Markdown 是一种易于读写的轻量级的标记语言,编写出的作品简洁美观,近年来受到了越来越多的追捧,被广泛地用于日常写作,乃至电子书发表。与此同时,一系列优秀 Markdown 编辑器应运而生。其中较为著名的有,Typora(免费,跨平台)、MarkText(开源,跨平台)、Zettlr(开源,跨平台)、MacDown(开源,macOS)等等。
VSCode 是当下最流行的代码编辑器,拥有丰富的扩展,这也使其成为最强大的文本编辑器之一(拒绝伤害 Vim 党人及 Emacs 党人),搞定 Markdown 自然不在话下。与上面提到的编辑器相比,VSCode 的明显优势有:
集成的布局:大纲(outline)、工作区(workspace); 强大的补全:LaTeX 公式; 丰富的扩展:方便整合其他工具(详见下文的功能扩展部分);
安装环境
插件安装
Markdown All in One
这是个大一统型的扩展,集成了撰写 Markdown 时所需要的大部分功能,是 Markdown 类插件中下载榜榜首。可认为是 VSCode 中的 Markdown 必备扩展。其功能涵盖:
快捷键自动生成并更新目录 自动格式化表格 LaTeX 数学公式支持


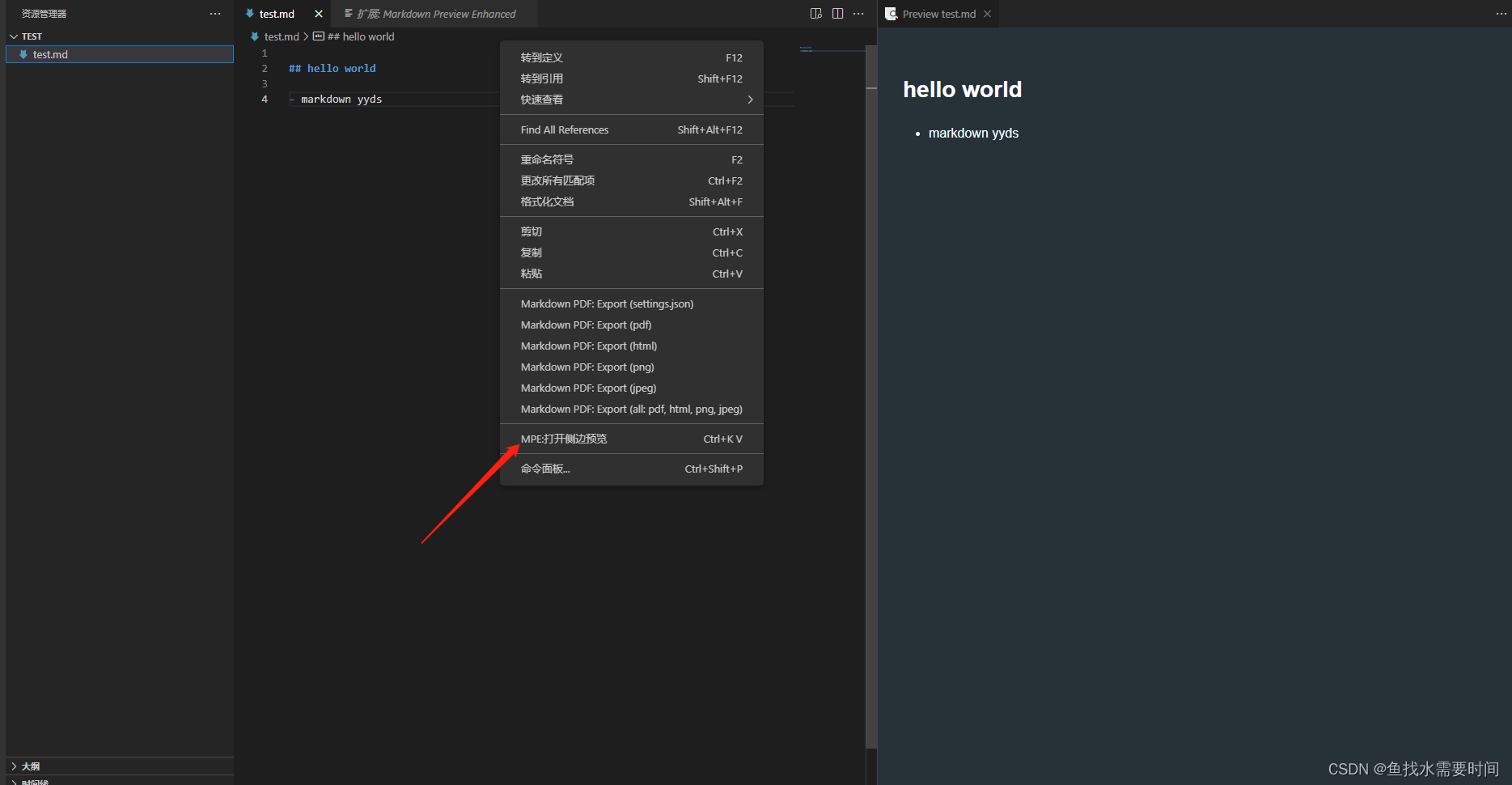
Markdown Preview Enhanced
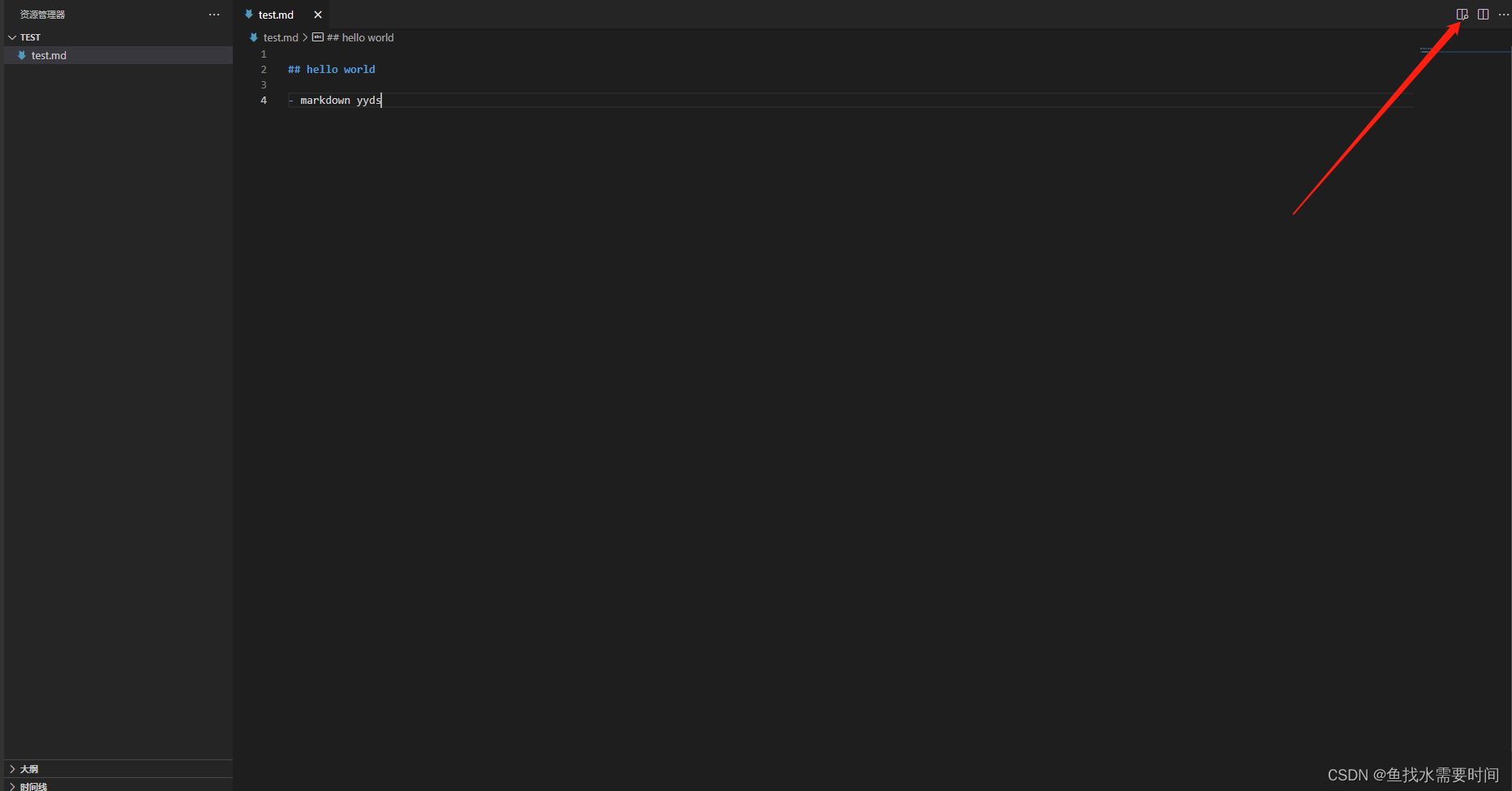
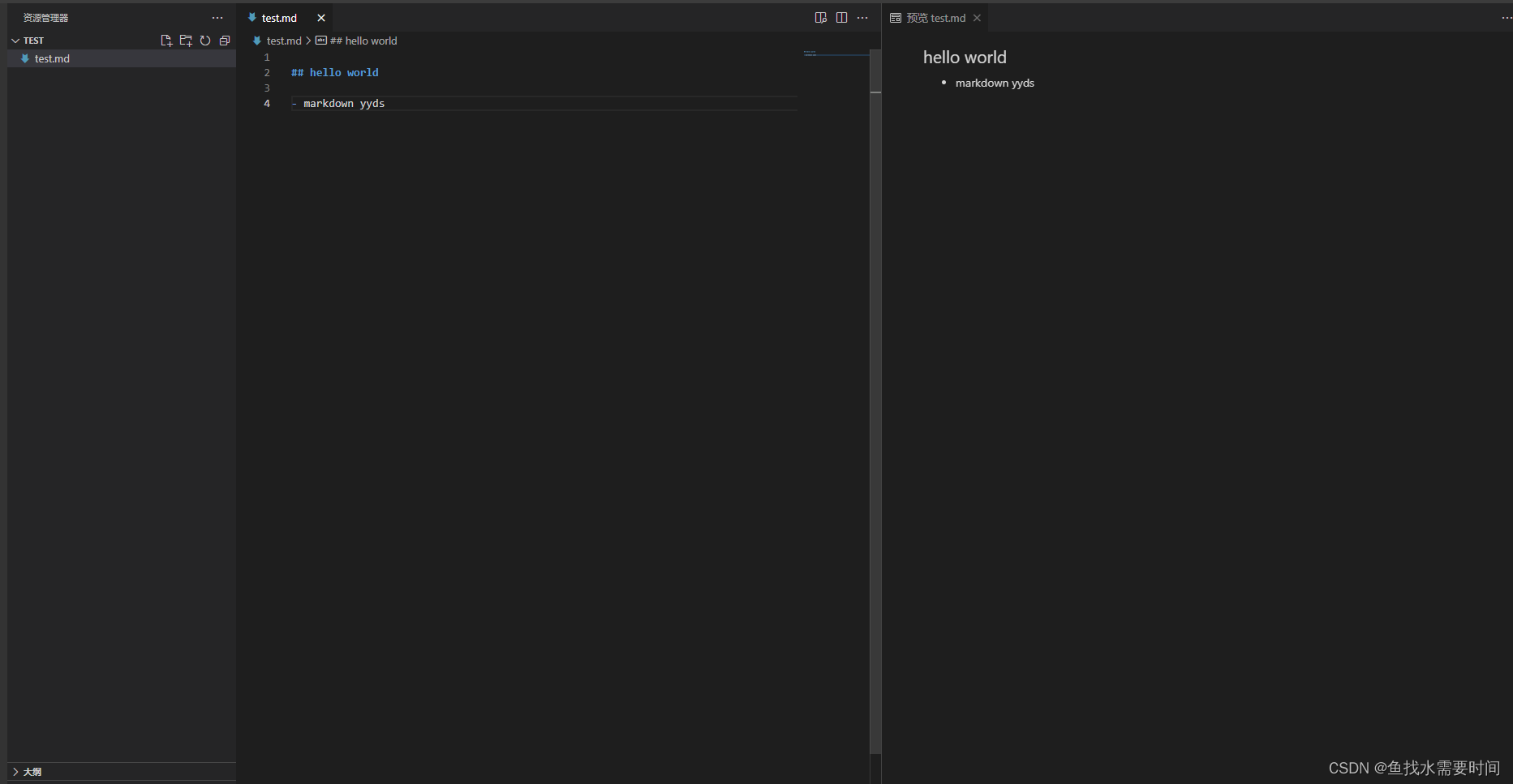
Markdown Preview Enhanced是Markdown预览增强的插件。安装后如图所示
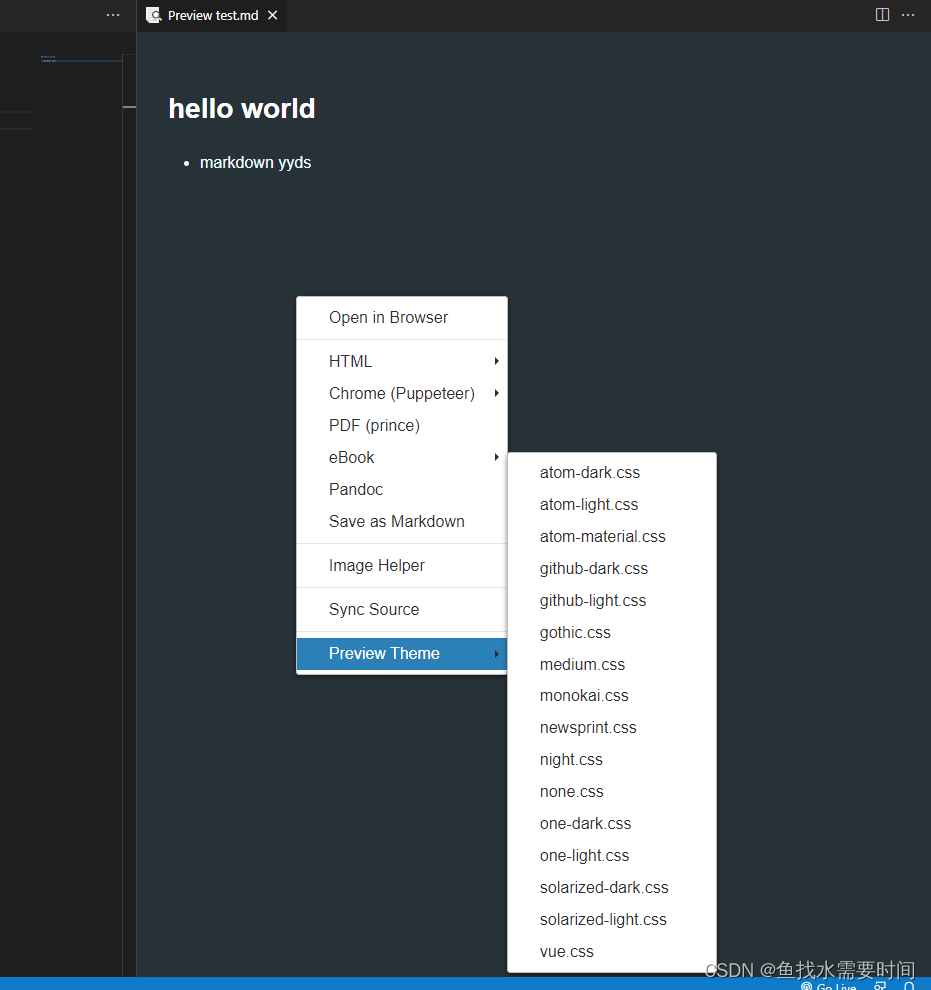
可以切换各种预览主题
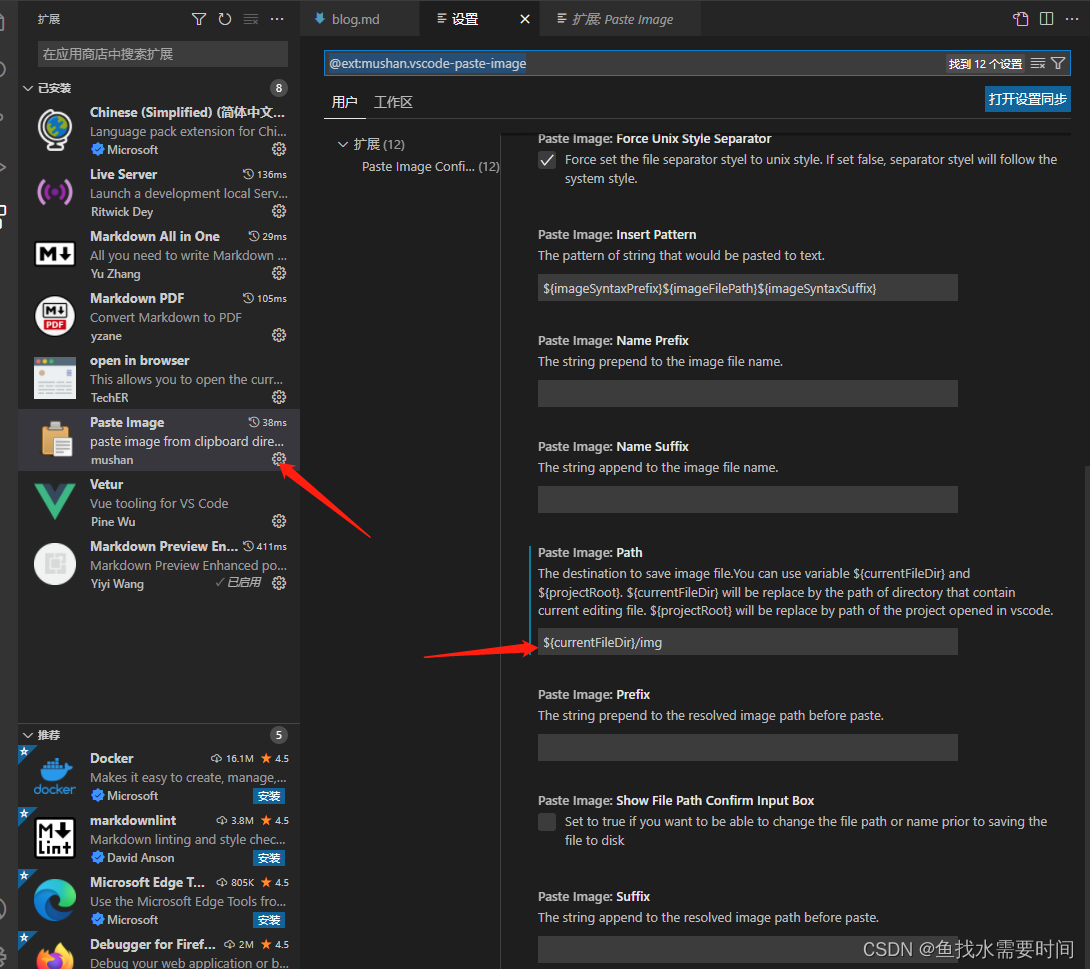
Paste Image
Paste Image 可以直接从剪贴板粘贴图像到markdown文件中,也可以设置图片保存在本地的路径。
在当前目录建好存放图片的文件夹,截图后 Ctrl + Alt + V 直接走你,就可以直接把图片粘贴进markdown文件中
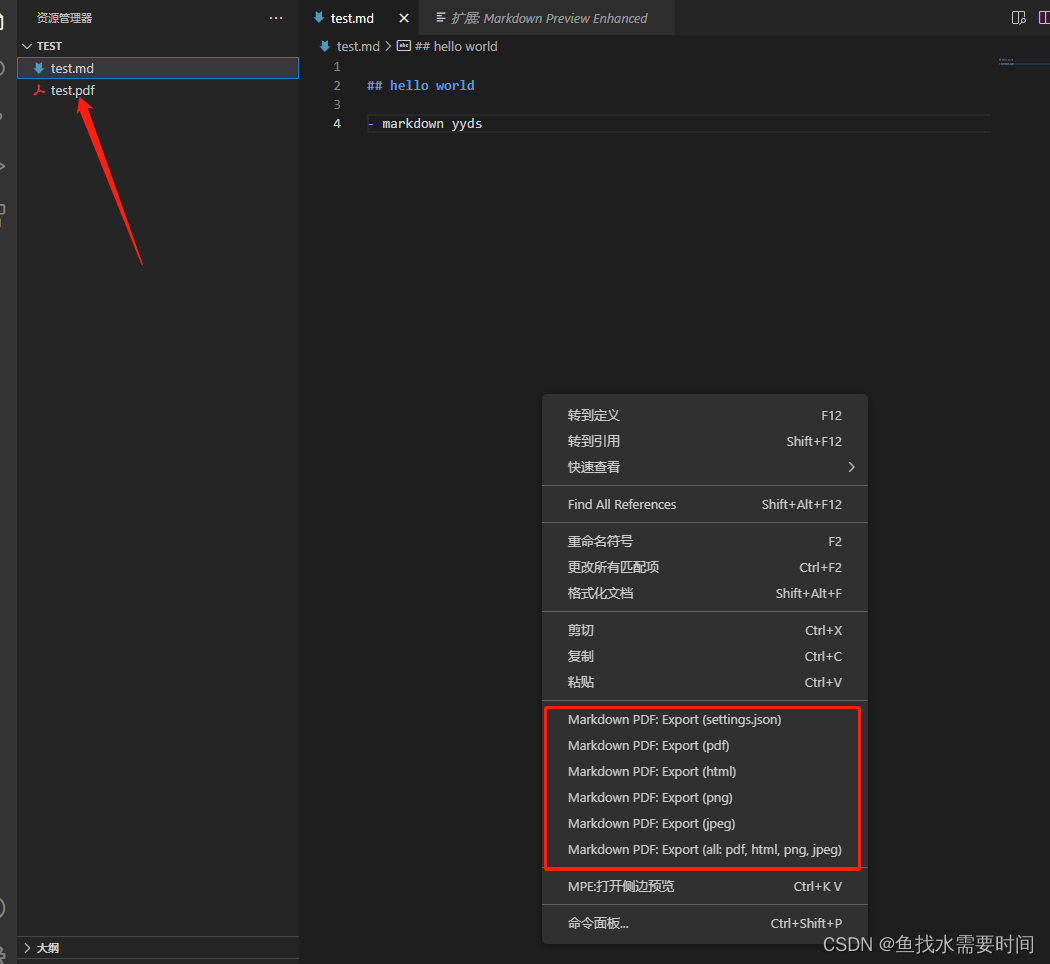
Markdown PDF
这个扩展可以将Markdown文件转换为pdf, html, png或jpeg文件。图片转换pdf后也可以直接看到
导出后
快捷修改字体颜色
方法:手动添加snippets,在设置文件里补全代码片
三种方法:
通过快捷键「Ctrl + Shift + P」打开命令窗口(All Command Window),输入「snippet」,点选「首选项:配置用户代码片片段」; 点击界面最左侧竖栏(也即活动栏)最下方的齿轮按钮,在弹出来的菜单中点选「用户代码片段」; 按下「Alt」键切换菜单栏,通过文件 > 首选项 > 用户代码片段;
{
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
"Change the text color to red": {
// "scope": "",
"prefix": "rc",
"body": [
"<font color=red>$1</font>"
],
"description": "color red"
},
"Change the text color to blue": {
// "scope": "",
"prefix": "bc",
"body": [
"<font color=blue>$1</font>"
],
"description": "color blue"
},
"Change the text color to green": {
// "scope": "",
"prefix": "gc",
"body": [
"<font color=green>$1</font>"
],
"description": "color green"
},
"Change the text br": {
// "scope": "",
"prefix": "br",
"body": [
"<br/>"
],
"description": "line feed"
},
"Change the text div": {
// "scope": "",
"prefix": "div",
"body": [
"<div id=\"$1\"></div>"
],
"description": "line feed"
}
}
由于vs code默认不支持markdown的智能提示,于是需要在setting.json中添加如下代码:
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": true
},
然后输入redcolor 会自动替换标签