我基于vscode进行下面的markdown学习,应该适用于ubuntu和window系统;window系统下有比较好的破解版软件,大家可以去看看,ubuntu下感觉vscode比较好用。
一、语法学习
1.1 标题
1.1.1 使用'#'表示标题
'#'必须在行首,'#'越多,标题的级别越低1.2 代码块
1.2.1 行内代码块
使用反单引号(一般在键盘的左上位置,和~是一个键)来表示,如 `hello`1.2.2 代码块
(1)使用四个空格表示,注意代码块需要与前面的文字空一行:
(2)使用table键缩进表示,注意代码块需要与前面的文字空一行:
(3)使用三个反单引号```表示代码块
1.2 插入链接
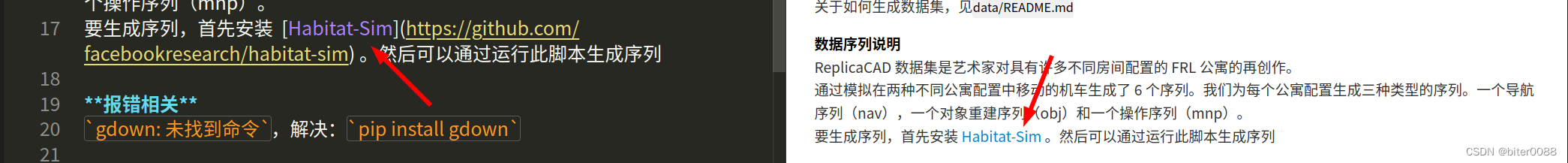
使用英文的"[]"包含链接的介绍,使用英文的"()"包含链接,参考:
[Habitat-Sim](https://github.com/facebookresearch/habitat-sim)效果为:
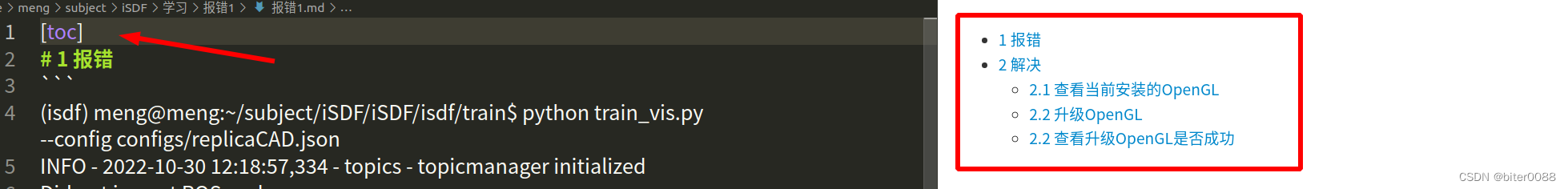
1.3 插入标题
在vscode里面使用[toc]即可
1.4 公式
1.4.1 markdown下标、上标
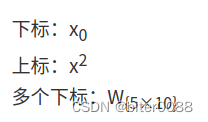
下标:x0
上标:x^2^
多个下标:W{5×10}
1.4.2 符号
下面这两篇总结的很好,学习一波:
Markdown 数学符号大全_surpassLiang的博客-CSDN博客_markdown符号大全
markdown公式符号大全_konglongdanfo1的博客-CSDN博客_markdown公式
使用示例:
代码及效果
z-$\epsilon$
1.5 markdown设置页内跳转
需求分析:有时候写了比较长的文档,需要引用前面写的内容进行说明,这时候如果能够点击一个本地跳转链接,直接跳转到前面指定位置就好的。
首先,设置跳转位置标签,格式如下,其中"label1"为标签,可以任意取名,后面通过该标签进行引用;"实验结果表1"为需要引用的内容。
<a id="label1">实验结果表1</a>然后进行引用:其中"label1"为前面设置的标签,[]中"实验结果表1"为本地跳转链接的名字即点击这几个字会发生跳转。
在[实验结果表1](#label1)使用参考(:
### 3.2 定性实验
<a id="label1">实验结果表1</a>
假设此处有个表格
### 3.3 定量实验
在[实验结果表1](#label1)中,我们发现... 注:点击上图右侧第二个“实验结果表1”会跳转到第1个“实验结果表1”,为了是更明显看出跳转,可以把这两个位置放得远一些
1.6 删除线
使用波浪线创建删除线。在文字前面和后面都添加两个波浪线就可以创建删除线。示例:
~~## 2.1 数据加载~~效果
1.7 引用
>学习率设定不合理在自己训练新网络时
二 插入图片
注:我的markdown文档和图片在同一个目录下
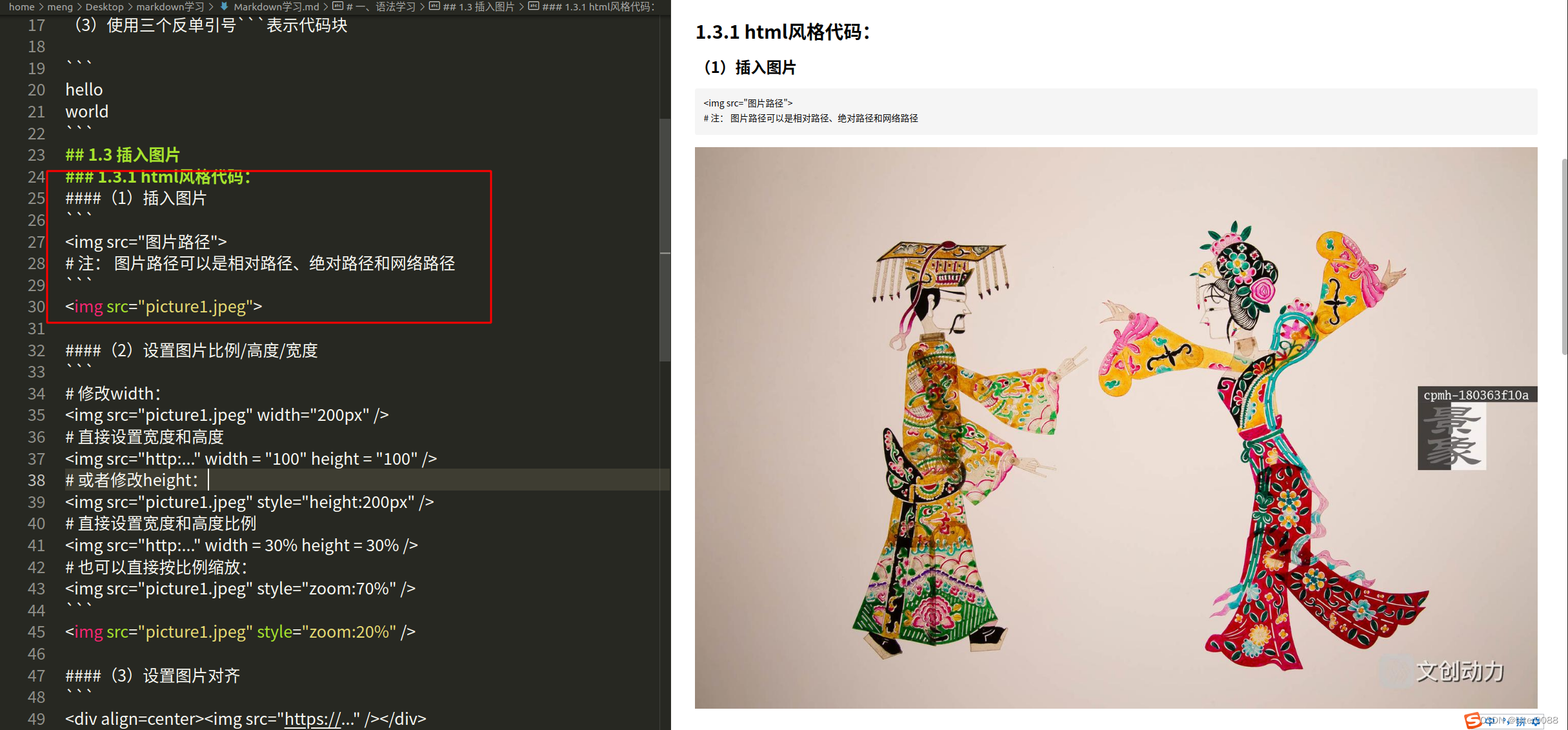
2.1 html风格代码:
(1)插入图片

# 注: 图片路径可以是相对路径、绝对路径和网络路径


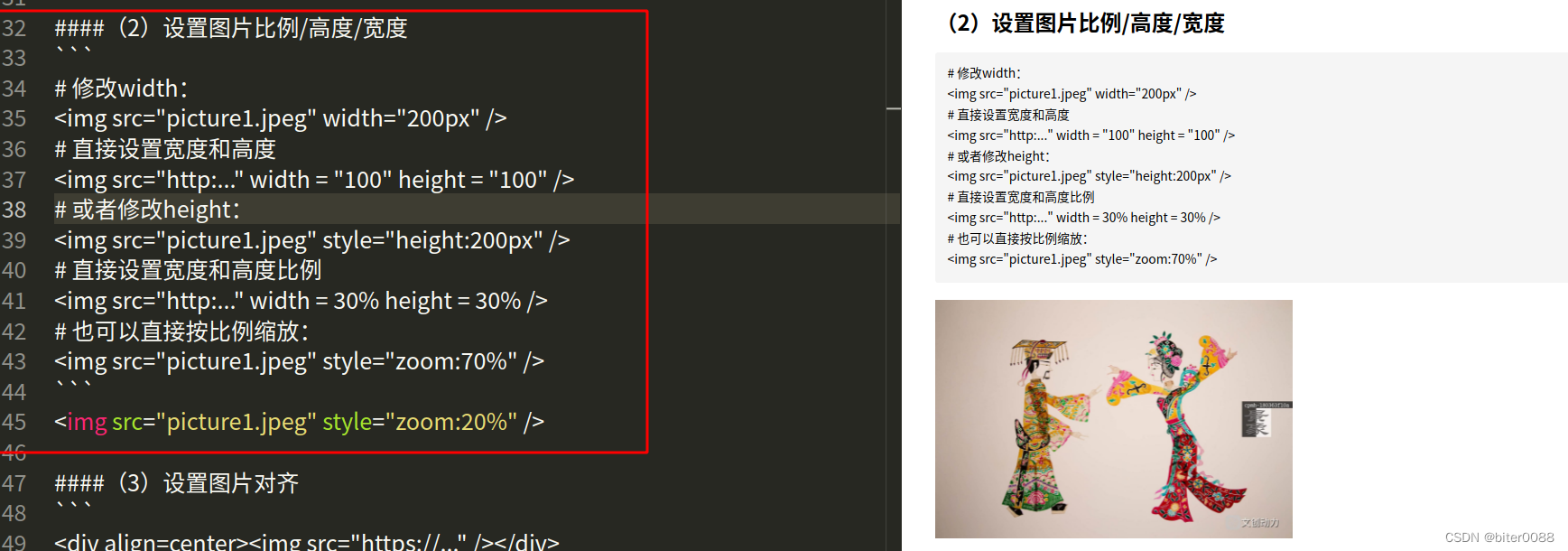
(2)设置图片比例/高度/宽度
# 修改width:

# 直接设置宽度和高度

# 或者修改height:

# 直接设置宽度和高度比例

# 也可以直接按比例缩放:



(3)设置图片对齐
<div align=center>
</div>
# 注:外层加个div块级标签可以解决图片与紧接着的文字可能在一行的情况
# 注:right left center
2.2 另一种风格代码

# 注:图片路径可以是相对路径、绝对路径和网络路径


2.3 图片并排显示
参考:Markdown 图片排版_Hello-Coder的博客-CSDN博客_markdown图片排版
<div align="center">


</div>示例:
<div align="center">


</div>效果:
三、vscode插件
3.1 Markdown Preview Enhanced
安装后,在markdown文档界面点击鼠标右键会多出来一个"Markdown Preview Enhanced: Open Preview to the Side"或"打开侧边预览"
效果见前面图片。
注:有时候右键会没有"打开侧边预览"的快捷方式,重新安装一次就好,唉,好像不是很稳定3.2 Markdown All in One
该插件用于在编写文档时自动帮我们填充内容,比如支持使用快捷键调整格式,在使用列表时会自动帮我们补全下一项的值3.3 Markdown TOC
该插件用于生成目录,比如给标题自动添加序号3.4 Markdown PDF
用于转换为pdf,markdown文档界面点击鼠标右键会多出来一个“Markdown PDF: export(pdf)”的选项参考链接:
1 markdown语法学习
https://blog.csdn.net/afei__/article/details/80717153
2 markdown开发的vscode插件:
https://blog.csdn.net/COCO56/article/details/124562036
3 markdown插入图片
https://blog.csdn.net/aaon22357/article/details/84751504
https://blog.csdn.net/qq_35451572/article/details/79443467
https://blog.csdn.net/qq_48424581/article/details/123441610
3 markdown导出pdf的插件
https://blog.csdn.net/edward_zcl/article/details/117547890
