目录
前言
最近女朋友在做一个项目,她想使用markdown来进行博客文章的编辑,她问我该怎样实现对博客的创建、编辑、浏览。其实使用markdown对博客的编写,我也是第一次。男人嘛不行也得行,随后我就研究了一手,顺便写下这篇文章(其实在写博客上我还是比较偷懒的),文章内容将描述如何简单的使用markdow的。
一、引用editor.md进行markdown编辑器使用
介绍
editor.md可以被引用来对markdown文本进行编辑,具体使用样例可以查看csdn的文章编写或editor官网(Editor.md - 开源在线 Markdown 编辑器 (ipandao.com)),这里将不再详细介绍editor.md。
使用准备
下载editor.md,editor的下载有多种,这里说两种:1.使用github进行下载,2.使用npm进行下载。如果你没有安装npm或不会使用,这里建议你使用github进行下载。

window下npm命令下载-》win+r键输入cmd调出黑框口-》输入npm i editor.md -g进行全局安装;此段的第二张图为点击github下载后弹出的下载框。

我们在查看官网时会发现editor依赖于jQuery、CodeMirror、marked、FontAwesome、github-markdown.css、KaTeX、Rephael.js、prettify.js、flowchart.js、sequence-diagram.js、Prefixes.scss的。Jquery我在此列在第一,使用editor时jquery是必不可少的,所以我们还需下载jquery,(jquery官网--jQuery);
二、开始使用
会不多说,我们先来一个创建案列
创建
<!DOCTYPE html>
<html>
<head>
<title>markdown编辑器的使用--创建文档</title>
</head>
<body>
<div id="articleContainer">
<textarea class="editormd-markdown-textarea" name="markdownText" id="origin">
### 关于 Editor.md**Editor.md** 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
</textarea>
<textarea class="editormd-html-textarea" name="htmlText" id="message"></textarea>
</div>
<div >
<button id="mybtn">获取</button>
</div>
<script src="static/jquery-1.11.3/jquery.min.js"></script>
<script src="static/editormd/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("articleContainer", {
width : "100%",
height : "500",//不能使用百分比,使用后,将根据内容自动收放
watch : false,//是否开启预览
markdown: "",//markdown文本内容
saveHTMLToTextarea: true, // 是否将文本保存 HTML 到 Textarea
path : "static/editormd/lib/"//lib的路径
/*//下面三个属性,当文章需要包含图片时添加
imageUpload : true,//是否开启图片自动上传
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],//可上传的图片格式
imageUploadURL : "网络地址/项目名/上传路径"//图片上传地址,如: http:localhost:8080/mylove/imageUpload.do
*/
});
//由于editot.md是懒加载
setTimeout(function(){
//获取编辑器内容
console.log(editor.getMarkdown());
},500);
//绑定点击事件
$("#mybtn").click(function(){
//这里没有去写后端接口了,将内容存至浏览器存储以便查看和编辑
window.localStorage.setItem("data",JSON.stringify(editor.getMarkdown()));
});
});
</script>
</body>
</html>代码实现效果
查看
<!DOCTYPE html>
<html>
<head>
<title>查看markdown生成的文档</title>
</head>
<body>
<div id="articleContainer">
<textarea class="editormd-html-textarea" name="message" id="message"></textarea>
</div>
<script src="static/jquery-1.11.3/jquery.min.js"></script>
<script src="static/editormd/editormd.min.js"></script>
<!-- 一下是将mark转html需要的js -->
<script src="static/editormd/lib/marked.min.js"></script>
<script src="static/editormd/lib/prettify.min.js"></script>
<script type="text/javascript">
var testEditor;
$(function(){
//将json格式的字符串转化为一个javaScript对象
//var myhtml = JSON.parse(window.localStorage.getItem("data"));
//$("#message").html(myhtml);//这里使用将markdown文本先html进document再转也可以
var md = JSON.parse(window.localStorage.getItem("data"));
//使用editor.md的markToHMLT将markdown文本转成html
testEditor = editormd.markdownToHTML("articleContainer",{
htmlDecode: "style,script,iframe",
emoji: true,
taskList: true,
tocm: true,
tex: true, // 开启科学公式TeX语言解析支持,默认不解析
//flowChart: true, // // 开启流程图解析支持,默认不解析
//sequenceDiagram: true,// 开启时序图(序列图)解析支持,默认不解析
watch:true, //开启实时预览,查看时开不开都一样
codeFold: false,//代码是否堆叠
editor:false,//是否可编辑
markdown: md,//将markdown文本加入编辑器
});
});
</script>
</body>
</html>实现情况
修改编辑
<!DOCTYPE html>
<html>
<head>
<title>编辑文档</title>
<style type="text/css">
#articleContainer{
width: 100%;
height: 500px
}
</style>
</head>
<body>
<div id="articleContainer">
<textarea class="editormd-markdown-textarea" name="markdownText" id="origin">
</textarea>
<textarea class="editormd-html-textarea" name="htmlText" id="message"></textarea>
</div>
<script src="static/jquery-1.11.3/jquery.min.js"></script>
<script src="static/editormd/editormd.min.js"></script>
<script src="static/editormd/lib/marked.min.js"></script>
<script src="static/editormd/lib/prettify.min.js"></script>
<script type="text/javascript">
var testEditor;
$(function(){
//将json格式的字符串转化为一个javaScript对象
var myhtml = JSON.parse(window.localStorage.getItem("data"));
$("#origin").html(myhtml);
var editor = editormd("articleContainer", {
width : "100%",
height : "500",
watch : true,
markdown: "",
saveHTMLToTextarea: true, // 保存 HTML 到 Textarea
path : "static/editormd/lib/"
});
});
</script>
</body>
</html>修改这里和创建其实在前端显示区别不大,就不再上图了。
三、总结与感悟
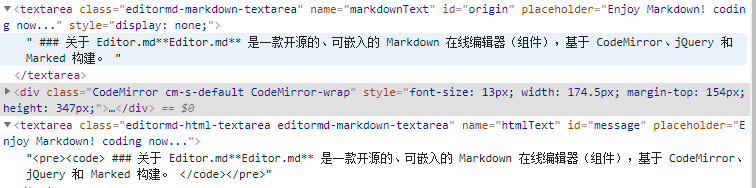
在我们三段代码做完后,我们不妨打开浏览器看看源码,创建代码中,我给出了两个textarea,并分别给予它们id和name,为什么我要多此一举呢? 我们不妨假设这两个文本域分别会包含不同的东西,见下图,id="origin"的textarea中含有markdown文本内容,id="message"的textarea中含有html文本内容。
那知道有这两种文本内容有什么用呢?这个问题涉及到后端存储。我们可以将博客的具体内容存入数据库,也可将博客的内容按照预先制定好的模板生成静态(.html)或伪静态文件存入文件夹。既然说到将具体内容存到数据库,这里建议在mysql数据库中将博客的内容字段设置为text。
四、最后
感谢我的女友,感谢csdn,让我又有了一次学习成长的机会。如果有问题的小伙伴可以留言联系我,当然有些问题我也可能解答不了。后期若发现此篇文章还有不足,请及时联系我,我将会进行修改。
