写在前面
最近一段时间学习的同时也在做一些笔记,想着将笔记发布出来加深印象并能够方便查找,看了一些大佬的文章后,不得不感慨大佬们编写文章的整洁度和可读性,因此经过仔细斟酌后,只有Markdown才是用来写文章的NO1;
为了能够潇洒的掌握Markdown,可以做到像写母语一般的程度,特意花时间使用Markdown语法来编写Markdown语法的使用说明;
以下内容使用vscode编写的文档,各编辑器的用法基本相同,可以自行选择
Markdown介绍
Markdown是一种纯文本格式的标记语言,通过简单的标记语法,使普通文本具有一定格式;
Markdown目标实现【易读易写】;成为适用于网络的书写语言;
Markdown兼容HTML
Markdown并非取代HTML,他的语法很少,只对应 HTML 标记的一小部分。
Markdown 的构想不是要使得 HTML 文档更容易书写。在我看来,HTML 已经很容易写了。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。就这样,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。
在md文档中,可直接使用HTML语法,不需要额外标注HTML还是Markdown语法;
html的块级元素,div、p等;必须在前后加上空行与其他内容隔开
摘自W3Cschool
https://www.w3cschool.cn/Markdownyfsm/cfl1dz.html
如下:可直接编写html
注意
在 HTML 区块标签间的 Markdown 格式语法将不会被处理。比如,你在 HTML 区块内使用 Markdown 样式的强调会没有效果。
注意
span、a、img这样的行内元素可以在md文档中随意使用,按照个人习惯,甚至可以不用Markdown语言,如果比较喜欢 HTML 的 a或img标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图像标签语法
Markdown常用html标签例子
所有html标签都非常Nice,这里我只标出自己最得意的
1、标签
kbd标签在日常笔记中,用来标注按钮类文字,效果杠杠的;
使用 Ctrl+Alt+Del 重启电脑
效果:使用 Ctrl+ Alt+ Del 重启电脑
2、©:
如果要显示©符号,那么就写成©
3、换行
:
在文档中,使用Markdown的区块引用,可以使段落更加美观,但在有一些特殊需要的地方,仍然需要换行,这时候使用html的br换行标签最好不过;
标题
Markdown支持两种标题的语法:
第一种是用=和-分别标记一级标题和二级标题,语法格式:
这是一个一级标题
这是一个二级标题
任何数量的=和-都有效果。
显示效果如下:
第二种是使用#来标记,在每行开始插入16个#,6级标签
分别表示1
语法格式:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
显示效果如下:
列表
Markdown支持有序列表和无序列表;
无序列表
使用*、+、-三个符合表示无序列表,三个符号含义相同用哪个都行。同一级别的列表项建议使用同一个符号,避免眼花缭乱;
无序列表无论使用那种符号,如果需要实现多级列表,只需要在选项前面加上四个空格或者制表符
写法如下:
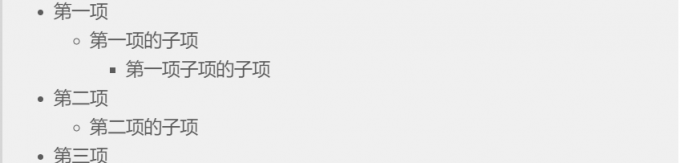
- 第一项
- 第一项的子项
- 第一项子项的子项
- 第一项的子项
- 第二项
- 第二项的子项
- 第三项
有序列表
有序列表的语法格式为:s数字+英文的点’.’+空格+内容
并且数字的大小不需要担心,列表序号根据第一个数字依次排列,所以除了第一项,其他项只需要随便写个数字就行,但是为了自己的维护和易读性,建议按照正常操作编写。
语法格式:
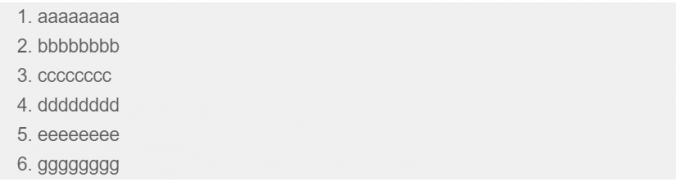
- aaaaaaaa
- bbbbbbbb
- cccccccc
- dddddddd
- eeeeeeee
- gggggggg
列表嵌套
有序列表和无序列表可以根据需要随意交叉嵌套,只需要在每项前面加制表符或四个空格即可;
语法格式:
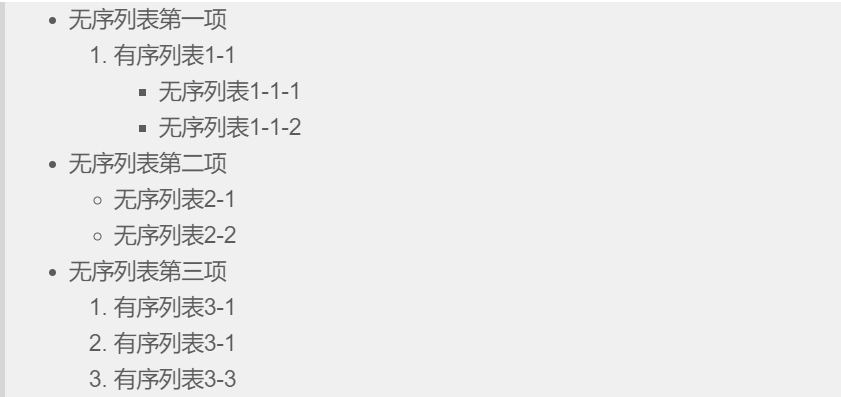
- 无序列表第一项
- 有序列表1-1
- 无序列表1-1-1
- 无序列表1-1-2
- 有序列表1-1
- 无序列表第二项
- 无序列表2-1
- 无序列表2-2
- 无序列表第三项
- 有序列表3-1
- 有序列表3-1
- 有序列表3-3
区块引用
区块引用是在段落开头使用>符号,后面跟一个空格,然后书写内容就会放在区块显示。
可以在每行前面都加上>符号,也可以只在第一行加上>符号。
(个人建议每行前面都加上,提高规范性)
基本格式
语法格式:
区块内内容
区块内容文字说明
嵌套列表
- aaaaaaa
- bbbbbb
- 第一项
- 第二项
- 第三项
嵌套其他Markdown语法
其他Markdown语法在区块内都适用。
比如:
分割线:
标题:
标题
多级区块嵌套
同样区块也可以嵌套使用,根据 > 的数量决定嵌套级别。
语法格式:
一层
二层
三层
四层
五层
六层
七层
八层
与无序列表配合使用
无序列表与区块可以互相嵌套,巧妙地使用可以展现出不错的样式。
例如:
- 我们坐着喝着啤酒,阳光洒在肩头,觉得是个自由人
text1
> 肖申克的救赎 - 人生就像一盒巧克力,你永远不会知道下一块将会是哪种
text1
> 阿甘正传
例如:
电影名句
- 我们坐着喝着啤酒,阳光洒在肩头,觉得是个自由人
text1> 肖申克的救赎- 人生就像一盒巧克力,你永远不会知道下一块将会是哪种
text1> 阿甘正传
显示效果:
分割线
可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
显示效果:
代码
代码区块
在Markdown中建立代码区块只需要在代码每行前面加1个制表符或4个空格即可,Markdown会自动显示成代码区块。
例如:
普通的文本前面没有制表符和空格;
下面都是在行首加上制表符的代码行:
这是一个代码区块。
//代码注释,伊人夕岸
显示效果:
普通的文本前面没有制表符和空格;
下面都是在行首加上制表符的代码行:
<div class="footer">
© 2004 Foo Corporation
</div>
//代码注释,伊人夕岸
行内代码
要显示一行代码,或者在一行文字中加一小行代码,可以用反引号 ` 吧代码包起来.
语法格式:
我的代码:int[] a = new int[5] { 1,2,3,4,5};
显示效果:
我的代码:int[] a = new int[5] { 1,2,3,4,5};
代码区块2
可以在一段代码的前后加上 ``` 包裹住代码块,并且可以指定语言;
语法格式:
int[] a = new int[5] { 1,2,3,4,5};
int[] b = new int[a.Length];
Array.Copy(a,0,b,0,2);
foreach (int c in b) {
Console.WriteLine©;
}显示效果:
int[] a = new int[5] { 1,2,3,4,5};
int[] b = new int[a.Length];
Array.Copy(a,0,b,0,2);
foreach (int c in b) {
Console.WriteLine(c);
}
链接
在方括号后面加上圆括号,方括号写链接名字,圆括号写链接地址,在圆括号里面的链接后面,用双引号可以编写title文字(连接和title文字中间需要空格)
语法格式:
[链接](Http://www.xxxxx.com “第三方链接”)
显示效果:
链接
也可以直接用尖括号将链接括起来,(在VScode中直接复制一个链接也会被编译成链接不需要加尖括号,属于VS的编译功能,在发布的时候切记不要忘记,因为有些平台无法识别。)
图片
图片的语法格式与链接基本相同,只需要在最前面加上一个 ! 号,后面中括号放上图片的替代文字,在跟一个圆括号里面放上图片的地址,并且也可以像链接一样,在图片路径后面加上title显示文字。
语法格式:

显示效果
在这里先不展示图片了,因为实在找不出合适的图片,老铁们可自行测试^_^
Markdown无法设置图片的宽高格式,如果需要可以使用HTML的 img 标签。
表格
Markdown使用管道符 | 来分割不同的单元格,使用 - 来分割表头和其他行
语法格式
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
显示效果:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
:- 左对齐
:-: 居中
-: 右对齐
语法格式:
|左对齐|居中|右对齐|
|:---|:---:|---:|
|单元格|单元格|单元格|
显示效果:
| 左对齐 | 居中 | 右对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
转译
在Markdown中的特殊语法符号,如果在使用中只想显示他们本来的样子,不想显示转译后的样子,这首只需要在符号前面加上反斜杠即可。
例如:
[链接](WWW.xxx.com)
这样就能显示成本来样子,不会编译成链接。
字体
Markdown支持以下字体格式:
斜体粗体
在文字两端加上不同数量的 * 或 _ 符号
语法格式:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
显示效果:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
写在最后
以上都是作者在学习过程中总结的内容,不代表全部Markdown语法文档,在某些语法中也可能不是唯一的实现方法。欢迎老铁们对文档中的内容问题进行交流
个人交流QQ:1695690324
原创不易,转载请注明出处