手把手教会你使用Markdown【从入门到精通一篇就够了】
前言 一、Markdown是什么 二、Markdown优点 三、Markdown的基本语法
<a href="#31__38">3.1 标题</a> <a href="#32__55">3.2 字体</a> <a href="#33__70">3.3 换行</a> <a href="#34__75">3.4 引用</a> <a href="#35__96">3.5 链接</a> <a href="#36__111">3.6 图片</a> <a href="#37__124">3.7 列表</a> <a href="#38__169">3.8 分割线</a> <a href="#39__189">3.9 删除线</a> <a href="#310__198">3.10 下划线</a> <a href="#311__207">3.11 代码块</a> <a href="#312__248">3.12 表格</a> <a href="#313__270">3.13 脚注</a> <a href="#314__285">3.14 特殊符号</a> <a href="#Markdown_304">四、Markdown的高级用法</a>
<a href="#41__305">4.1 个人看法</a> <a href="#42__307">4.2 制作待办事项</a> <a href="#43__324">4.3 书写公式</a> <a href="#44__334">4.4 绘制流程图</a> <a href="#45__350">4.5 绘制序列图</a> <a href="#46__361">4.6 绘制甘特图</a> <a href="#47_Html_386">4.7 Html</a> <a href="#Markdown_431">五、Markdown工具</a> <a href="#_437">六、总结</a> 前言
大家好,我是卷不动的小白,如名我可能和大部分人一样是个什么都要学习的小白,当自己潜下心来要记笔记写博客的时候接触到了Markdown语法。Markdown 是一种轻量级标记语言,通俗的说你记笔记写博客的时候不用管排版如何,只要将自己的内容写上去,Markdown语法就可以给你搞定一切。
一、Markdown是什么

Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。
Markdown 允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的HTML文档。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
我个人认为Markdown是现在现在是互联网上最流行的写作语言!!!许多网站平台的文章、博客、论文都是基于它写的!!!
例如:
国外的GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等;
国内的CSDN、简书、掘金、博客园、知乎等。
推荐一款 Markdown 编辑器Typora(下载链接我放到文末)。这款软件足够轻量级,同时功能做到了尽可能的简单。至于Web编辑器必然是最好的CSDN哈哈哈。
二、Markdown优点
好多人看到Markdown的标签是【轻量级】【标记】【语言】就直接放弃,想着自己学习了非常多的语言,为了记个笔记写个博客还要再学习一门语言吗?实则不然,Markdown的语言非常非常简单,如果想学,10分钟你完全可以学完90%的常用的语法,而且你从此摆脱排版的折磨,属实是强迫症党的福利了。它的优点不仅限于此:
纯文本编辑,只要是支持Markdown编辑的都能获得同样的结果,摆脱排版苦恼 学习成本低,常用的语法很少,简单易学快速上手 支持跨平台同步数据 支持插入图片、视频等 随时修改,不必担心word等工具出现排版错误
废话不多说,进入干货阶段
三、Markdown的基本语法
3.1 标题
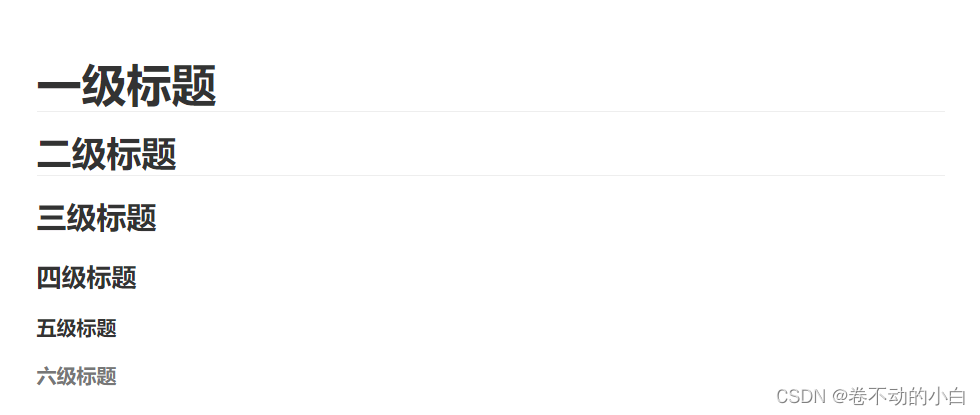
使用#号标记,可以表示1-6级标题, 随#的个数递增,一级标题字号最大,六级标题字号最小。
代码如下:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果如下:
注意:
最后一个#字符与标题中间留一个空格 标题应该置于行首,如果放入表格中可能无法正确解析
3.2 字体
星号与下划线都可以,单是斜体,双是粗体,三是粗斜体
| 代码 | 效果 |
|---|---|
| *这是斜体* | 这是斜体 |
| _这是斜体_ | 这是斜体 |
| **这是粗体** | 这是粗体 |
| __这是粗体__ | 这是粗体 |
| ***这是粗斜体*** | 这是粗斜体 |
| ___这是粗斜体___ | 这是粗斜体 |
快捷键:
加粗Ctrl+B
斜体Ctrl+I
3.3 换行
Markdown换行的方式有很多种:
直接在一句话后敲两个空格 两句话之间加一个空行 如果你在编辑的时候,想让一行文字在显示的时候换行,就在中间加
3.4 引用
Markdown 中引用通过符号 > 来实现。> 符号后的空格,可有可无。
在引用的区块内,允许换行存在,换行并不会终止引用的区块。如果要结束引用,需要一行空白行,来结束引用的区块。
代码:
>这是一个引用
效果
这是一个引用
此外,引用还可以嵌套使用:
代码:
>这是一个引用:
>>这是一个引用的引用
>>>这是一个引用的引用的引用
效果:
这是一个引用:
这是一个引用的引用
这是一个引用的引用的引用
3.5 链接
Markdown中插入链接的使用方式是:
代码:
[链接名称](链接地址)
<链接地址>
即是:
[这是小白的主页](https://blog.csdn.net/qq_40818172?type=lately)
或者
<https://blog.csdn.net/qq_40818172?type=lately>
效果:
这是小白的主页
https://blog.csdn.net/qq_40818172?type=lately
3.6 图片
Markdown中插入图片的使用方式是:
代码:

比如我此文章的图片:

)
效果:
博主自己经常Ctrl+v粘贴图片更为便捷
3.7 列表
列表分为有序列表和无序列表
无序列表,使用*、+、-,再加一个空格作为列表的标记 有序列表,使用数字并加上.号,再加一个空格作为列表的标记
代码:
* 无序列表 1
+ 无序列表 2
- 无序列表 3
1. 有序列表 1
2. 有序列表 2
3. 有序列表 3
效果:
无序列表 1
无序列表 2
无序列表 3
有序列表 1 有序列表 2 有序列表 3
如果想要控制列表的层级,则需要在列表符号前使用Tab
代码:
+ 无序列表 1
+ 无序列表 2
+ 无序列表 2.1
+ 无序列表 2.2
1. 有序列表 1
1.1 有序列表 1.1
2. 有序列表 2
2.1 有序列表2.1
效果:
无序列表 1 无序列表 2
无序列表 2.1 无序列表 2.2
有序列表 1
有序列表 1.1 有序列表 2
有序列表2.1
3.8 分割线
Markdown中给出了多种分割线的样式,我们可以使用分割线让文章结构更加的清晰。
分割线的使用,可以在一行中用三个-or*来建立一个分割线,但是注意:在分割线的上面空一行!!!
代码:
分割线:
---
***
- - -
* * *
效果:
注意:写分割线前,要空一行之后写,否则会导致前一行字体放大。
3.9 删除线
删除线的的使用,可以在要添加删除线的文字前后添加两个~
代码:
~~这是要被删除的文字~~
效果:
这是要被删除的文字
3.10 下划线
下划线的使用和html中类似,在需要添加下划线的文字首尾添加文本
代码:
<u>这行文字已被添加下划线</u>
效果:
这行文字已被添加下划线
3.11 代码块
Markdown中代码块有两种:
如果在一行内需要引用代码,只需要用反引号`引起来就好了。
代码:
`Hello` World.
效果:
Hello World.
如果是在一个块内需要引用代码,则在需要引用的代码块的前一行和后一行使用三个反引号,同时在前一个反引号后写入代码的语言。
代码:
效果:
#include<iostream>
int main(){
printf("HelloWorld");
}
支持以下语言:
bash
c,clojure,cpp,cs,css
dart,dockerfile, diff
erlang
go,gradle,groovy
haskell
java,javascript,json,julia
kotlin
lisp,lua
makefile,markdown,matlab
objectivec
perl,php,python
r,ruby,rust
scala,shell,sql,swift
tex,typescript
verilog,vhdl
xml
yaml
3.12 表格
表格使用|来分割不同的单元格,使用-来分隔表头和其他行
:-:将表头及单元格内容左对齐 -::将表头及单元格内容右对齐 :-::将表头及单元格内容居中
代码:
| 项目 | 价格 | 数量 |
| -------- | -----: | :----: |
| 计算机 | \$1600 | 5 |
| 手机 | \$12 | 12 |
| 管线 | \$1 | 234 |
效果:
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
脚注是对文本的备注,我们时长在论文中看到脚注,在Markdown中的使用方法
代码:
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2], 你可以使用 Typora[^T] 编辑器进行书写。
[^1]:Markdown是一种纯文本标记语言
[^2]:HyperText Markup Language 超文本标记语言
[^T]:NEW WAY TO READ & WRITE MARKDOWN.
效果:
使用 Markdown1可以效率的书写文档, 直接转换成 HTML2,
注意:脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到加注的地方。
3.14 特殊符号
对于Markdown中的语法符号,前面家反斜线\即可以显示符号本身。
代码:
\\
\*
\_
\+
\.
等等
效果:
*
_
+
.
四、Markdown的高级用法
4.1 个人看法
Markdown 是非常厉害的,但是我认为它建立的初衷是为了方便大家记笔记写博客,它具有很强大的功能,例如流程图、复杂的公式呈现,虽然看起来很有用,但是我认为这些功能与它创立的初衷是违背的,而且做流程图和复杂的公式是有专门的工具,而且十分便捷。所以个人认为,Markdown的一些高级用法了解一下即可,博主也不是很会使用参考了其他资料稍微来整理一下笔记。此处只简要提一下,如果想要了解更多详细的高级用法:菜鸟教程Markdown高级用法、Cmd Markdown 简明语法手册
4.2 制作待办事项
我们可以使用Markdown来制作一个待办事项,格式为、-[] 表示未完成;-[x]表示已完成
代码:
- [ ] 支持以 PDF 格式导出文稿
- [ ] 改进 Cmd 渲染算法,使用局部渲染技术提高渲染效率
- [x] 新增 Todo 列表功能
- [x] 修复 LaTex 公式渲染问题
- [x] 新增 LaTex 公式编号功能
效果:
支持以 PDF 格式导出文稿 改进 Cmd 渲染算法,使用局部渲染技术提高渲染效率 新增 Todo 列表功能 修复 LaTex 公式渲染问题 新增 LaTex 公式编号功能
4.3 书写公式
Markdown支持书写公式,例如书写一个质能守恒公式。
$$表示整行公式
代码:
$$E=mc^2$$
效果:
E = m c 2 E=mc^2 E=mc2
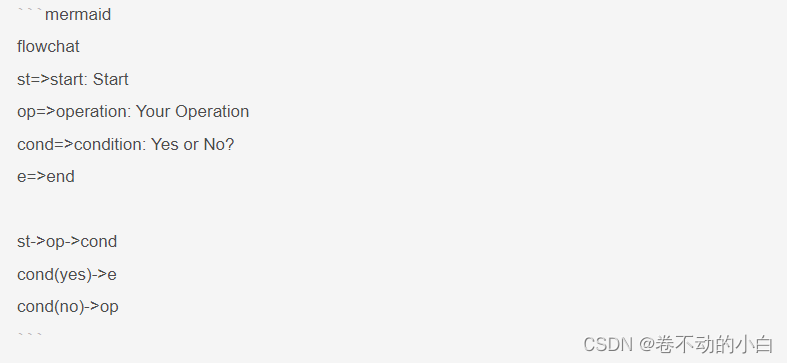
4.4 绘制流程图
代码:
效果:
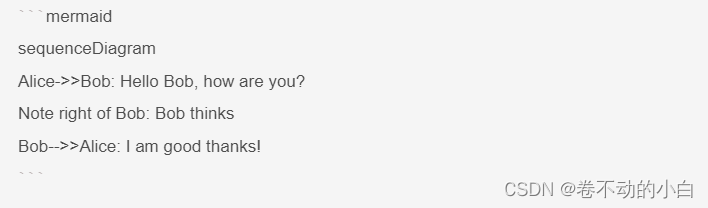
4.5 绘制序列图
代码:
效果:
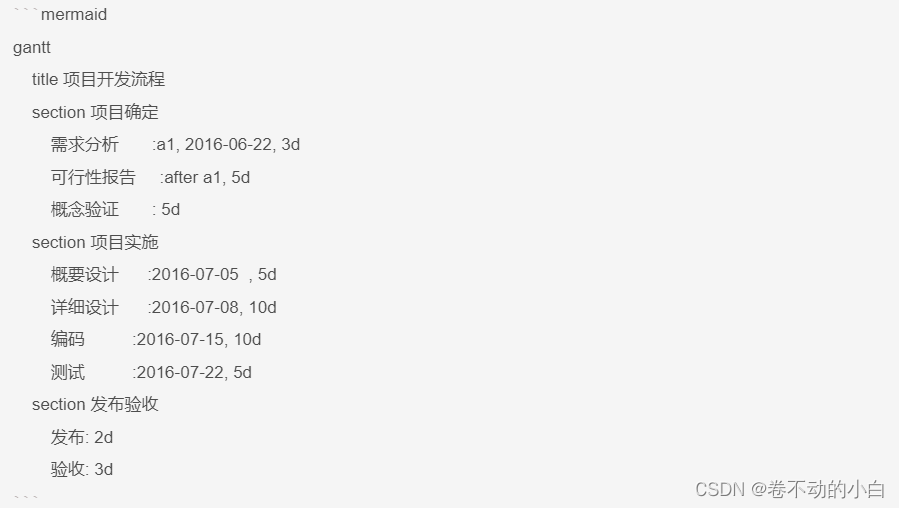
4.6 绘制甘特图
代码:
效果:
如果感兴趣可以去Cmd Markdown 简明语法手册这里学习更多。
4.7 Html
Markdown支持原生HTML语法,譬如,你可以用 Html 写一个纵跨两行的表格:
代码:
<table>
<tr>
<th rowspan="2">值班人员</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
</tr>
<tr>
<td>李强</td>
<td>张明</td>
<td>王平</td>
</tr>
</table>
效果:
| 值班人员 | 星期一 | 星期二 | 星期三 |
|---|---|---|---|
| 李强 | 张明 | 王平 |
代码:
<font face="楷体" color=#00ffff size=5>改变文字格式</font>
效果:
改变文字格式
五、Markdown工具
本地APP:首推 Typora,当然还有其他一些好用的软件,我用的是Typora; 国内博客平台:CSDN、简书、掘金、博客园、知乎等。
Typora下载链接:Typora下载
六、总结
为什么要写这篇博客,不仅是为了分享我的学习过程,也是为了给自己记个笔记,哪里忘记了,回来再看一眼,也可以很快的回想起来。所以快快把Markdown语法学起来吧,一起加油!!!
Markdown是一种纯文本标记语言 ↩︎
HyperText Markup Language 超文本标记语言 ↩︎
