
文章目录
<a href="#httpsimgblogcsdnimgcn4d09112f3a154b94a8e35816be412f03gifpic_center_1">请添加图片描述</a> <a href="#_10">前言</a> <a href="#QtVS_31">一、Qt和VS版本的选择和安装</a>
<a href="#Qt_32">(一)Qt版本的选择和安装</a> <a href="#VS_72">(二)VS版本的选择及安装</a> <a href="#VSQt_90">二、VS与Qt的连接</a>
<a href="#_94">(一)安装插件</a> <a href="#Qt_99">(二)Qt路径配置</a> <a href="#_109">(三)测试</a> <a href="#_123">(四)注意事项</a> 前言
在使用Qt时,Qt本身自带的IDE(Qt creater)有些人不是很喜欢,想要在自己一直用的VS中开发Qt项目,本篇将讲解一下在VS连接Qt过程中遇到的一系列问题。
各个部分的内容都是对于整体开发环境来说,也就是说:类似于版本的选择、配置等问题,都是考虑了很多方面而做的决定。比如选择Qt的版本不仅仅考虑了VS和Qt的连接,也考虑到了在Qt中使用MySQL数据库。
可以先看看我之前的一篇博客 QT连接MySql数据库失败,编译驱动问题,最详细解决办法
关于在VS中如何使用MySQL后续我会完善笔记,再更新此篇博客。
博主本人搭配:VS2022 + Qt5.15.2 + MySQL8.0
一般来说,大概是这么个搭配:
vs2015匹配的大概是 Qt5.7 、5.9、5.6这些
vs2017匹配的大概是 Qt5.9Qt5.14
vs2019/vs2022匹配的大概是 Qt5.14Qt6
一、Qt和VS版本的选择和安装
(一)Qt版本的选择和安装
1、版本选择
Qt5.15.2
为什么选择这个版本:
(1)在Qt当中连接MySQL数据库时选择此版本较好,具体理由可以看我前言中提到的博客中的QT的安装注意部分内容,考虑到了使用Qt连接MySQL数据库时的问题
(2)到QT5.15.2才开始有MSVC2019的编辑器,这里如果某些人考虑以后使用自己的新版vs开发QT程序,用新的msvc2019编译器肯定是没问题的,如果是2017,您的vs如果太新可能不太支持。这也是在我前言中给出的博客中提到的
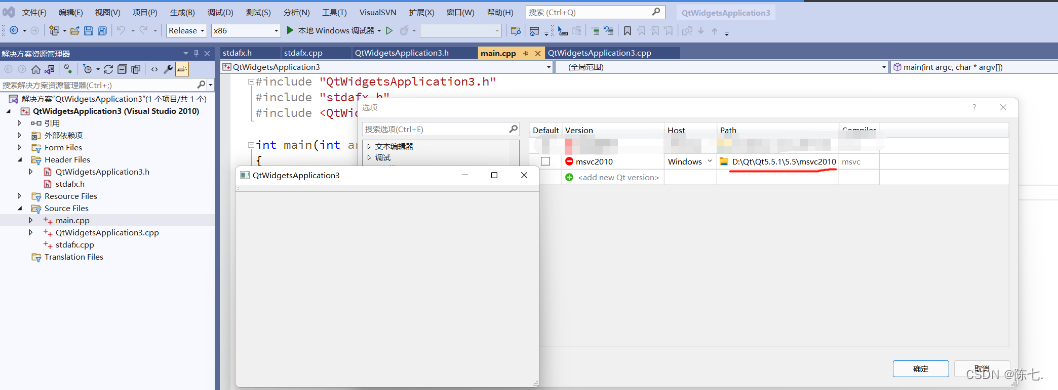
那么说能不能得出结论,高版本VS一定不支持低版本Qt,我觉得不一定,但不推荐!因为编译环境稳定是首选,如下图,用vs2022新建了qt5.5项目,用的qt5.5对应的msvc2010编译器且编译通过,但需要对应windows sdk版本等等。

(3)Qt5.14并不支持vs2019,仅支持2017,在Qt5.14中选择安装并使用MSVC2017编译环境的情况下,如果电脑上安装的VS2019,可能不行。归根来说还是第二点的高版本VS和低版本Qt的兼容问题
注意:在Qt当中使用MSVC编译器(注意是在Qt中使用MSVC编译器,而不是在VS中使用Qt):Qt单独使用MSVC编译器是需要手动配置的,但如果先下载了完整的VS,就可以不用,具体手动配置操作可参考文章
Qt 添加MSVC2017编译器(2022年保姆级教程,不安装完整VS)
总结:
最好是VS版本的MSVC编译器和Qt版本的MSVC编译器两者版本对应,毕竟编译环境稳定是首选
2、Qt的安装
具体的安装步骤可参考QT5.15.2在线安装教程(详细图文)
这里给出我自己的插件选择:

看见别的博主说: 安装Qt前最好断网(5.14之前的版本断网安装可以,5.15之后必须在线安装了),不然无法next,需要账号注册,很麻烦。
这里我没有用到此操作,写出来给需要的人试试
(二)VS版本的选择及安装
1、版本选择
VS的版本选择要求比较简单,一般符合搭配即可,可以再看看前言中的红色字体搭配。最低要求VS版本的MSVC编译器要高于Qt版本的MSVC编译器,但具体我也没试过。还是老话:
最好是VS版本的MSVC编译器和Qt版本的MSVC编译器两者版本对应,毕竟编译环境稳定是首选
2、VS的安装
具体安装步骤可参考Visual Studio 2022最新版安装教程(数千字图文详解),一步步教会你如何安装并运行VS2022(+背景图设置)

现在都已经是模块化安装,一般情况下,勾选上使用C++的桌面开发和Visual Studio拓展开发两个就好,如上图
二、VS与Qt的连接
(一)安装插件
打开VS2022,点击扩展->扩展管理->联机->搜索QT,如下图,下载该插件即可
(二)Qt路径配置
如下图操作:


将你的Qt的msvc编译器路径添加进来即可,注意不要包含到bin这一层,完成后如下:
(三)测试
新建项目,直接有qt项目模板 ,按顺序下一步,下一步即可:
完成后如下:
QtWidgetsApplication1.ui:UI界面,双击打开,会在QTDesigner工具中打开,可以拖拽插件进行界面设计。
QtWidgetsApplication1.h:主线程函数的头文件,声明槽函数名称,定义主界面UI变量名称等等。
QtWidgetsApplication1.qrc:资源文件:可以在其中添加软件图标等。
main.cpp:包含了程序的入口,界面显示的操作。
QtWidgetsApplication1.cpp:主线程的程序文件。主线程界面的功能函数在此文件实现。
(四)注意事项
1、如果使用的是Qt6
因为qt6要求是C++17,所以vs项目属性需要改两处,如下:
①项目右键属性,c/c++,命令行,粘贴/Zc:__cplusplus
②项目右键属性,常规,选择c++17

注意,目前qt6所有版本和vs2022等组合:仅支持输出64为应用程序!
若有侵权行为,请相关博主联系我删除,新人博主,请多关照,谢谢。
