- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
在vscode里编写markdown
目录
在vscode里编写markdown文档
<a href="#%E5%9C%A8vscode%E9%87%8C%E7%BC%96%E5%86%99markdown%E6%96%87%E6%A1%A3">在vscode里编写markdown文档</a>
<a href="#%E4%BD%BF%E7%94%A8markdownlint%E6%9D%A5%E6%8E%A7%E5%88%B6%E6%A0%BC%E5%BC%8F">使用markdownlint来控制格式</a> <a href="#markdown-preview-enhanced">Markdown Preview Enhanced</a>
<a href="#toc%E7%9B%AE%E5%BD%95">TOC目录</a> <a href="#%E5%AF%BC%E5%87%BApdf">导出pdf</a>
<a href="#%E5%80%9F%E5%8A%A9%E6%B5%8F%E8%A7%88%E5%99%A8%E5%AF%BC%E5%87%BA">借助浏览器导出</a> <a href="#chromepuppeteer">Chrome(Puppeteer)</a> <a href="#picgo%E6%8F%92%E4%BB%B6">PicGo插件</a>
我最开始是在Atom里写markdown,后面换到了vscode,配合多款插件,还是挺顺手的。
这里贴一下自己的markdown语法助计图:

背景高亮这个不是所有markdown编辑器都识别,所以现在我也用的少了。
还有一些我写github文档会用到的语法:
用<kbd></kbd>标签来让文字看起来像键盘按键,描述快捷键组合的时候,可以用这个,比如<kbd>Ctrl+K</kbd> 用diff来标识代码块,可以像可视化的git diff那样,展示代码或者文件的更改删减
+ about.html
- variable.css
csdn博客好像不支持,贴图展示下效果:

使用markdownlint来控制格式
我是那种会花时间去整一套自己顺眼的eslint规则的人,markdownlint这个插件则是治愈了我对于markdown文档格式的强迫症:

从此每次写完文档,总要看一下缩略图里有没有格式错误提醒,它的一些规则包括:
标题级数每次只能递增1,也就是上一个标题是2级,那么下一个不能直接是4级 标题前后要空行 行尾不能空格 不能连续空行
它的规则其实很多,这里只列出来了几条,全部规则可以去看<a href="https://github.com/DavidAnson/vscode-markdownlint">markdownlint github仓库</a>;有些默认的规则自己不喜欢的话,可以去vscode的setting.json里面关掉(快捷键<kbd>Ctrl+Shifit+P</kbd>打开设置):
{
"MD024":false
}
这里我就关闭了"MD024"这条规则,这样,我的文档里就可以出现内容重复的标题。
也可以在文档粘贴和保存的时候,自动fix有问题的地方,在settings.json中这样配置:
"[markdown]":{
"editor.defaultFormatter": "DavidAnson.vscode-markdownlint",
"editor.formatOnSave":true,
"editor.formatOnPaste":true
}
markdown文档格式出了问题的话,可以在vscode的“问题”窗口查看,比如最后一行之后没有空行,窗口就会提示:
MD047/single-trailing-newline: Files should end with a single newline character
不过用习惯了之后,一般都不需要保存时格式化了,自己就按照规则去写了。
Markdown Preview Enhanced
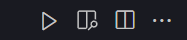
这款插件在Atom上也有,我用的最多就是它的markdown预览功能,因为写文档和插入图片的时候,还是想实时看到效果,在vscode中,装完这个插件后,打开一个markdown文档,会在标签栏看到这几个图标:

点击第二个图标,就可在右侧的分栏区域,预览当前markdown文档显示效果;
TOC目录
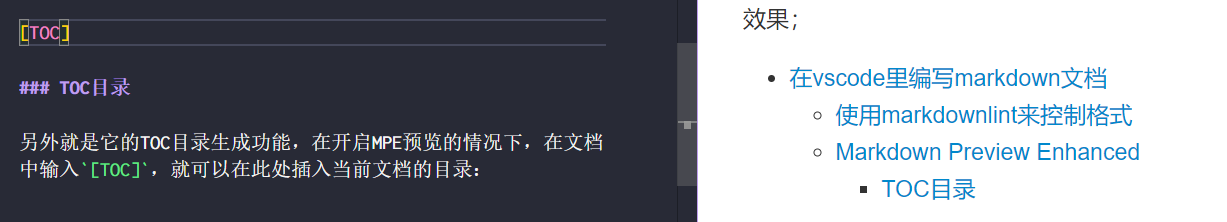
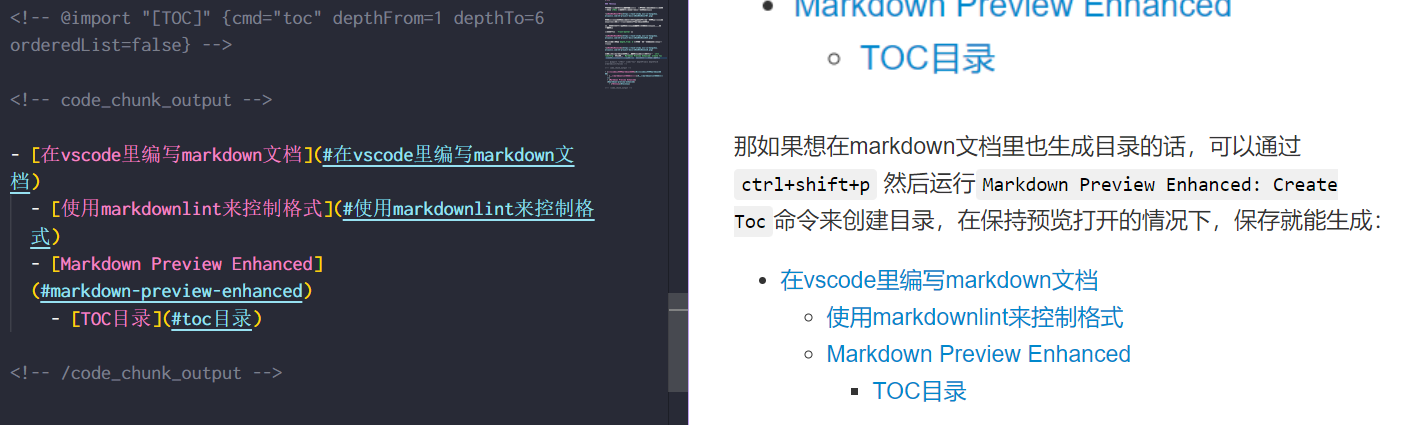
另外就是它的TOC目录生成功能,在开启MPE预览的情况下,在文档中输入[TOC],就可以在此处插入当前文档的目录(左侧为文档,右侧为预览):

这样能让我对文档的结构有个更清晰的认识,不过这种方式创建的目录,只在预览中显示,不会修改markdown文档;
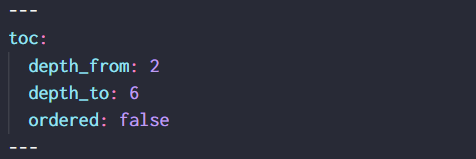
我们还可以更细粒度地控制目录的生成,比如控制目录从第二级开始生成:
在文件头添加front-matter:

这里我就设置了depth_from: 2,这样一级标题就不会在目录中显示:

那如果想在markdown文档里也生成目录的话,可以通过<kbd>Ctrl+Shifit+P</kbd> 然后运行Markdown Preview Enhanced: Create Toc命令来创建目录,在保持预览打开的情况下,保存就能生成目录:

导出pdf
有时候,我们需要把markdown文档,转成pdf,MPE插件也提供了这个功能;
借助浏览器导出
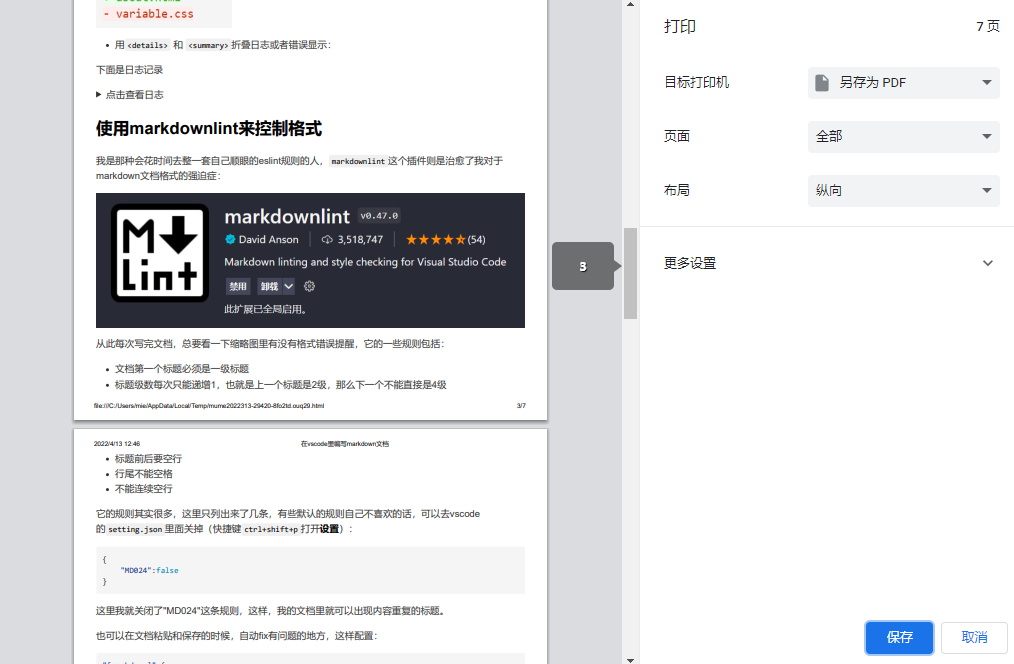
在MPE预览界面,单击鼠标右键,在弹出的菜单里选择“ Open in Browser ”,文档就会在浏览器中打开,然后在浏览器右键菜单中选择“打印”即可:

Chrome(Puppeteer)
觉得上面这个步骤繁琐的话,如果安装了Chrome浏览器,也可以直接选择 Chrome (Puppeteer)方式直接导出PDF文件; 文件默认和markdown文件同名,然后会在同一个目录下生成,还是比较方便的。
MPE 也提供了多种导出格式,像HTML、epub、mobi等,大家可以选择自己喜欢的格式,也可以在“Preview Theme”中更改预览样式。
MPE 功能挺强大的,可以去看看它的<a href="https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/markdown-basics">文档</a>。
PicGo插件
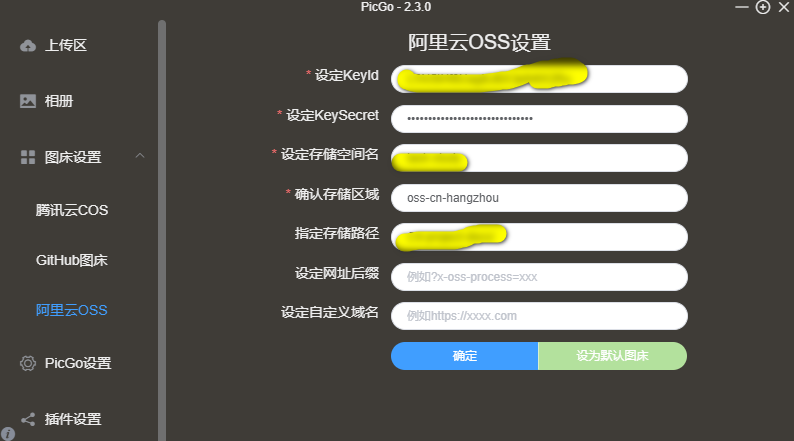
最后要推荐的就是PicGo插件,之前我用的是桌面版:

我用的是阿里云OSS,在“图床设置”中填入 KeyId 、 KeySecret 以及 Bucket 等信息就可以了:

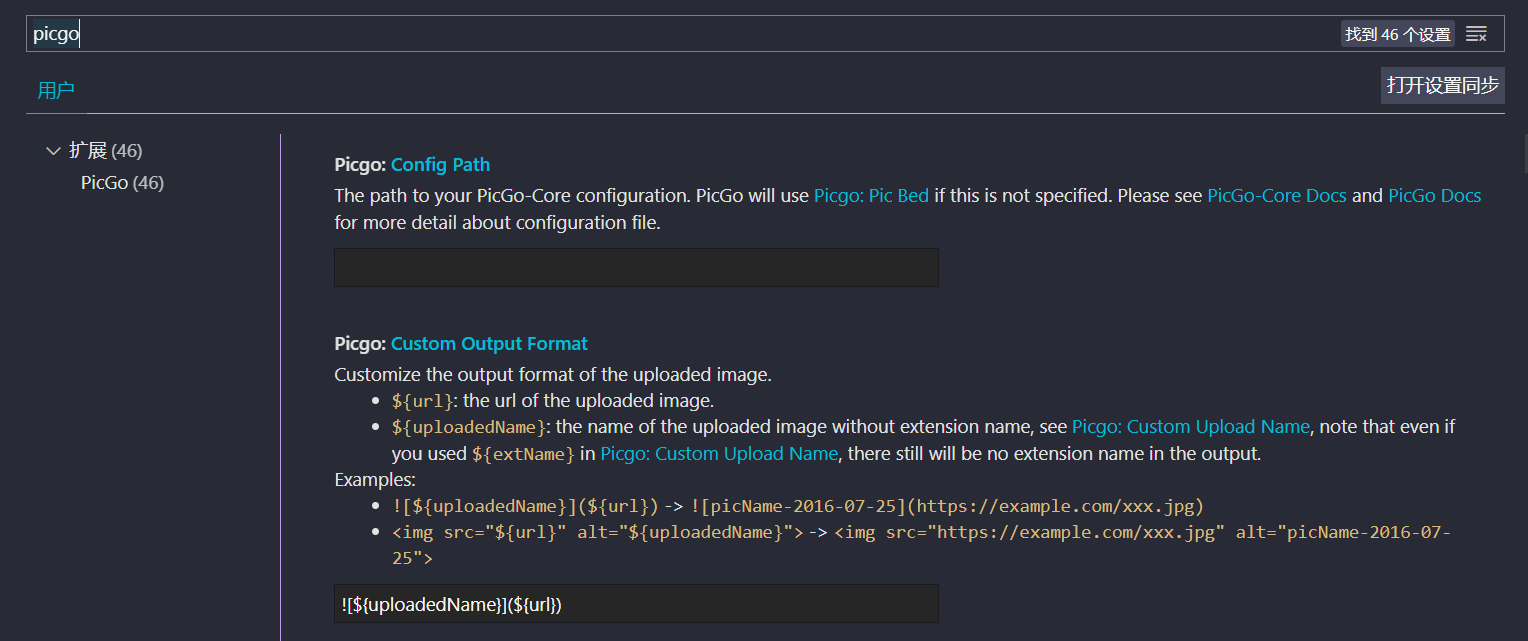
PicGo支持剪贴板图片上传、URL上传、本地文件上传等,vscode里面的PicGo基本的配置步骤和功能和桌面版的也差不多,可以在“设置”中,进行PicGo插件的配置:

填入图床的信息,把常用图床设置成默认即可,这样就可以在编写markdown的时候,使用快捷键<kbd>Ctrl+Alt+U</kbd>将剪贴板的图片快速上传到OSS,并自动将图片链接贴到文档中,体验非常好。
PicGo除了阿里云OSS外,还支持七牛云、腾讯云、github图床等,大家选择自己常用的即可。
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
