对于一个程序员来说你除了写代码之外,你可能还需要在CSDN或者博客园上写博客,或者在GitHub上分享源码时写README,那么Markdown你了解吗。它会大大的方便你的博客或者文档写作,并且让文档看起来更加规整和脉络清晰。如果你还不是很了解Markdown,接着看这篇文章吧,相信你一定会有所收获。
一、什么是Markdown
百度百科上是这么解释Markdown的:
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
简单的说:
Mark是标记,down是下,那么合起来就是标记下,是的,可以简单的理解为,Markdown是一种为了方便人们使用的标记语言。它是html(超文本标记语言)的一种简单化。通过使用#号和*号等简单的符号,来取代相对复杂的html代码。而实际上一段用Markdown写成的文本,在网页上呈现时,它还是会被翻译成html代码。
将Markdown翻译成html有多种方法,不同的人也有不同的实现,同样的一个标记可能在不同平台上看起来不一样。github上有多种不同的开源的代码,它们或是js或是python写成,用来将Markdown转成html代码。很多网站也有他们自己的Markdown语法,其中有相似之处,也有不同的地方,比如github的README.md就是使用Markdown语法写成的,csdn和博客园也有自己的Markdown语法用来方便用户进行博客创作。如果你喜欢,你也可以设计自己的Markdown语法,用来在自己的个人博客网站上使用。
csdn的博客也是使用Markdown语法的:

二、Markdown的来龙去脉
Markdown是由Aaron Swartz和Gruber共同设计的,Aaron是一名很放荡不羁的人,怎么个放诞不羁呢,来看看他的人生:
14岁参与RSS 1.0规格标准的制订。 2004年入读斯坦福,之后退学。 2005年创建Infogami,之后与Reddit合并成为其合伙人。 2010年创立求进会(Demand Progress),积极参与禁止网络盗版法案(SOPA)活动,最终该提案被撤回。 2011年7月19日,因被控从MIT和JSTOR下载480万篇学术论文并以免费形式上传于网络被捕。 2013年1月自杀身亡。
我们的生活能变得越来越好,多亏了这些放荡不羁的人。
三、Markdown的优点,怎么理解Markdown
易读易写 兼容html(Markdown中可以嵌入html代码) 跨平台(这一切都要感谢浏览器) 很多网站在用,GitHub, 简书,Stack Overflow,Apollo,Moodle,Redditgithub, wordpress, csdn, 博客园等等等
Markdown和html, css这类语言一样,算不上编程语言,它们只是人类开发出来的在用来方便在计算机上描述信息、展示信息的一种标记语言。html css和Markdown的区别是是html和css更加强大,描述事物更加生动具体,而Markdown则很简洁(可以理解为Markdown就是把html中常用的标记总结出来简化使用而已)。
四、Markdown的主要组成
虽然有很多种Markdown语法的实现,甚至你自己也可以设计属于你自己的Markdown语法,但是实际上平常使用的主流的平台上用的语法都是大同小异呢,来一起看看吧。
标题
使用 ==============和----------------------放在一行文字下面标记标题
(多少个=或者-无所谓啦,=标记一级标题就是html中的
# ,-标记二级标题,就是html中的
## )
如
一级标题
=
二级标题
------------
它们看起来就像下面那样子:
一级标题
二级标题
使用#来形成html中h1 h2 h3...这样的从大到小的标题,#后面有一个空格
如
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
它们看起来就像下面这样子:
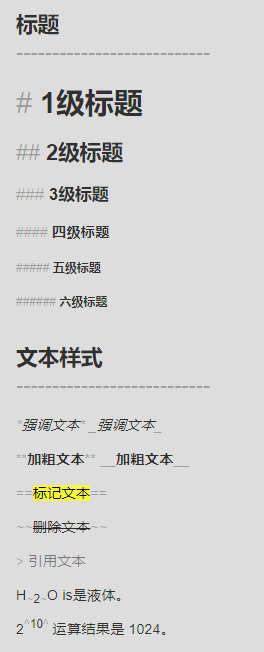
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
段落
段落的前后要有空行,形成的样式就类似于html中的
那样,但是段首是不会自己缩进的。
文本样式
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
*斜体* _斜体_
> 引用文本
> >嵌套引用
H~2~O is是液体。(\~2\~上标)
哈哈哈~[1]
2^10^ 运算结果是 1024。(\^10\^下标)
它们看起来就像下面那样子:
加粗文本 加粗文本
标记文本
删除文本
斜体 斜体
引用文本
嵌套引用
H2O is是液体。(2下标)
哈哈哈[1]
210 运算结果是 1024。(^10^上标)
代码区块
代码区块顾名思义就是用来写代码的啦,它使用两组\```(忽略反斜杠)包围,
这个符号就是英文输入法情况下tab制表符上面那个按键
在代码区块中的文本都会保留原本的缩进格式,也不会自动换行,当超出长度时会显示一个滑动条,
代码区块的背景颜色也会与普通的背景颜色不同,
同时Markdown语法也会被忽略,这就是我为什么要把Markdown放在代码区块描述的原因了(也可以
使用\反斜杠忽略符号)。
来一段经典的 helloworld.c吧:
\```
#include <stdio.h>
int main(void){
printf("hello world!");
}
\```
忽略掉反斜杠,它们看起来就像下面那样子:
#include <stdio.h>
int main(void){
printf("hello world!");
}
列表
使用- * + 配合缩进表示列表,类似 (- * +后面都有空格)
- 大项目1
* 中项目1
+ 小项目1
+ 小项目2
+ 小项目3
* 中项目2
- 大项目2
- 大项目3
它们看起来就像下面那样子:
大项目1
中项目1
小项目1 小项目2 小项目3 中项目2 大项目2 大项目3 使用1. 2. 3. 这样排布列表 (.后面有空格)
1. 项目1
2. 项目2
3. 项目3
它们看起来就像下面那样子:
项目1 项目2 项目3
分割线
使用三个或三个以上的-或者*或者_
如
分割线
---
***
___
分割线
推荐使用-啦,因为不用按shift,它们看起来就像下面那样子:
分割线
分割线
链接
[这个是链接名](这个是链接网站)
如
[我们和百度达成了战略合作,只要点击此链接您就能享受我们为您定制的专用搜索服务](http://www.baidu.com)
也可以这么写([1]:https://www.csdn.net/前记得加一空行)
这篇文章取自了
[xxxxxx的观点][1]
[xxxxxx的看法][2]
[1]:https://www.csdn.net/
[2]:https://www.csdn.net/
它们看起来就像下面这样子:
我们和百度达成了战略合作,只要点击此链接您就能享受我们为您定制的免费专用搜索服务
图片
和链接的形式没有什么差别,就是在链接之前加一个!,[]中的内容变成了图片的描述。
csdn支持直接拖曳添加图片,这个功能还是很赞的。
说实话居中和带尺寸的图片还是蛮有用的啦,会让博客看上起更加规整。我直接把csdn帮助的抄过来了:
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
它们看起来就像下面这样子:
图片:![]()
带尺寸的图片:![]()
居中的图片:![]()
居中并且带尺寸的图片:![]()
反斜杠\ 和 `
反斜杠用于忽略符号,相当于编程语言里的转义作用。
如
\# 一级标题
\*加粗不加粗\*
\```
这不是代码段
\```
看起来就是回归本源了
一级标题
加粗不加粗
这不是代码段`这个符号就是英文输入法情况下tab制表符上面那个按键,
它的作用就是用来标记,csdn这里指的是单行代码
如
`(lambda x, y: x+y)(1, 2)`
它看起来就像下面那样子:
(lambda x, y: x+y)(1, 2)
