使用方式
关键代码:((value)=>{updateTEssayState(value,scope.row.id)})
html代码
html
1
2
3
4
<el-radio-group @change="((value)=>{updateTEssayState(value,scope.row.id)})" v-model="scope.row.state" size="small">
<el-radio-button label="0" >公开</el-radio-button>
<el-radio-button label="3" >私有</el-radio-button>
</el-radio-group>js代码
javascript
1
2
3
4
5
//修改文章状态
updateTEssayState:async function(val,id){
//val是单选选中的值
console.log(val)
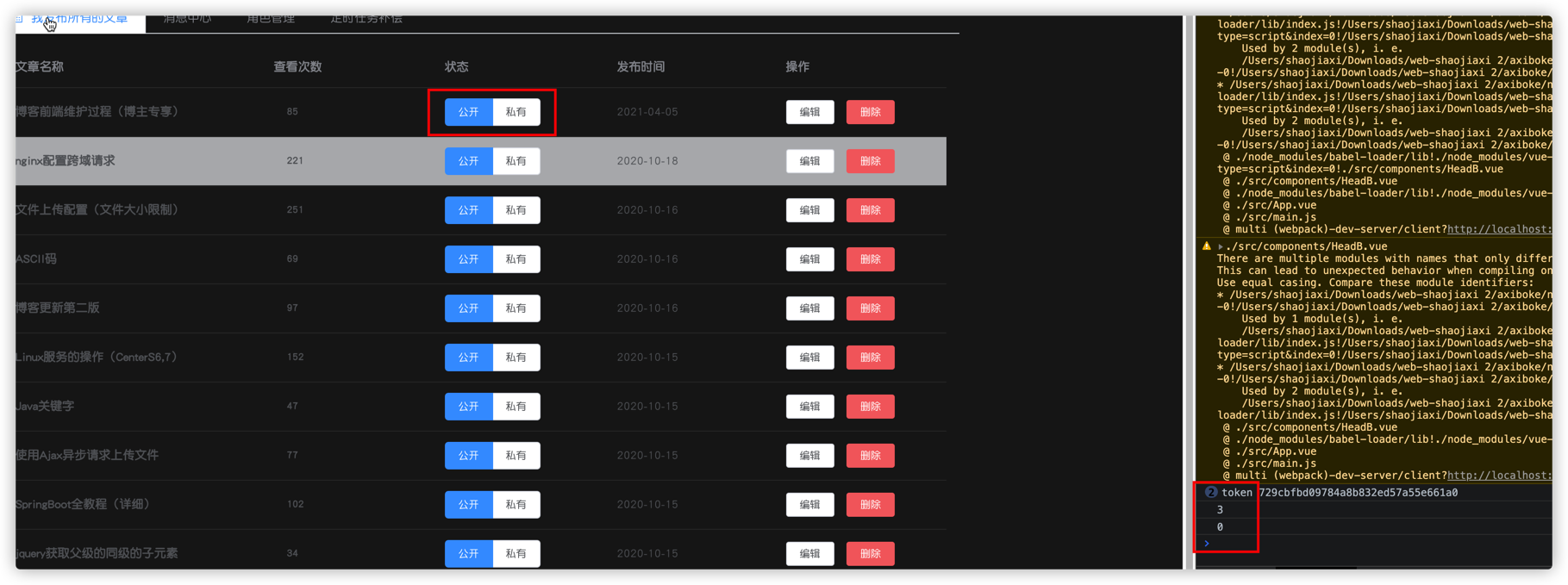
}最终效果