最近在写flutter入门的项目,打算把常用的widgets和插件用法总结下,方便后期查找,项目大概是这个样子。
搜索页

widgets属性页面写的时候考虑排版,但是文字居多,如果设计下排版,用widgets把样式写好,后期如果需要修改,则改动比较大,所以考虑使用markdown,毕竟也是支持的。
1.安装依赖
根目录下pubspec.yaml文件增加 flutter_markdown: ^0.3.4
text
1
2
3
4
dependencies:
flutter:
sdk: flutter
flutter_markdown: ^0.3.4我使用的编辑器是VSCode,保存自动下载依赖,如果没有的话,执行
text
1
flutter pub get2.创建markdown
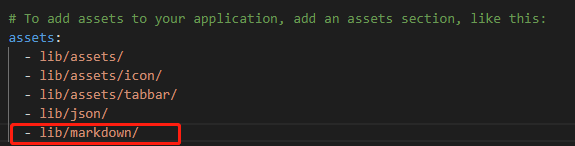
我在lib目录下新建文件夹markdown,文件夹里新建container.md文件,在根目录下pubspec.yaml文件中增加
3.使用markdown
引入markdown
text
1
2
3
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
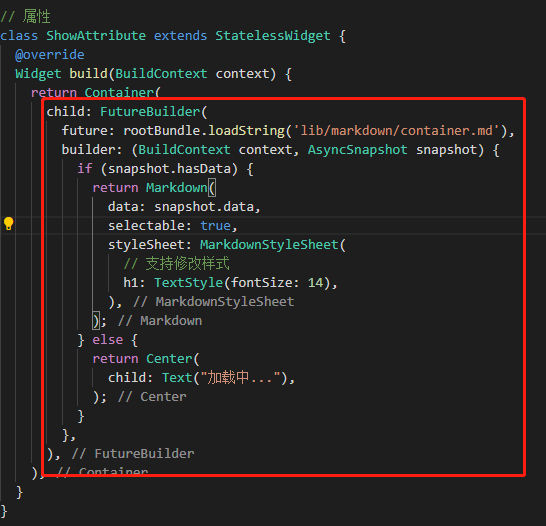
import 'package:flutter_markdown/flutter_markdown.dart';导入md文件,展示(重点是红圈中的)
text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
return Container(
child: FutureBuilder(
future: rootBundle.loadString('lib/markdown/container.md'),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.hasData) {
return Markdown(
data: snapshot.data,
selectable: true,
styleSheet: MarkdownStyleSheet(
// 支持修改样式
h1: TextStyle(fontSize: 14),
),
);
} else {
return Center(
child: Text("加载中..."),
);
}
},
),
);最终效果
