Qt Creator IDE使用总结
<a href="#1__11">1. 最近项目</a> <a href="#2__20">2. 示例</a> <a href="#3__27">3. 教程</a> <a href="#_30">二、编辑页</a>
<a href="#1__33">1. 左侧菜单区</a>
<a href="#1__34">1. 工具栏</a> <a href="#2__47">2. 项目目录常用操作介绍</a>
<a href="#1__56">1. 项目名</a> <a href="#2__70">2. 中间编码区</a>
<a href="#1_73">1.顶部工具区</a> <a href="#2_93">2.编码区的常用功能</a> <a href="#1__97">1. 文件操作</a> <a href="#2__115">2. 类的一些方便操作</a>
<a href="#1Follow_Symbol_Under_Cursor_116">1、Follow Symbol Under Cursor</a> <a href="#2__122">2. 查找和替换</a> <a href="#3_Refactor_136">3. Refactor</a> <a href="#4_F1_142">4. F1帮助</a> <a href="#3__146">3. 信息输出区</a>
<a href="#1_147">1.问题</a> <a href="#2SearchResult_151">2.SearchResult</a> <a href="#3_159">3.应用程序输出</a> <a href="#4_162">4.编译输出</a> <a href="#5_166">5.概要消息</a> <a href="#_169">三、设计页</a>
<a href="#1_ui_171">1. ui文件设计</a> <a href="#2_qml_175">2. qml文件设计</a> <a href="#Debug_181">四、Debug调试</a>
<a href="#1__187">1. 代码区</a> <a href="#2__189">2. 调试控制区</a> <a href="#3__201">3. 实时变量区</a> <a href="#4__208">4. 变量监控区</a> <a href="#_211">五、项目</a>
<a href="#1_Manage_Kits_215">1. Manage Kits</a> <a href="#2_Build__Run_221">2. Build & Run</a> <a href="#3__225">3. 构建设置</a> <a href="#4__229">4. 编译工具栏</a> <a href="#_247">六、帮助</a> Qt Creator 是一个 Qt C++ 的集成开发环境,主要就是开发 以Qt 库的代码编辑器,一般在ubuntu 这些linux图形化系统用的多,他本身也是一个跨平台的集成开发环境,我一般写c++的跨平台代码都是用的Qt Creator 来操作的。
这篇笔记就是简述我个人对这个工具的阶段性使用了解情况,以及认识。
环境:
Qt:Qt 5.14.2 系统: Windows 10 专业版 make方式:qmake
一、欢迎页

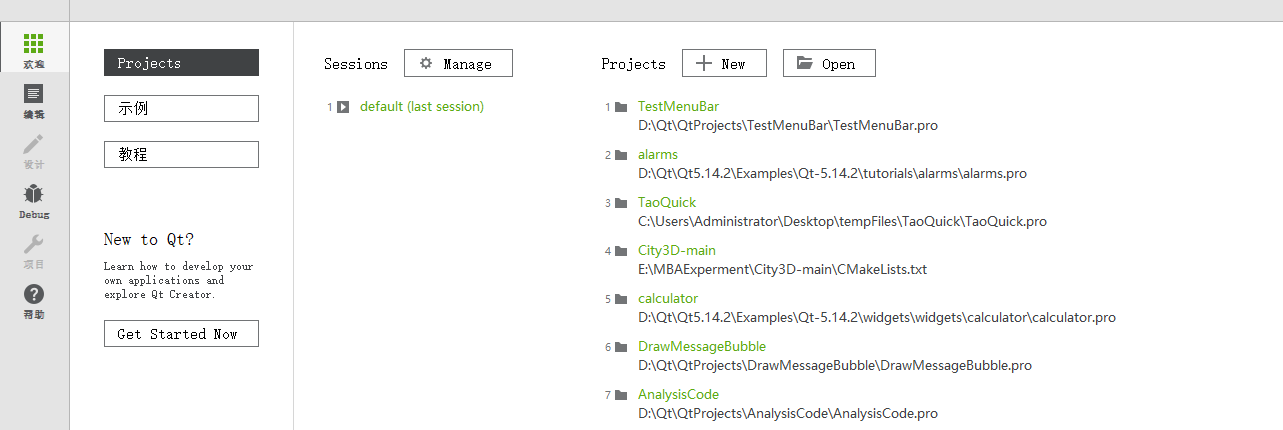
在欢迎页里面其实关注的主要是上面这些东西,Project、示例、教程
1. 最近项目
在 Project 里面左侧里面就有
- New :创建新项目 Open:打开项目的 Manage:一般有的很少,我暂时不知道是啥
下面的都是历史项目,点击就可以打开之前的工作状态
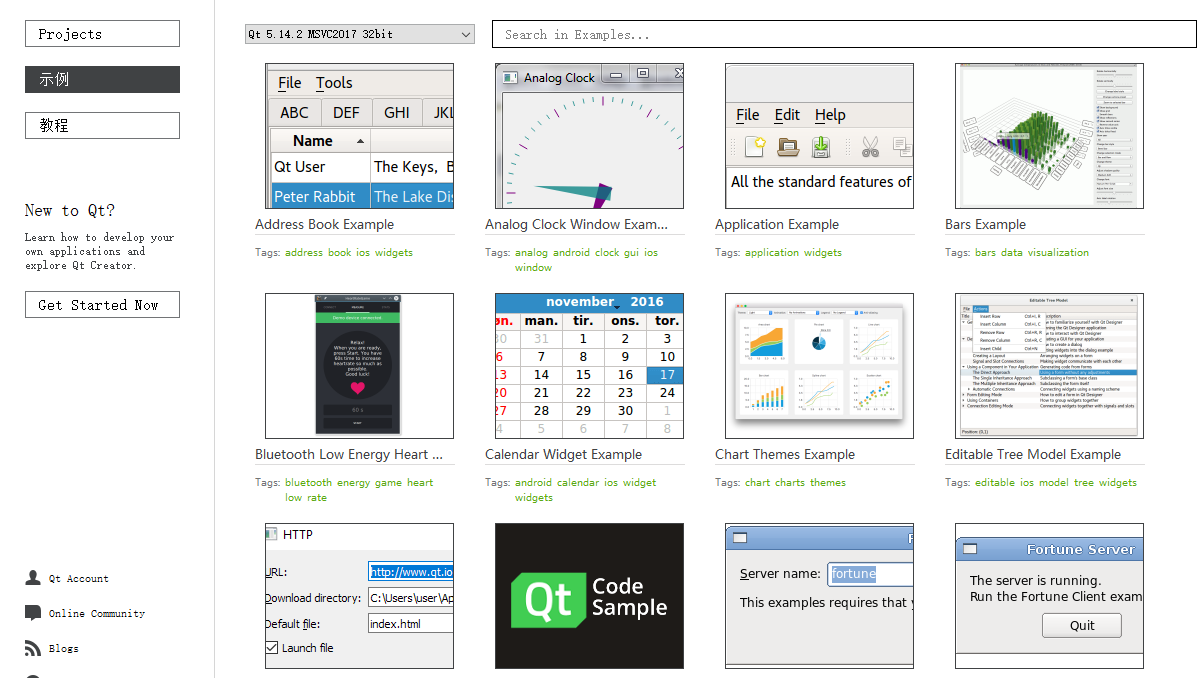
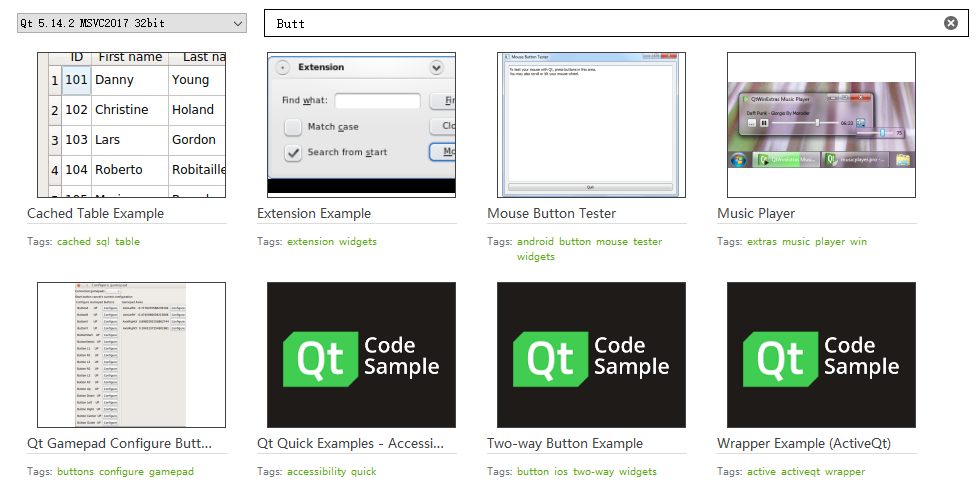
2. 示例
很重要! 这个是我们学习的一个很好资源,里面的很多代码写的很好,示例其实就是一个官方提供的demo,里面涉及到非常非常基础的内容,我们都可以在官方的demo基础上继续改进,不断完善都是可以的。
下拉框,就是筛选出这个不同编译套件下支持的demo,一般都是支持的
这个是关键词筛选器,关键字自动筛选的 也经常用
3. 教程
这个没啥用,里面东西没事,都是外网的东西,看不了,可以忽略,把示例和帮助学会就是最厉害的
二、编辑页
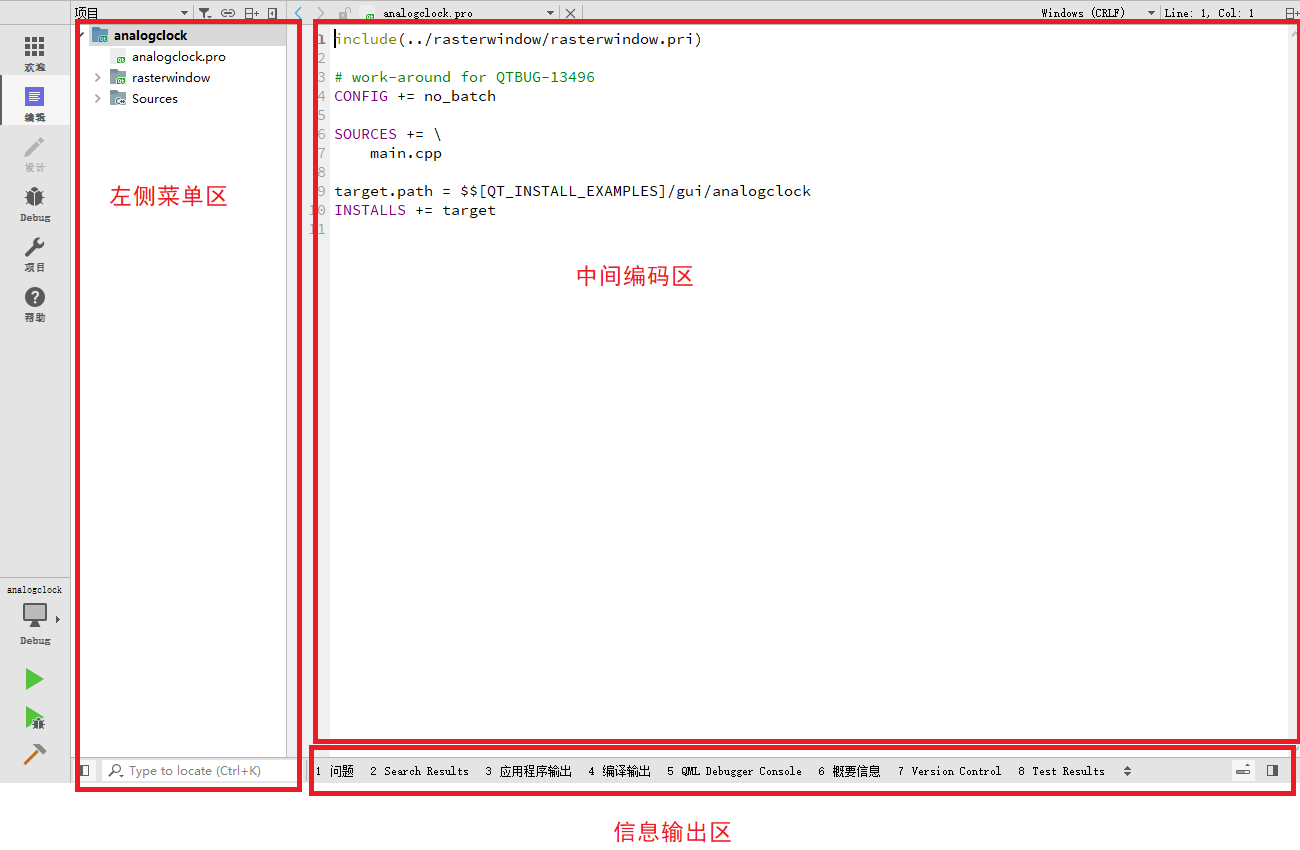
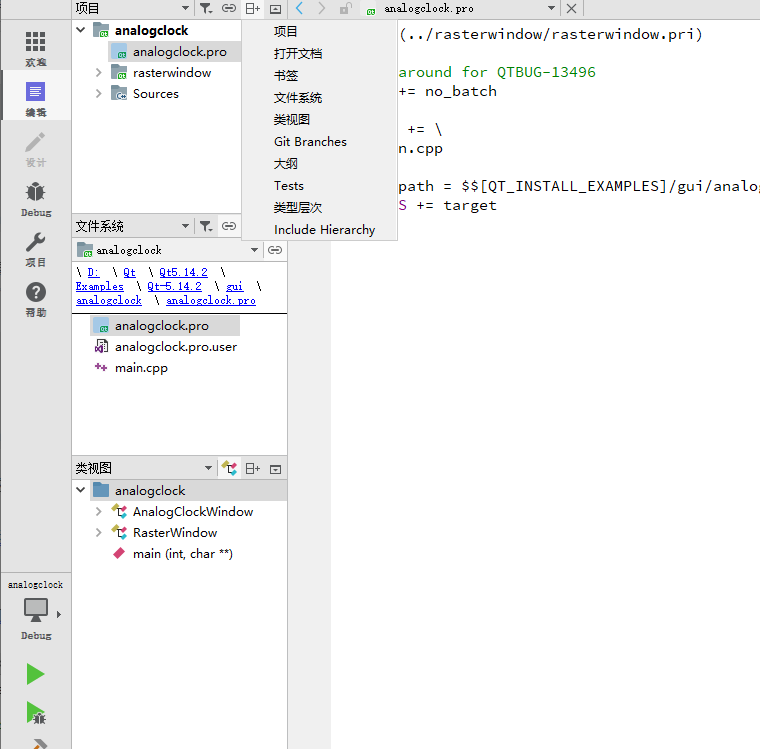
这个分类的话其实就像下面图,我是这么分的
1. 左侧菜单区
1. 工具栏

第一个下拉框:其实就是说下面的 树状图区 展示什么内容, 第二个是筛选:就是控制 树状图区的一些属性 第三个是同步:一般它就会同步内容,可以不管的 第四个是在左侧菜单区再加一个视图
第三个是同步:一般它就会同步内容,可以不管的 第四个是在左侧菜单区再加一个视图
这个就是为了方便管理项目之类的,但我一般只用 项目视图
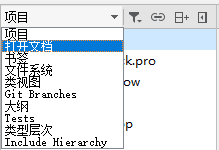
这里我添加一个下拉框选择为文件系统的视图 和 一个类视图的视图 第五个是隐藏左侧菜单区(快捷键 Alt + 0 , 切换显示隐藏,也可以在 顶部菜单栏 控件-Show Left Silder 找到)
第五个是隐藏左侧菜单区(快捷键 Alt + 0 , 切换显示隐藏,也可以在 顶部菜单栏 控件-Show Left Silder 找到)
2. 项目目录常用操作介绍
这里只是 qmake 项目
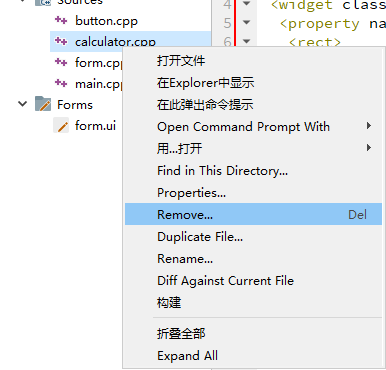
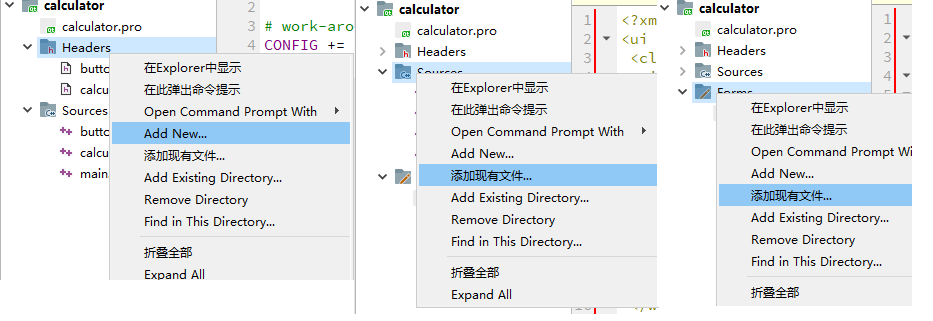
这里的通用操作就是:
点击就切换到对应文件、和打开文件路径(经常用)在 Explorer中显示 文件鼠标右键里面可以删除、重命名文件等 文件夹右键可以添加文件
文件夹右键可以添加文件
1. 项目名
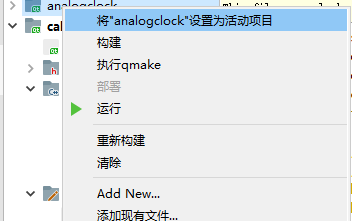
1.项目切换:在一个项目目录里面可以有多个项目,项目项目直接切换就是通过 将“”设置为活动项目实现
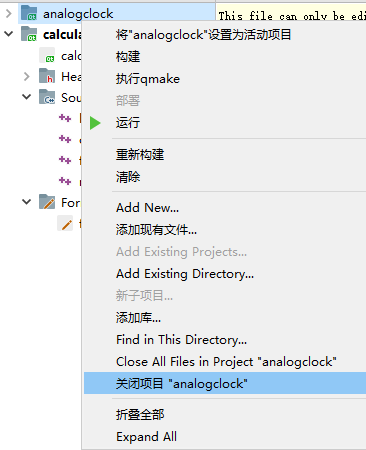
2.关闭项目:选中单个项目右键,找 关闭项目“” 即可
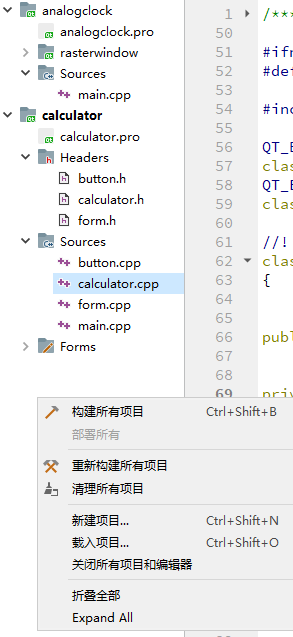
关闭所有项目的话就是,在空白处鼠标右键选择 关闭所有项目和编辑器即可 ,在空白右键还有很多的功能
3.执行qmake:也是在里面,直接选 执行qmake 就可以啦
4.批量关闭中间编码区中属于该项目的文件:也是鼠标右键 Close All Files in Project “”
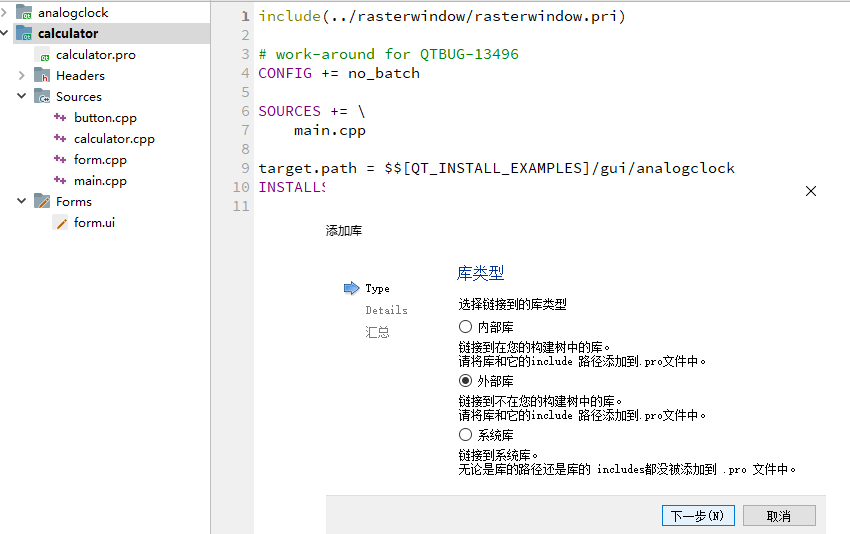
5.添加外部第三方库:就是 添加库
添加库很简单,只要找到 include 和 lib 路径就好
如果不会的话,后面我再写一个添加外部库的教程
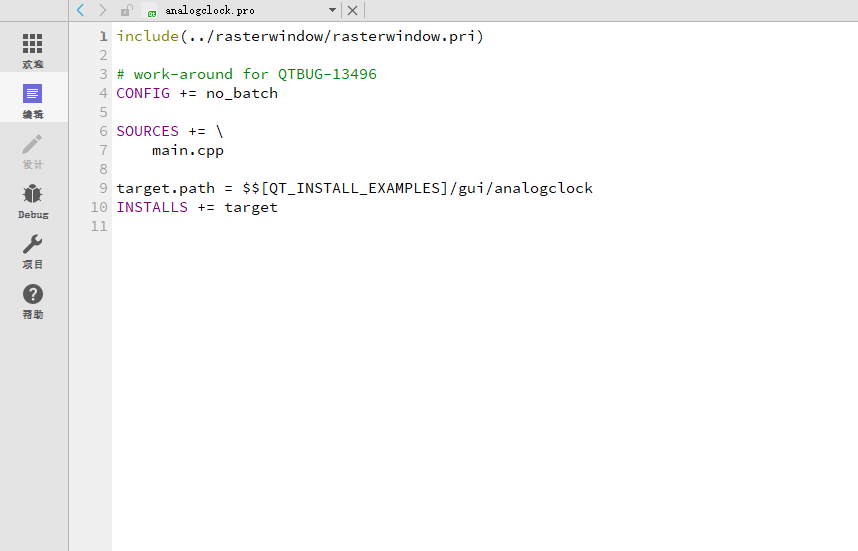
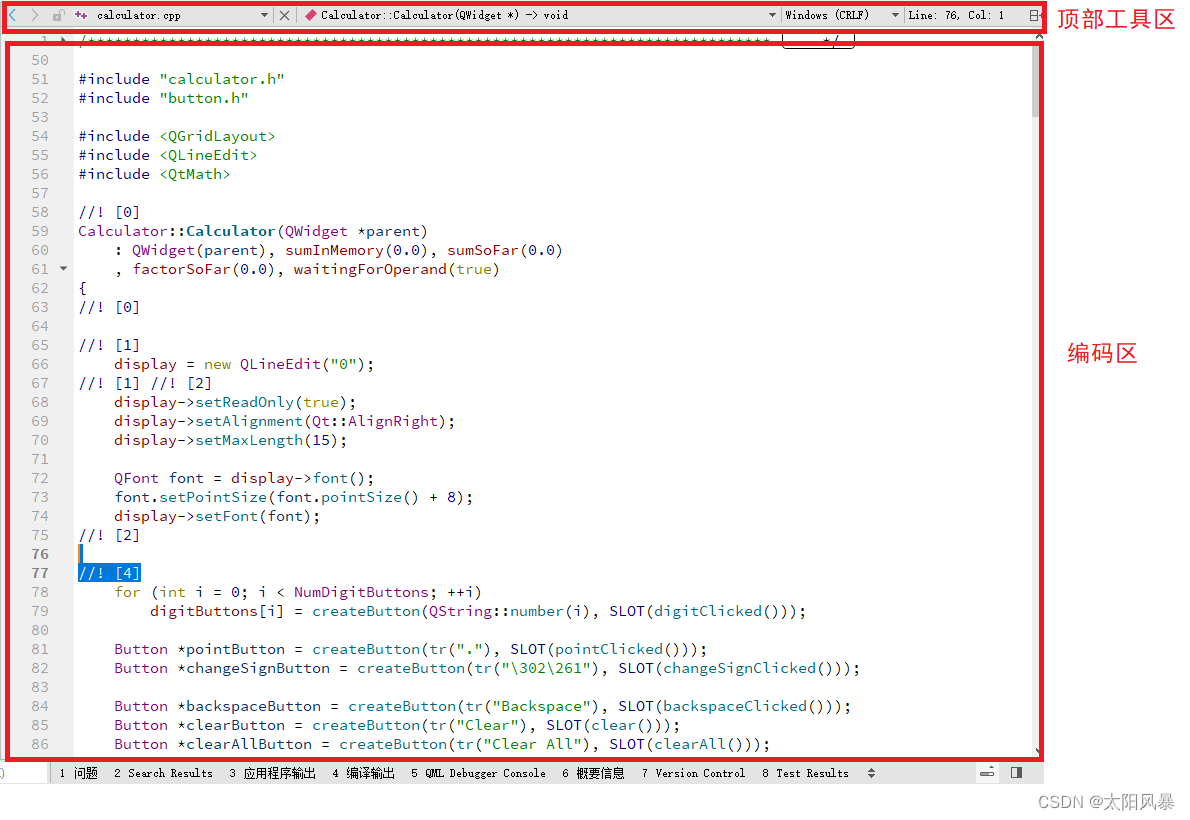
2. 中间编码区
就是写代码的区域,我一般分成下面两个区域
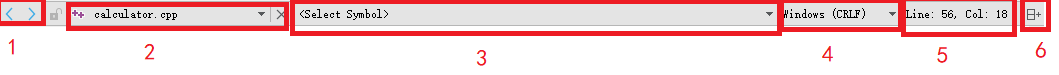
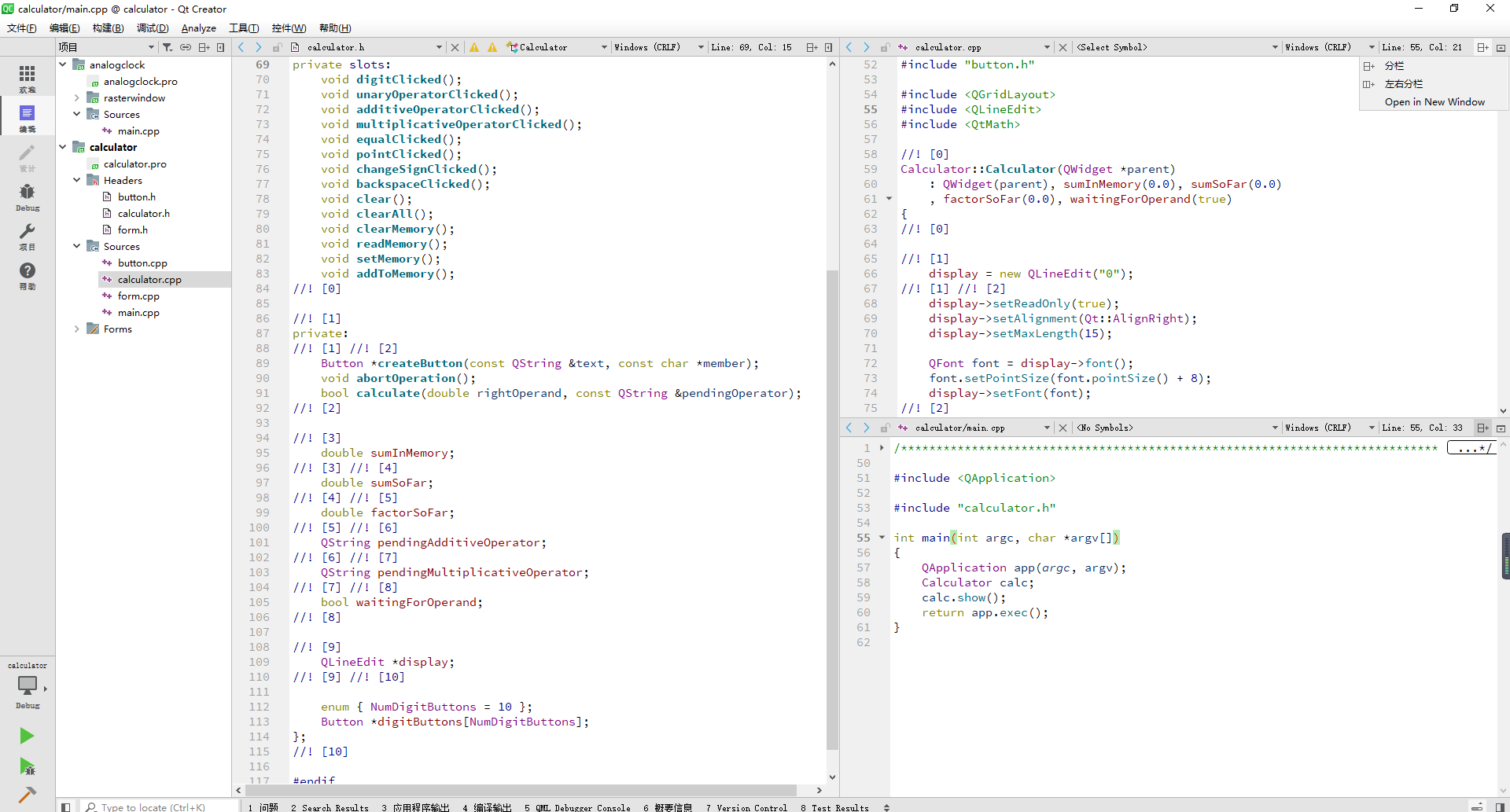
1.顶部工具区

1:文件切换
这个类似浏览器的那个历史切换,就是上一次打开文件是什么,可以切换,下一次打开文件是什么,然后可以来回切换的。
但是每次只能切换一个文件,点一次切一次
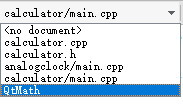
2:已打开文件下拉框
我理解的是这个是 文件切换 的补充补充,我们可以在这里面选择任意打开的所有历史文件,里面可以是不同项目的文件,Qt Creator会自动标识清楚的,后面的关闭按钮就可以移除这一项记录,
这里我一般用的快捷键就是 ctrl + Tab 也可以用 基本上一样的功能
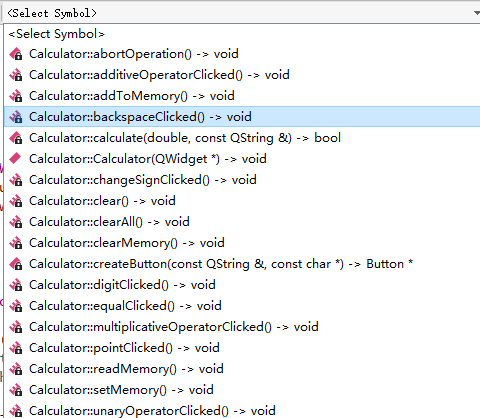
3:这个是对 类 的结构的快速索引
里面看到得到一个文件夹下类的所有函数和返回值,点击就可以跳转到对应的函数位置。应该也可以展示一个文件内多个类的函数,但我没有去试过,一般就一个文件一个类,好管理。
4:那个是文件换行的设置,可不管
CRLF是Carriage-Return Line-Feed的缩写,意思是回车换行,就是回车(CR, ASCII 13, \r) 换行(LF, ASCII 10, \n)。换行在有的ASCII码表也用newline(简nl)来进行表示,这里的lf是line feed的概念,意思是一样的。
5:光标所在的位置,一般用不到,
6:视图分页
其实就是类似菜单栏分页,这个就可以把编码区域分为多栏,方便写和调试,也方便看
支持 左右上下分栏
2.编码区的常用功能
这些操作功能全部都是基于鼠标右键的功能
1. 文件操作
1.切换头文件/源文件
很方便的查看头文件和源文件之类的类关系 2.代码格式化
其实就是把文件的缩进对齐,好看,美观而已呐,可以 鼠标右键 - Auto-indent Selection Ctrl + i
其实就是选择语句块,然后 Ctrl + i 就好,我一般是直接全选 Ctrl + A, Ctrl + i 所有的对齐 3.代码注释
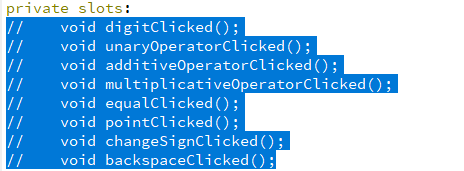
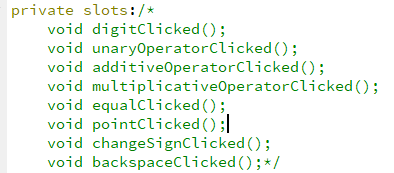
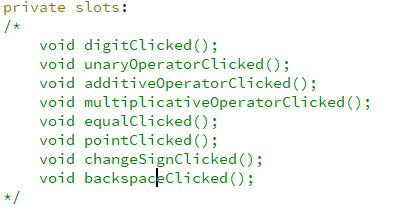
3.代码注释
可以 鼠标右键-Toggle Comment Selection 也可以使用很简单的快捷键,有两种形式,都是 使用 ctrl + / 即可,再使用 ctrl + / 就可以取消注释。
1、行注释
其实就是选择的是从 行首 开始
2、块注释
其实就是选择的是从 非行首 开始
再整理一下
2. 类的一些方便操作
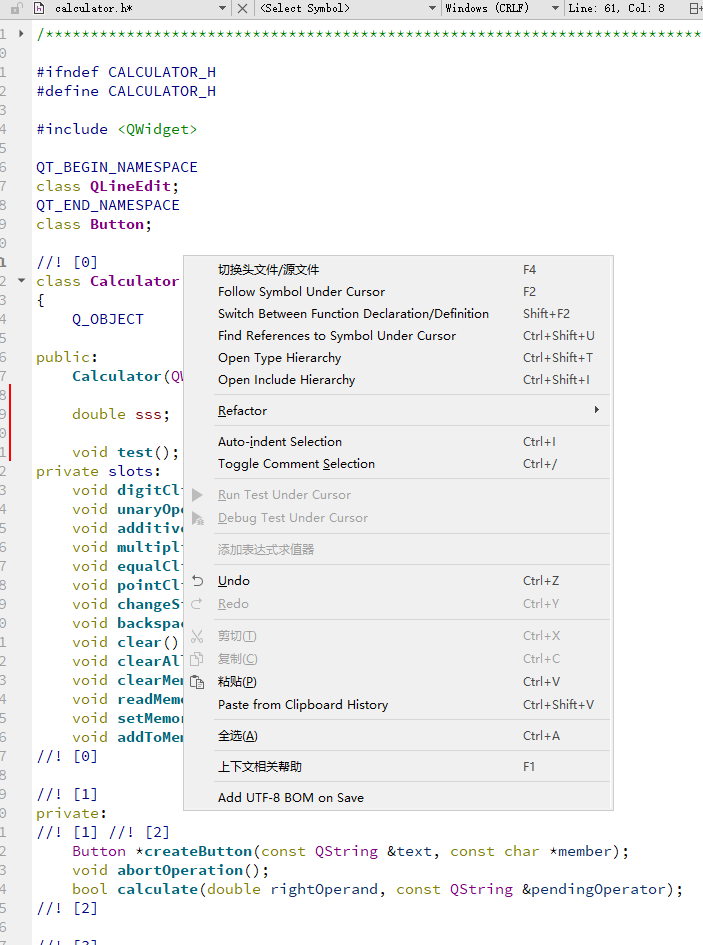
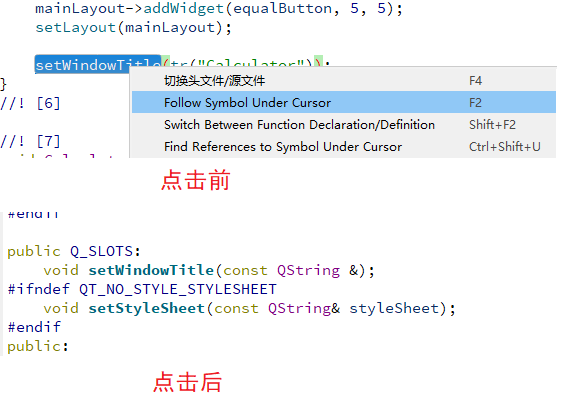
1、Follow Symbol Under Cursor

其实这个就是可以查看一个符号的详情,相关的关联之类的,比如头文件里面内容,变量在哪里定义,函数定义详情之类的
可以直接按 F2 或者 ctrl + 鼠标右键 都可以有相同的功能
那个 Switch Between Function Declaration/Definition 的功能也可以被这个覆盖掉,你把鼠标移到那个函数名上,用 F2 也可以切换
2. 查找和替换
有两个方法
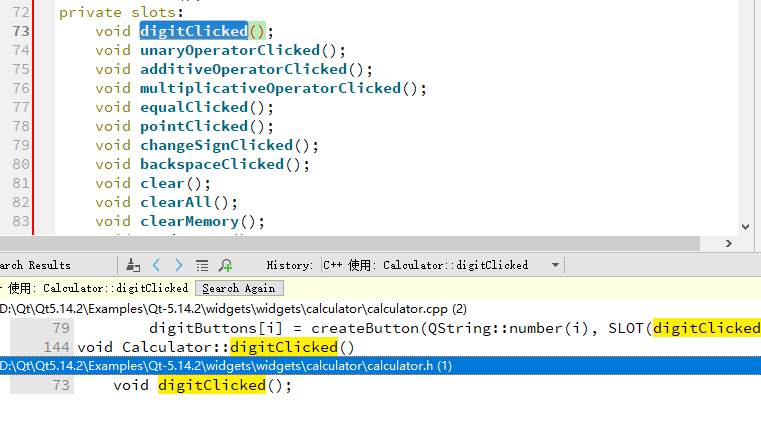
Find Reference to Symbol Under Cursor
这样可以直接看到关键的位置
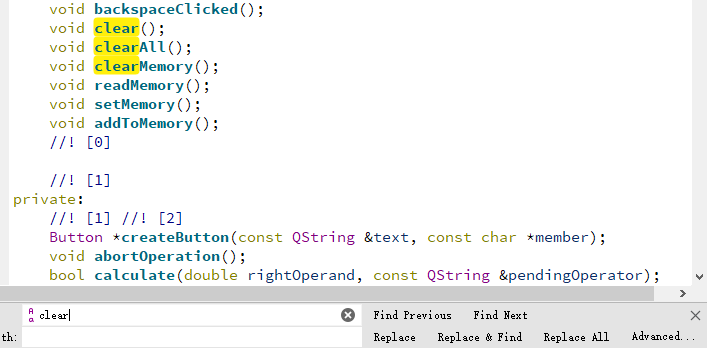
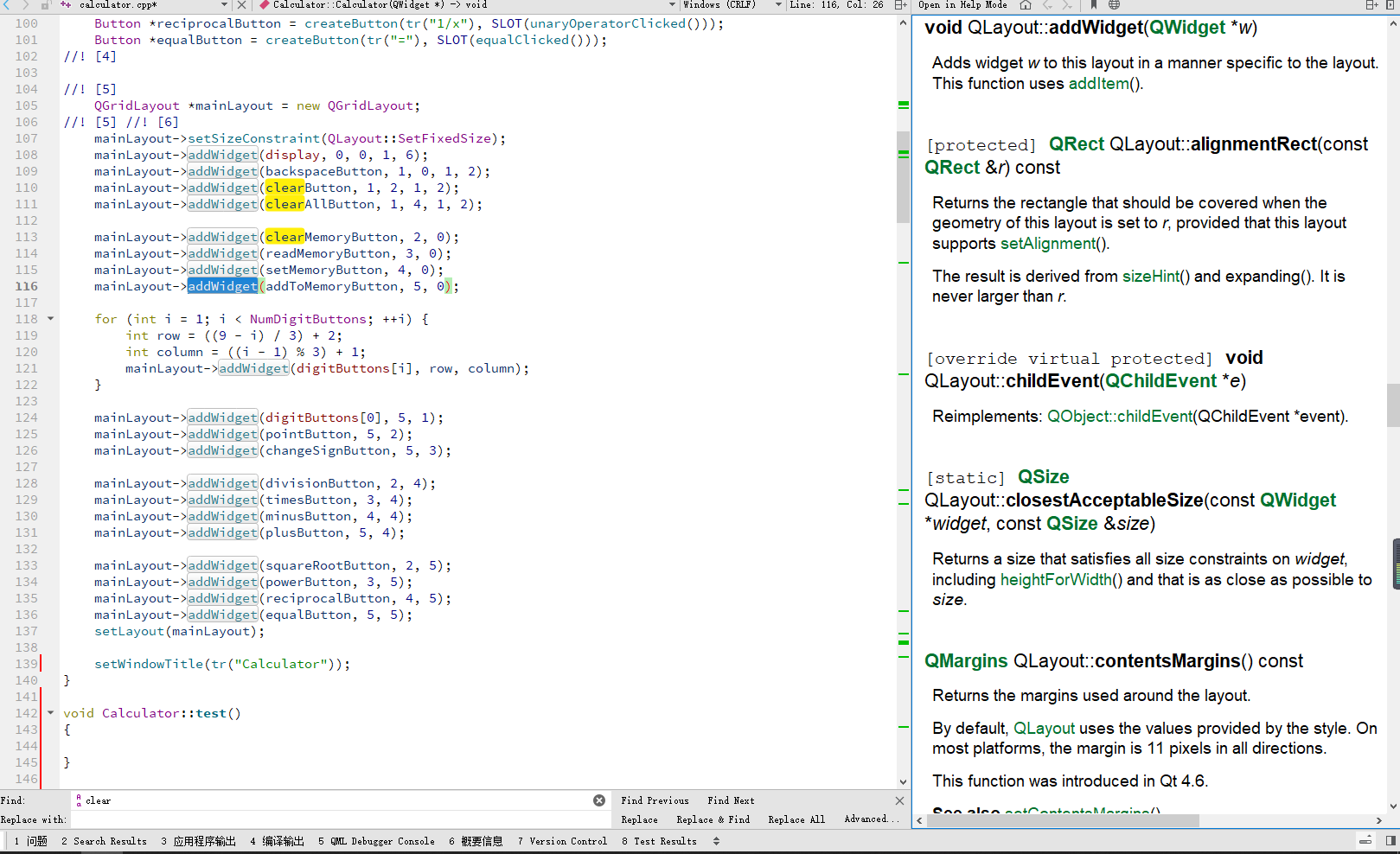
这个其实是信息输出区的一个功能,全局查找和替换的 Ctrl + F
这个只能单个文件的搜,下面也提供了替换的 replace 的
点击
Replace 是替换当前第一个,
Replace&Find 是可以查找到下一个并替换
ReplaceAll 就是全部替换
advance 其实就是一些高级匹配的,比如大小写忽略之类的,正则匹配之类的
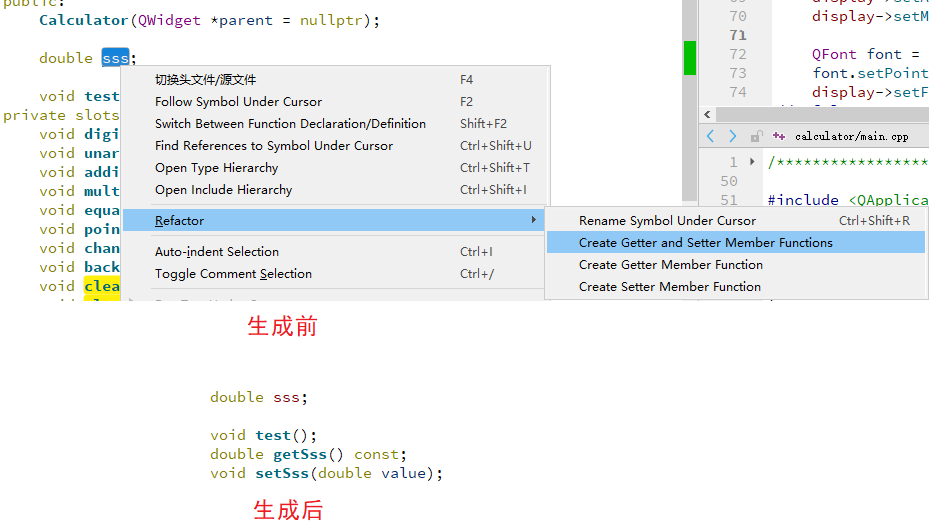
3. Refactor
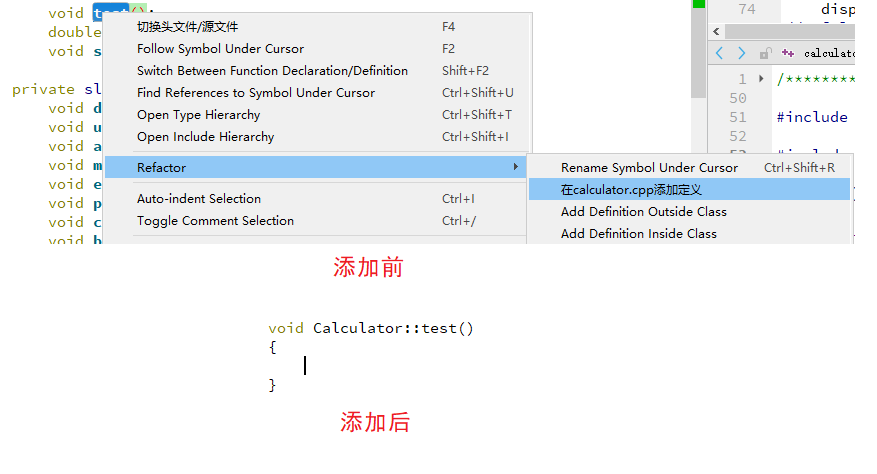
这里可以对属性添加get、set函数
对函数声明补全、也可以函数添加声明
还有一些有用,但是平常不怎么用的功能,也在这里看得到的。
4. F1帮助
对选择的关键词进行查询帮助
3. 信息输出区
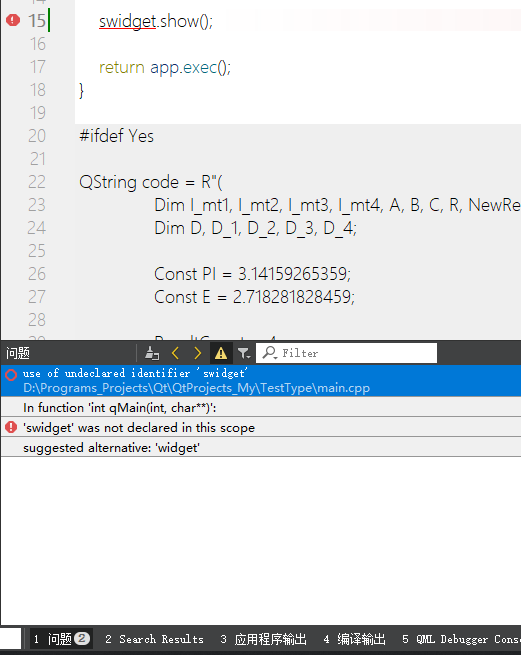
1.问题
主要就是编译的时候的一些问题,在下面可以看到,通过问题来排查出错误
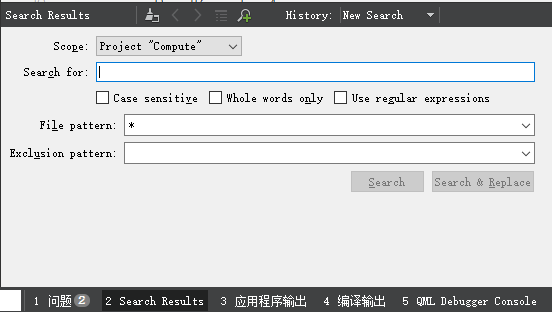
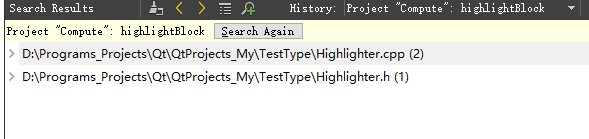
2.SearchResult
这里可以输入关键词来搜索,可以通过 Scope 下拉框约束范围,一般都是选的 Project “项目”
还可以支持大小写,整个词语,正则表达式,一般都是不选的
输入之后就是这种,然后点击展开就能跳转到对应的位置。

 都可以当重新搜索
都可以当重新搜索 和浏览器的一样,下一项上一项搜索的结果
和浏览器的一样,下一项上一项搜索的结果
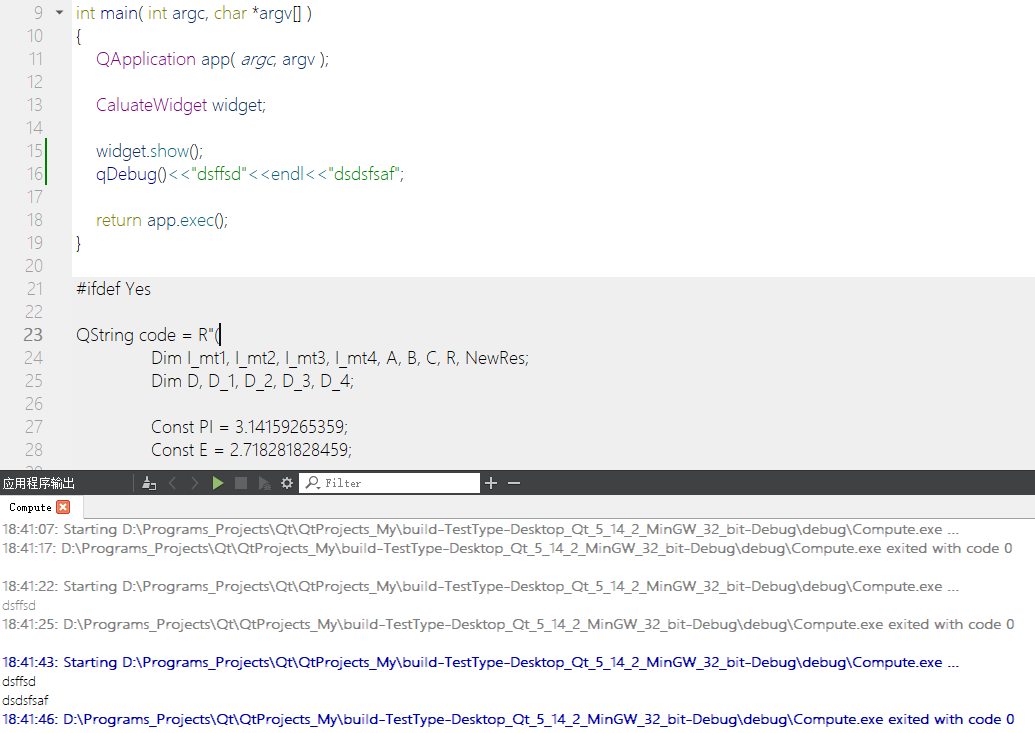
3.应用程序输出
其实就是应用程序输出的一些信息,像qdebug的信息,还有程序状态,返回码之类的,还有异常结束的一些信息
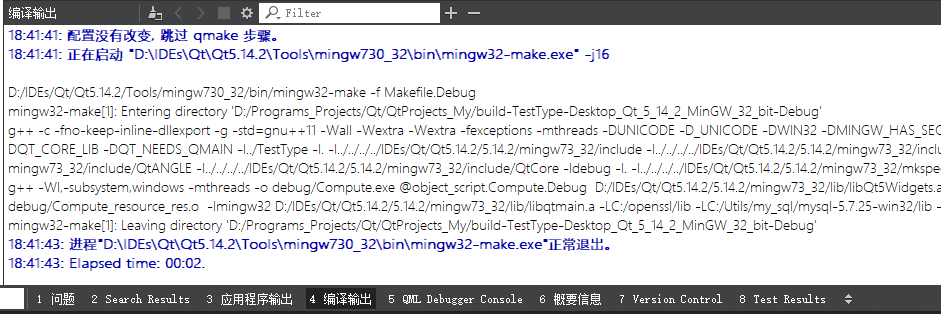
4.编译输出
其实就是编译的一些输出,也是一些编译命令,在后台进行编译的命令那些
5.概要消息
概要消息就是一些关于pro文件的一些问题,
三、设计页
在点击工程的 ui 、qml文件的时候,Qt Creator 会自动跳转到设计页,所以我们不用刻意去看这个怎么跳转的
1. ui文件设计
这个就是 和 Qt Designer 的使用方法和说明完全一样,本质上其实 Qt Creator 就是集成了 Qt Designer
参考我之前写的一篇文章,
相关链接:Qt扫盲-Qt Designer 设计师使用总结
2. qml文件设计
这个我还没怎么使用过,里面的规则还很多,这个对qml设计的兼容性有些问题,我一般不用的。
可以用那个Qt 的专门的 Qt Designer Stdio 不是那个 Qt Designer 哈
相关链接:https://www.qt.io/zh-cn/product/ui-design-tools
四、Debug调试
这个在点击调试按钮之后会自动跳转的,也就是下面那个按钮
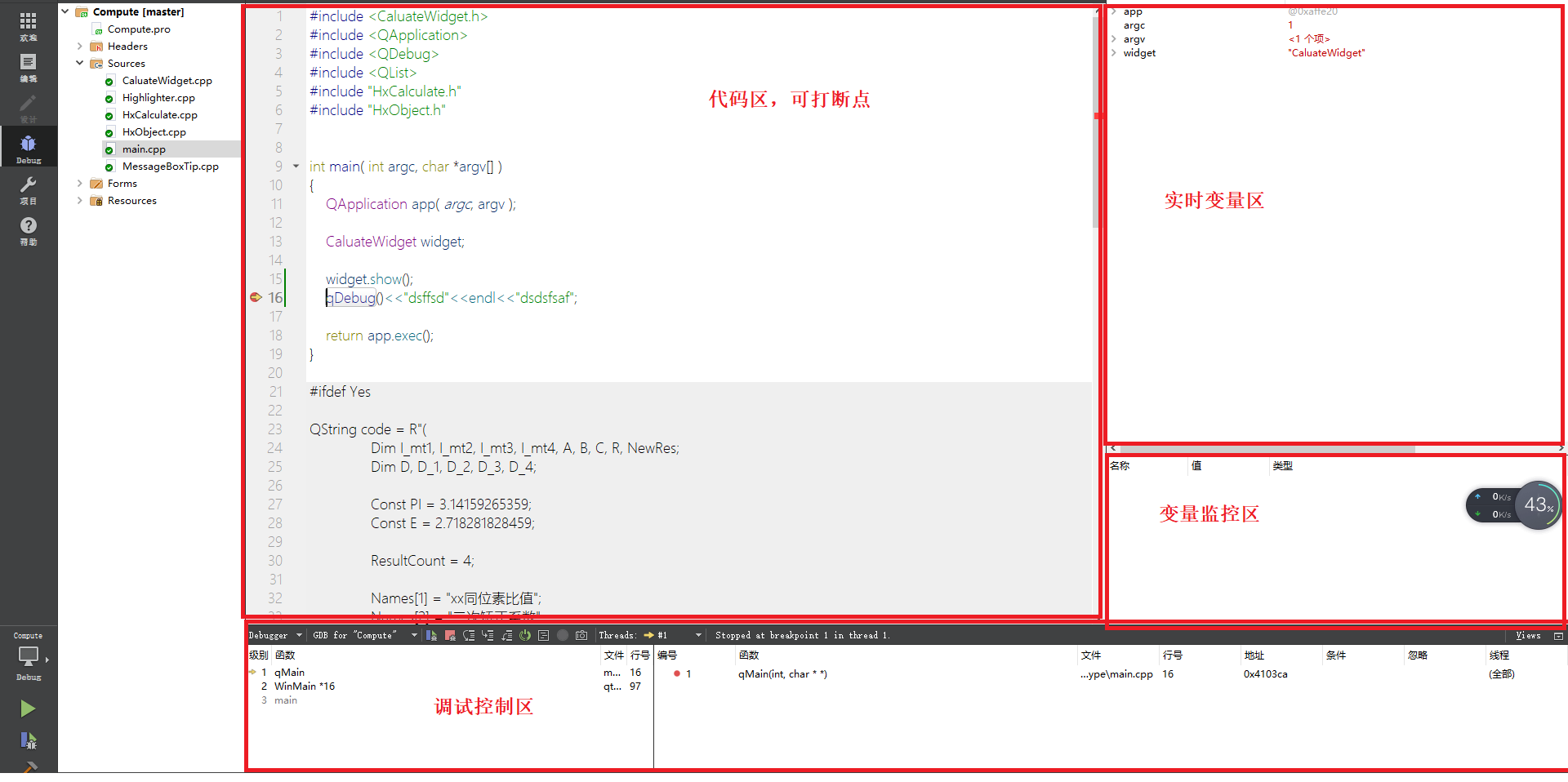
点击后就会进入调试界面,我把他分为四个区域
断点:就是程序逐行运行到那个断点的位置会暂停,把运行的控制权交给我们使用,没打断点的时候,程序会连续跑
1. 代码区
在代码区,只能打断点,并观察程序执行了哪一段代码
2. 调试控制区
这些按钮是最常用的
 (Ctrl + F10):继续运行程序直到下一个断点处
(Ctrl + F10):继续运行程序直到下一个断点处 :结束调试
:结束调试 (F10):单步调试
(F10):单步调试 (F11):跳进函数体执行
(F11):跳进函数体执行 (Shift + F11):跳出函数体运行
(Shift + F11):跳出函数体运行 :重新debug
:重新debug
我一般是记住快捷键的
这里放断点 也叫切换断点 F9
3. 实时变量区
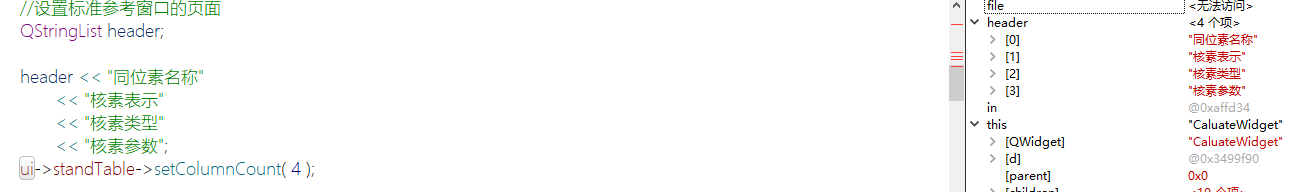
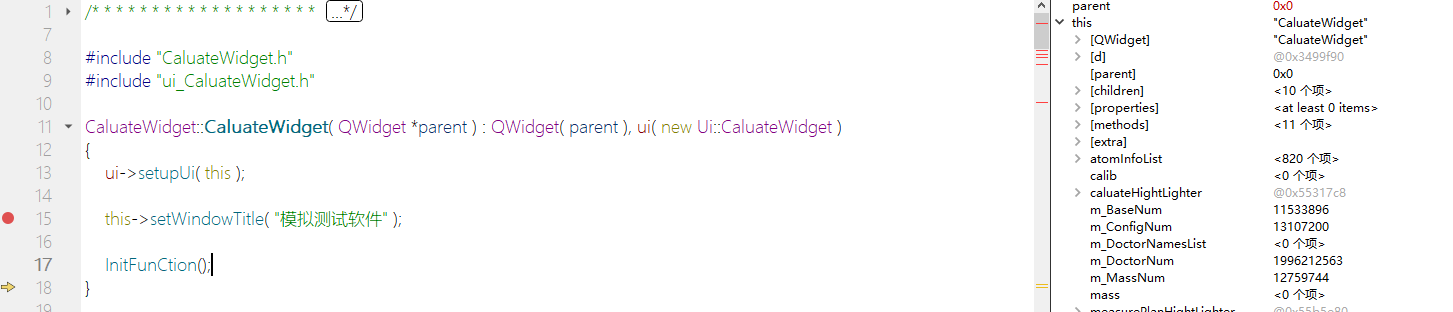
只能在一个函数体,或者循环里看到的变量,这里都是能看到哪些有值的,看看值对不对之类的
运行前 运行后
运行后
监测的变量以及丢了
4. 变量监控区
这个和上面的基本一致,只不过是这边会长时间监视变量值,不会说运行之后就不见了,可以长时间监测的变量值
五、项目
项目这里主要使用的就是管理编译套件,以及选择用哪些编译套件
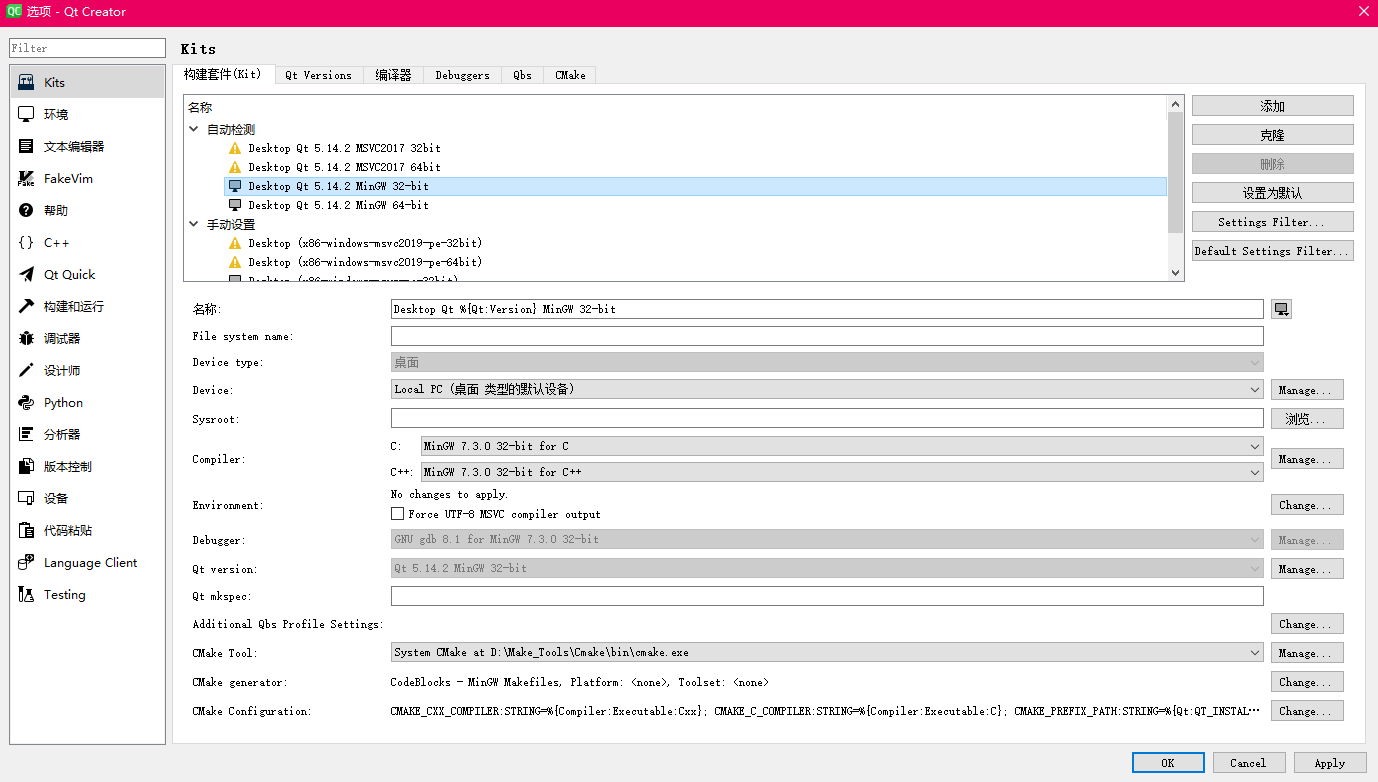
1. Manage Kits
其实就是点击 那个Manage Kits
这里面有些是回自动生成生成一个编译套件,其实一个编译套件其实就是由 C语言、C++语言编译器、调试器之类的组成的编译套件,因为不同平台支持的编译器,以及编译器支持的架构x86 x64之类的不同就有不同的编译器调试器组合。就会产生不同编译套件。我们也可以自己选编译编译器、调试器形成自己的编译套件。
MinGW - 是GUN下的编译套件,编译出来跨平台支持。
MSVC - 是Windows用的编译套件,编译出来的程序只支持Windows。
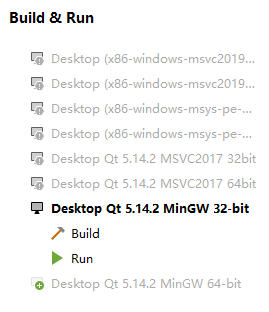
2. Build & Run
这边就是本项目对这些编译套件的支持,黑色的就是要用的,灰色的就是没选,选上就配置好了
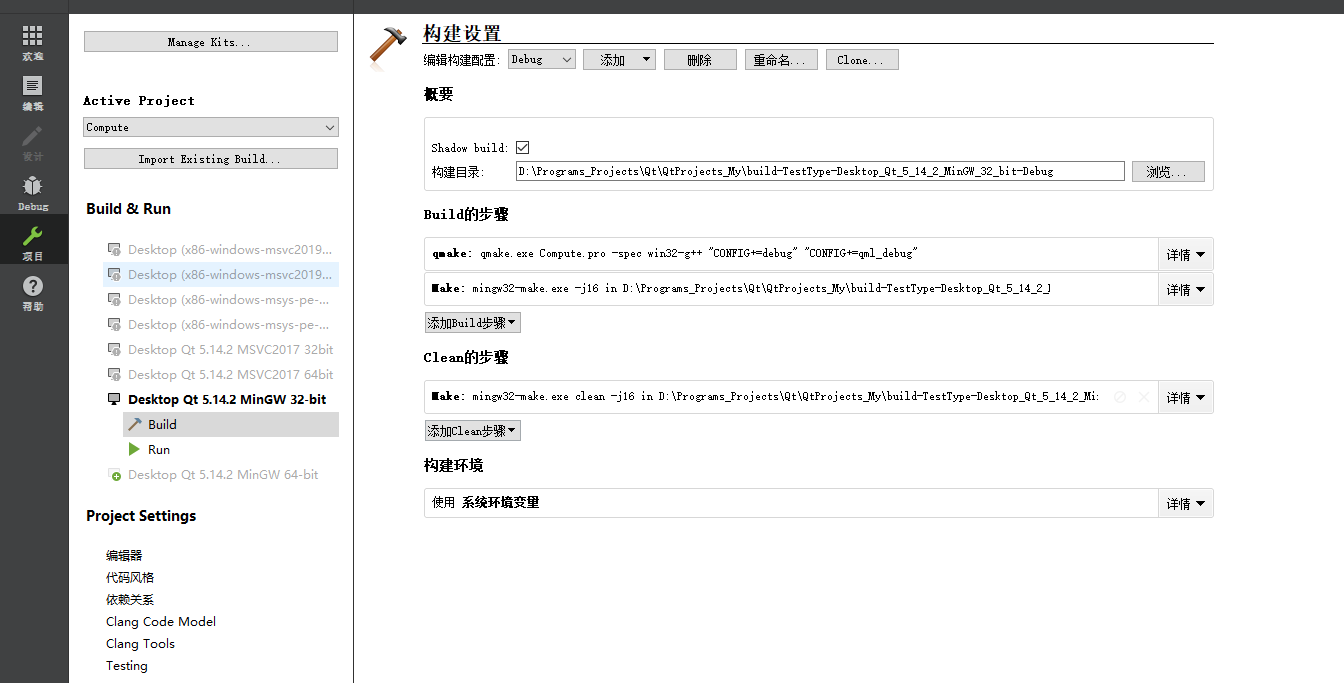
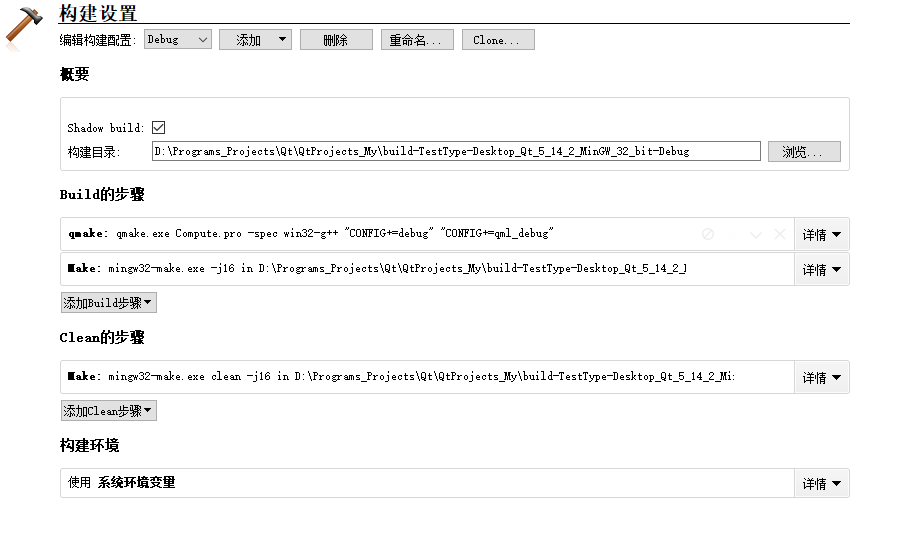
3. 构建设置
这就是每一个编译套件的的详细配置,这里可以配置编译的目录之类的,这个编译器本质上其实就是 用的 那个qmake.exe 和 mingw32-make.exe来make和编译的,这个IDE只是一个GUI的界面,套了一个壳子而已。
4. 编译工具栏
主要是这个位置
 :运行按钮
:运行按钮 : 调试按钮(前面之前讲过)
: 调试按钮(前面之前讲过) :编译按钮(我一般就排错,看看编译有没有问题)
:编译按钮(我一般就排错,看看编译有没有问题)
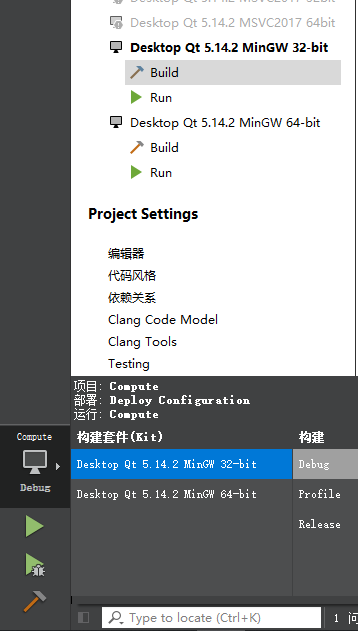
在这个按钮那里就可以选择刚刚配置的编译套件,构建还有 Debug(调试版),Release(发布版不能调试)、Profile(发布版但是可以调试)
流程就是
选套件后,选构建,再调试、运行、编译就行
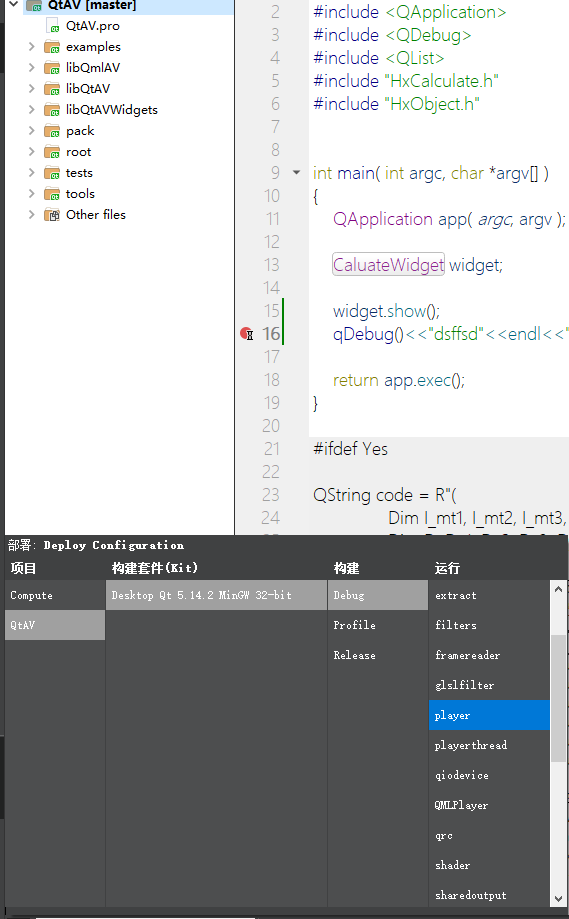
还有一种情况是很多的子项目 运行的话我们一样的,选套件后,选构建,选项目名
再调试、运行、编译就行
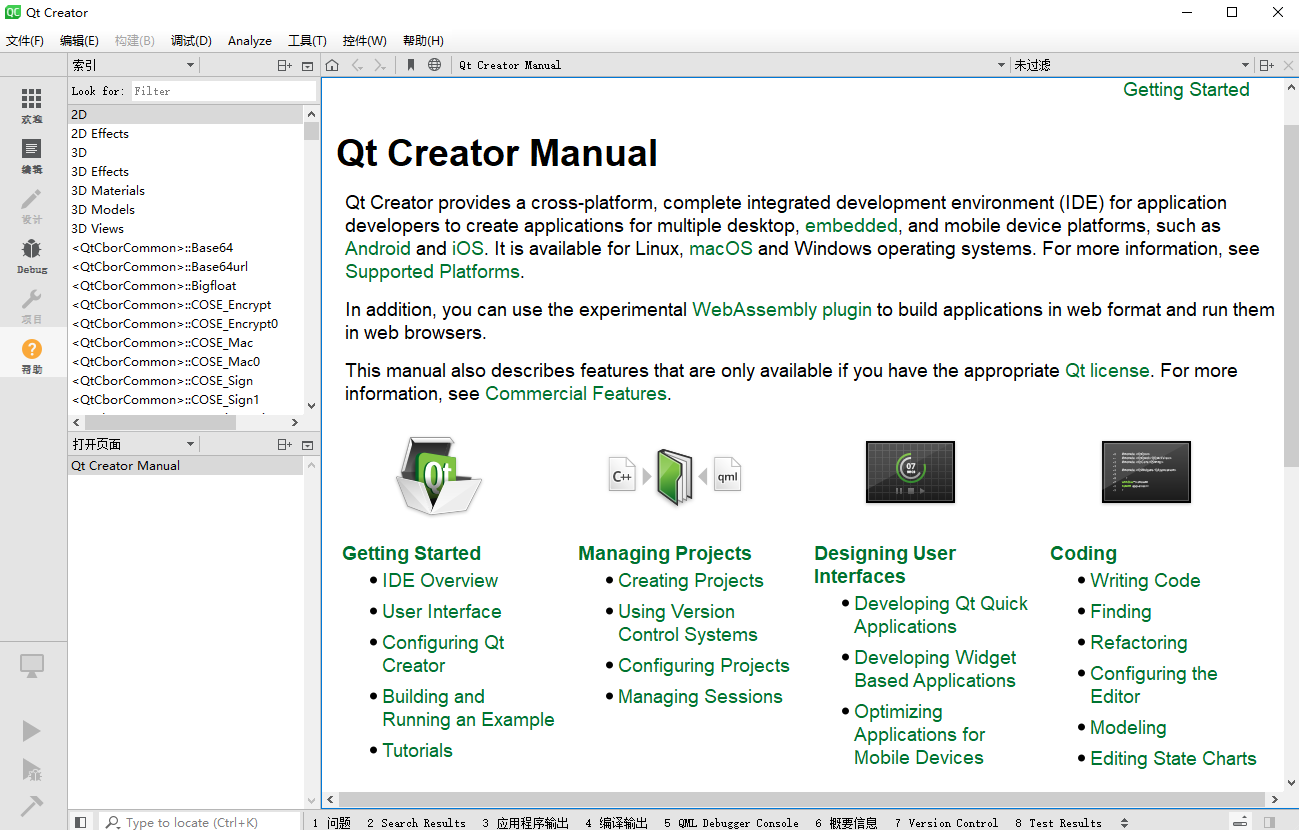
六、帮助
点击 帮助按钮,或者在 代码区按 F1 也行, 但我一般用的是单独的 Qt Assistant 软件。
这个就是和Qt Assistant 的使用方法和说明完全一样,本质上其实 Qt Creator 就是 集成了 Qt Assistant
参考我之前写的一篇文章,
相关链接:Qt扫盲-Assistant 助手使用总结
Qt Creator 里面的帮助 单独的 Qt Assistant
单独的 Qt Assistant