目录
Markdown Online PPT
项目源码:GitHub - jirengu/new-oneslide: 一个markdown制作PPT在线应用
预览链接:miemiePPT
主题选择
text
1
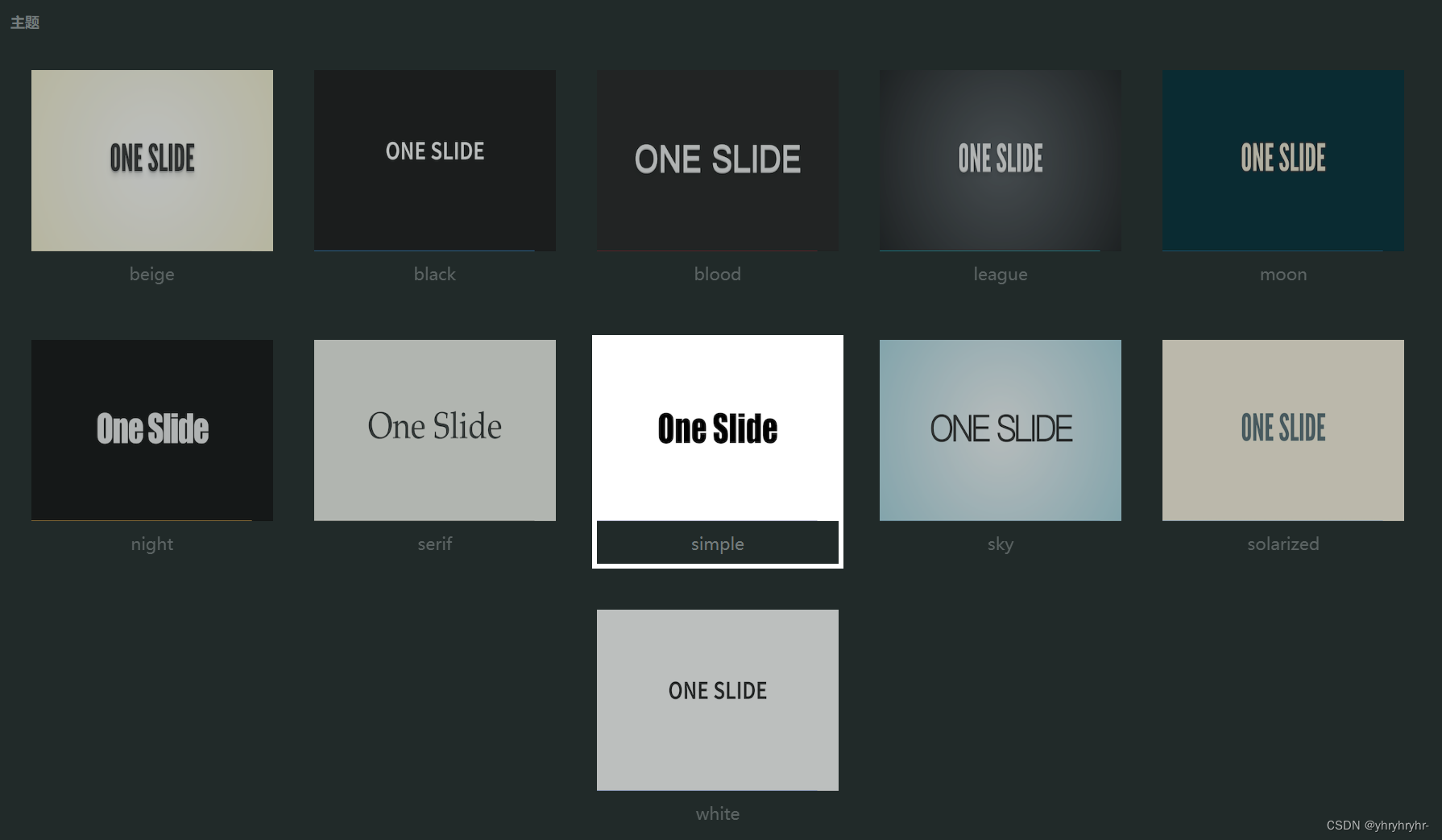
首先,他有非常多的主题选择与配色
text
1
并且也有非常多种类的动画切换,但最最重要的这些效果全部由markdown语法完成,真正把PPT变成了写代码,同时也把PPT和文档工作集成到了一起,可谓一举两得。而且部署到服务器,直接用url打开即可,连U盘都省了。怎样制作一个Web PPT
点击左上角的“设置”按钮,开始编辑
标题页
github链接中作者的原话
一个#表示一级标题,同时其下的内容表示左右分页里一页的内容
两个#表示二级标题,同时其下的内容表示左右分页里一页的内容
意思就是,一个页面中只能有一个一级标题或者二级标题,如果有两个就会分成两页
上传图片
文件上传后可自动得到 这种地址,其中表示给当前图片设置样式,也可添加其它属性
这种地址,其中表示给当前图片设置样式,也可添加其它属性
更多设计
如代码后的 [7-9|10-12|12-15]表示代码可按行分段亮亮展示
标题下的 表示当前页面如果切到下一页,相同的部分会有过渡动画,不同的部分会展示。总之可出现很棒的效果
文字后的表示给当前元素添加class,fragment这个class能让元素一步一步展示,而不是一次性展示
如果想给元素添加样式,可以举一反三如
标题下的 可让当前页面两栏展示
内容 会让内容文字更小。 也可以用内容
预置了一些常用的颜色标签,如
部署与启动
GitHub下载源码后,首先修改package.json部分,将scripts平替如下
text
1
2
3
4
5
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"serve": "vite preview --host 0.0.0.0"
},之后,再用以下代码平替vite.config.js
text
1
2
3
4
5
6
7
8
9
import { defineConfig } from 'vite'
// https://vitejs.dev/config/
export default defineConfig({
base: './',
server: {
host: '0.0.0.0'
}
})这两步可以让项目从公网IP访问到,只要你有服务器,最先部署的估计就是他的!
之后,三行shell代码开启对应的服务端口,当然保险起见也需要去服务器官网修改防火墙配置。
text
1
2
3
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload
firewall-cmd --zone=public --list-ports新建、编写文件ppt.sh,内容如下
text
1
npm run dev之后配置pm2,输入命令 pm2 start ppt.sh 进行项目挂载,即可在公网IP:端口访问到程序。
公布
text
1
另外,替换其中example-complex.js中的text变量,即可改变默认的markdown文件,让互联网上的所有人看见你的PPT并且无法修改。如果替换过程中报错,可以尝试将 ` 替换为 \`,我就是这么解决的。参考代码
text
1
下面是一段参考代码,可以做出非常棒的效果。另外,使用者也需要熟练使用Markdown语法和CSS基本配置,才能做到真正的高效,同样这也是有门槛的高效,没有说的那么神奇。
text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
# CSS
选择器优先级、样式继承
 <!-- .element: style="height:100px; " -->
*若愚@饥人谷*
## 为什么关注优先级
\`\`\`html [7-9|11-13|15-18]
<div id="app">
<div class="header">
饥人谷
</div>
</div>
<style>
p {
color: yellow
}
#app p {
color: red;
}
.header .user {
color: blue;
}
</style>
\`\`\`
不同方式修改同一元素同属性,谁说了算? <!-- .element: class="fragment" -->
## 优先级从高到低
<!-- .slide: data-auto-animate -->
## 优先级从高到低
<!-- .slide: data-auto-animate -->
- !important
## 优先级从高到低
<!-- .slide: data-auto-animate -->
- !important
- 行内样式
## 优先级从高到低
<!-- .slide: data-auto-animate -->
- !important
- 行内样式
- 选择器选中(优先级算法)
## 优先级从高到低
<!-- .slide: data-auto-animate -->
- !important
- 行内样式
- 选择器选中(优先级算法)
- 继承样式
## 继承的样式
###
<!-- .slide: data-auto-animate -->
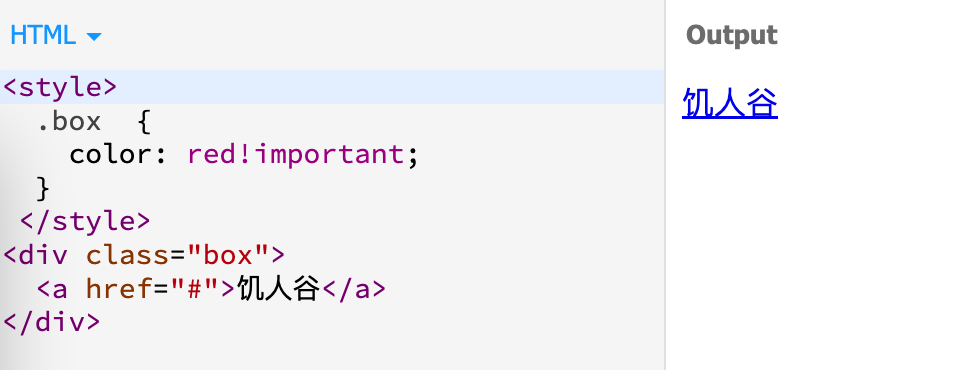
a链接的<yellow>颜色</yellow>是什么?为什么
\`\`\`html[]
<style>
.box {
color: red!important;
}
</style>
<div class="box">
<a href="#">饥人谷</a>
</div>
\`\`\`
###
<!-- .slide: data-auto-animate data-background="lightgreen"-->
a链接的<yellow>颜色</yellow>是什么?为什么
\`\`\`html[]
<style>
.box {
color: red!important;
}
</style>
<div class="box">
<a href="#">饥人谷</a>
</div>
\`\`\`
 <!-- .element: style="height:200px" -->
## 优先级计算
- 千位: 如果声明在style的属性(内联样式)则该位得一分 <!-- .element: class="fragment" -->
- 百位: 选择器中包含ID选择器则该位得一分 <!-- .element: class="fragment" -->
- 十位: 选择器中包含类选择器、属性选择器 或者伪类 则该位得一分 <!-- .element: class="fragment" -->
- 个位:选择器中包含标签选择器、伪元素选择器则该位得一分 <!-- .element: class="fragment" style="color:yellow"-->
###
| 选择器 | 百位 |十位|个位 | 权重 |
| --- | --- | --- | --- | --- |
| h1 | ? | ? | ? | 001 <!-- .element: class="fragment" --> |
| #box p | ? | ? | ? | 101 <!-- .element: class="fragment" --> |
|#logo a:hover| ? | ? | ? | 111 <!-- .element: class="fragment" --> |
## 另一个例子
<!-- .slide: data-auto-animate -->
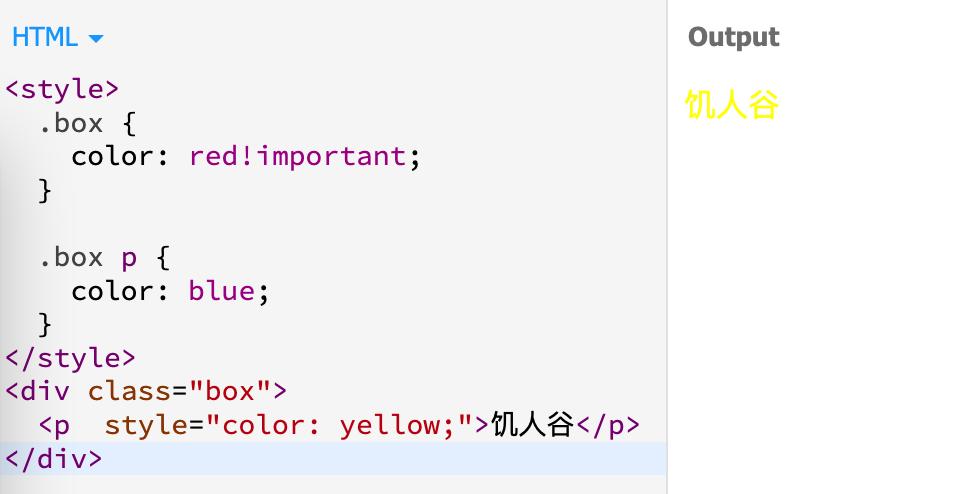
*p的<yellow>颜色</yellow>是什么?为什么*
\`\`\`html[]
<style>
.box {
color: red!important;
}
.box p {
color: blue;
}
</style>
<div class="box">
饥人谷
</div>
\`\`\`
## 另一个例子
<!-- .slide: data-auto-animate class="column-2"-->
*p的<yellow>颜色</yellow>是什么?为什么*
\`\`\`html[]
<style>
.box {
color: red!important;
}
.box p {
color: blue;
}
</style>
<div class="box">
饥人谷
</div>
\`\`\`
<!-- .element: style="height:200px;margin-top:20%;" -->
# 更多
- 项目作者:若愚@饥人谷 [知乎](https://www.zhihu.com/people/jirengu-ruo-yu)
- 本项目基于 [revealjs](https://revealjs.com/) 开发
- 本项目[源码地址](https://github.com/jirengu/new-oneslide)