目录
一、标题 ctrl/⌘+序号(0.5min)
1.基础语法
text
1
2
3
4
5
6
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题效果展示
2.带目录的标题
可以在标题前加“@TOC”生成标题目录
效果展示
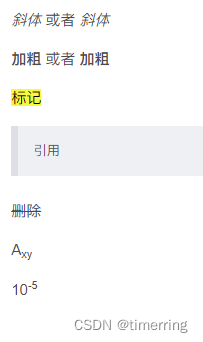
二、文本编辑(2min)
1.斜体 Ctrl /⌘+I
text
1
*斜体* 或者 _斜体_2.粗体 Ctrl /⌘+B
text
1
**加粗** 或者 __加粗__3.标记
text
1
==标记==4.引用 Ctrl/⌘+Shift+Q
text
1
> 引用5.删除 Alt+Shift+5
text
1
~~删除~~6.上标
text
1
10^-5^ 7.下标
text
1
A~xy~效果展示
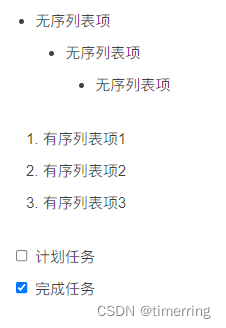
三、列表(2min)
1.有序列表 Ctrl/⌘+Shift+[
text
1
2
3
1. 有序列表项1
2. 有序列表项2
3. 有序列表项3注意:这里是“序号.”+“空格”+“内容”
2.无序列表 Ctrl/⌘+Shift+]
text
1
2
3
- 无序列表项
* 无序列表项
+ 无序列表项注意:这里- * + 没有特殊要求,在生成无序列表中是等价的,看个人喜好即可。
3.相关操作快捷键
增加缩进:Ctrl/⌘+]
减少缩进:Ctrl/⌘+[
4.任务列表
text
1
2
- [ ] 计划任务
- [x] 完成任务效果展示
四、图片引用 (3min)
1.基础语法
text
1
2.引用图片尺寸
text
1
也可以只限制一项,而另一项省略。
3.图片居中引用
text
1
4.图片右对齐引用
text
1
同样也可以调整尺寸,方法同上
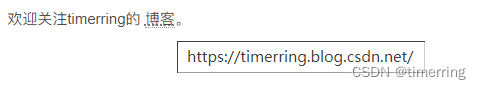
五、链接引用 Ctrl/⌘+K(0.5min)
text
1
[MyBlog](https://timerring.blog.csdn.net/)效果展示

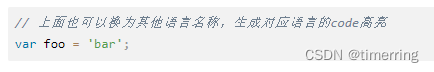
六、代码块 Ctrl/⌘+Shift+K(0.5min)
text
1
2
3
```javascript
// 上面也可以换为其他语言名称,生成对应语言的code高亮
var foo = 'bar';
text
1
2
3
4
5
6
7
8
9
10
11
12
效果展示

# 七、注释与注脚(0.5min)
## 1.注释
欢迎关注timerring的 博客。
*[博客]: https://timerring.blog.csdn.net/
text
1
2
3
4
5
6
7
8
9
10
11
12
注意需要注释的词要与前面文本之间用“空格”隔开。
效果展示

## 2.注脚
这里是注脚1。^1
text
1
2
3
4
5
6
7
8
9
10
11
12
效果展示

# 八、表格(1min)
## 1.基础表格
| 列表头 | 下面是表头分割线 |
|---|---|
| 项目1 | 项目1 |
| 项目2 | 项目2 |
| 项目3 | 项目3 |
text
1
2
3
4
5
6
7
8
注意:这里的“-”长度任意,但是一列的分割线不能少于2个“-”
## 2.设置左右居中对齐表格
| 下面是表头分割线 | 其中“:” 代表向哪对齐 |
|---|---|
| “:---:”表示居中对齐 | “---:”表示右侧对齐 |
text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
效果展示

# 九、Latex公式
具体参考:<a href="https://katex.org/" title="KaTeX – The fastest math typesetting library for the web">KaTeX – The fastest math typesetting library for the web</a>
# 十、各种图总结
鉴于md绘制各种图不是非常常用,这里放置参考链接,可以进行系统学习。
1.UML图
text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2.甘特图
<a class="has-card" href="https://mermaid-js.github.io/mermaid/#/gantt" title="mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.">mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
https://mermaid-js.github.io/mermaid/#/gantt</a>
3.Mermaid流程图
<a class="has-card" href="https://mermaid-js.github.io/mermaid/#/flowchart?id=graph" title="mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.">mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
https://mermaid-js.github.io/mermaid/#/flowchart?id=graph</a>
4.Flowchart流程图
flowchart.jshttp://flowchart.js.org/
text
1
2
3
4
5
5.classDiagram类图
```
至此已经基本学完所有markdown语法了,恭喜!
