文章目录
<a href="#Markdown_All_in_One_2">Markdown All in One</a> <a href="#Markdown_Preview_Enhanced_5">Markdown Preview Enhanced</a> <a href="#Markdown_PDF_13">Markdown PDF</a> <a href="#Paste_Image_19">Paste Image</a> <a href="#_32">重要快捷键</a> <a href="#_35">可能的问题</a>
<a href="#pdf_36">离线环境生成pdf失败</a> <a href="#_44">图片和下一段文字连在一起</a> <a href="#_56">设置图片宽度</a>
<a href="#_81">自定义各个图片宽度</a> <a href="#Markdown_Preview_Enhancedpdf_107">生成Markdown Preview Enhanced预览效果的pdf</a>
<a href="#html_109">通过html查看预览效果</a> <a href="#Chromepdf_116">通过Chrome生成pdf</a> <a href="#Markdown_Preview_Enhancedpdf_119">通过Markdown Preview Enhanced插件生成pdf</a> <a href="#Markdown_PDFpdf_124">Markdown PDF生成pdf</a> 插件介绍
Markdown All in One
 为写作Markdown的语法提供了一些快捷键。
为写作Markdown的语法提供了一些快捷键。
Markdown Preview Enhanced

为markdown文档提供了预览功能。
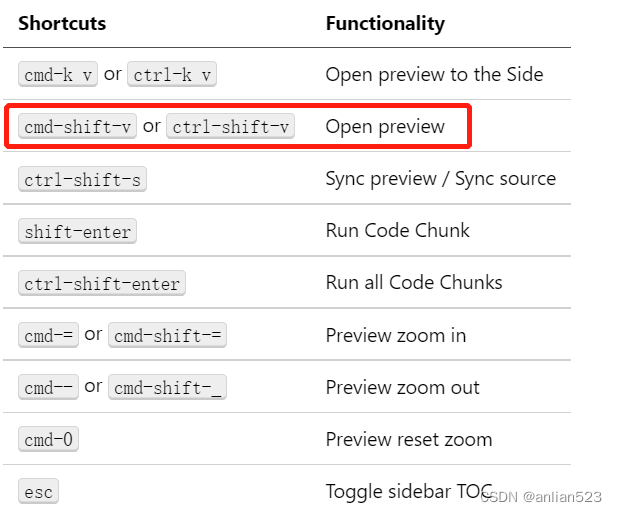
常用快捷键功能为 ctrl + shift + v,新开一个窗口进行预览。
也可以点击这个图标进行分屏预览。
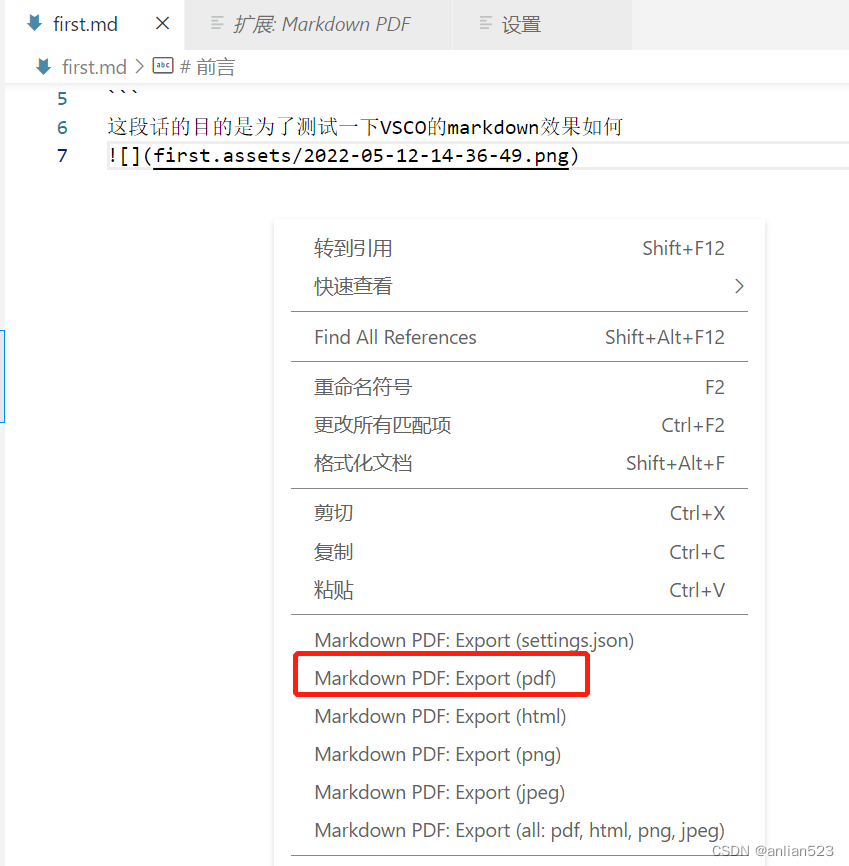
Markdown PDF

可以将markdown文档转为pdf。
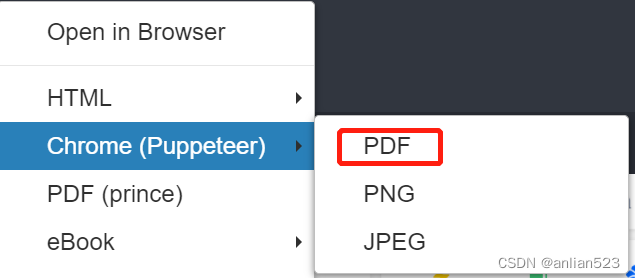
在文档空白处右键即可。
Paste Image

用来复制 粘贴板里的图片到本地目录下。
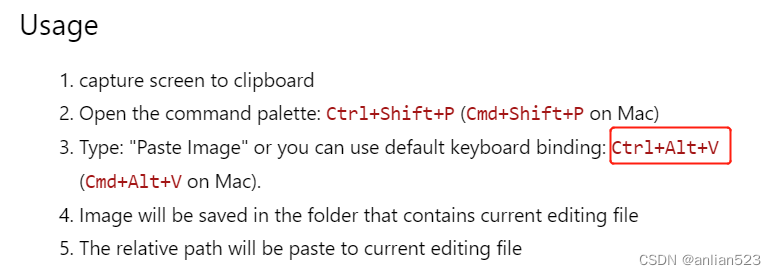
粘贴图片的快捷键如上,ctrl + alt + v
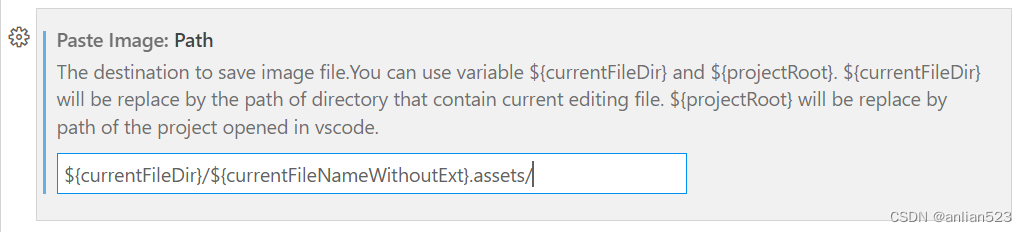
${currentFileDir}/${currentFileNameWithoutExt}.assets/
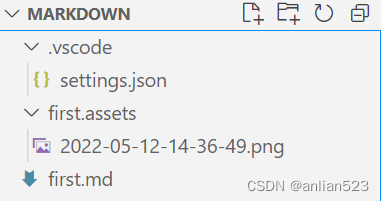
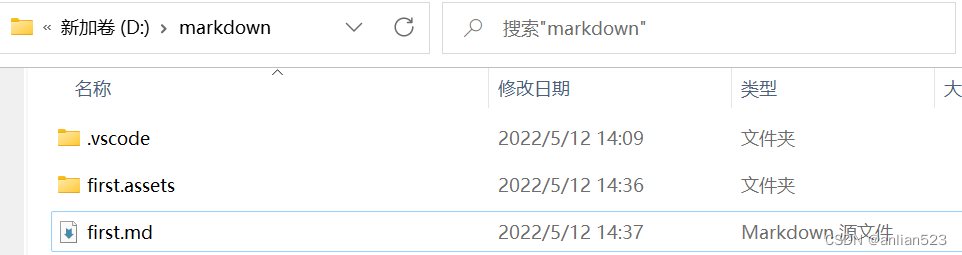
需要如上的设置,复制的图片 效果如下:

重要快捷键
Ctrl+Alt+V:复制图片 Ctrl+Shift+V:新开窗口进行markdown预览
可能的问题
离线环境生成pdf失败

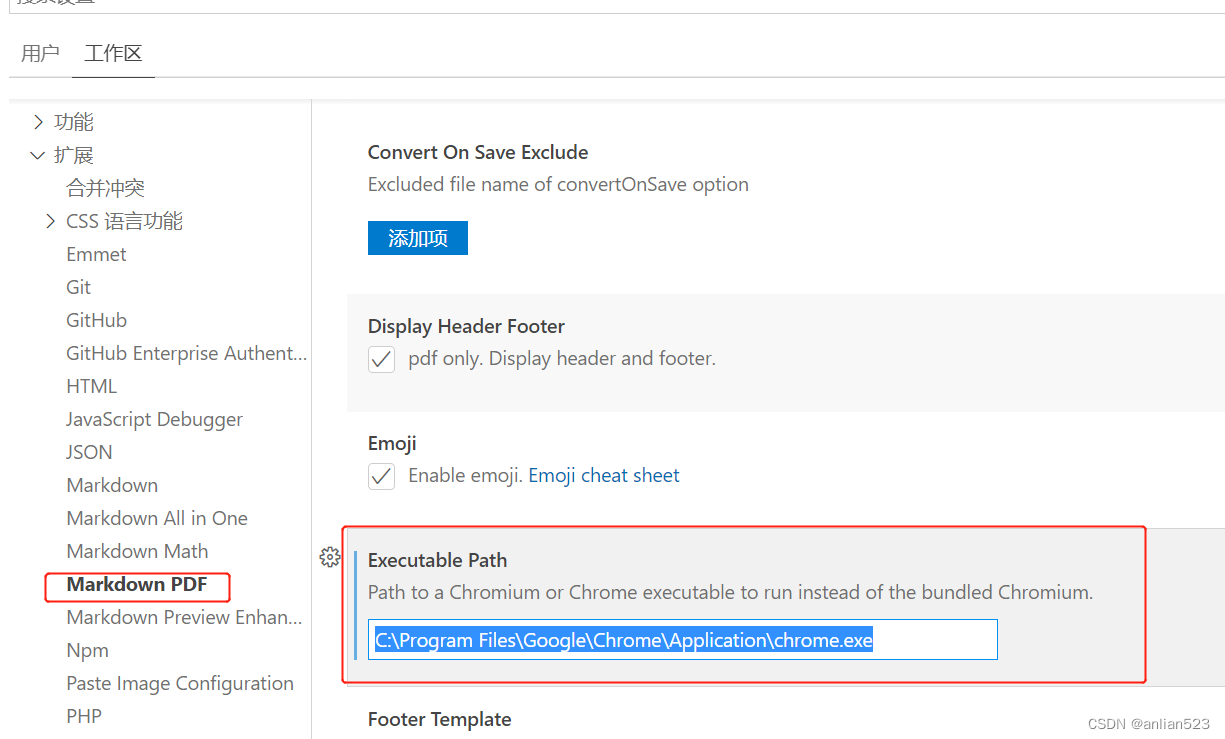
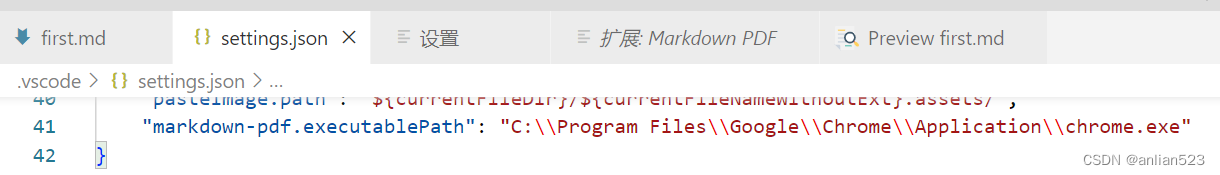
C:\Program Files\Google\Chrome\Application\chrome.exe
Markdown PDF插件需要下载chrome,但内网环境不允许联网下载,所以需要指定已存在的Chrome可执行文件。设置完需要重启vscode。
在setting.json文件中如上。
图片和下一段文字连在一起
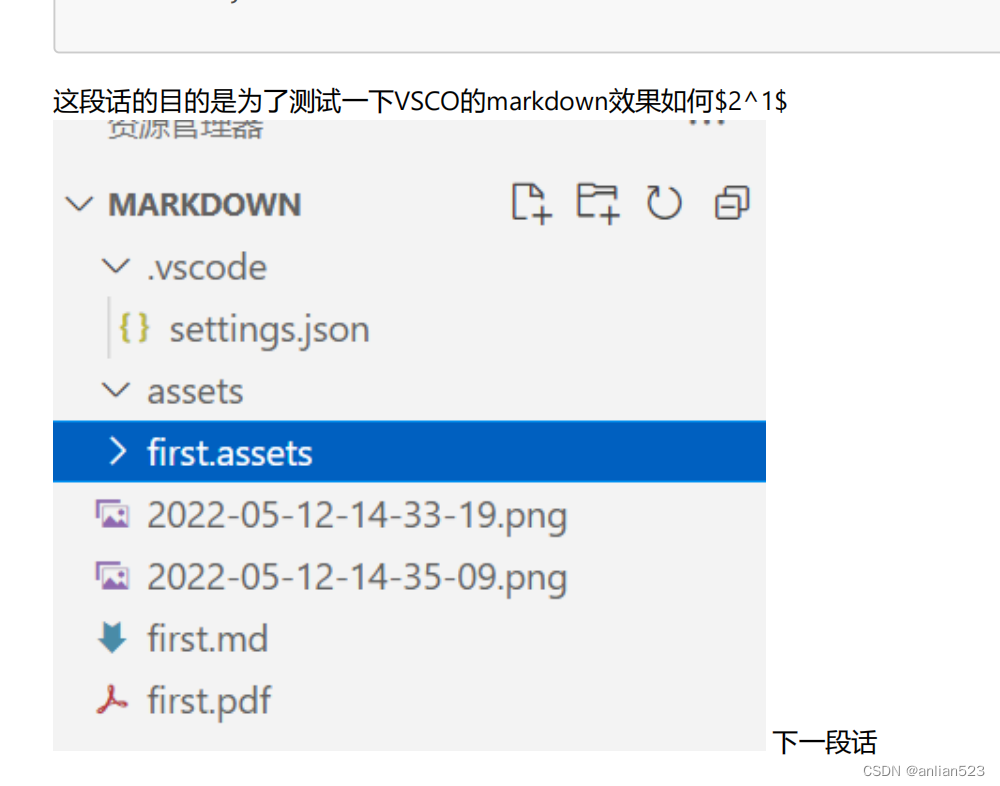
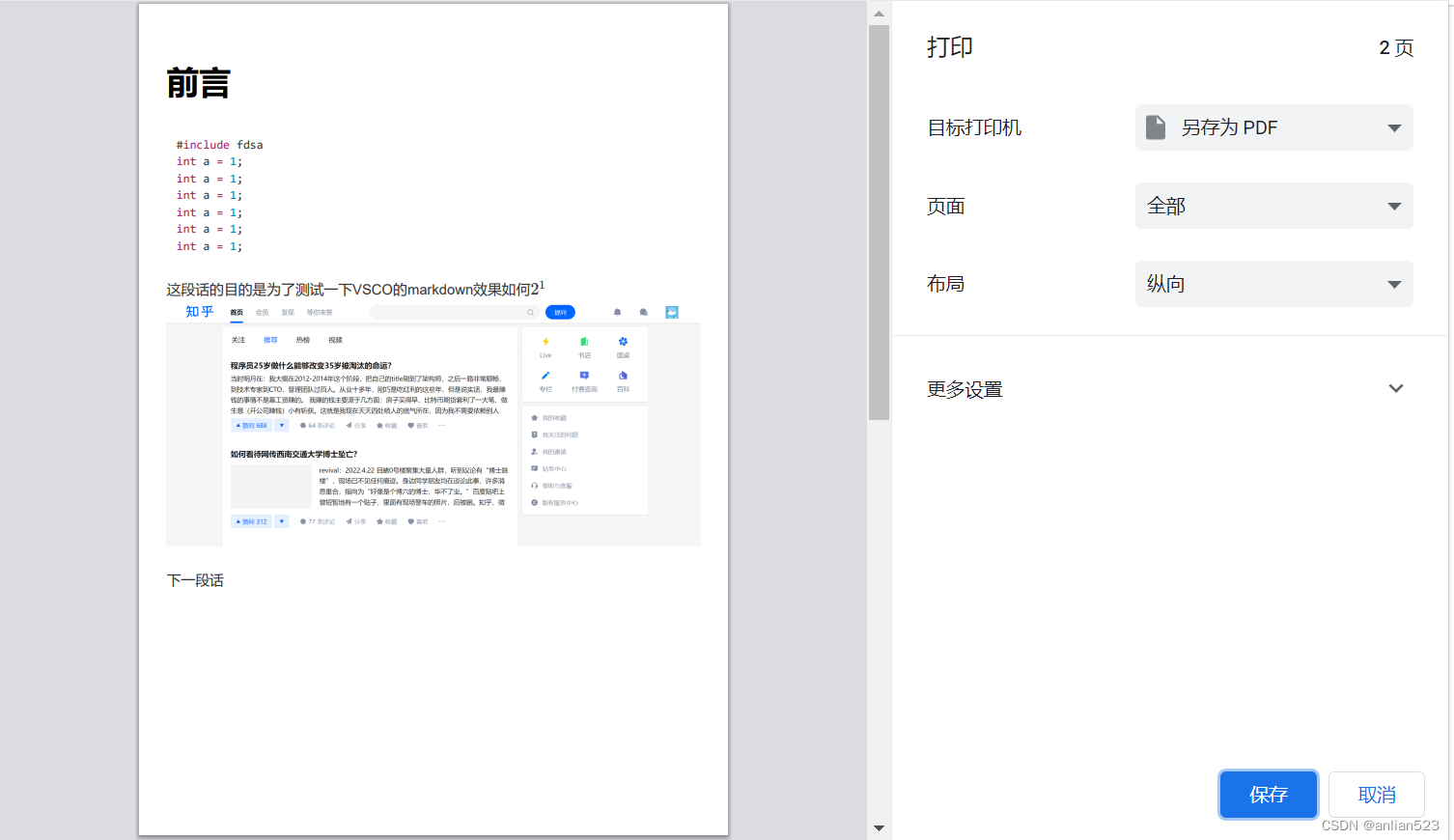
这段话的目的是为了测试一下VSCO的markdown效果如何$2^1$

下一段话

可见,生成的pdf,下一段话和图片连在一起了。
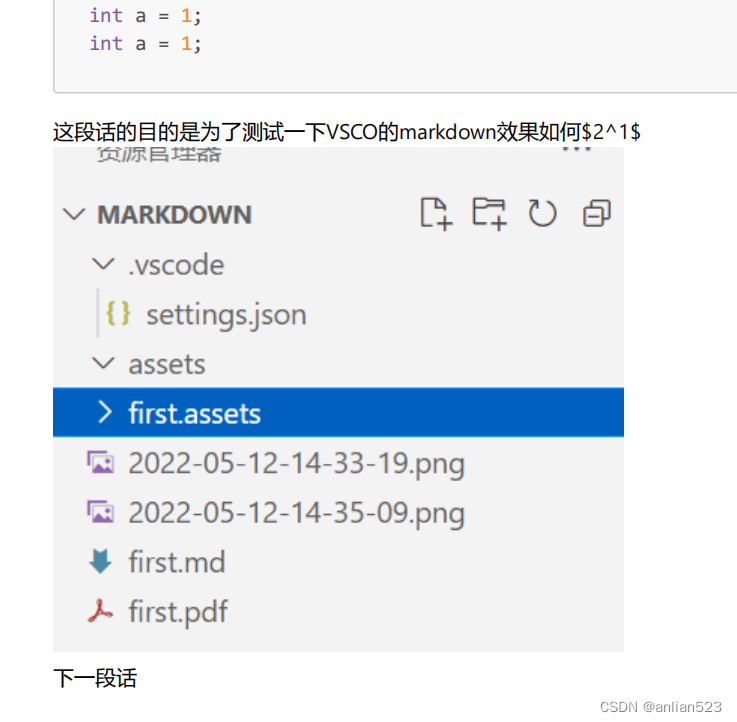
启动这个设置,可以修复这个问题:
设置图片宽度

{
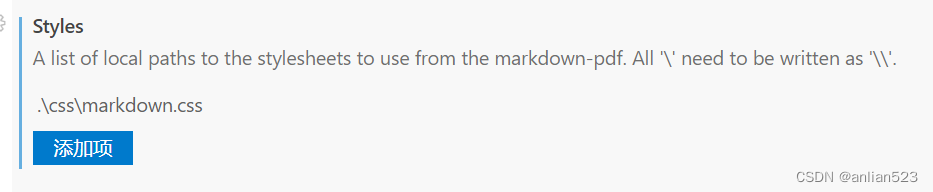
"markdown-pdf.styles": [
".\\css\\markdown.css"
]
}
添加如上配置。
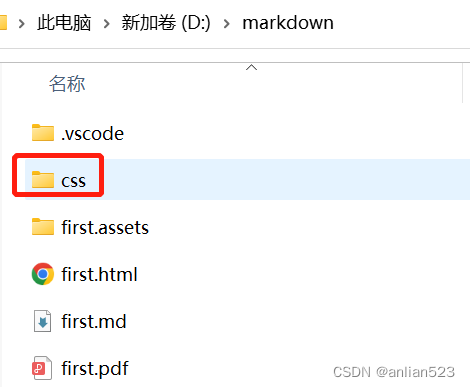
新建如上文件夹。
里面放一个markdown.css文件。
https://github.com/yzane/vscode-markdown-pdf/blob/master/styles/markdown.css,css的内容来自这个链接,自行copy即可。
img {
max-width: 50%;
max-height: 100%;
}
最后设置图片的宽度,即可。
自定义各个图片宽度
img[alt=width60] {
max-width: 60%;
max-height: 100%;
}
img[alt=width70] {
max-width: 70%;
max-height: 100%;
}
img[alt=width80] {
max-width: 80%;
max-height: 100%;
}
img[alt=width90] {
max-width: 90%;
max-height: 100%;
}
在css中添加如上内容,然后修改图片标签为:

如上,这个图片被设置为80%宽度了
生成Markdown Preview Enhanced预览效果的pdf
Shift + Ctrl + V可以生成预览。
通过html查看预览效果


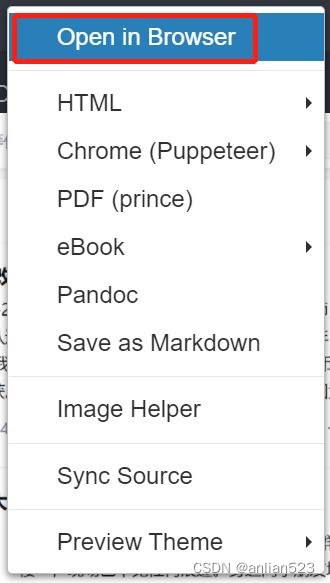
在预览窗口进行如上操作,会打开一个temp的html文件。效果和预览的一样。
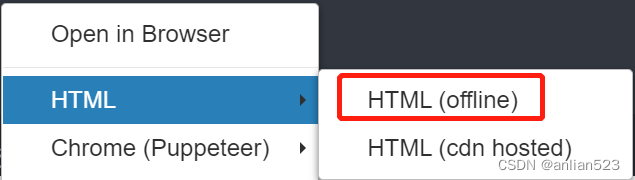
在预览窗口进行如上操作,会在md文件当前目录生成一个html文件,用Chrome打开后,效果和预览的一样。
通过Chrome生成pdf

在Chrome的页面Ctrl + P,可以另存为pdf。并且,这种方式能够保存下来数学公式。
通过Markdown Preview Enhanced插件生成pdf

在预览窗口进行如上操作,会在md文件当前目录生成一个pdf文件。效果和预览的一样。
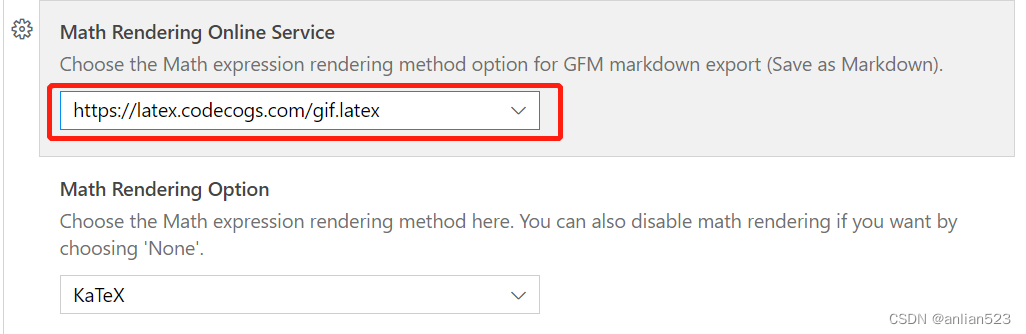
但通过这种方式生成pdf时,渲染数学公式是通过上图的服务器实现的,所以离线环境下,这种生成pdf方式没法有数学公式。
Markdown PDF生成pdf
而Markdown PDF生成pdf的输入直接是md文件,它有自己的一套css格式,所以生成的pdf不一样。
