- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
1、HTML5/CSS3鬼脸表情下拉菜单 超级可爱\r\n\r\n之前我们分享过很多CSS3菜单了,但是看了下面这款CSS3菜单,你会觉得这款菜单超级可爱,超级有意思。这款HTML5/CSS3鬼脸表情下拉菜单真的很特别,虽然菜单的实现并没有利用复杂的HTML5/CSS3技术,但是创意的确不错。\r\n\r\n\r\n\r\n在线演示 / 源码下载\r\n\r\n2、CSS3带Tooltip的按钮 按钮绿色清新\r\n\r\n之前我们介绍
目录
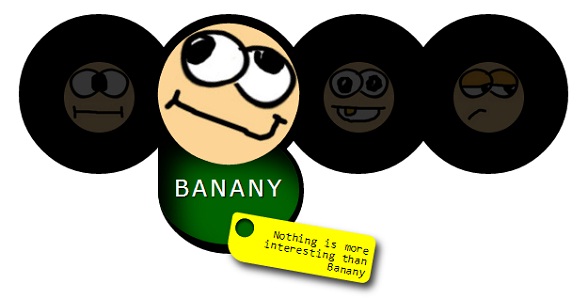
1、HTML5/CSS3鬼脸表情下拉菜单 超级可爱
之前我们分享过很多CSS3菜单了,但是看了下面这款CSS3菜单,你会觉得这款菜单超级可爱,超级有意思。这款HTML5/CSS3鬼脸表情下拉菜单真的很特别,虽然菜单的实现并没有利用复杂的HTML5/CSS3技术,但是创意的确不错。
<a target="_blank" href="http://www.html5tricks.com/demo/html5-css3-face-menu/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

<a target="_blank" href="http://www.html5tricks.com/demo/html5-css3-face-menu/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">在线演示</a> / <a target="_blank" href="http://www.html5tricks.com/html5-css3-face-menu.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">源码下载</a>
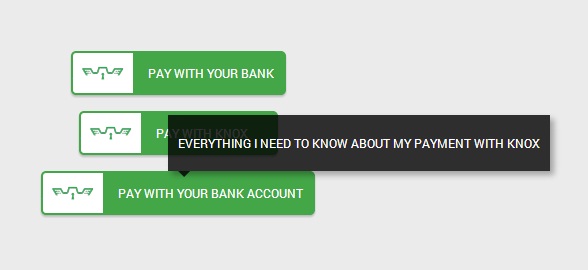
2、CSS3带Tooltip的按钮 按钮绿色清新
之前我们介绍过很多漂亮的CSS3按钮,大家可以在<a target="_blank" href="http://www.html5tricks.com/tag/css3%e6%8c%89%e9%92%ae" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">CSS3按钮</a>目录下查看演示和下载源码。今天我再向大家分享一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip,另外按钮还有一个漂亮的图标。这款CSS3按钮整体是绿色清新风格,非常不错。
<a target="_blank" href="http://www.html5tricks.com/demo/css3-button-with-tooltip/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

<a target="_blank" href="http://www.html5tricks.com/demo/css3-button-with-tooltip/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">在线演示</a> / <a target="_blank" href="http://www.html5tricks.com/css3-button-with-tooptip.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">源码下载</a>
3、HTML5/CSS3制作Safari Logo 指针动画很炫
上次我们分享过一款利用HTML5/CSS3技术实现的<a target="_blank" href="http://www.html5tricks.com/3d-html5-logo-animation.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">3D HTML5 Logo旋转动画</a>,非常酷。今天我们再来分享一款Logo动画,它是利用HTML5和CSS3实现的Safari动画Logo,该Safari Logo的指针还会旋转,十分友爱,而且Safari Logo利用的CSS3的投影技术,显得十分立体。
<a target="_blank" href="http://www.html5tricks.com/demo/html5-css3-safari-logo/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

<a target="_blank" href="http://www.html5tricks.com/demo/html5-css3-safari-logo/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">在线演示</a> / <a target="_blank" href="http://www.html5tricks.com/html5-css3-safari-logo.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">源码下载</a>
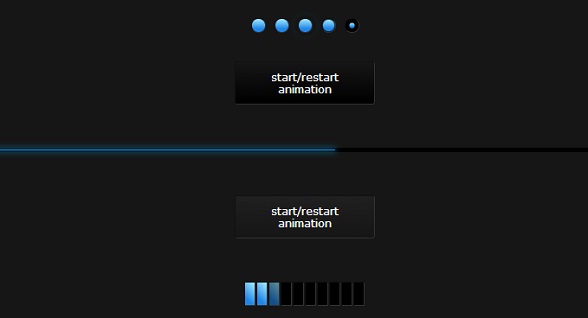
4、CSS3 Loading进度条加载动画特效 3款绚丽风格
前面我向大家分享了几款非常漂亮的CSS3进度条插件,<a target="_blank" href="http://www.html5tricks.com/css3-svg-progress-loading.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">CSS3 SVG 进度条 Loading 动画</a>、<a target="_blank" href="http://www.html5tricks.com/css3-progress-5-colors.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">纯CSS3进度条 华丽5色进度条示例</a>。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。
<a target="_blank" href="http://www.html5tricks.com/demo/css3-loading-1/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

<a target="_blank" href="http://www.html5tricks.com/demo/css3-loading-1/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">在线演示</a> / <a target="_blank" href="http://www.html5tricks.com/3-css3-loading-progress.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">源码下载</a>
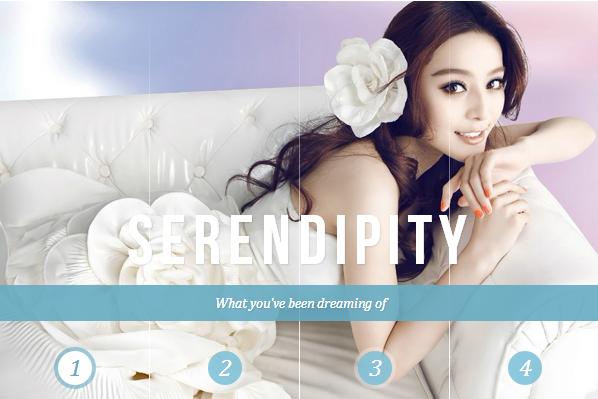
5、CSS3百叶窗图片切换 图片很美
这款CSS3图片切换插件非常漂亮,图片切换是百叶窗的效果,更值得注意的是插件提供了4种不同的百叶窗特效,有水平百叶窗、垂直百叶窗和淡入淡出百叶窗等。并且,该CSS3百叶窗图片切换插件切换时非常平滑,效果很不错。
<a target="_blank" href="http://www.html5tricks.com/demo/SlidingImagePanels/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

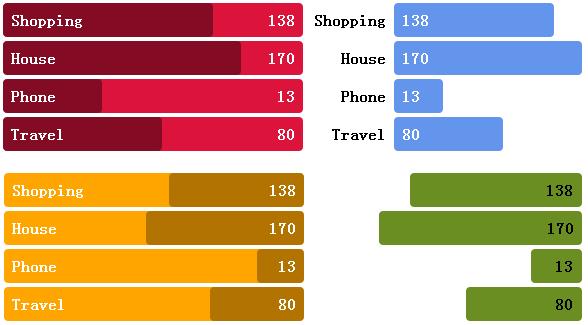
6、HTML5/CSS3水平柱状图表 扩展性很强
之前我们也介绍了不少<a target="_blank" href="http://www.html5tricks.com/tag/html5%e5%9b%be%e8%a1%a8" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">HTML5图表</a>应用,让人记忆深刻的估计是这款<a target="_blank" href="http://www.html5tricks.com/html5-chart-data.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">华丽的HTML5图表</a>,它可以选择某一段区域的数据。今天这款HTML5柱状图表就比较简单清爽了,该图表在数据展示的时候柱形会出现逐渐变化的动画状态,对于外观,应用默认提供两种,一种有背景色,另一种图表没有,当然由于这款HTML5柱状图表扩展性很强,因此你可以自己来定制图表外观。
<a target="_blank" href="http://www.html5tricks.com/demo/html5-css3-bar-chart/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

<a target="_blank" href="http://www.html5tricks.com/demo/html5-css3-bar-chart/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">在线演示</a> / <a target="_blank" href="http://www.html5tricks.com/html5-css3-bar-chart.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">源码下载</a>
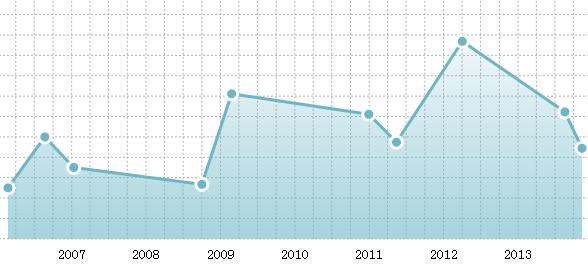
7、HTML5 D3图表 超酷的图表初始化动画效果
今天已经向大家分享过一款基于HTML5和CSS3的柱状图表应用了,接下来同样是一款HTML5图表应用,图表名称叫HTML5 D3 Chart,作者是一位德国开发者Brian Hanby。这款HTML5图表展现了一款环状图和折线图,图表的特点是在初始化数据的时候会出现很酷的动画效果,环状图和折线图的动画效果是不一样的。
<a target="_blank" href="http://www.html5tricks.com/demo/html5-d3-chart/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

<a target="_blank" href="http://www.html5tricks.com/demo/html5-d3-chart/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">在线演示</a> / <a target="_blank" href="http://www.html5tricks.com/html5-d3-chart.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">源码下载</a>
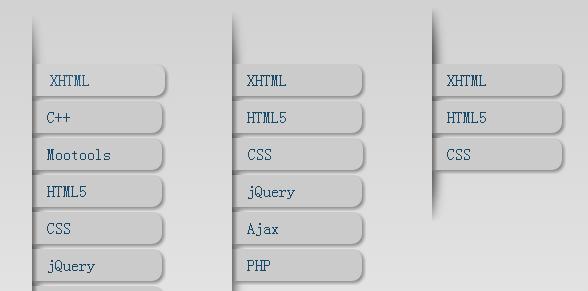
8、CSS3垂直菜单 菜单有立体动画视觉
这款基于CSS3的垂直菜单实现很简单,该CSS3垂直菜单有几个特点: 1、菜单外观呈立体视觉效果,非常有质感 2、鼠标滑过菜单项时,菜单项会出现伸缩动画。
<a target="_blank" href="http://www.html5tricks.com/demo/jiaoben86/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">

<a target="_blank" href="http://www.html5tricks.com/demo/jiaoben86/index.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">在线演示</a> / <a target="_blank" href="http://www.html5tricks.com/css3-vertical-menu.html" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">源码下载</a>
好了,以上就是8款最新HTML5/CSS3功能插件及源码下载,本文由<a target="_blank" href="http://www.html5tricks.com/" style="background-color:transparent; color:rgb(51,122,183); text-decoration:none" rel="noopener noreferrer">html5tricks.com</a>收集整理,欢迎大家收藏。
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
