- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 ChatGpt4.0
Markdown 使用 PrinceXML 生成 PDF 文档
目录
文章目录
<a href="#1__2">1 前期准备</a> <a href="#2__10">2 安装插件</a> <a href="#3__PrinceXML_17">3 安装 PrinceXML</a> <a href="#4__PDF__49">4 导出 PDF 文档</a>
1 前期准备
使用的工具:
<a href="https://code.visualstudio.com/">Visual Studio Code</a> Markdown Preview Enhanced – VSCode 插件 <a href="https://www.princexml.com/">PrinceXML</a>
2 安装插件
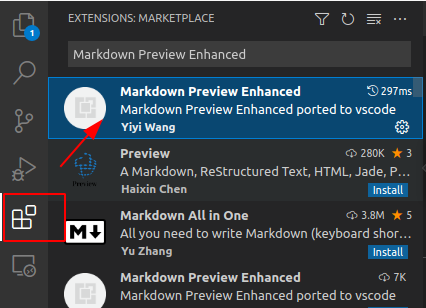
在 VSCode 中点击左侧栏扩展按钮,查找 Markdown Preview Enhanced 插件,点击安装:
 安装完成之后重启 VSCode。
安装完成之后重启 VSCode。
3 安装 PrinceXML
Prince 是一款轻松将 HTML 转换成 PDF 的工具,支持 CSS 语法。 VSCode 的 Markdown Preview Enhanced 插件便是利用该工具完成 PDF 的转换工作。
官方网址: <a href="https://www.princexml.com/">https://www.princexml.com/</a> 下载链接: <a href="https://www.princexml.com/download/prince_14.2-1_ubuntu20.04_amd64.deb">prince_14.2-1_ubuntu20.04_amd64.deb</a>
进入官方网址之后,点击 <a href="https://www.princexml.com/download/">Download</a> 链接,根据你的操作系统选择相应的安装包,在本示例中,我使用的是 Ubuntu 20.04 操作系统,所以下载相应的 .deb 安装包。
目前比较遗憾的一点是 PrinceXML 还没有搭建它自己的软件源,所以暂时还无法直接通过命令行 apt install 进行安装,不过官方文档提供了 .deb 的安装方法,可以浏览 <a href="https://www.princexml.com/doc/installing/">Installation Guide</a> 中的 Debian and Ubuntu 章节。此处摘录关键的安装命令:
安装 gdebi 解决软件包依赖关系:
sudo apt install -y gdebi
安装 .deb 包:
sudo gdebi prince_14.2-1_ubuntu20.04_amd64.deb
在弹出的提示语中按 y 键并回车。
prince --version
如果该命令能够正常执行说明安装成功。
4 导出 PDF 文档
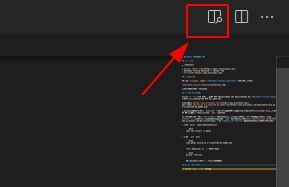
在 VSCode 中打开 .md 文档,点击编辑器右上角的 Markdown Preview Enhanced 控件按钮:
 在弹出的 Preview 页面中点击右键,选择 PDF(prince) 导出 PDF 文档。
在弹出的 Preview 页面中点击右键,选择 PDF(prince) 导出 PDF 文档。
Enjoy your life.
欢迎关注我的公众号:飞翔的小黄鸭 也许会发现不一样的风景
打赏作者
本站为非盈利网站,如果您喜欢这篇文章,欢迎支持我们继续运营!
推荐阅读
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于日常笔记的记录和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题,请联系我立即删除:“abcdsjx@126.com”。
学习网站
优秀排版个人博客
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
