目录
参考链接:Markdown 引用语法 | Markdown 官方教程
一、Markdown 标题语法
可以在单词或短语前面添加井号 ;# 的数量代表了标题的级别。 还可以在文本下方添加任意数量的 == 号来标识一级标题,或者 -- 号来标识二级标题。
注意:为了兼容考虑,请用一个空格在 # 和标题之间进行分隔。
二、Markdown 段落语法
要创建段落,请使用空白行将一行或多行文本进行分隔。 不要用空格(spaces)或制表符( tabs)缩进段落。
三、Markdown 换行语法
在一行的末尾添加两个或多个空格,然后按回车键,即可创建一个换行(
)。 为了兼容性,请在行尾添加“结尾空格”或 HTML 的
标签来实现换行。
四、Markdown 强调语法
1、加粗
在单词或短语的前后各添加两个星号(asterisks)或下划线(underscores)。 如需加粗一个单词或短语的中间部分用以表示强调的话,请在要加粗部分的两侧各添加两个星号(asterisks)。
2、斜体
在单词或短语前后添加一个星号(asterisk)或下划线(underscore)。 要斜体突出单词的中间部分,请在字母前后各添加一个星号,中间不要带空格。 要同时用粗体和斜体突出显示文本,请在单词或短语的前后各添加三个星号或下划线。
五、Markdown 引用语法
要创建块引用,请在段落前添加一个 > 符号。 块引用可以包含多个段落,请为段落之间的空白行添加一个 > 符号。 块引用可以嵌套,在要嵌套的段落前添加一个 >> 符号。 块引用可以包含其他 Markdown 格式的元素,并非所有元素都可以使用。
六、Markdown 列表语法
1、有序列表
要创建有序列表,请在每个列表项前添加数字并紧跟一个英文句点。 数字不必按数学顺序排列,但是列表应当以数字 1 起始。
2、无序列表
要创建无序列表,请在每个列表项前面添加破折号 (-)、星号 (*) 或加号 (+) 。 缩进一个或多个列表项可创建嵌套列表。
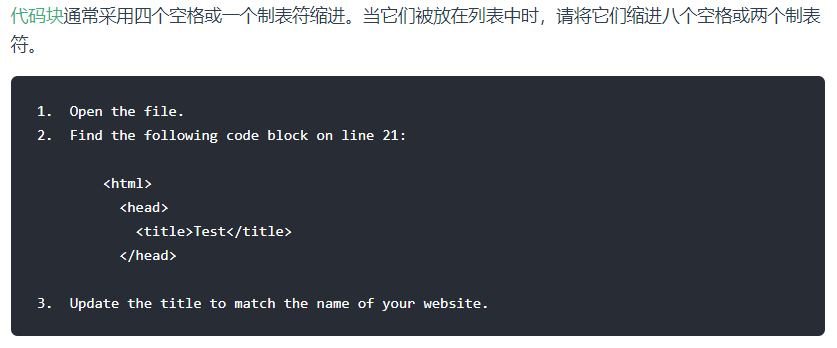
3、在列表中嵌套其他元素
要在保留列表连续性的同时在列表中添加另一种元素,请将该元素缩进四个空格或一个制表符。
七、Markdown 代码语法
要将单词或短语表示为代码,请将其包裹在反引号 (`) 中。 如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(``)中。
要创建代码块,请将代码块的每一行缩进至少四个空格或一个制表符。
八、Markdown 分隔线语法
要创建分隔线,请在单独一行上使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。
九、Markdown 链接语法
链接title是当鼠标悬停在链接上时会出现的文字,这个title是可选的,它放在圆括号中链接地址后面,跟链接地址之间以空格分隔。
1、网址和Email地址
使用尖括号可以很方便地把URL或者email地址变成可点击的链接。
2、带格式化的链接

3、引用类型链接
①链接的第一部分格式
第一组方括号包围应显示为链接的文本。第二组括号显示了一个标签,该标签用于指向您存储在文档其他位置的链接。 尽管不是必需的,可以在第一组和第二组括号之间包含一个空格。第二组括号中的标签不区分大小写,可以包含字母,数字,空格或标点符号。
[hobbit-hole][1]
②链接的第二部分格式
一是放在括号中的标签,其后紧跟一个冒号和至少一个空格(例如[label]:)。 二是链接的URL,可以选择将其括在尖括号中。 三是链接的可选标题,可以将其括在双引号,单引号或括号中。 可以将链接的第二部分放在Markdown文档中的任何位置。有些人将它们放在出现的段落之后,有些人则将它们放在文档的末尾(例如尾注或脚注)。 不同的 Markdown 应用程序处理URL中间的空格方式不一样。为了兼容性,请尽量使用%20代替空格。
十、Markdown 图片语法
请使用感叹号 (!), 然后在方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。
给图片增加链接,请将图像的Markdown 括在方括号中,然后将链接添加在圆括号中。
十一、Markdown 转义字符语法
要显示原本用于格式化 Markdown 文档的字符,请在字符前面添加反斜杠字符 \ 。 在 Markdown 的块级元素和内联元素中, < 和 & 两个符号都会被自动转换成 HTML 实体,这项特性让你可以很容易地用 Markdown 写 HTML。
十二、Markdown 内嵌 HTML 标签
出于安全原因,并非所有 Markdown 应用程序都支持在 Markdown 文档中添加 HTML。 区块元素──比如

