- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
关于我的
macApp
工具
活动资讯
相册
VsCode配置MarkDown 1 下载VsCode 通过VsCode官网下载并安装Vscode https://code.visualstudio.com/Download 下载对应版本的VsCode并安装 2 安装VsCode插件 新建放置MarkDown文本的文件夹,并用VsCode打开 安装...
目录
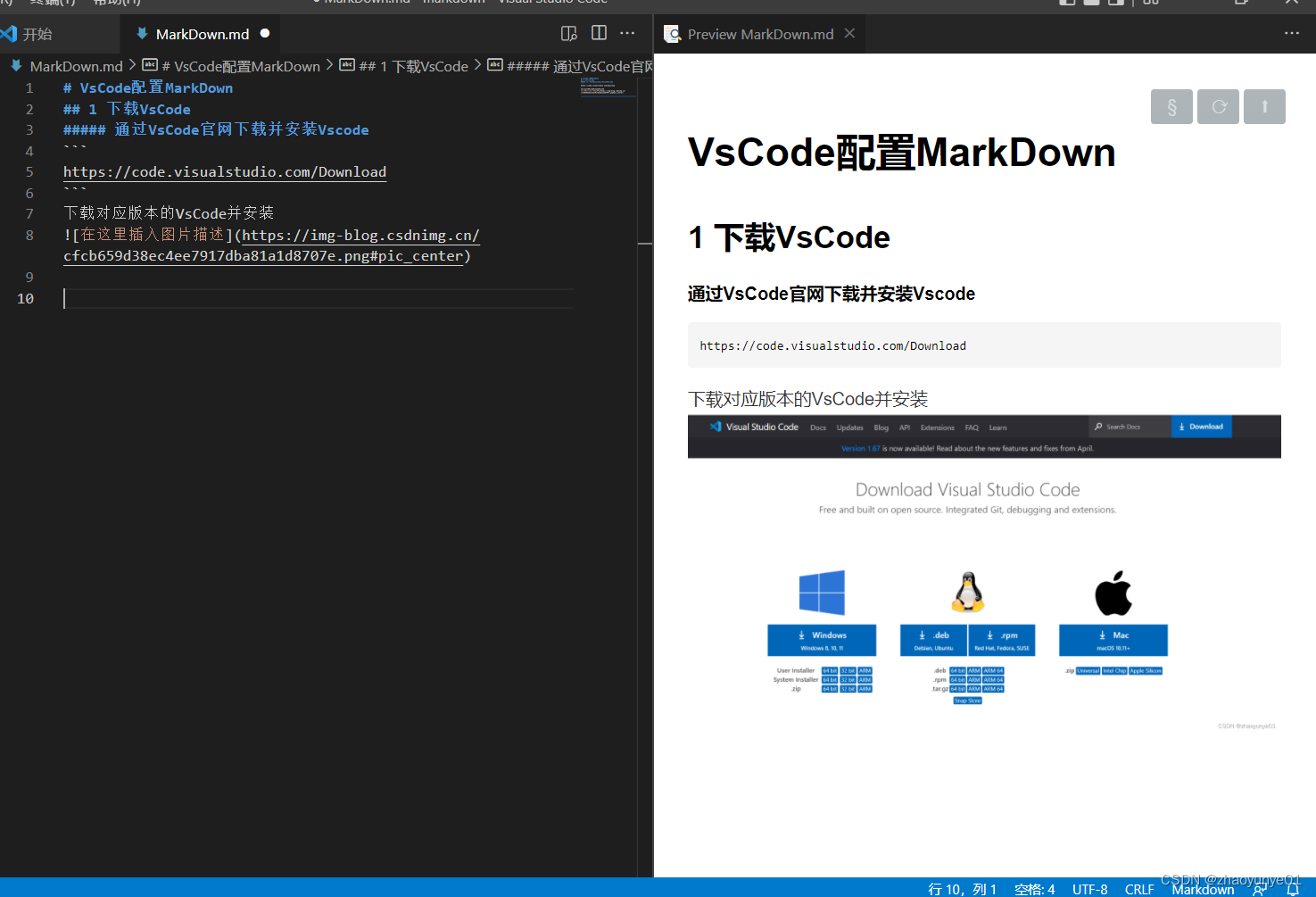
VsCode配置MarkDown
1 下载VsCode
通过VsCode官网下载并安装Vscode
https://code.visualstudio.com/Download
下载对应版本的VsCode并安装

2 安装VsCode插件
新建放置MarkDown文本的文件夹,并用VsCode打开


安装插件:Markdown All in one 和 Markdown Preview Enhanced

3 安装完成
重启VsCode 建立文件测试
建立文件时,后缀设置为md,自动识别为Markdown文本

最右侧靠着分页符旁边,带搜索的分页点击,即可预览

左边为编辑栏,右边为预览栏

本文章网址:https://www.sjxi.cn/detil/a1d5d0de137b4e4b9a344705a478da1b
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
×
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
前端项目代做
前后端分离
Python 爬虫脚本
Java 后台开发
各种脚本编写
服务器搭建
个人博客搭建
Web 应用开发
Chrome 插件编写
Bug 修复
