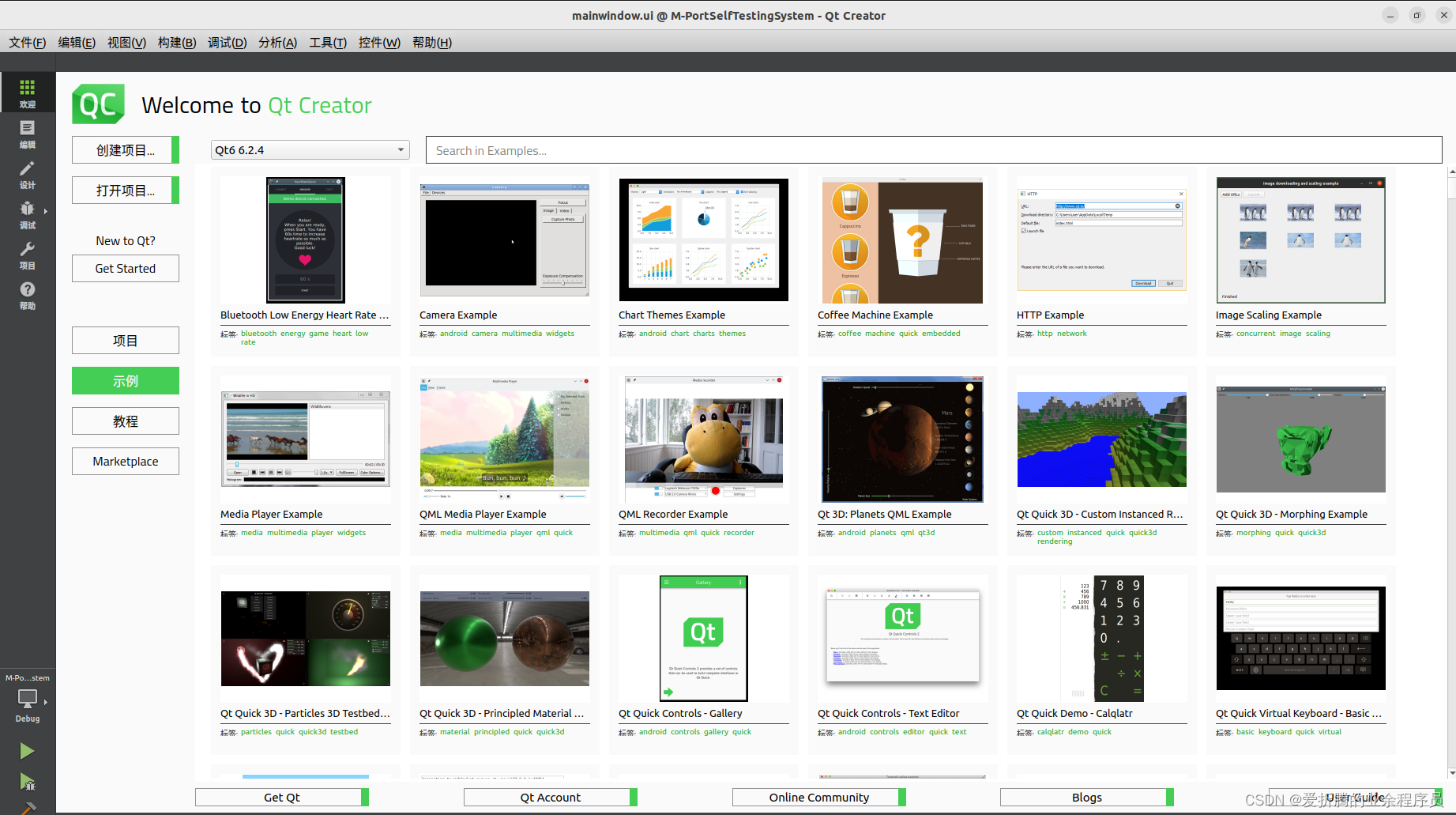
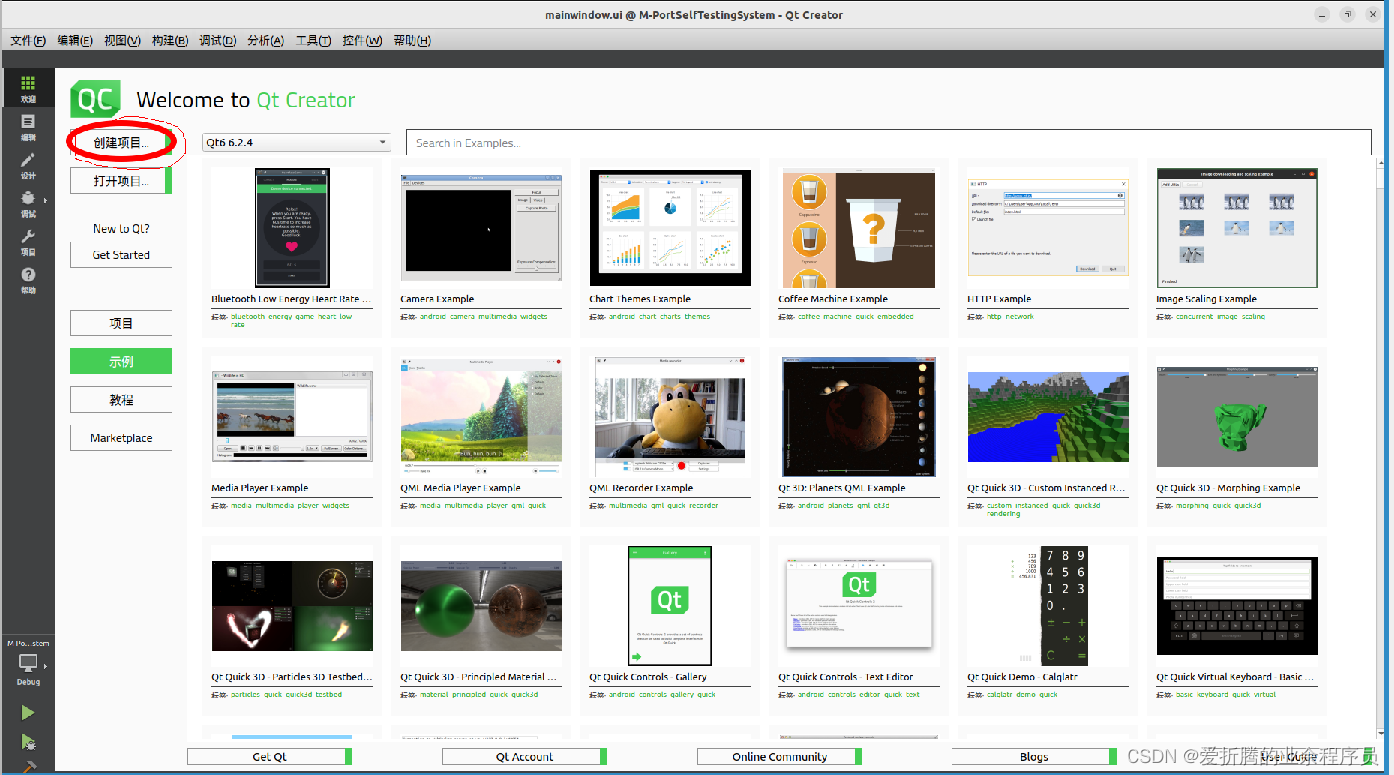
博主使用的是Ubuntu22的系统,打开Qt Creator后主界面如下:
第四步:新建一个项目,在窗口显示 helloworld!
操作步骤如下图示:
点击创建项目
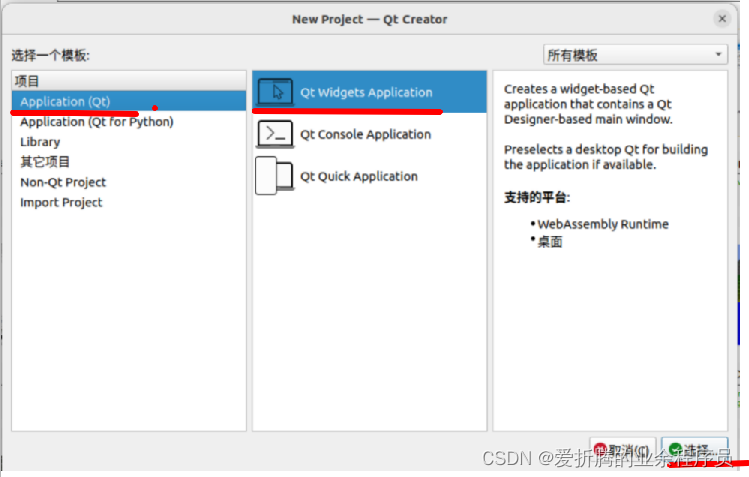
选择呆界面的应用程序
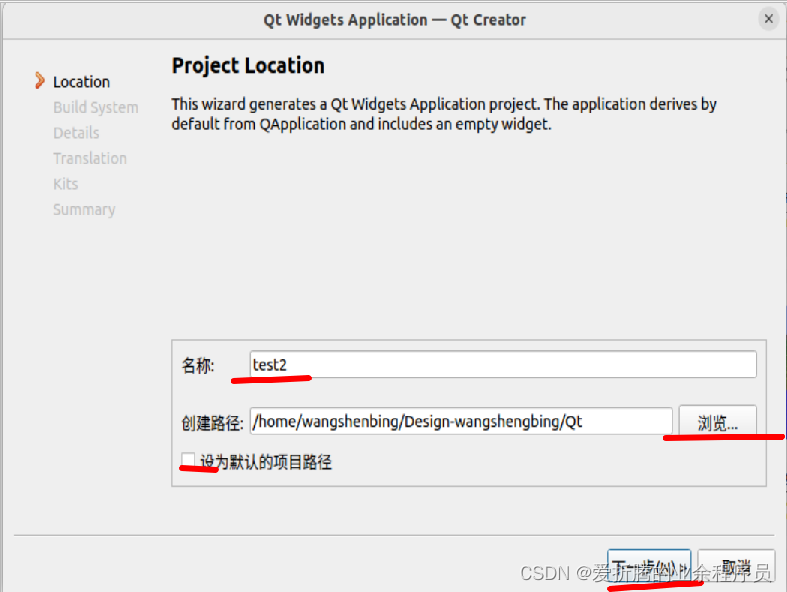
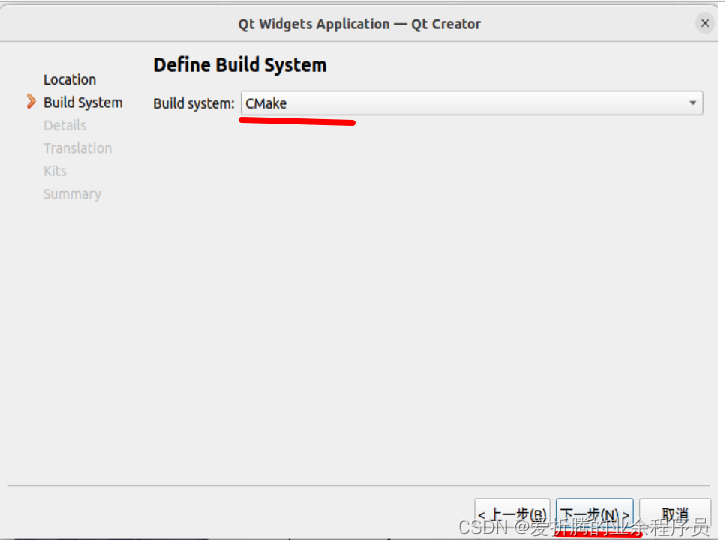
设置程序名称,选择程序路径,点击设置默认项目,接着点击下一步: 构建系统选择CMake,点击下一步:
构建系统选择CMake,点击下一步:
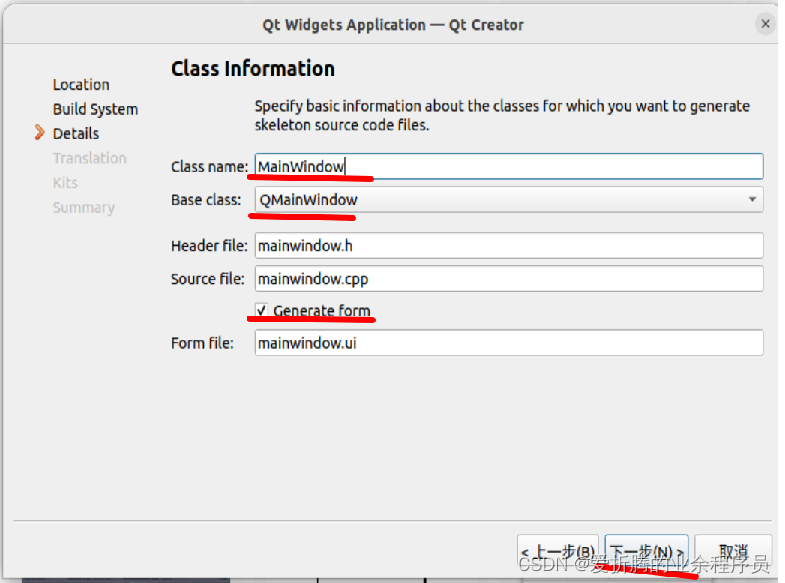
class name是类名默认即可,也可以按照需求更改名称,只能用中文;
base class 是继承类默认即可,然后勾选需要UI布局文件 “generate form”, 点击下一步:
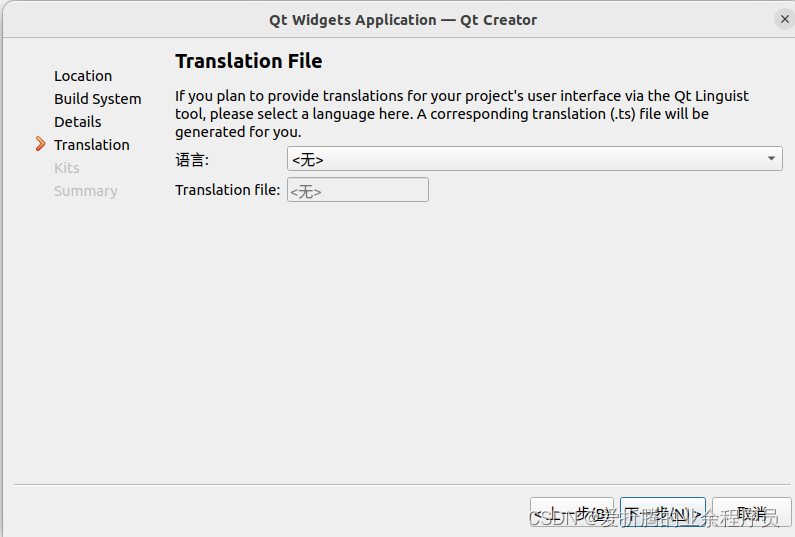
保持默认,继续下一步,
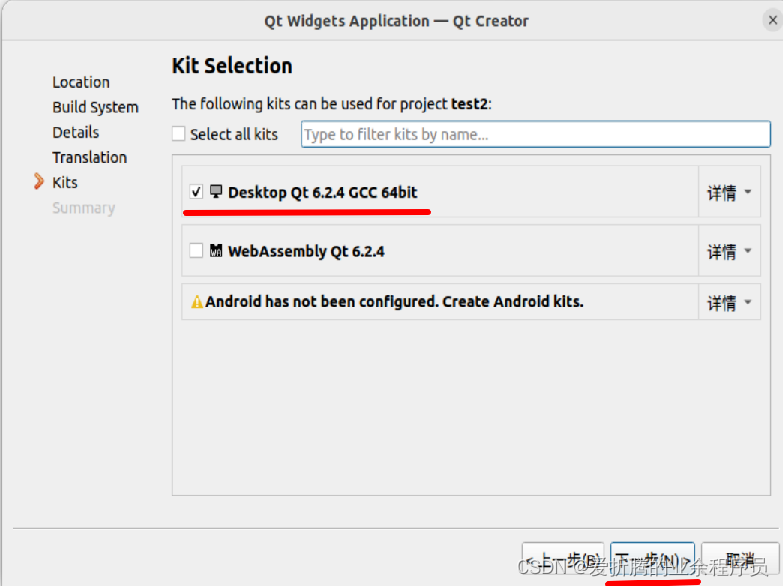
勾选编译器(若没有对应编译器选项,则需要按照编译器并配置),点击下一步,
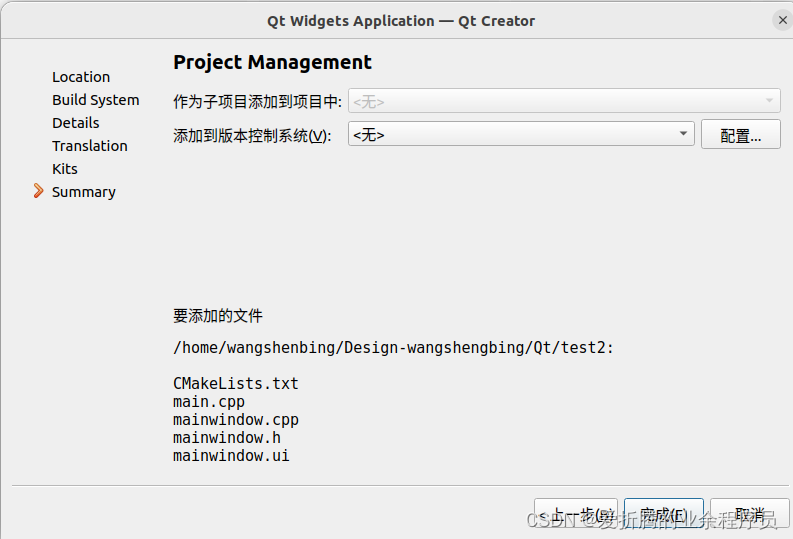
最后点击完成即可!
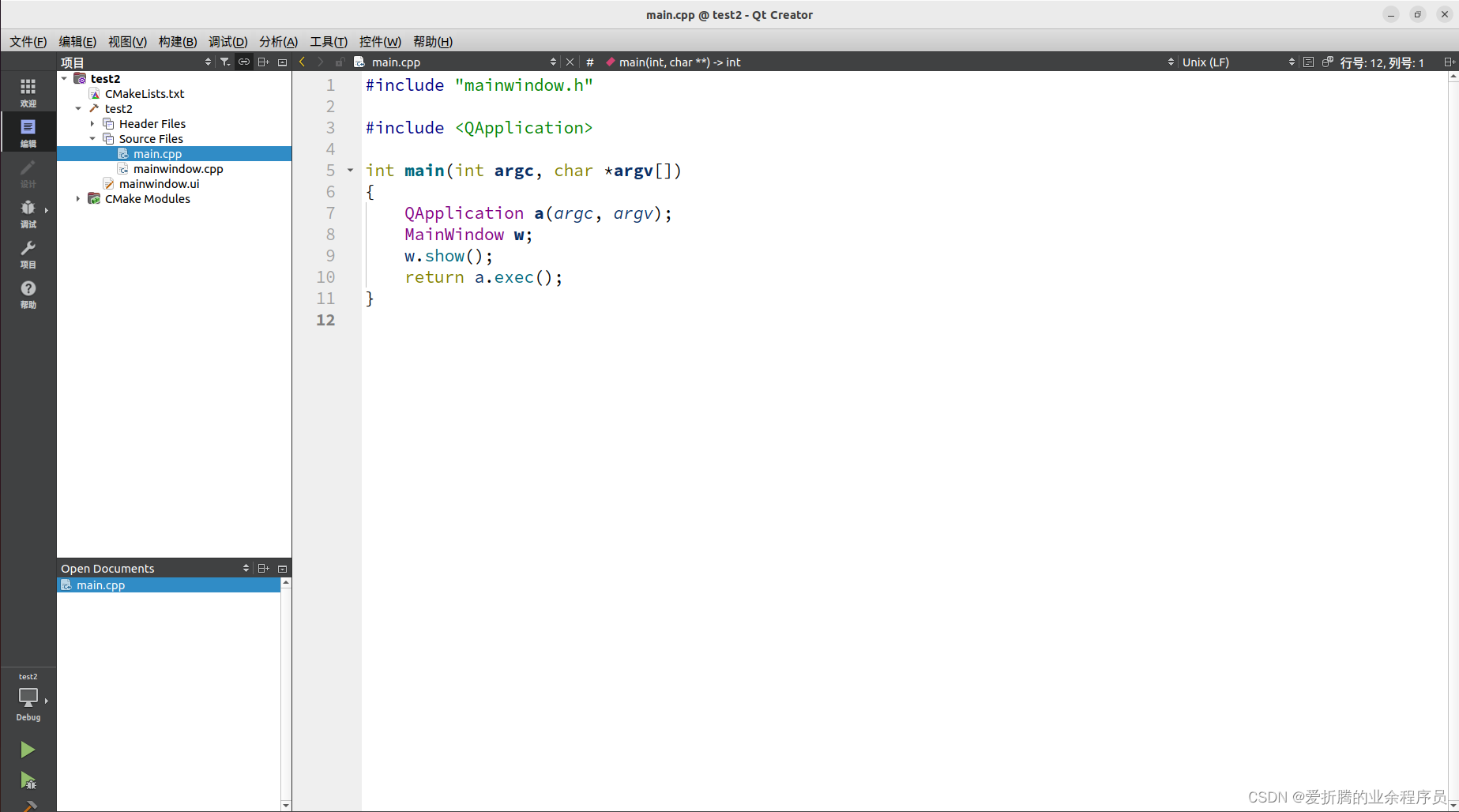
创建完毕的项目如下:
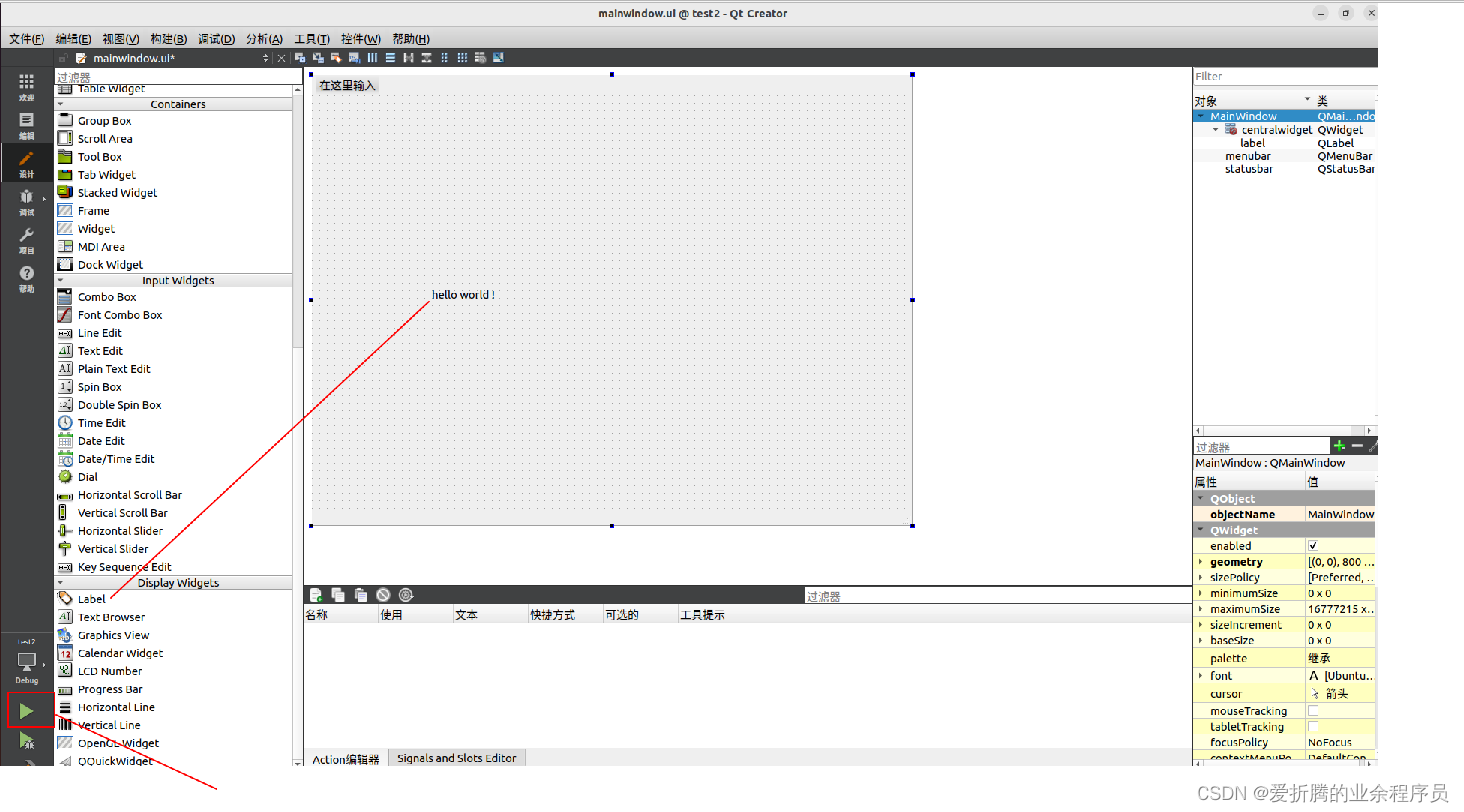
鼠标左键双击UI文件,进入控件布局页面,
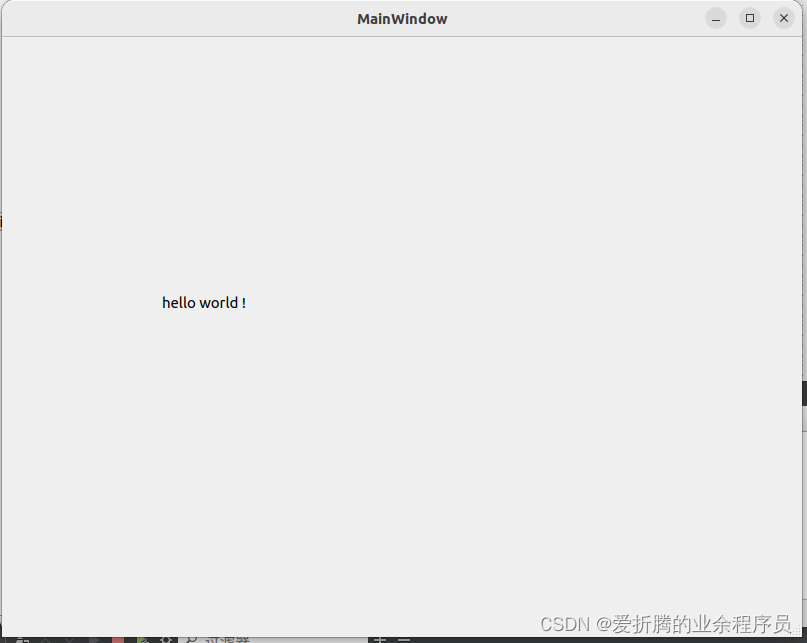
按住鼠标左键拖拽一个label文本显示控件到面板,并把其文字修改为 “hello world!” ,按下Ctrl +S 保存,最后点击左下角的绿色三角形按钮运行程序! 程序运行后的效果如下:
程序运行后的效果如下:
至此,咋们的Qt hello world程序完成啦,更多细节请继续阅读后面的教程!
下一篇文章:
