🌇文章目录
<a href="#_78">示例:</a>
<a href="#1_87">1.文本域</a> <a href="#2_100">2.密码字段</a> <a href="#_113">三、后端基础</a>
<a href="#_Java_119">一. Java基础</a> <a href="#__126">二. 数据库技术</a> <a href="#_Web_131">三. Web开发技术</a> <a href="#__139">四. 框架技术</a> <a href="#__146">五. 服务器部署</a> <a href="#_151">四、其他技术</a> <a href="#_156">五、全栈开发</a> <a href="#_167">六、综合实践</a> <a href="#_176">七、学习教程</a>
<a href="#_183">一、前端开发</a> <a href="#_194">二、后端开发</a> <a href="#_205">三、数据库开发</a> <a href="#_215">四、其他关键技能</a> 前言
大家好,我是大橙子。
昨日之深渊,今日之浅谈!在过去的一年时间里,我在不断的探索如何将专栏文章成体系的展现给读者朋友们,在不断试错与成长的过程中,也总结了很多的问题和经验。欢迎你打开这篇关于 Java 学习路线总结的文章,接下来的内容将以 图文路线 + 资料推荐 + 经验分享的形式呈现。
这篇博客会随着本人自身技术的成长和经验的积累不断的更新迭代。学习路线使用参考 CSDN 专栏:Java编程基础教程系列(零基础小白搬砖逆袭)。
专栏文章试读:
Java 基础:【Java编程进阶】Java数组详解
数据库基础:【MySQL高级篇】如何创建数据库?一文带你吃透数据库和表的操作之DDL
Web基础:如何在IDEA中使用Maven构建Java项目?Maven的使用详细解读
专栏文章部分素材截图:


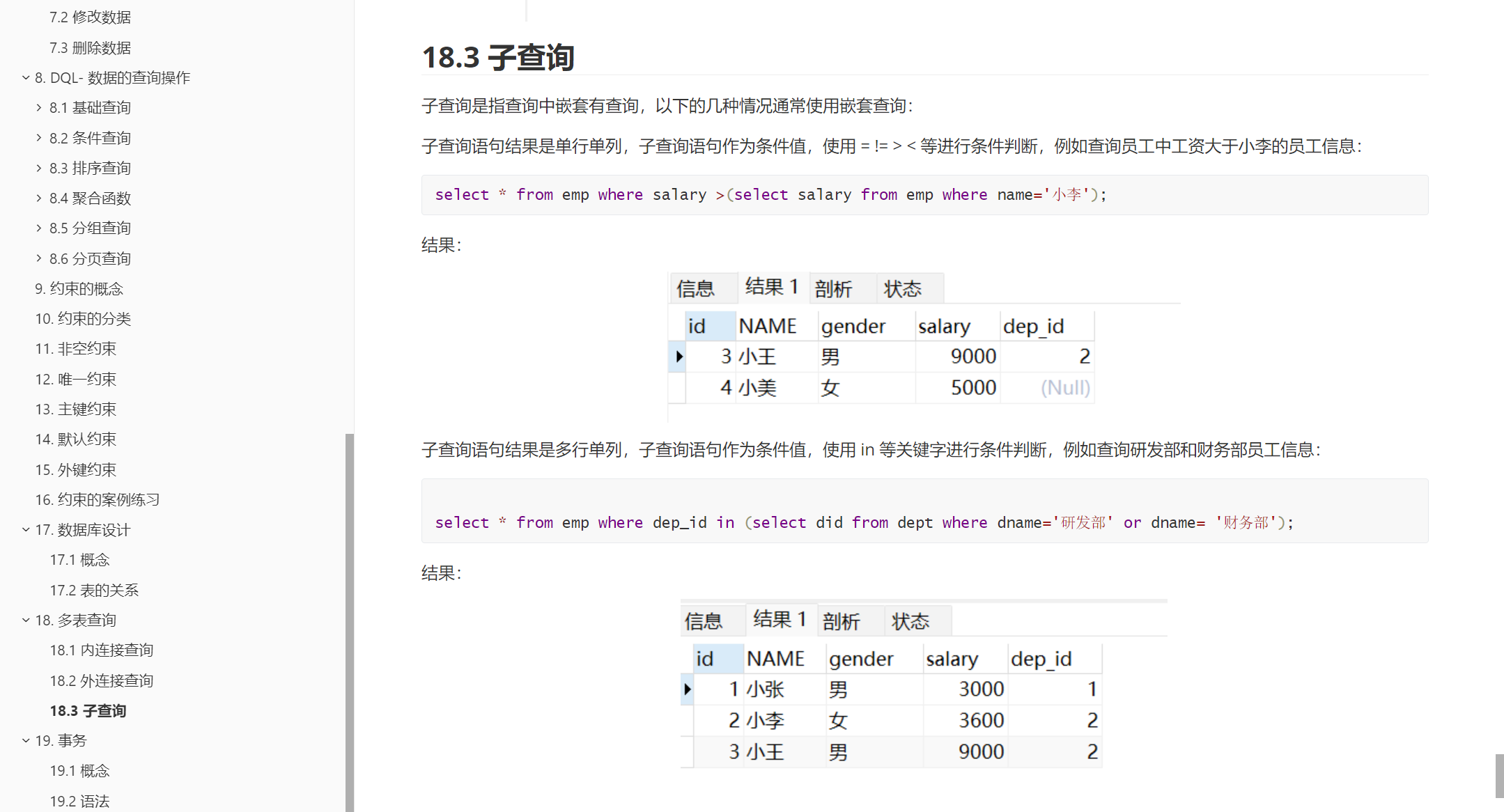
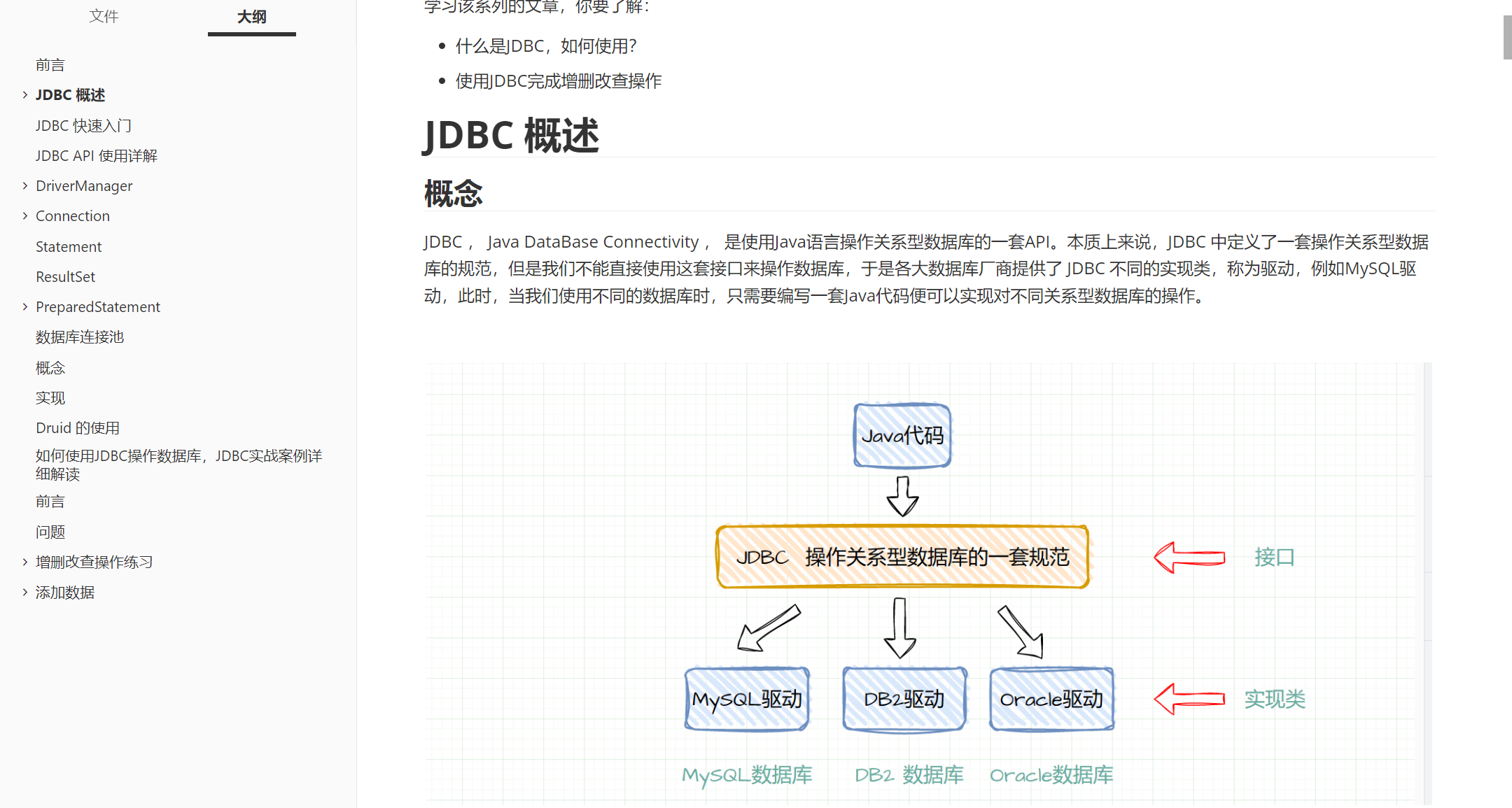
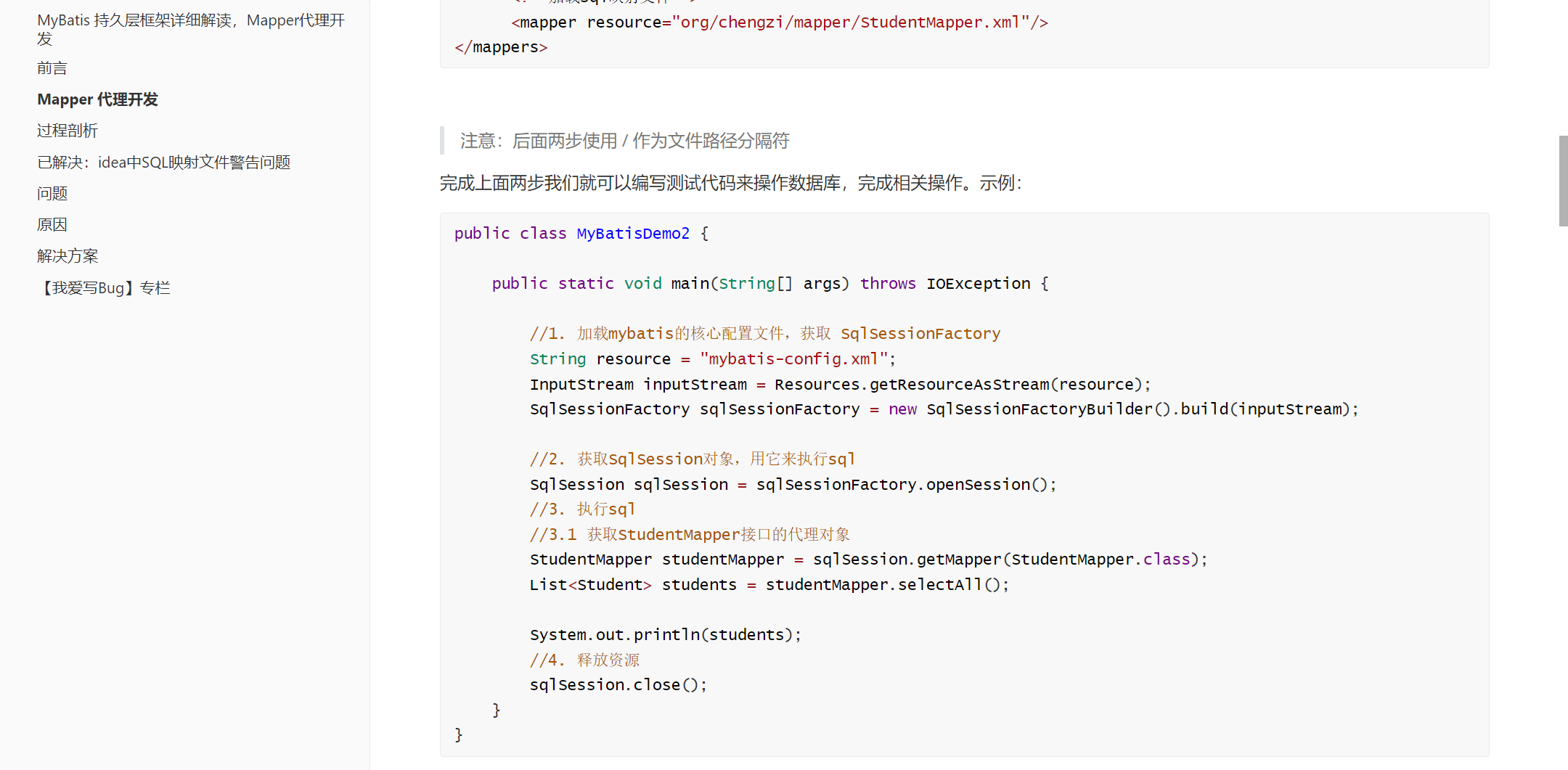
部分文章内容截图:

欢迎订阅查看学习:Java编程基础教程系列(零基础小白搬砖逆袭)
接下来开始今天的 Java 全栈学习路线的探讨。
Java 全栈开发技术是一种整合多种技术的开发方式,涉及众多领域,如:前端、后端、数据库等。Java 全栈开发技术的全面普及,使得该领域成为了就业和职业发展的焦点。为了快速入门 Java 全栈开发,我们可以从下面的路线开始学习。
Java 全栈开发需要不断地学习和实践,掌握优秀的编程习惯和实现技巧非常重要。在 Java 全栈开发的旅途中,我们需要关注技术的动态发展,随时更新自己的技能和知识体系。
一、前置知识
学习 Java 全栈开发需要具备一定的编程基础,推荐先学习 Java 语言基础、基本数据结构等。如果你是初学者,可以先参考《Java编程思想》等书籍。
二、 Web前端基础

Web 前端开发是 Java 全栈开发的重要组成部分,学习 Web 前端基础技术对全栈开发非常有帮助。HTML、CSS和 JavaScript 是最基本的前端技术,它们是 Web 页面的基石。
HTML
HTML 是 Web 页面的骨架,学习 HTML 可以先从 HTML 基础知识开始学起,如:HTML 元素、标签、属性等。学会 HTML 之后,你可以更方便地创建 Web 页面。推荐教程:W3Cschool HTML 教程
CSS
CSS 用来美化 Web 页面,它可以让页面看起来更加漂亮。学习 CSS 可以先了解 CSS 基础语法、颜色、文本、边框等。推荐教程:W3Cschool CSS 教程
JavaScript
JavaScript 可以为 Web 页面提供交互性和动态性,是 Web 前端开发中必不可少的技术。学习 JavaScript 可以先了解基本语法、变量、操作符、控制语句等。推荐教程:W3Cschool JavaScript 教程
前端框架
在学习了基本的前端技术之后,你可以尝试学习一些前端框架,如:Vue.js、React 等。框架可以显著提高 Web 页面的开发效率和可维护性。推荐教程:Vue.js 中文官网、React 中文官网
示例:
HTML表单和输入:
HTML 表单用于收集用户的输入信息,HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)等等。
我们使用标签来创建表单,多数情况下被用到的表单标签是输入标签 。
1.文本域
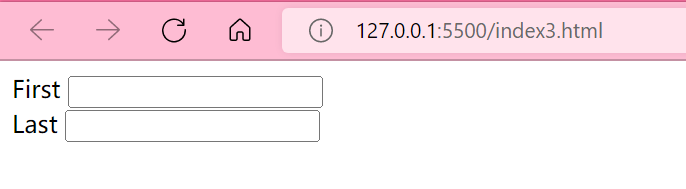
文本域(Text Fields)通过 来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域,例如:
<body>
<form>
First <input type="text" name="firstname"><br>
Last <input type="text" name="lastname">
</form>
</body>

2.密码字段
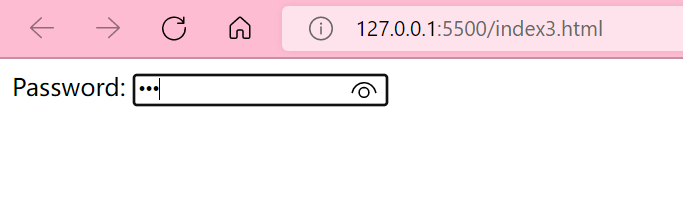
密码字段通过标签 来定义,例如:
<form>
Password: <input type="password" name="pwd">
</form>

密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
三、后端基础

学习了前端基础知识之后,我们可以开始学习后端基础知识。
一. Java基础
Java 基础语法 面向对象编程 集合、泛型、并发编程 IO、NIO、BIO JVM 虚拟机、垃圾回收机制
二. 数据库技术
MySQL 使用、优化、调优 Redis 使用、优化、调优 NoSQL 数据库(MongoDB、HBase)的使用
三. Web开发技术
HTML、CSS、JavaScript 基础 jQuery、Bootstrap 等前端框架的使用 Spring MVC 框架的使用 Spring Boot 框架的使用 Restful API 设计、开发 HTTP、HTTPS 协议
四. 框架技术
Spring 框架的使用 MyBatis 框架的使用 Hibernate 框架的使用 Spring Security 登录、授权认证 Shiro 登录、授权认证
五. 服务器部署
Tomcat、Nginx、Apache 服务器的使用 Jenkins、Docker 等持续集成工具的使用 Linux、CentOS 服务器的使用
四、其他技术
Git 版本控制的使用 Maven、Gradle 项目构建工具的使用 Swagger、Dubbo、RocketMQ 等相关技术的使用
五、全栈开发
Java 全栈开发需要掌握前后端技术和数据库知识,可以通过一些实战项目来加深对知识的理解和技能的应用。
实战项目
通过实战项目可以将前后端技术和数据库知识有机地结合起来,锻炼我们的全栈开发能力。推荐在 GitHub 等平台搜索 Java 全栈开发项目来学习。
开源社区
Java 开源社区提供了许多有用的工具和资源,参与开源社区可以帮助我们学习更多的技术和构建良好的编程习惯。例如 Apache 等社区。
六、综合实践
前端页面设计与实现 后端业务逻辑的设计与实现 数据库的设计与实现 服务器架设与分布式部署 手写框架的实现
七、学习教程

Java 全栈开发是目前市场需求量最大的IT技能之一,主要包括前端开发、后端开发和数据库开发。下面是一份适合初学者的 Java 全栈学习路线,每一部分都推荐一些相关技术书籍。
一、前端开发
1.HTML、CSS 和 JavaScript 基础
-《Head First HTML与CSS》
-《CSS揭秘》
-《JavaScript高级程序设计》
2.前端框架掌握
-《深入浅出Vue.js》
-《React Native:跨平台移动开发》
-《AngularJS权威教程》
二、后端开发
1.Java基础
-《Java编程思想》
-《Thinking in Java》
-《Java核心技术 卷I》
2.Spring全家桶
-《Spring实战》
-《深入浅出Spring Boot 2.x》
-《Spring Cloud与Docker微服务架构实战》
三、数据库开发
1.SQL基础
-《MySQL必知必会》
-《SQL必知必会》
2.NoSQL和BigData技术
-《Redis实战》
-《MongoDB权威指南》
-《Hadoop权威指南》
四、其他关键技能
1.版本控制工具
-《Git权威指南》
-《Pro Git》
2.测试工具
-《JUnit实战》
-《Test-Driven Development: By Example》
以上是Java全栈开发学习路线中的一些关键书籍推荐,当然还有很多其他好的资源和工具可以学习,建议在学习过程中多加尝试和探索。

专栏文章阅读:
🌇【MyBatis持久层框架】MyBatis参数传递详细解读
🌇【MyBatis持久层框架】使用Java注解完成CRUD详细解读
